25 основных трендов веб-дизайна в 2013 году по версии DesigNonstop
10
5167916-01-2013
 Итак, настало время разобраться, какие тренды веб-дизайна будут востребованы в 2013 году. Сразу, на вскидку могу сказать, что тон везде будет задавать адаптивный или реагирующий веб-дизайн. Вообще, присутствие достаточно многих трендов обусловлено стремительным и массовым развитием мобильного интернета. Еще один устойчивый тренд — это использование HTML5, CSS3 и jQuery технологий для создания необычных эффектов оформления. Среди основных фаворитов вертикальная и параллакс прокрутка. Из года в год держат марку минимализм, текстурный дизайн и затейливая типографика сайта.
Итак, настало время разобраться, какие тренды веб-дизайна будут востребованы в 2013 году. Сразу, на вскидку могу сказать, что тон везде будет задавать адаптивный или реагирующий веб-дизайн. Вообще, присутствие достаточно многих трендов обусловлено стремительным и массовым развитием мобильного интернета. Еще один устойчивый тренд — это использование HTML5, CSS3 и jQuery технологий для создания необычных эффектов оформления. Среди основных фаворитов вертикальная и параллакс прокрутка. Из года в год держат марку минимализм, текстурный дизайн и затейливая типографика сайта.
1. Адаптивный веб-дизайн
Тотальное распространение всевозможных мобильных гаджетов и прочих смартфонов, планшетов и нетбуков с разными разрешениями экранов заставляют современного веб-дизайнера позаботиться о том, чтобы сайт правильно смотрелся на любом экране. Для этого прописывается несколько стилей, которые применяются в зависимости от применяемого устройства, и внешний вид сайта адаптируется под разрешение, при этом не теряя своей функциональности.
2. Вертикальный скроллинг
Очень эффектный тренд, при котором осуществляется постраничная вертикальная прокрутка содержимого сайта. Опять-таки, здесь тон задает распространение мобильных устройств, на которых вертикальный скроллинг является наиболее удобным способом просмотра содержимого сайта.
3. Параллакс скроллинг
Параллакс эффект достигается за счет того, что при прокрутке содержимого сайта разные элементы дизайна движутся с разной скоростью относительно друг друга. Поэтому возникает эффект трехмерности. А в сочетании с вертикальным скроллингом получаются очень и очень интересные решения.
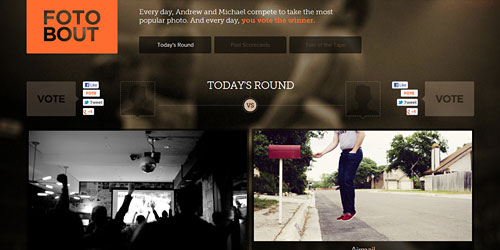
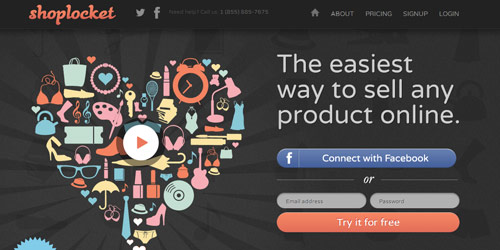
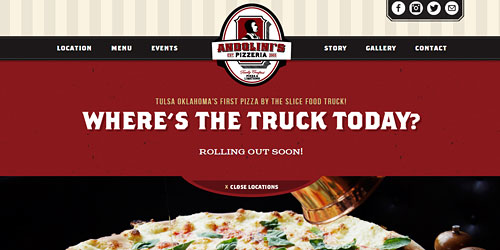
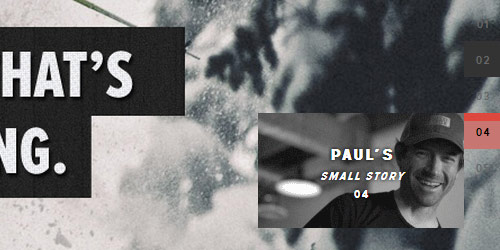
4. Большое фото на бэкграунде
Очень распространенный тренд на сегодняшний день. Дизайнеры с удовольствием используют большую фотографию на заднем фоне. Это всегда необыкновенно сильно воздействует на зрителя. А сама картинка становится главным действующим лицом, вокруг которого выстраиваются все остальные элементы дизайна.
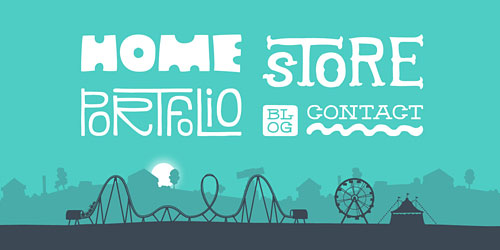
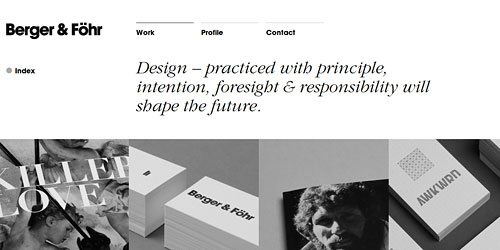
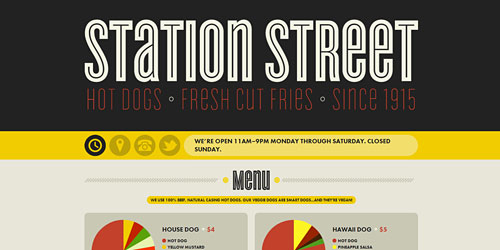
5. Декоративная типографика
Типографика все больше становится важной частью любого проекта. Шрифты несут не только смысловую нагрузку, но и при грамотном и креативном использовании становятся настоящим украшением сайта.
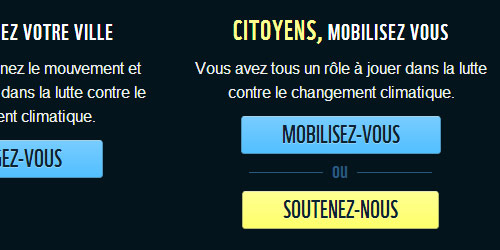
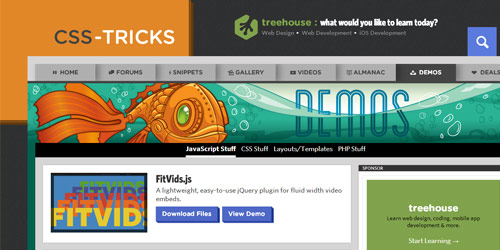
6. Большие кнопки интерфейса
Еще одно веяние распространения мобильного интернета. Для комфортного просмотра сайта на мобильных устройствах необходимо, чтобы функциональные кнопки были достаточно крупного размера.
7. Большой слайдер
В минувшем году многие сайты частенько использовали большие слайдеры с эффектными фотографиями. Думаю, эта тенденция сохранится и в наступившем году. Поскольку, однозначно, смена крупных картинок на широком экране монитора смотрится впечатляюще.
8. Закрепленные элементы
Бесконечная вертикальная прокрутка достаточно далеко может увести пользователя от основного меню навигации. Для того, чтобы каждый раз не возвращаться наверх используются закрепленные элементы, когда меню всегда остается в верху экрана.
9. Динамические эффекты анимации
Большинство современных сайтов благодаря технологии HTML5, CSS3 и jQuery стало очень интересно разглядывать и изучать, открывая все новые и новые динамические эффекты анимации при наведении мышкой или прокрутке.
10. Одностраничные сайты
Если раньше одностраничные сайты делались на Flash технологии, то сейчас с помощью HTML5, CSS3 и jQuery можно сделать динамически скомпонованный одностраничный сайт. Когда, например, при нажатии на пункт меню происходит плавный скроллинг в нужное место сайта.
11. Минимализм
Минмимализм по-прежнему не уступает своих позиций. Сайты, сделанные по принципу простоты, ясности и минимального количества оформительских элементов, в настоящее время пользуются большой популярностью.
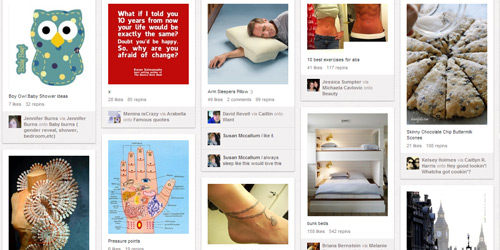
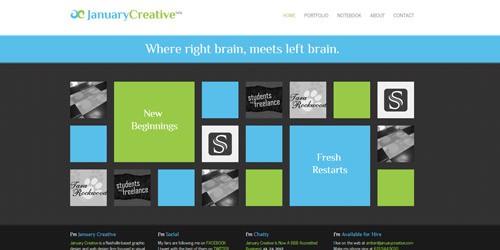
12. Модульные сетки
Оформление сайтов в виде динамической сетки из блоков разного размера с картинками и различной дополнительной информацией, а также с лаконичным хедером и удобной навигацией — еще один популярный тренд веб-дизайна.
13. Нестандартная геометрия
В минувшем году появилось достаточно много сайтов, использующих в своем дизайне нестандартную геометрию. Это косые или изломанные линии, сделанные с помощью HTML5 и CSS3 технологий или различные блоки в виде относительно несложных геометрических фигур.
14. Всплывающее мега меню
В современном дизайне используется прием, при котором при наведении на обычный пункт меню всплывает удобное мега меню в виде выпадающего списка. Особенно это характерно для магазинов. Как правило пункты выпадающего меню более детальны и зачастую снабжены картинками и дополнительной информацией.
15. Бесконечная подгрузка контента
Не знаю, как вы, но я не в восторге от этого тренда. Конечно, в поведенческом плане, когда посетитель бесконечно долго остается на сайте, это может быть и хорошо. Но иногда просто невозможно остановится, это выматывает и приходится практически волевым усилием закрывать ленту Вконтакта, Твиттера или Фейсбука.
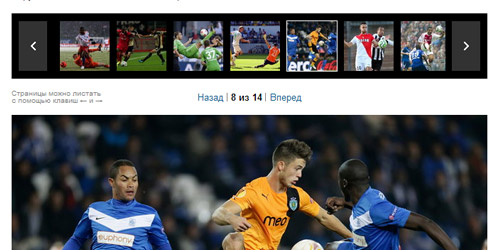
16. Слайдеры для контента
Еще один не самый любимый мой тренд. В какое то время я заметила, что некоторые крупные сайты стали использовать такой способ представления информации. Есть подозрение, что это удобно для маркетинговых целей, когда визуальная реклама больше времени остается в поле зрения и внимания пользователя.
17. Авторизация через социальные сети
Очень удобный тренд. Для того, чтобы войти на сайт с помощью классического метода, надо помнить логин и пароль. В ситуации с постоянно открытыми страничками в социальных сетях, все значительно упрощается. Достаточно лишь нажать соответствующую кнопку и вы уже авторизованы на нужном сайте.
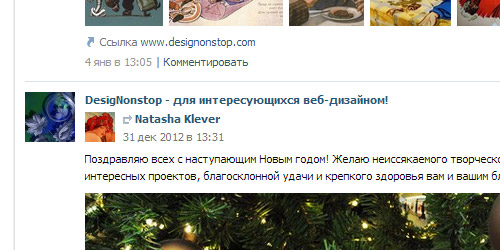
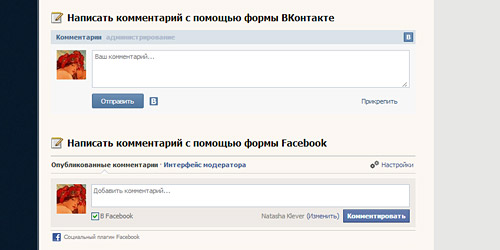
18. Комментарии из соцсетей
По этой же причине комментарии из соцсетей весьма удобны. По опыту ведения блога DesigNonstop.com могу сказать, что за последний год комментарии вообще очень сильно сместились в сторону социальных сетей.
19. Брендирование
Западные эксперты ожидают, что в наступившем году дизайнеры будут больше фокусироваться на бренде, с характерными бизнес-логотипами, цветовыми схемами и прочей визуализацией компании, а не просто делать красивый сайт.
20. Metro Design
Выход мобильной ОС Windows Phone 7 и в дальнейшем флагманского пакета Windows 8 задал новый тренд в веб-дизайне. Его отличительной особенностью является минимализм и характерная визуализация информации с помощью разноцветных и равномерных квадратов навигации.
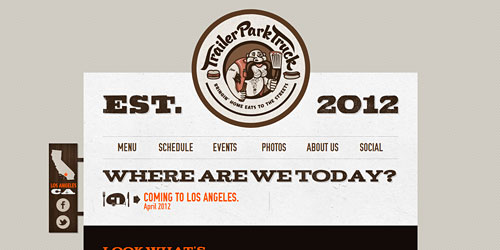
21. Текстурный дизайн
Текстурный дизайн также удержит свои позиции в нынешнем году. Присутствие текстур будет минимально и ненавязчиво. Они будут гармоничным дополнением всего дизайна, придавая сайту едва ощутимую тактильность.
22. Использование видео
Видео все успешнее завоевывает свои позиции в веб-дизайне с помощью новых форм и приемов. Так, стало обычным делом использовать видео в слайдерах, или же например использовать небольшой фрагмент видео во всплывающей подсказке.
23. Инфографика
Визуализация информации в виде инфографики стала уже доброй традицией. В этом году этот тренд также продолжит свое успешное существование, заставляя дизайнеров и художников придумывать все новые способы представления контента.
24. Кастомный дизайн страниц и категорий
Современные технологии позволяют абсолютно по-разному оформлять различные разделы сайта. Например, для улучшения восприятия можно сделать кастомный дизайн для отдельных страниц или категорий сайта.
25. Skeuomorphism (скеоморфизм)
Это пугающее, на первый взгляд, слово на самом деле означает оформление мобильных пользовательских интерфейсов в виде различных реалистичных объектов и текстур из повседневной офлайновой жизни. Например, заметки в виде обычного блокнота, или музыкальный проигрыватель в виде кассетника.
Комментариев 10 комментариев
Спасибо, очень интересная статья, приятно видеть как красота и стандарты завоёвывают мир.
P.S. а вот бесконечность страниц Вконтакте очень крадет время =(
 Ответить
Ответить@Иван:
Поживем увидим! А параллакс особенно последний год был популярен, но в западном интернете. Хотя в рунете я тоже пару примеров параллакса встречала 🙂
@Печенька:
Пожалуйста! Меня тоже весьма расстраивает эта убивалка времени в виде бесконечного контента. Мне больше нравилось, когда как раньше была кнопочка с возможностью погрузит еще страниц. ))
 Ответить
ОтветитьСпасибо за обзор! Параллакс меня иногда пугает, а вконтакте вообще вселенское зло :))) Ну и как лентяя-дизайнера очень радует тенденция минимализма!
 Ответить
Ответить@Лана:
Пожалуйста!
Мне минимализм вообще очень нравится. Хотя он требует серьезного подхода 🙂
 Ответить
ОтветитьСлышу как тут опять упоминается минимализм! Никогда не могу пройти мимо этого события )))
Я бы его в подборке первым номером поставил )
Бесконечная прокрутка не просто не нравится. Она раздражает (меня лично). Так что этот тренд — мимо меня абсолютно.
Параллакс сказать по правде тоже как-то особых эмоций не вызывает. Да, необычно, местами интересно, но надоедает. Хотя видел ресурсы, где этот эффект используется очень тонко, я бы сказал изящно. Наверное с таким осторожным использованием я соглашусь. Уместно и ненавязчиво.
Остальные пункты вопросов не вызывают никаких )
 Ответить
Ответить@Vadiem:
Да, знаю твое трепетное отношение к минимализму )) Про параллакс, не забывай, что для презентационного дизайна — он самое то, реально впечатляет. Хотя, я тоже за умеренное использование ))
 Ответить
Ответить@Наташа Клевер:
Вот! Мы только что пришли к единому мнению по поводу параллакса — должна быть мера. Впрочем это должно относиться и ко всему остальному. А параллакс он бывает такой контрастно-агрессивный, даже в суперпрезентации, что потом пол-часа глаза обратно в кучу собрать не можешь ))
Хотя, мне кажется, это по-началу так. Когда обнаруживаешь что-то новое, возникает желание попробовать все и в полном объеме. Ну а дальше, кто-то останавливается и оставляет уже действительно разумное количество, а кого-то продолжает нести…)
Когда-то, лет так 15 назад, я впервые попробовал делать презентацию в PowerPoint. Естественно, все визуальные эффекты, вся мыслимая и немыслимая анимация и вообще все, что позволяла программа в презентации присутствовали…. Думаю, не стоит говорить, как все это выглядело! Адская смесь чего-то постоянно двигающегося, меняющегося и переливающегося… Мультик про трансформеров с их постоянными «перевоплощениями» показался бы статичной картинкой в сравнение с моим шедевром ))))
 Ответить
Ответить@Vadiem:
Понимаю тебя, мы все через это проходим в начале. Уже потом приходит сдержанность и умеренность )))
 Ответить
Ответить
Интересно. Еще интереснее к чему все это будет идти, что будет, например, через несколько лет? А параллакс скроллинг я первый раз вижу, видимо еще мало кто пользуется, или я не так часто выхожу в большой Интернет 🙂