Новый тренд ретро дизайна в исполнении современного CSS3
7
1666416-05-2011
 Нет, определенно прогресс движется по спирали. Это нам очень наглядно продемонстрировали авторитетные специалисты из Yourinspirationweb, которые отметили любопытную тенденцию перерождения ретро стиля на новом уровне. Необычайно широкое распространение HTML5 и CSS3 дало импульс для развития стиля ретро в исполнении новейших технологий. Давайте посмотрим на сегодняшний облик так хорошо знакомых дизайнерских элементов в стиле ретро и на то, какое место они занимают в современном дизайне.
Нет, определенно прогресс движется по спирали. Это нам очень наглядно продемонстрировали авторитетные специалисты из Yourinspirationweb, которые отметили любопытную тенденцию перерождения ретро стиля на новом уровне. Необычайно широкое распространение HTML5 и CSS3 дало импульс для развития стиля ретро в исполнении новейших технологий. Давайте посмотрим на сегодняшний облик так хорошо знакомых дизайнерских элементов в стиле ретро и на то, какое место они занимают в современном дизайне.
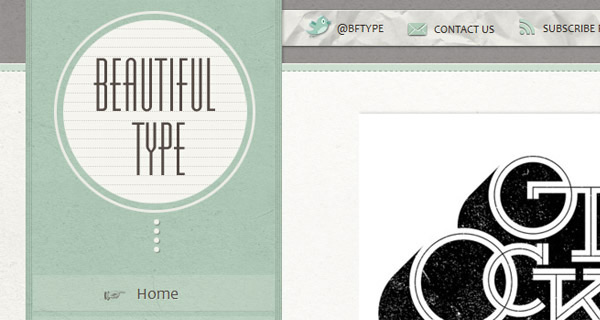
1. Светлые и пастельные тона
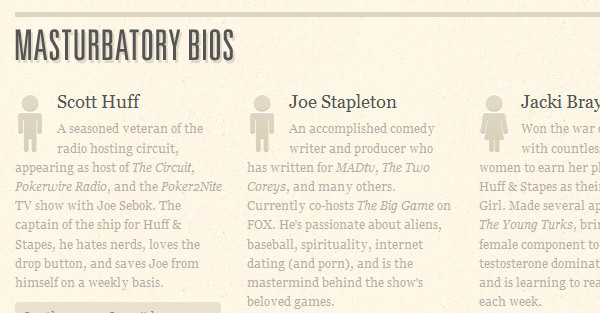
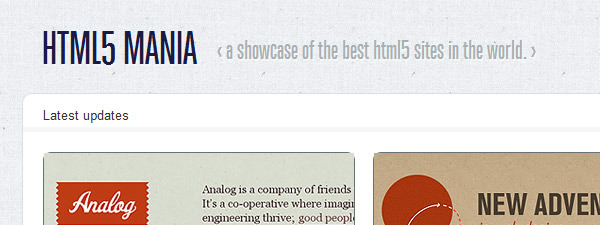
Радикальные перемены в графическом дизайне последних лет сказали «до свидания» ярким цветам и зеленой растительности в оформлении. На смену сверхактивным градиентам пришли матовые и спокойные оттенки в серой и бежевой гамме без визуальных излишеств. Красный становится коралловым, изумрудный — оливковым, насыщенный голубой — светло-голубым, экстремально розовый трансформировался в светло-коричневый.
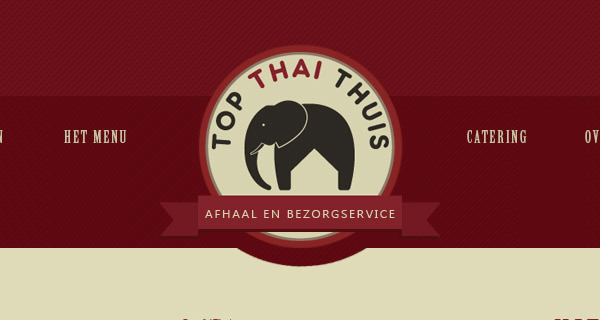
2. Круглые логотипы
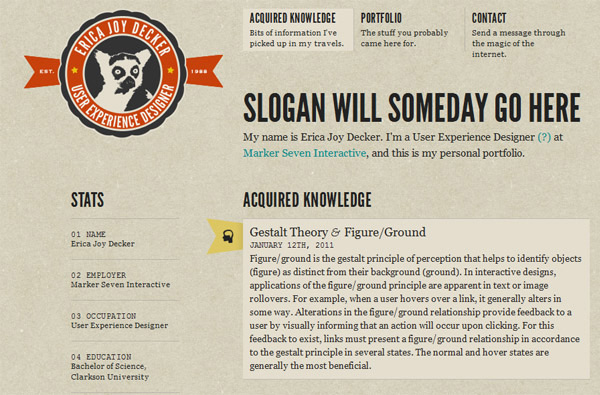
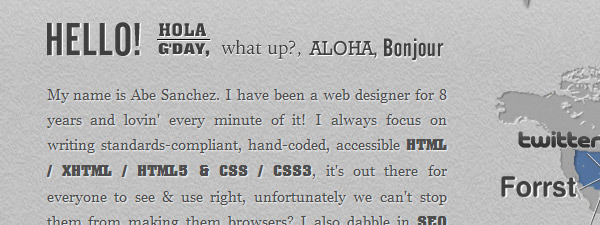
В 50-е годы прошлого века круглые логотипы занимали доминирующее положение, поскольку ассоциировались с круглым почтовым штемпелем. Потом почту потеснили современные средства связи и круглые логотипы отошли на второй план. Сейчас, когда появилась возможность сделать круг без графики средствами CSS3, круглые логотипы опять заявили о себе с новой силой.
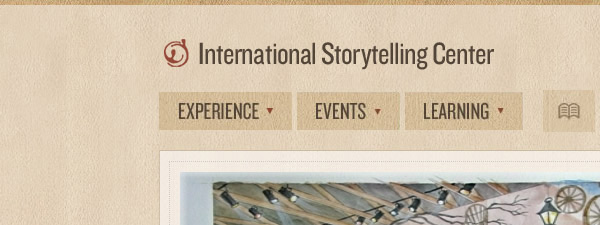
3. Текстуры
Всевозможные текстуры более всего используются в винтажном и ретро стиле. Особенно популярна в свое время была имитация мятой бумаги с потертыми краями. Сейчас текстуры приобрели легкость и ненавязчивость, но тем не менее смотрятся все также красиво и стильно.

4. Геометрические шрифты
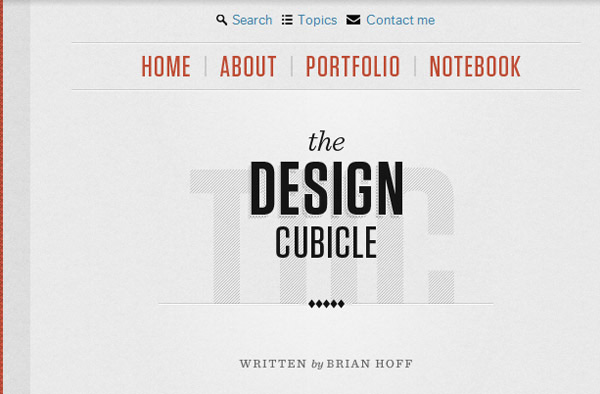
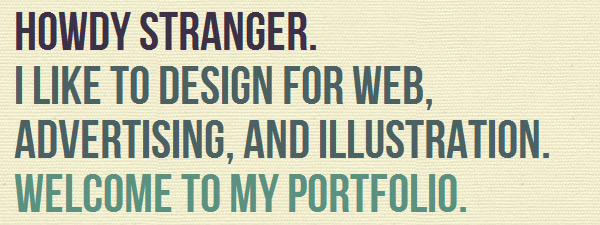
Библиотека шрифтов Google предоставила вебмастерам потрясающую возможность разнообразить свой дизайн с помощью декоративных шрифтов. Их очень просто интегрировать в дизайн и смотрятся они нестандартно. Особую популярность приобрели узкие вытянутые шрифты.

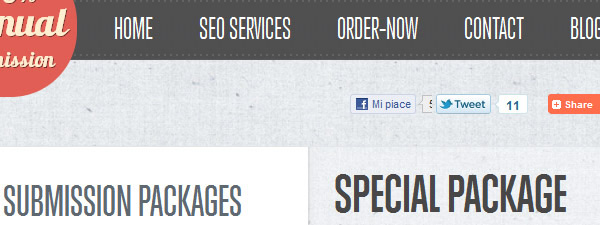
5. Тень у текста
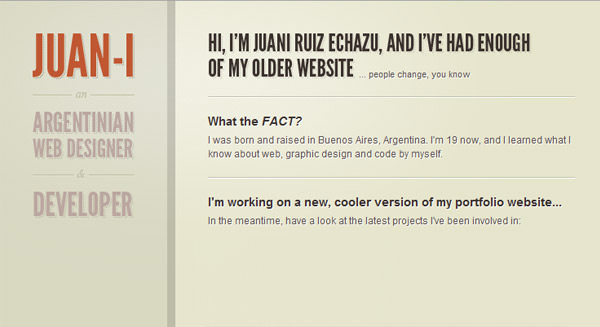
А это очень коварное нововведение от CSS3, поскольку используя внешнюю красоту объемного текста, можно заиграться и забыть об основном правиле юзабилити, что текст прежде всего, должен хорошо читаться. Поэтому в использовании этого технологического приема следует соблюдать особую осторожность.

Комментариев 7 комментариев
@SwaEgo:
Да, я заметила у тебя в последнее время все шаблоны очень стильные получаются 🙂
 Ответить
Ответить@Наташа Клевер: Ха-ха,стильные,скажешь тоже :)Обычные просто,без заморочек.
 Ответить
Ответить@SwaEgo:
Да лан, не скромничай… Просто сделать непросто. Мне понравились 🙂
 Ответить
Ответить@Наташа Клевер: Спасибо.Значит не зря старался в силу своих способностей :)хи-хи
 Ответить
ОтветитьХа, а у меня чуйка таки есть! ) Приятно.
 Ответить
Ответить@Ласочка:
Так это ж здОрово! ))
 Ответить
Ответить














Ура,все мои блоги попали в цветовые тренды 🙂
На самом деле не люблю цветастые сайты,глаза быстро устают.Серые,бежевые самое то