10 трендов в развитии футера или как сделать футер значимым элементом сайта
6
2750812-03-2010
 Стильно сделанный футер всегда оставляет позитивное впечатление на посетителя сайта. Немного творческого подхода к его оформлению и футер превращается в значимый элемент сайта. Это также и возможность блеснуть креативом и пооригинальничать. Designshack представили нам 10 путей, как можно разнообразить свой футер. Давайте смотреть.
Стильно сделанный футер всегда оставляет позитивное впечатление на посетителя сайта. Немного творческого подхода к его оформлению и футер превращается в значимый элемент сайта. Это также и возможность блеснуть креативом и пооригинальничать. Designshack представили нам 10 путей, как можно разнообразить свой футер. Давайте смотреть.
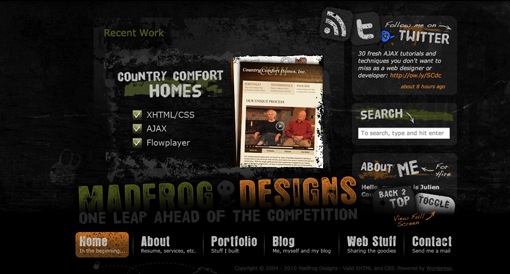
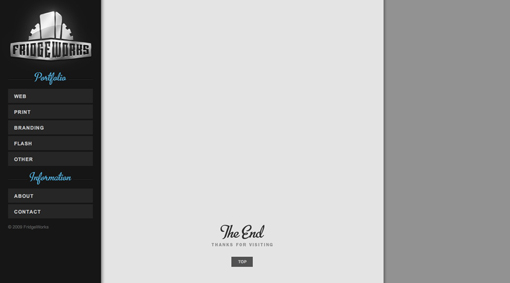
1. Основное меню сайта вынесено в футер
Этот тренд идет в разрез с общепринятыми правилами и носит, скорее, экспериментальный характер. Традиционно основное меню сайта помещают в заголовок страницы. В приведенном ниже примере футер закреплен внизу экрана монитора. Довольно рискованная, но оригинальная идея. При надлежащем исполнении может существенно украсить сайт.
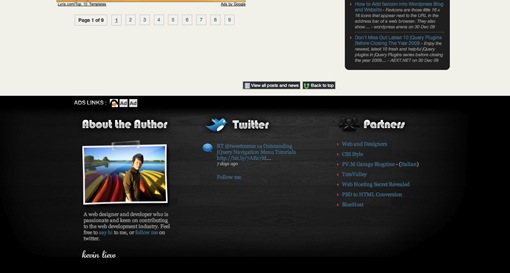
2. Кнопка «Back to Top» (Вернуться наверх)
Еще одна фишка, которая мне очень нравится. В футере находится кнопка, которая одним нажатием доставит вас обратно наверх страницы. Достигается простой установкой JavaScript кнопки. Особенно полезна для страниц, имеющих долгую вертикальную прокрутку. Просто и эффективно.
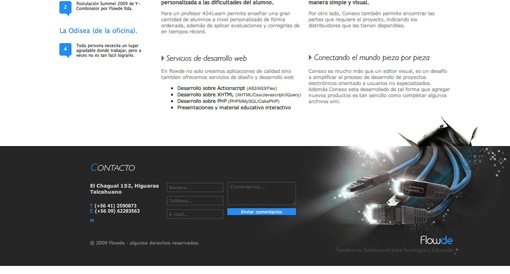
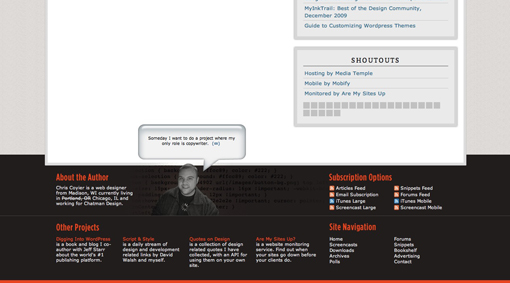
3. Контрастный футер
Если вы хотите сделать футер заметным — сделайте его контрастным по отношению к основному фону страницы. В данном примере футер не только отличается по цвету, но и усилен связующей иллюстрацией, которая направляет взгляд пользователя к контактной информации в футере.
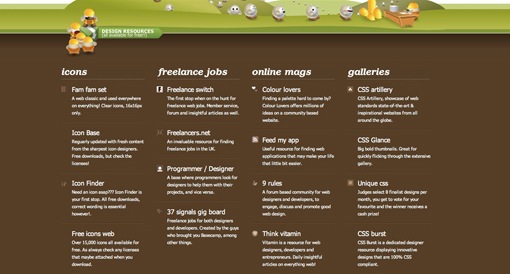
4. Большая иллюстрация в футере
Если футер — это последний элемент, который видит посетитель на сайте, то почему бы не оставить о себе яркое и незабываемое впечатление с помощью большого красочного рисунка. Выглядит, действительно, здорово.
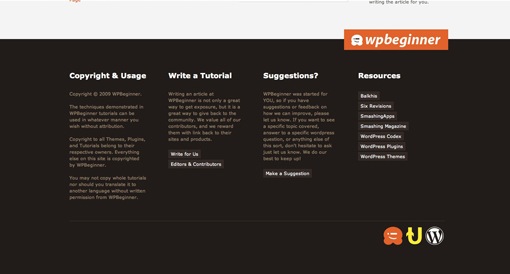
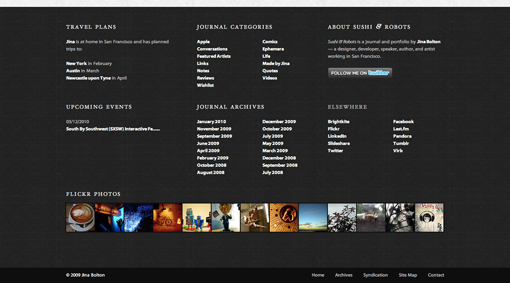
5. Наполнение футера контентом
Достаточно большое пространство футера позволяет практически безболезненно, не загромождая основное поле страницы, наполнять его различными полезными блоками. Почему бы этим не воспользоваться.
6. Информация о владельце сайта в футере
Если не знаете, чем занять пространство футера, то можно заполнить его информацией о себе. Краткая и остроумная Bio в соседстве с небрежно брошенной фоткой добавят немного вашего присутствия и превратят сайт из строго профессионального в авторский.

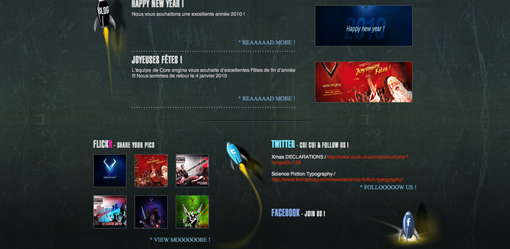
7. Наполнение социальными иконками
Футер является хорошим местом для размещения информации о присутствии себя любимого в различных социальных группах и других местах в интернете. Также можно разместить трансляцию собственной Твиттер ленты или другие полезные виджеты.
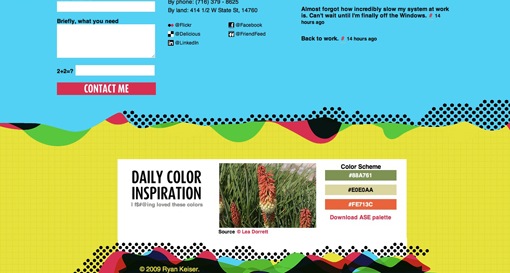
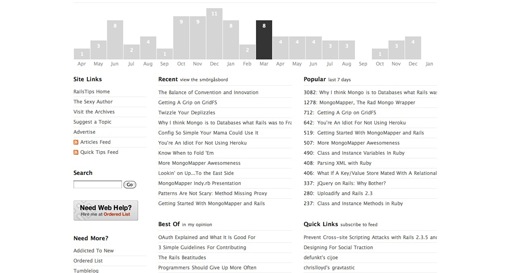
8. Ежедневно обновляемый блок
Очень привлекательная идея расположить в футере какой-нибудь ежедневно обновляемый блок, который бы имел практическое значение и стимулировал бы пользователя посещать сайт ежедневно. В приведенном ниже примере владелец сайта ежедневно обновляет блок с цветовыми палитрами.
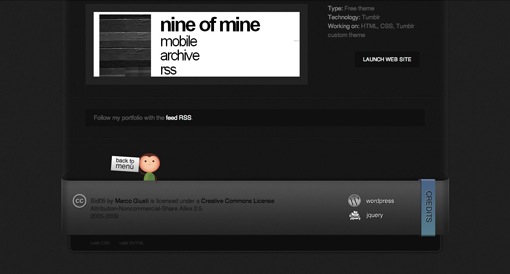
9. Интерактивная инфографика
Можно придумать массу способов, как представить информацию в новом и привлекательном виде. Один из таких путей — представление блока с архивными записями в виде интерактивного инфографика. Весьма оригинальный способ.
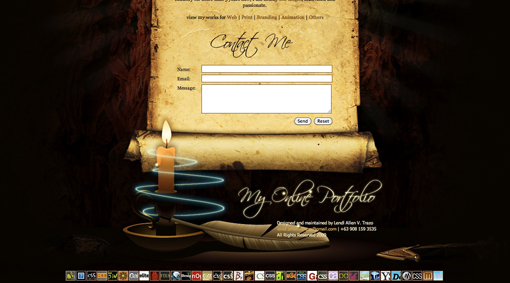
10. Использование простой анимации
Немного анимации добавит вашему сайту больше визуальной привлекательности, при этом не отвлекая от основного содержания. В данном примере анимированные огоньки кружатся около свечи. Очень симпатично.
Комментариев 6 комментариев
О, сорри! Исправила.
Теперь все нормально ))
 Ответить
ОтветитьСтатья очень интересная. Нужная и своих читателей всегда найдет. да вот беда, если бы еще знать, как осуществить все это технически. Чайникам вроде меня это хоть и интересно очень, но недоступно. Почитал, пооблизывался, и так и ушел в расстройстве. Спасибо за информацию.
 Ответить
Ответить@Денис:
Спасибо! Я тоже думаю, нужная информация всегда найдет своего читателя. А по поводу сложности исполнения… Наверняка самая первая работа дизайнеров, делающих сейчас подобную красоту, тоже не выглядела шедевром. Но со временем можно достичь и таких высот ))
 Ответить
ОтветитьКрасные советы. Действительно можно красиво украсить свой сайт, что касается его нижней страницы.
 Ответить
Ответить@Простой:
Футер — однозначно поле для творчества ))
 Ответить
Ответить



последняя картинка ведет не на тот сайт что на картинке, а на предыдущий.
поправьте плиз, хочется на свечку поглядеть…