17 основных трендов веб-дизайна 2019 года по версии Designmodo
0
128518-03-2019
 Попытка выяснить грядущие тренды в веб-дизайне — это всегда анализ того, что из наиболее популярного в минувшем году максимально эффективно прижилось и обосновалось в арсеналe большинства дизайнеров. А также, что подлежит улучшению и трансформации, исходя из требований сегодняшних технических реалий. Среди основных трендов можно выделить поведенческие факторы, связанные с эмоциональностью, оформительские тенденции в виде винтажа и нарочитого ретро, голосовые аспекты пользовательских интерфейсов, тотальное шествие видео и анимации и, как следствие, их экспансию в мобильный интернет, вариативную эффективность веб-типографики и акцент на визуализации данных и сторителлинге. Итак, давайте по-порядку разберемся с тем, что нас ждет в веб-дизайне 2019 года.
Попытка выяснить грядущие тренды в веб-дизайне — это всегда анализ того, что из наиболее популярного в минувшем году максимально эффективно прижилось и обосновалось в арсеналe большинства дизайнеров. А также, что подлежит улучшению и трансформации, исходя из требований сегодняшних технических реалий. Среди основных трендов можно выделить поведенческие факторы, связанные с эмоциональностью, оформительские тенденции в виде винтажа и нарочитого ретро, голосовые аспекты пользовательских интерфейсов, тотальное шествие видео и анимации и, как следствие, их экспансию в мобильный интернет, вариативную эффективность веб-типографики и акцент на визуализации данных и сторителлинге. Итак, давайте по-порядку разберемся с тем, что нас ждет в веб-дизайне 2019 года.
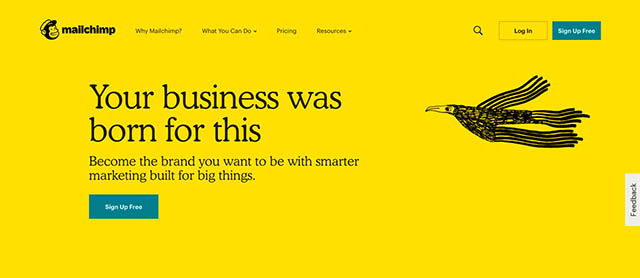
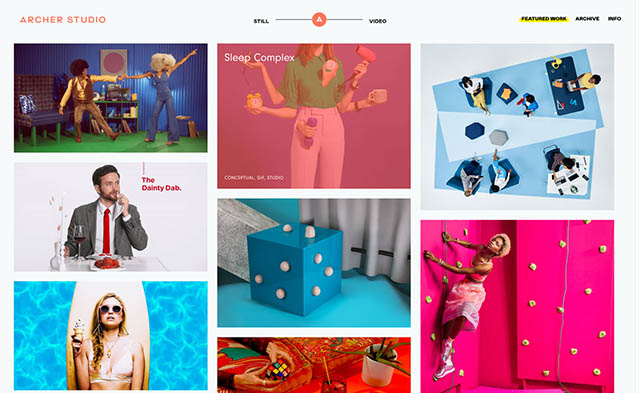
1. Дерзкие цветовые палитры
Яркий цвет везде. Яркие цветовые палитры будут продолжать набирать популярность от градиентного фона до ярких изображений и анимации с движущимися цветами. Дерзкие цвета стали актуальными благодаря Flat Design и трансформировались в еще более яркие цвета с помощью Material Design, и теперь некоторые из этих оттенков имеют даже неоновый намек.



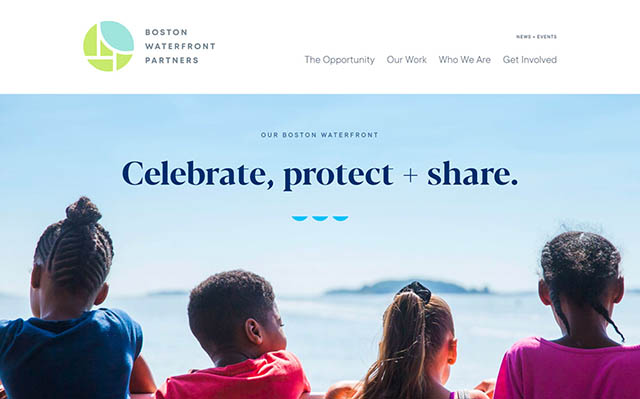
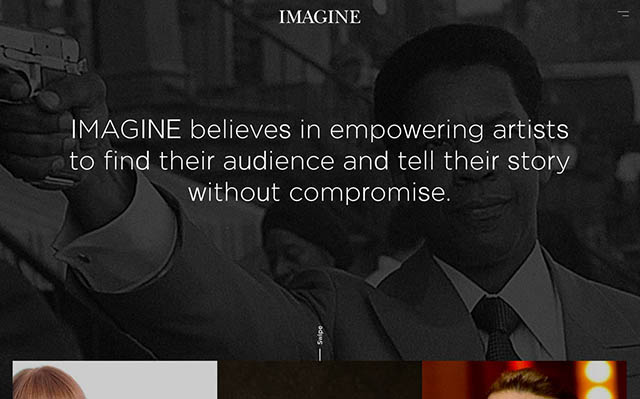
2. Эмоциональный дизайн
В 2019 году те сайты и приложения, которые не устанавливают эмоциональную связь с посетителями, будут в проигрыше. Можно выделить четыре основные категории эмоций — радость и грусть, доверие и отвращение, страх и гнев, удивление и предвкушение. Подумайте о том, попадает ли ваш контент в одну из этих групп, и используйте цвет, изображения и пользовательский интерфейс для дальнейшего взаимодействия на этом уровне с пользователями. Каждый визуальный элемент в дизайне должен давать подсказку о том, как как нужно реагировать.


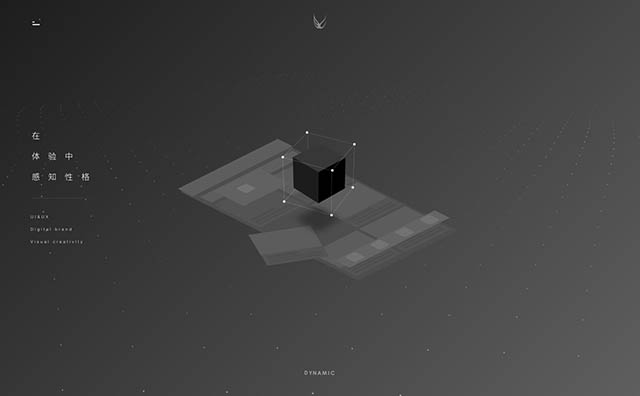
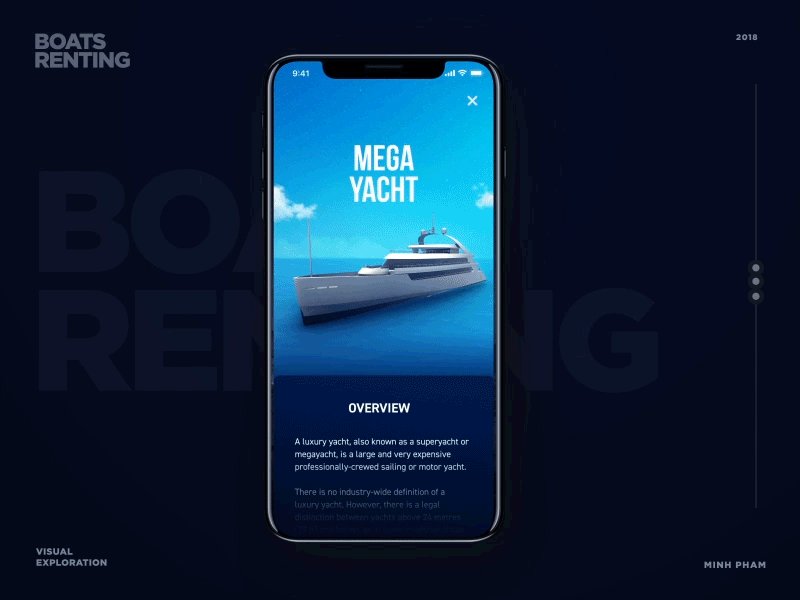
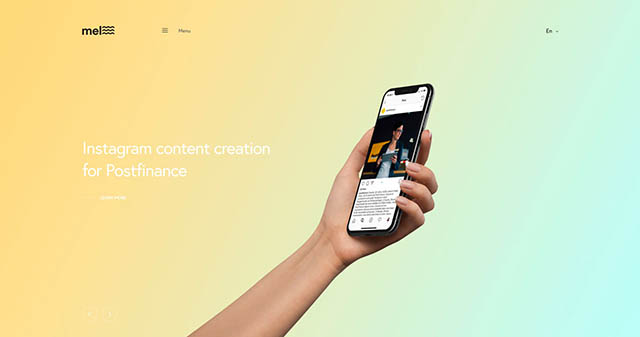
3. Виртуальные элементы дизайна
Виртуальная реальность не за горами. Все больше дизайнеров добавляют глубину в дизайн, создавая иллюзию виртуальности и приближенности. Это включает в себя анимированные иллюстрации с трехмерным эффектом, которые пользователь, кажется, может достать и потрогать.



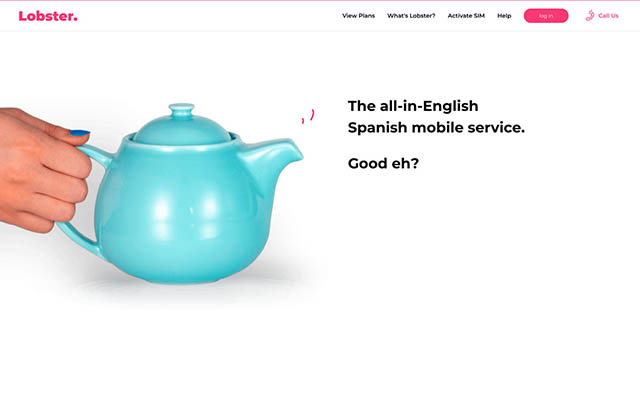
4. Анимация взаимодействия
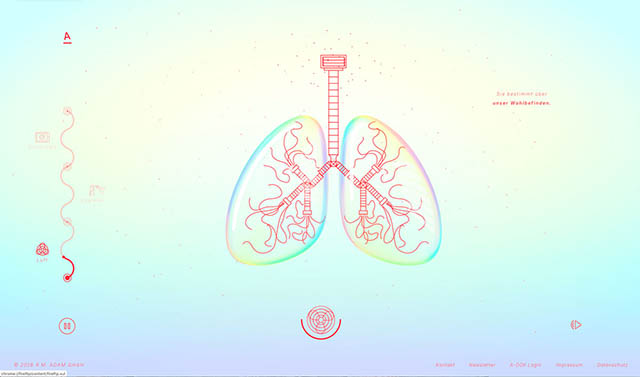
Анимация привлекает пользователей к определенным частям дизайна, помогает привлечь внимание, направляет взгляд или рассказывает историю. Просмотрите оба примера ниже, чтобы увидеть эту анимацию в действии и понаблюдайте за своими ощущениями.

Посмотреть анимацию на сайте http://savetheair.de/

Посмотреть анимацию на сайте https://www.lobster.es/
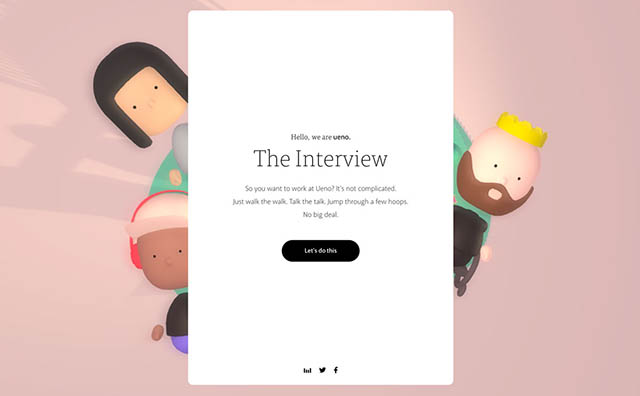
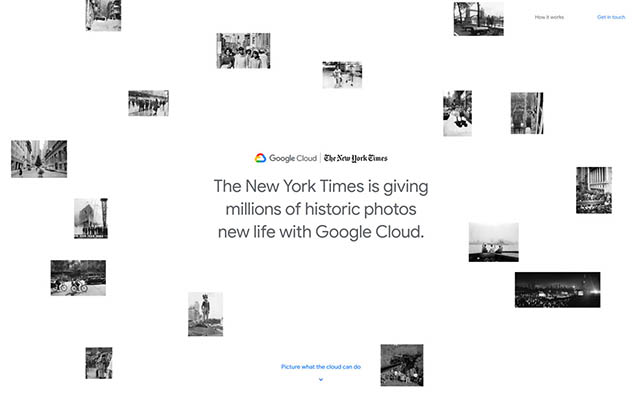
5. Сюрреалистический и абстрактный дизайн
Этот тренд будет продолжать развиваться и расти по мере того, как все больше пользователей будут вовлечены в это взаимодействие с вымышленными сюрреалистичными персонажами и ситуациями. Такой дизайн обладает сильной эмоциональной связью с посетителем, поскольку каждый переживает свой индивидуальный опыт восприятия. Особый шарм придает игровой или мультяшный характер персонажей.





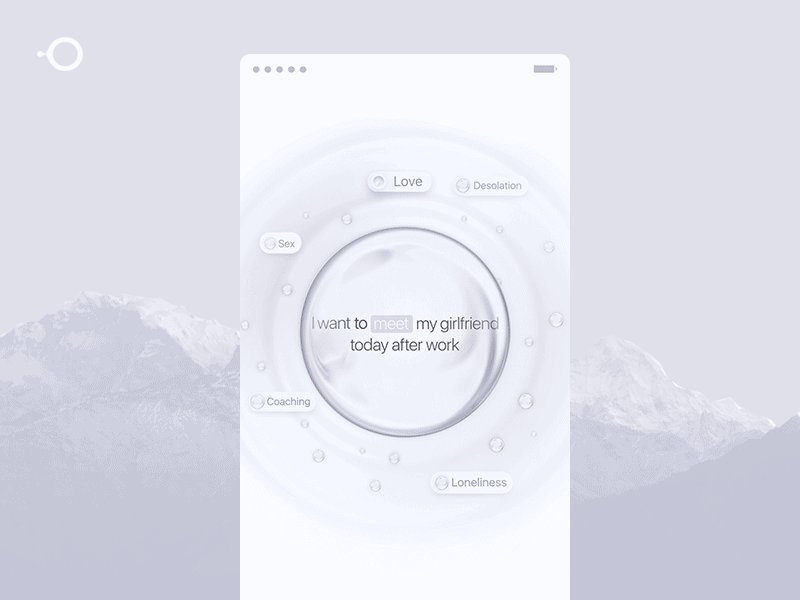
6. Еще больше голоса
В 2019 году вам придется разрабатывать диалоговые интерфейсы, основанные на понимании того, как пользователи будут взаимодействовать с голосовыми командами. А затем не за горами создание прототипа голосового интерфейса с ключевыми словами и связанными действиями.


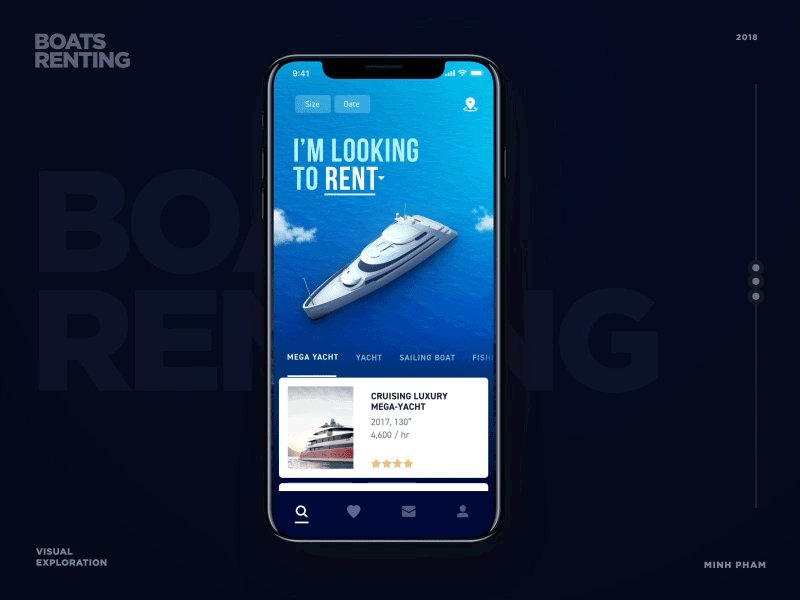
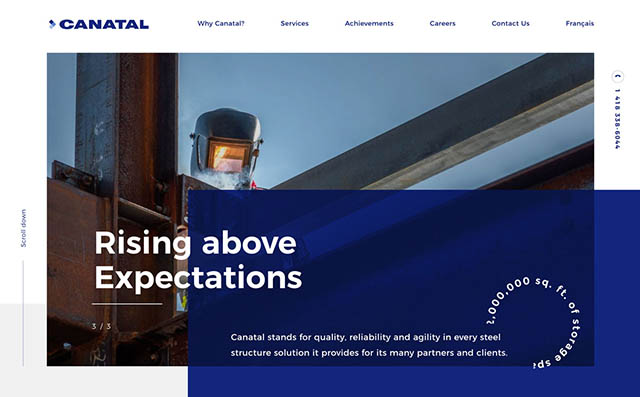
7. Возвращение одностраничного дизайна
Казалось, что скроллинг уже мертв. Но нет, он опять вернулся. Дизайнеры опять будут использовать одностраничные дизайны с интересными функциями прокрутки и захватывающим историями и сценариями, чтобы заинтересовать пользователей. Тем более, что большинство пользователей уже привыкли к прокрутке. Так что,не стоит игнорировать это устоявшийся пользовательский паттерн.



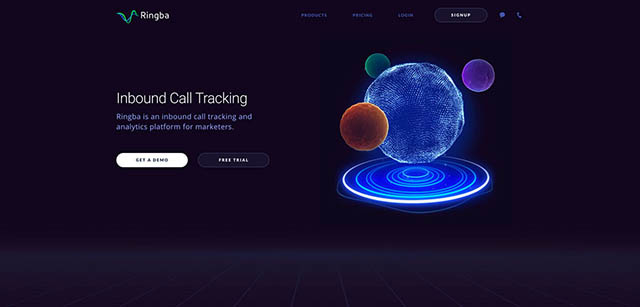
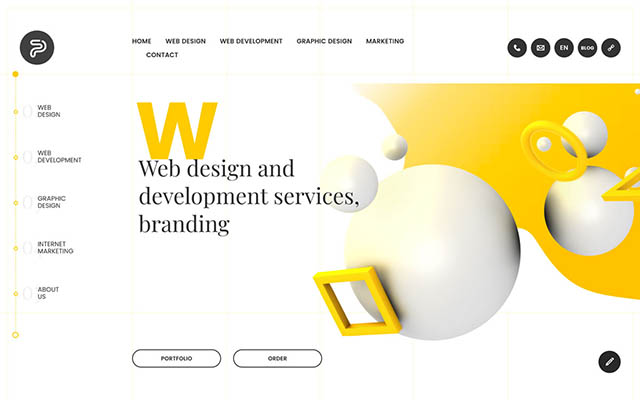
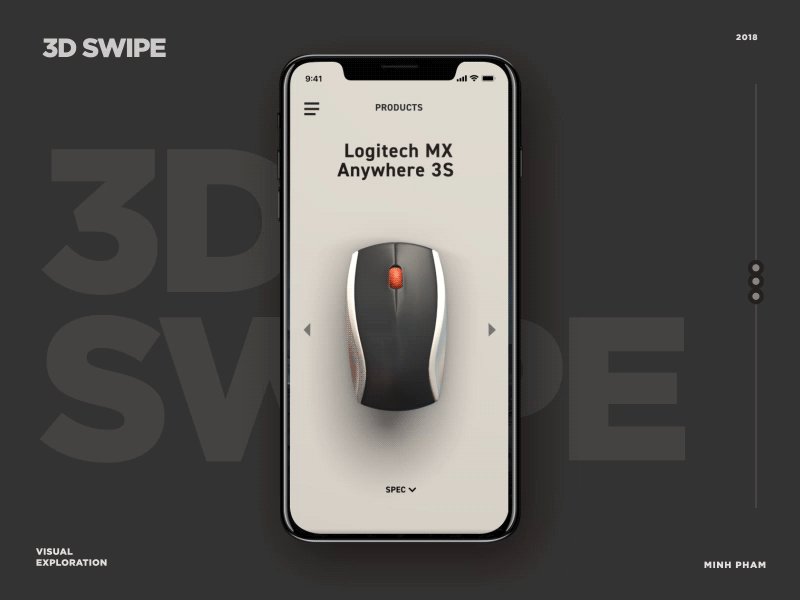
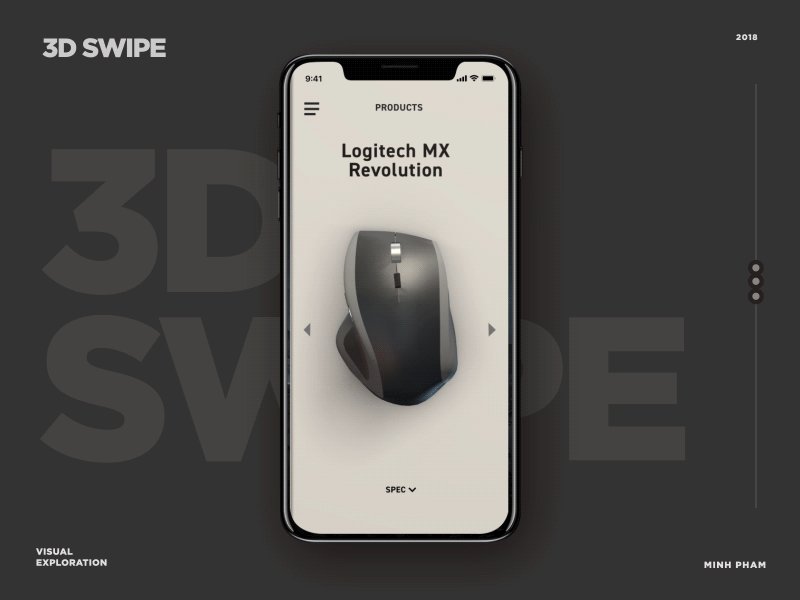
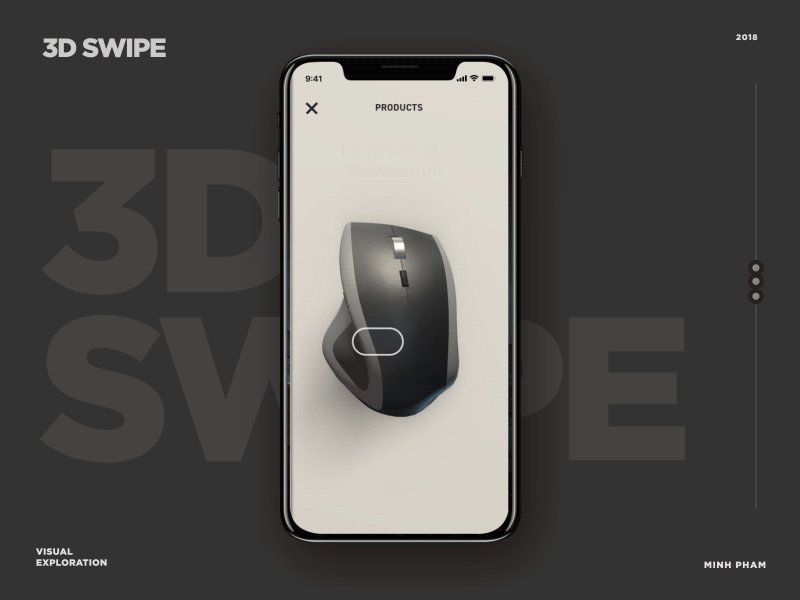
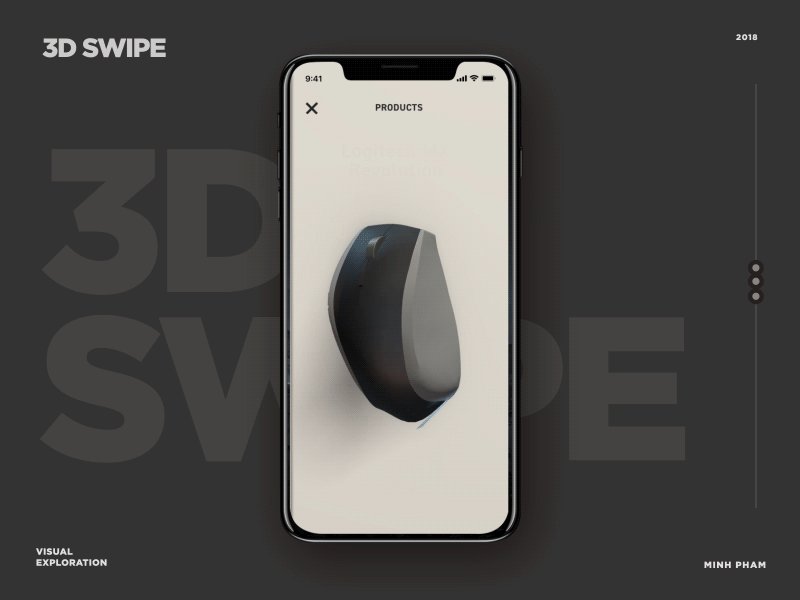
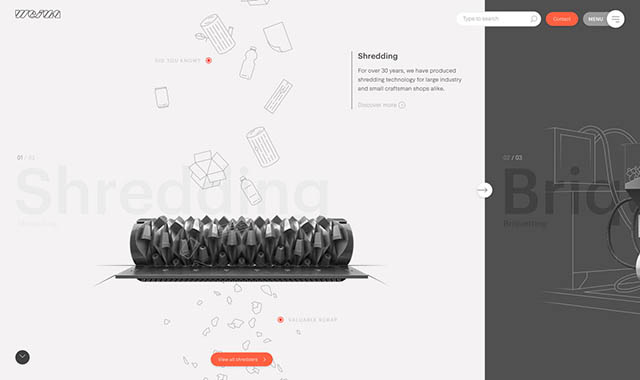
8. 3D эволюция плоского дизайна
Плоский дизайн теперь взаимодействует с трехмерной визуализацией. Результатом является сочетание реалистичных и плоских трехмерных интерфейсов, которые являются одновременно и сложными, и визуально интересными.


9. Брутализм в дизайне
Несмотря на то, что минимальный стиль доминирует над веб-интерфейсами, брутализм становится все более популярным. Это полная противоположность ярким цветам. Это стиль, который намеренно пытается выглядеть необработанным, случайным или неукрашенным. Он перекликается с сайтами в стиле начала 1990-х годов. Иногда даже выражается в виде «голого» HTML-сайта с синими ссылками и монохромным моноширинным текстом



10. Больше градиентов
Градиенты — это многоцелевой цветовой тренд, который подходит практически для любого типа дизайна. И это видно по тому, сколько проектов их используют. Градиентный фон может быть интересным способом выделить текстовые элементы или конкретный контент.



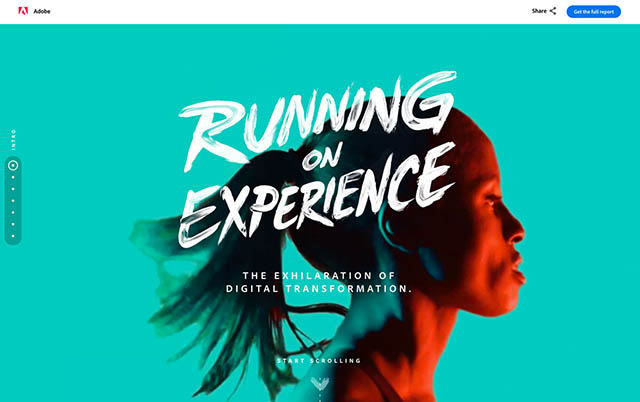
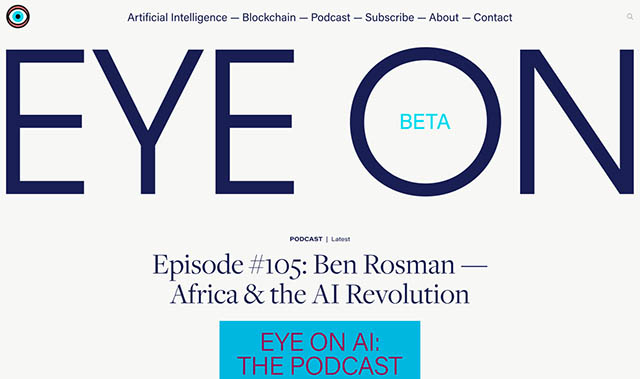
11. Винтажная типографика/Больше засечек
Это одна из самых свежих тенденций в дизайне 2019 года. Больше шрифтов с засечками, закругленные линии, ощущение старины — все это делает винтажную типографику более смелой и привлекательной по сравнению с шрифтами без засечек, которые были так популярны последние несколько лет.



12. Вариативные веб-шрифты
Вариативный шрифт — это набор основных стилей, с одним центральным стилем (Regular) и несколькими его разновидностями (например, Light, Bold). Вариативные шрифты — это будущее веб типографии, которые предлагают ряд возможностей управления отображением текста на экранах (размер, жирность, стиль). И все это при относительно малом размере файла. Такие шрифты созданы для адаптивного дизайна и могут помочь проектам выглядеть более полно на экранах разных размеров. Вариативные шрифты обеспечивают всю гибкость, о которой вы всегда мечтали. Вот несколько примеров таких шрифтов:
Silkscreen
Dunkel Sans
Roslindale Variable
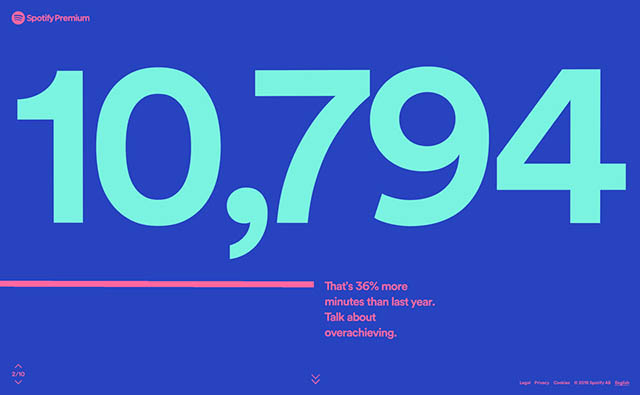
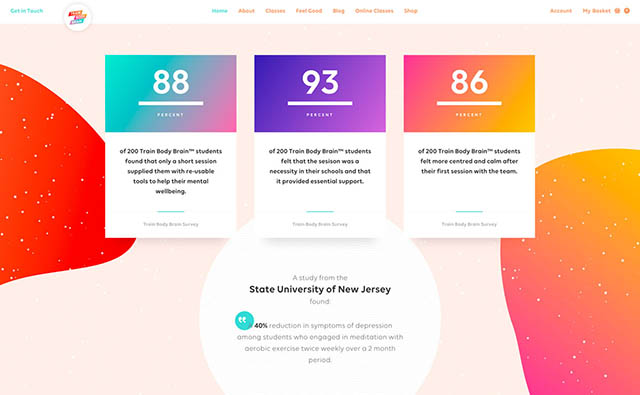
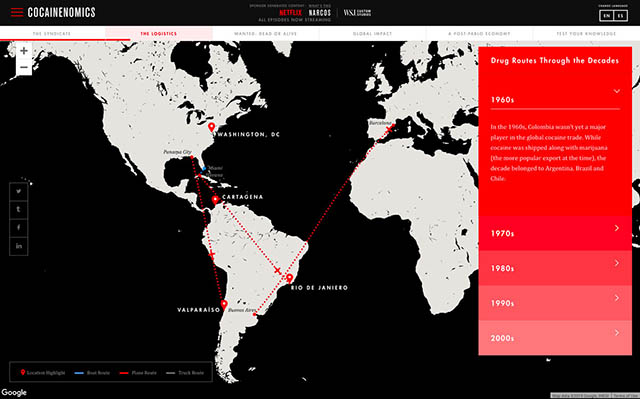
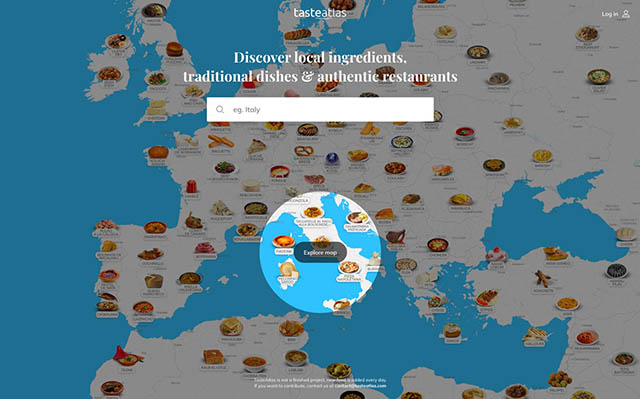
13. Акцент на визуализации данных
Визуализация данных — интересный и понятный способ представления сложной информации пользователям. Он работает несколькими способами — как неподвижное изображение, как скроллинг, как анимация или интерактивная игра. Создайте начало, середину и конец, чтобы пользователи следовали по пути информации, что приведет к увеличению времени пребывания на сайте и повышению коэффициента конверсии.



14. Текстовые сообщения в интерфейсе
Хороший дизайн всегда имеет какой-то элемент обмена сообщениями в интерфейсе. Это помогает пользователям лучше взаимодействовать с продуктом или услугой. При том, что у вас нет много места и времени, чтобы рассказать свою историю. Поэтому компактность и лаконичность мессенджей будет кстати.



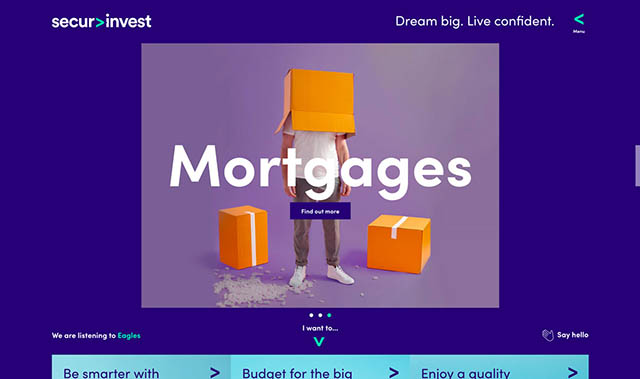
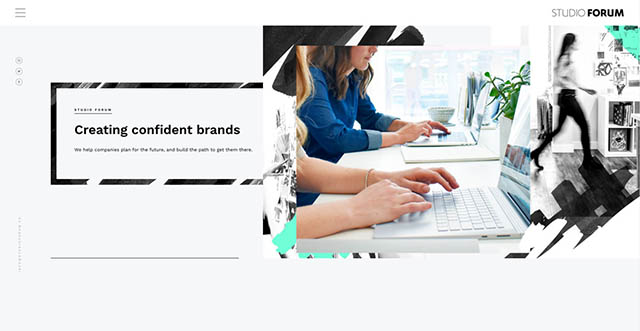
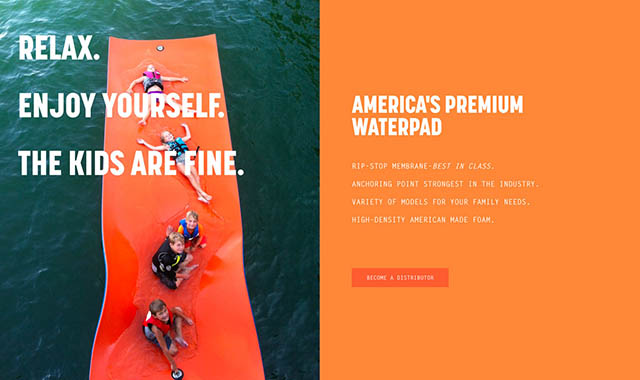
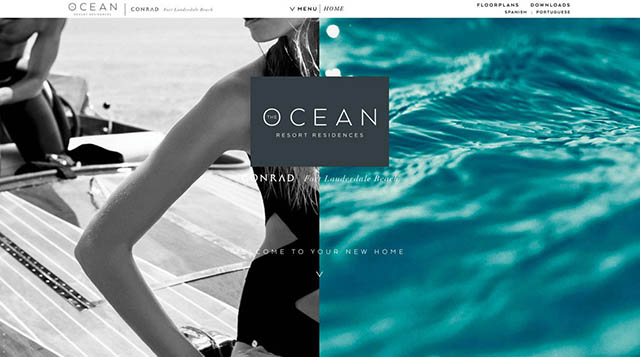
15. Разделенный экран
Дизайн сайта должен соответствовать мобильным требованиям. Так, традиционно, экран разбит на две панели контента, которые на небольших устройствах сворачиваются в вертикальные блоки. В то время, как многие показывают одинаковые экраны рядом друг с другом, все больше дизайнов переходят к асимметричному, акцентированному разделению контента.



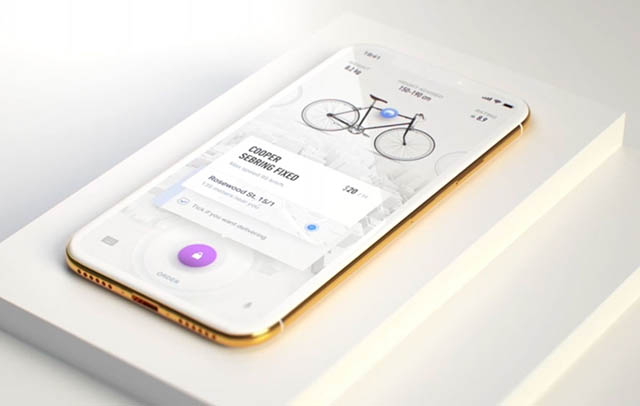
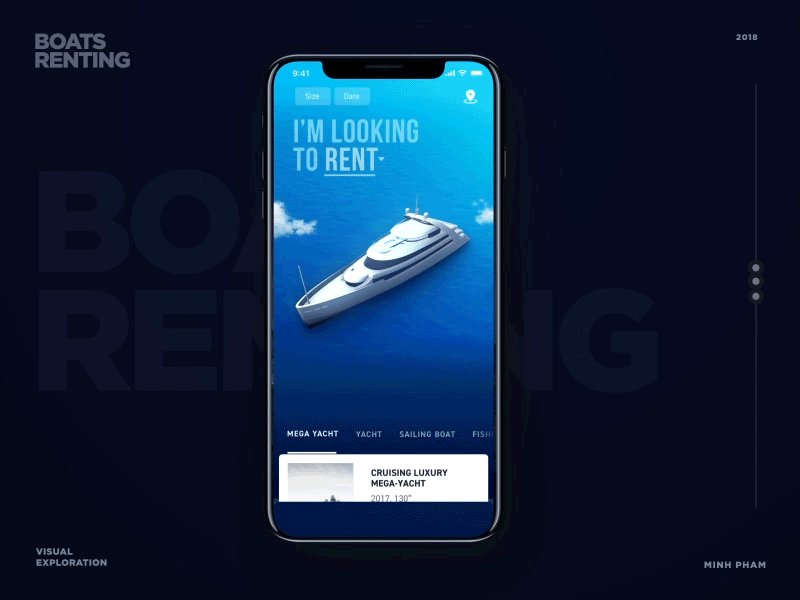
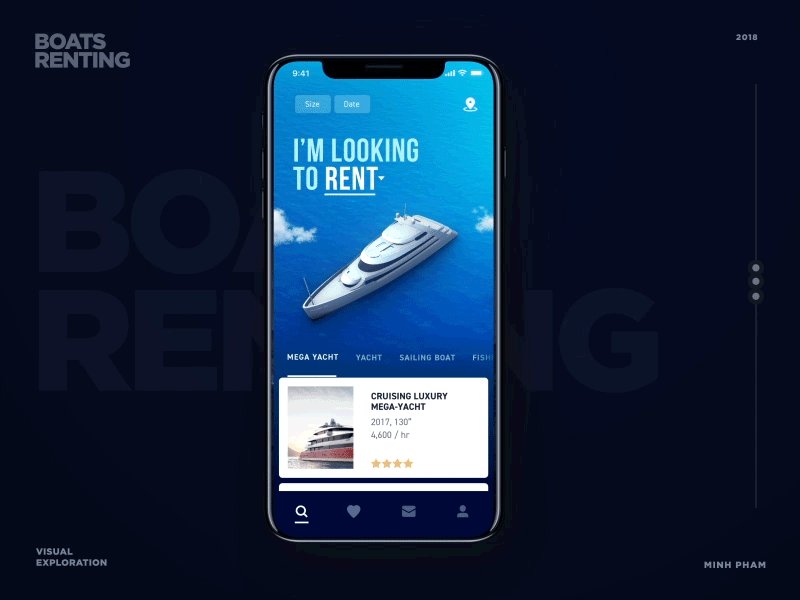
16. Мобильная анимация
Наблюдается тенденция появления анимации в мобильных версиях сайта. Несмотря на то, что дизайнеры не особо любят анимировать мобильный контент, но ведь большинство пользователей заходят в интернет со смартфонов. Так что, похоже, анимация появится и там.



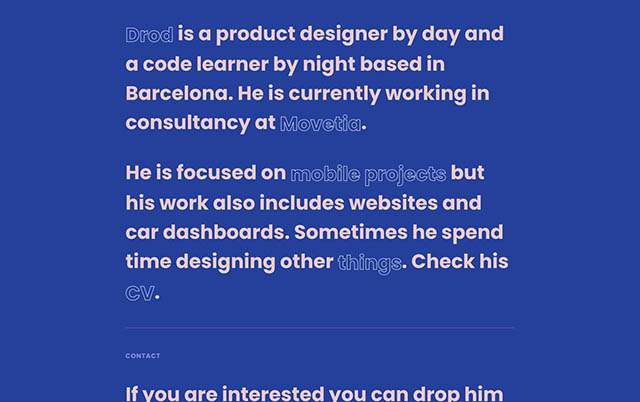
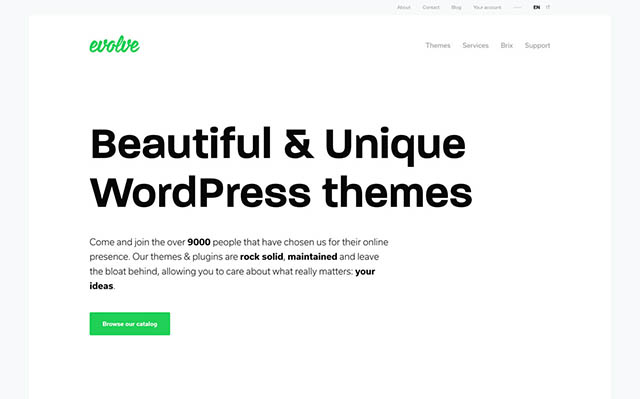
17. Больше текста
С правильной типографикой эта тенденция может выглядеть потрясающе и эффективно предоставлять большое количество информации пользователям. Хитрость состоит в том, чтобы заставить текст работать. Для этого текст должен быть ценным, а пользователи должны хотеть читать эти слова.



Источник: Designmodo