11 основных трендов в веб-дизайне в 2011 году по версии Webdesignledger
21
1735702-02-2011
 Обстоятельный обзор от Webdesignledger о том, какие тенденции в веб-дизайне нас ждут в 2011 году. Вообще, я давно заметила, что веб-дизайн очень чутко реагирует на технические новшества в мире. Так 2010 принес нам 3d технологии в фильмах, нашествие айподов и айфонов, фотошоп CS5, а значит и направление развития веб-дизайна будет соответствующее. Поэтому давайте последовательно рассмотрим все основные тренды.
Обстоятельный обзор от Webdesignledger о том, какие тенденции в веб-дизайне нас ждут в 2011 году. Вообще, я давно заметила, что веб-дизайн очень чутко реагирует на технические новшества в мире. Так 2010 принес нам 3d технологии в фильмах, нашествие айподов и айфонов, фотошоп CS5, а значит и направление развития веб-дизайна будет соответствующее. Поэтому давайте последовательно рассмотрим все основные тренды.
1. Больше CSS3 и HTML5 технологий
Специалисты предполагают, что в 2011 году будет бум использования CSS3 и HTML5 технологий в веб-дизайне, которые неумолимо будут замещать и вытеснять flash технологии. Поэтому сейчас самое время ознакомится поближе с возможностями CSS3 и HTML5, возможности которых очень широки.

2. Простые цветовые схемы
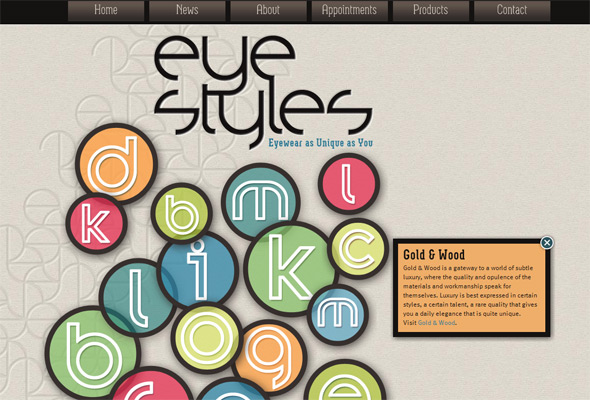
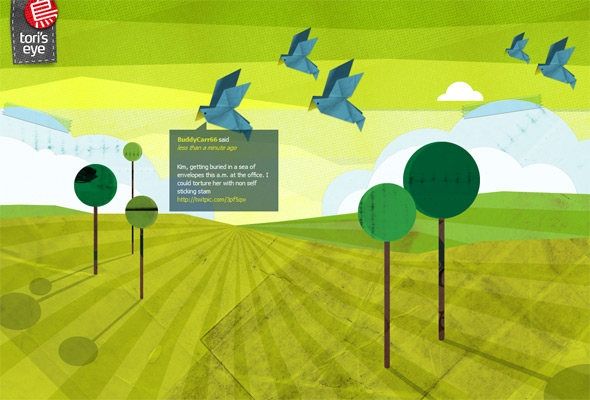
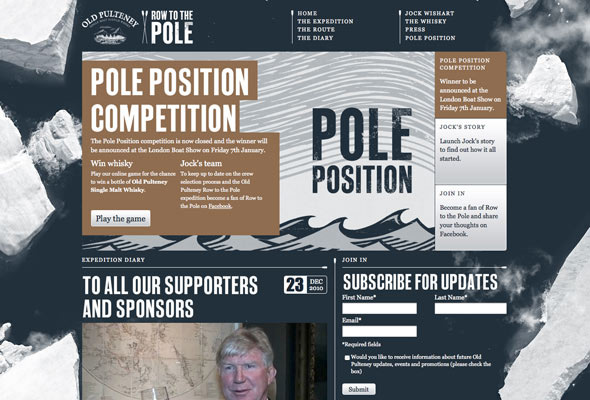
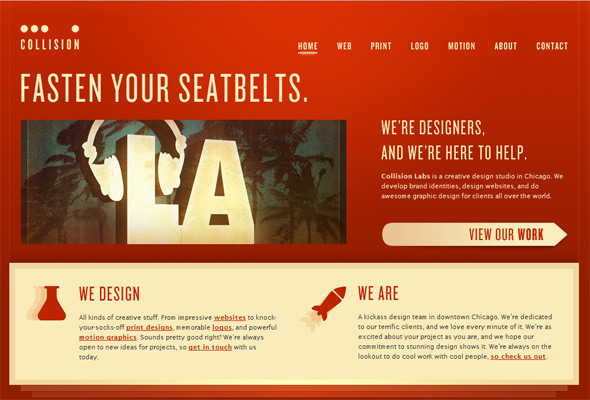
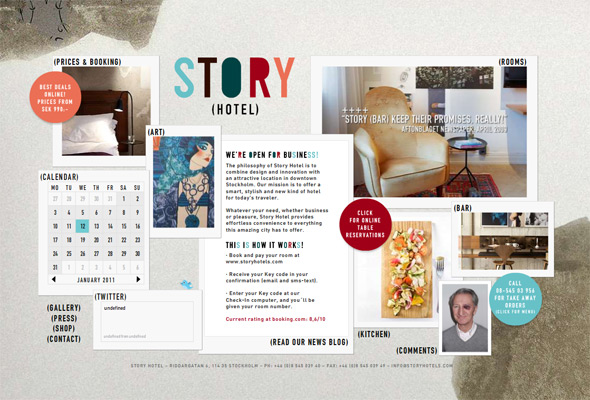
В 2011 предпочтение отдается простоте. Нам советуют забыть о черно-белой гамме и оттенках серого и обратить внимание на зеленый, желтый или даже красный в качестве основного цвета. Лучше всего ограничиться двумя или тремя цветами. Весь акцент должен быть сосредоточен на контенте.

3. Мобильный дизайн
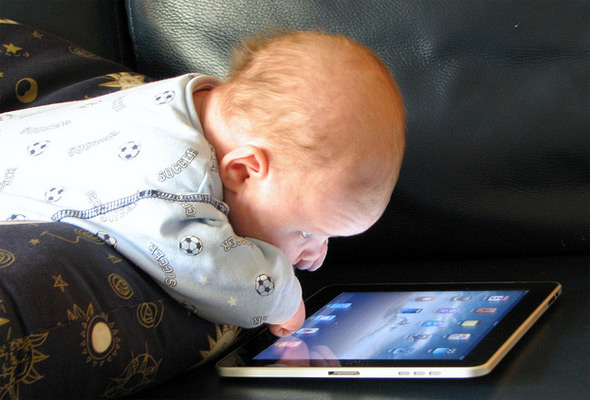
Головокружительный объем предлагаемых мобильных устройств для потребителей видоизменяет и мобильные стандарты для веб-сайтов. Это значит, что веб-дизайн должен быть адаптирован под различные мобильные гаджеты. Тем более, что аналитики предсказывают превышение в 2011 году количества смартфонов над персональными компьютерами, правда пока не в России.
4. Параллакс эффект
Параллакс эффект — это изменение положения объекта относительно фона, в зависимости от угла зрения смотрящего. Проявляется при скроллинге страницы. То есть создается 3d эффект для пространства на сайте. Делается это чудо помощью простых приемов CSS или JQuery плагинов, например Spritely.


5. Тачскрин вместо мыши
Юзабилити технологии переходят от абстрактных к тактильным ощущениям. Это значит, что теперь для навигации используется не мышь, а кончики ваших пальцев. Достаточно революционное изменение, поскольку весь предыдущий веб-дизайн создавался исключительно для мышек.

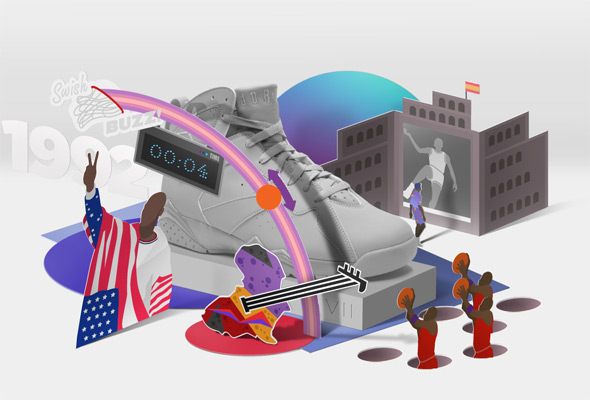
6. Трехмерность дизайна
Как и предполагалось, вслед за «Аватаром» Кэмерона 3d технологии перебрались и в веб-дизайн. Сейчас ведущие дизайнеры и студии вовсю пользуются технологиями, воссоздающими глубину и трехмерный объем на экранах мониторов, когда одни элементы на сайте выглядят ближе, а другие дальше.


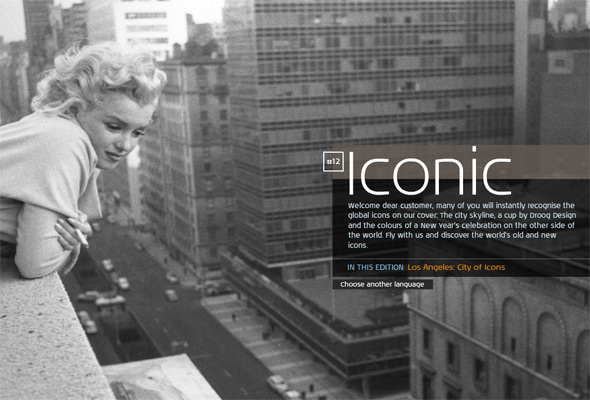
7. Большая фотография в качестве бэкграунда
Качественные изображения с высоким разрешением, занимающие весь экран, будут и в 2011 году радовать посетителей сайтов. Однако акцент сместился в сторону мягкости и гармоничности с основным содержанием сайта.

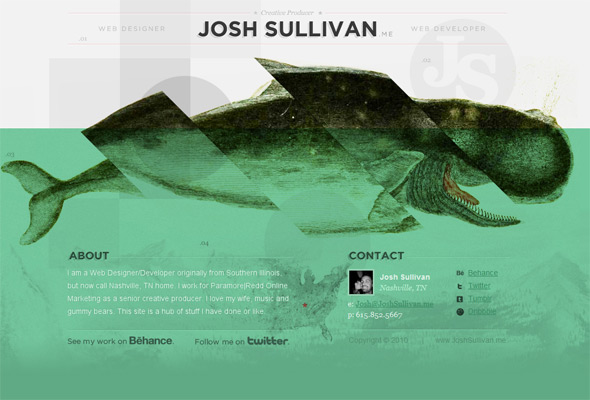
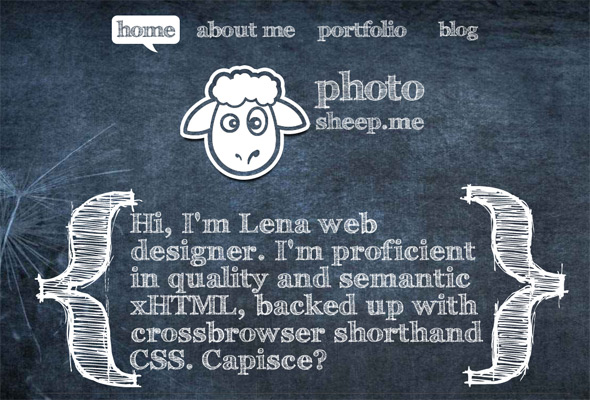
8. Новые доменные имена
Зона .com уже давно потеряла привлекательность, поскольку приходится придумывать названия чуть ли не на языке нави, чтобы найти ту область, которая еще не охвачена зоной .com. Поэтому в 2011 году ожидается подключение более причудливых доменов, таких как .me или us.

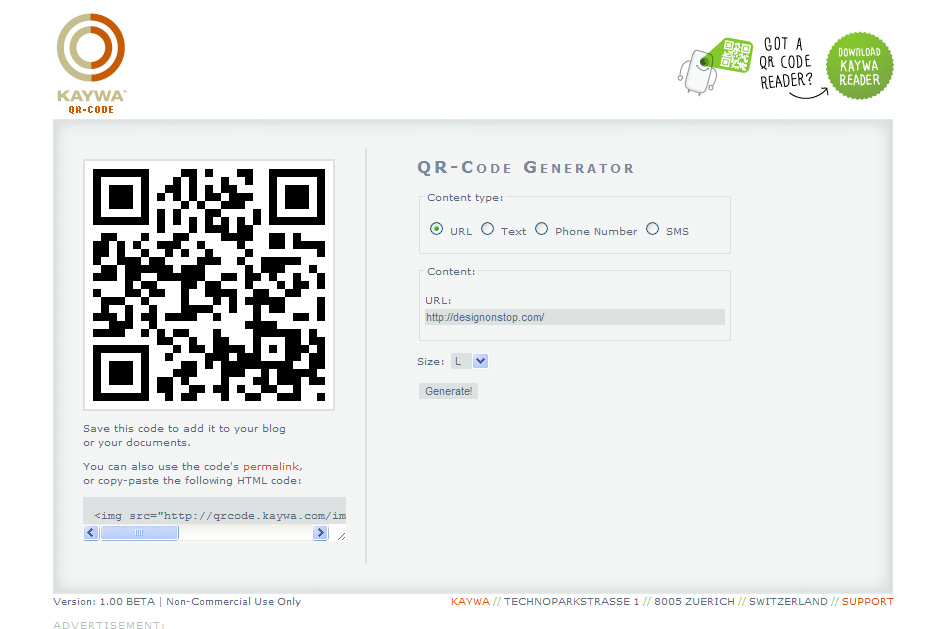
9. Электронная визитка QR (Quick Response)
Эти квадратные штрих-коды начинают появляться на сайтах, визитных карточках, журналах. А если сфотографировать этот код мобильной камерой вашего телефона, то с помощью специальной программы телефон распознает в этом коде урл вашего сайта. Также можно использовать и в качестве аватара, например.

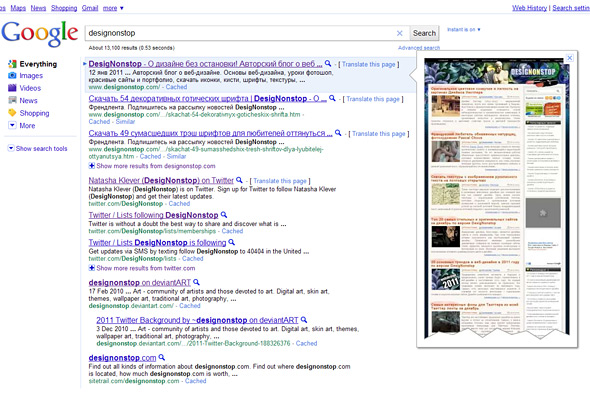
10. Предпросмотр страниц в браузере
В поисковой выдаче Google теперь можно посмотреть внешний вид найденной страницы. Для этого достаточно нажать на значок лупы напротив сайта и во всплывающем окошке появится уменьшенный предпросмотр всего сайта. Стоит отметить, что под удар попадают сайты, сделанные на flash технологиях. Поэтому целесообразно замещать некоторые функции flash технологиями CSS3 и HTML5.

11. Социальная активность
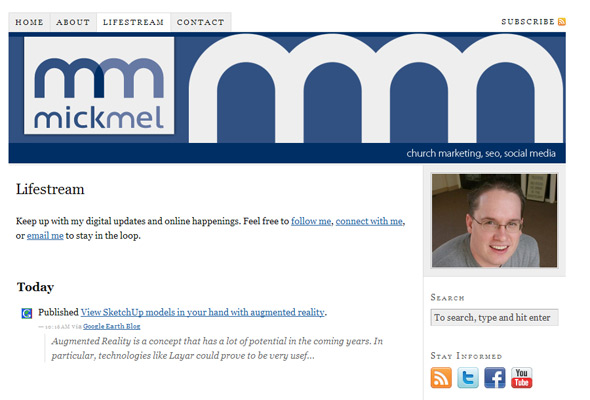
В последнее время стало доброй традицией рассказывать о своей онлайн активности и предпочтениях. А именно Твиттер трансляции, присутствие в социальных сетях, всевозможные лайки, каналы следования, аудио и видео предпочтения, онлайн портфолио на различных сервисах. Вся жизнь на виду, как того требует время.

Комментариев 21 комментарий
Отличная подборка.
Первый пункт — даааа! Мне трудно сформулировать почему, но я терпеть не могу флеш-сайты, категорически не хочу их делать и избегаю, как пользователь; мне эта технология изначально показалась тупиковой.
 Ответить
ОтветитьСпасибо, Наташа, как всегда твои замечательные подборки позволяют держать в курсе новинок и тенденций в веб-дизайне.
А мне очень приглянулась идея ограничиться двумя или тремя цветами, только не фанатично, конечно, отметая все другие варианты. 🙂 Я обращала внимание и в картинах — использование двух, трех цветов, в красивой тональной комбинации — очень воздействующий ход.
Ну а 3d технологии — это просто круто, как и все остальное.
Даже все больше подумываю о социальной активности. 🙂
 Ответить
Ответить@Vadiem:
Я думаю тебе на счет второго пункта даже и не стоит беспокоиться. Это как в одежде, какие бы завихрения не испытывала мода, черно-белые смокинги всегда в тренде 🙂
@Ласочка:
Спасибо! Флеш сайты больше для того, чтобы поразить. Да еще и гугл по особенному относится к флешу. Так что они спокойно занимают свою локальную нишу и на тотальное распространение не претендуют 🙂
@Maria Trudler:
Маша, я тебе давно говорю, заведи Твиттер, аккаунт в фейсбуке. Тем более ты уже все-равно стала медийной персоной. Я давно вижу, что твой сайт упоминается в различных подборках. Или вот на сайте Олега Art-stream твои статьи тоже появляются. Так что давай активничай 🙂
 Ответить
Ответить@Maria Trudler
Конечно! Хотя бы Твиттер для начала. Потом все остальное само заведется ))) Поддерживаю Наташу. И уже держу палец на кнопке «follow» )
 Ответить
Ответить@Наташа Клевер:
Спасибо, Наташа, благодаря тебе и твоим советам, начинаю думать, что пора вылезать из скорлупки. 🙂 Социальная дикость еще никому пользы не приносила. 🙂
На сайте Олега Art-stream я сама ставлю наиболее интересные посты. Замечательный проект, очень мне нравится.
Про Твиттер думаю уже серьезно. Аккаунт в фейсбуке у нас был (не лично мой), но не удержались, вытерли. Не могу еще врубиться во все его прелести. 🙂
 Ответить
Ответить@vadiem:
Спасибо за поддержку! Я даже фон для Твиттера уже выбрала из Наташиной красивой коллекции. Осталось решиться. 🙂
 Ответить
Ответить@Maria Trudler
Отличное решение. Любой из фонов Наташи заслуживает внимания! Пол-дела уже сделано значит ) Осталось зарегистрировать аккаунт и можно начинать принимать поздравления )))
 Ответить
Ответить@Maria Trudler:
Ты сама на арт-стрим закидываешь свои посты? Ну ты молодец! Я думала, что это либо сам Олег интересные материалы подкидывает, либо кто-то кому нравится твой блог. Да ты уже давно вне скорлупки. Когда будешь создавать твиттер аккаунт, обязательно настрой автоматическую трансляцию rss, чтобы анонсы твоих статей выходили. Если чего — спрашивай 🙂
@Vadiem:
Спасибо за позитивный отзыв! Сейчас пока прекратила делать фоны, а дальше посмотрим, что будет. Кстати помнишь проект, на который я отводила две недели… он вдруг обзавелся своих характером и вынуждает меня попутно изучать кучу html вещей и вносить на ходу коррективы. В общем усовершенствую и о сроках уже просто молчу. Одно радует, что трудно только в первый раз 🙂
 Ответить
Ответить@Наташа Клевер
Конечно помню. Еще бы!! )) Просто уж не спрашиваю лишний раз. Я же понимаю, что без особой необходимости ты не станешь переносить дедлайн )
А теперь, ты и сама напомнила. Интрига возрастает? ))) Ну все правильно. Пусть особо любопытные (вроде меня) помучаются в ожидании!!! )
 Ответить
Ответить@Vadiem:
Да, получилось как суп из топора. Сначала планировала только воду и топор, а потом добавились и лук, и морковка, и капуста 🙂
 Ответить
ОтветитьHTML5 и CSS3 не перестает радовать. Понятно что за ними будущее. Единственное что беспокоит это скорость распространения браузеров поддерживающих данные технологии, но думаю года два и уже можно будет без страха и риска использовать у себя. Ну а в целом кончено согласен со всеми пунктами. Только думаю это больше тенденции буржунета а не рунета, хотя мы подтягиваемся ))
 Ответить
Ответить@Timich:
Я кстати недавно где-то прочитала, что теперь клиенты не говорят, что надо подгонять под все браузеры, а просто просят сделать надпись о том, что ваш браузер устарел и его желательно сменить. Неплохой выход и сложившейся ситуации и можно спокойно пользоваться прелестями HTML5 и CSS3. Я уже взяла себе на вооружение 🙂
 Ответить
ОтветитьЭта подборка меня просто потрясла! Если о №1 я еще слышала краем уха, то о №4 и 9 даже не догадывалась! Вот теперь даже и не знаю, стоит ли продолжать изучение flash, если мода на него сходит на нет..
 Ответить
Ответить@Марина:
Мне кажется, знания никогда не бываю лишними. Можно например приоритетно изучать HTML5 и CSS3, поскольку за ними все-таки будущее. А флеш осваивать для общего развития. Тем более что в рузоне все новинки распространяются с некоторым опозданием, так что флеш еще какое то время будет актуальным 🙂
 Ответить
ОтветитьВторой пункт больше визуально похож на ретро-стайл. Потому что цвета не такие простые (открытые), а очень даже наоборот, к тому же с эффектами потертости. А гаммы — так вообще — старые афиши. Ретро импонирует.
PS (очень долго думала, сколько будет 8+9 :))
 Ответить
Ответить@Виктория:
Можно назвать этот стиль современный ретро стиль. Все-таки шрифты и линии не совсем ретро, а цвета да, похожи…
PS У меня бывали случаи, когда 2+3=6 🙂
 Ответить
Ответитьмои любимые пункты 2, 6(который не обозначен) и 7. ну и в 8 пункте «or» в конце следует перевести)
 Ответить
Ответить@Паша:
Ой, и правда! Спасибо за бдительность. ))
 Ответить
ОтветитьКак мне кажется, некорректно говорить о полной замене flash на html5 и css3… Можно говорить о частичной замене flash в каких-либо базовых элементах, в несложной анимации, в простых эффектах, которые раньше можно было реализовать только посредством flash, что в принципе, и написано в статье. Поэтому лучше изучать и то и другое, чтобы можно было реализовать любую задумку.
 Ответить
Ответить@Виталий:
Да вы абсолютно правы! Каждый волен в своем выборе. Просто мне кажется что html5 и css3 чуть демократичнее и универсальнее, что ли. Флеш более самостоятельная и замкнутая технология. Да и еще вроде гугл не видит флеш, а это уже весомый аргумент…
 Ответить
Ответить




Это все замечательно, привлекательно и прогрессивно. Согласен практически со всем, что тут написано.
…Но, с пунктом 2 — не соглашусь ))) Никакие доводы, пожелания и советы не смогут меня убедить что бело-черно-серая гамма заканчивается в 2011! На это я пойтить не могу! (с) )))