Пошаговая инструкция по установке премиум вордпресс темы Wecreation Style
11
3648306-09-2011
 Недавно я выложила в свой магазин новую вордпресс тему Wecreation Style. К данной теме прилагается инструкция по установке, которую я и хочу предложить вашему вниманию. В ней мы пошагово будем настраивать шаблон с тем, чтобы он выглядел в точности как на live demo. В частности затронуты такие вопросы, как установка темы на хостинг, базовые настройки шаблона, настройка меню, создание страниц и постов, загрузка картинок, установка виджетов сайдбара и футера, а также создание онлайн портфолио. Все шаги сопровождаются скриншотами и подробным описанием совершаемых действий.
Недавно я выложила в свой магазин новую вордпресс тему Wecreation Style. К данной теме прилагается инструкция по установке, которую я и хочу предложить вашему вниманию. В ней мы пошагово будем настраивать шаблон с тем, чтобы он выглядел в точности как на live demo. В частности затронуты такие вопросы, как установка темы на хостинг, базовые настройки шаблона, настройка меню, создание страниц и постов, загрузка картинок, установка виджетов сайдбара и футера, а также создание онлайн портфолио. Все шаги сопровождаются скриншотами и подробным описанием совершаемых действий.
Шаг 1. Установка темы
1.1 Распаковываем скачанный архив. В нем содержатся следующие файлы и папки:
— wecreationstyle.zip — архив шаблона
— Plugins — плагины для шаблона
— Instructions — инструкция по установке
— Соглашение — пользовательское соглашение
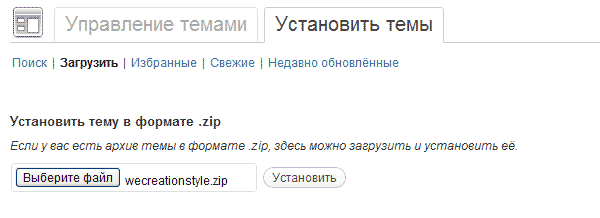
1.2 Сначала убедитесь в том, что у вас на хостинге установлен вордпресс 3.0 версии и выше. После этого заходим в админку вордпресса и выбираем закладку Внешний вид -> Темы -> Установить темы -> Загрузить. Выбираем архив wecreation.zip на вашем компьютере и нажимаем Установить. В процессе установки откроется окошко, в котором вам надо будет ввести логин и пароль для доступа на серевер.
Если вы хотите вручную установить тему, то для этого надо разархивировать архив wecreationstyle.zip. С помощью FTP загрузить папку «wecreationstyle» на сервер в папку «/wp-contents/themes/». Все фалы шаблона будут лежать на хостнге по адресу «wp-contents/themes/wecreationstyle/». После этого надо зайти в админ панель вордпресса.
1.3 После того, как тема успешно установлена, надо нажать на ссылку Активировать для активации темы.
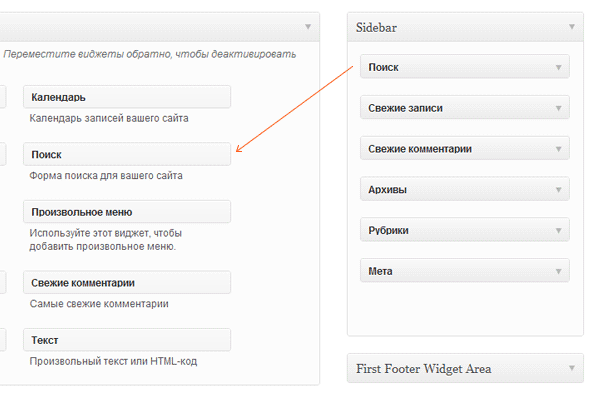
1.4 После этого надо выбрать закладку Внешний вид -> Виджеты и деактивировать все дефолтовые виджеты (6 штук) в блоке Сайдбар, перетащив их обратно на левую панель. Мы уставим все нужные виджеты заново немного позже.
Шаг 2. Базовые установки
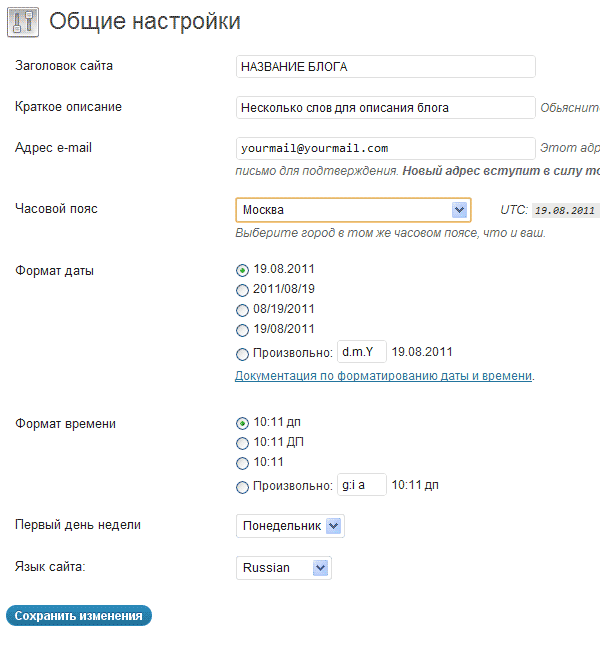
2.1 Выбираем закладку Параметры -> Общие и задаем общие настройки блога. Не забываем сохранять.
2.2 Идем в закладку Настройки темы Wecreation Style и в выпадающем меню блока Цвет темы выбираем цвет оформления темы.
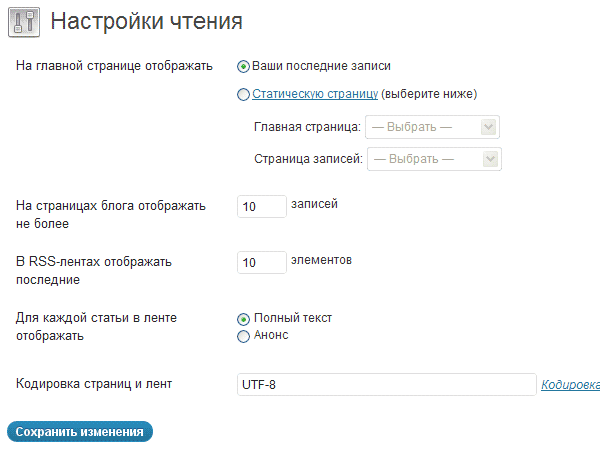
2.3 Выбираем закладку Параметры -> Чтение и задаем настройки чтения. Не забываем сохранять.
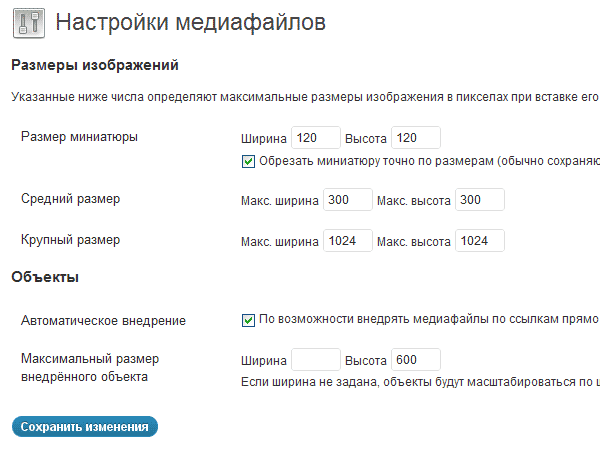
2.4 Выбираем закладку Параметры -> Медиафайлы и задаем размер предпросмотров 120х120. Не забываем сохранять.
Шаг 3. Настройка рубрик
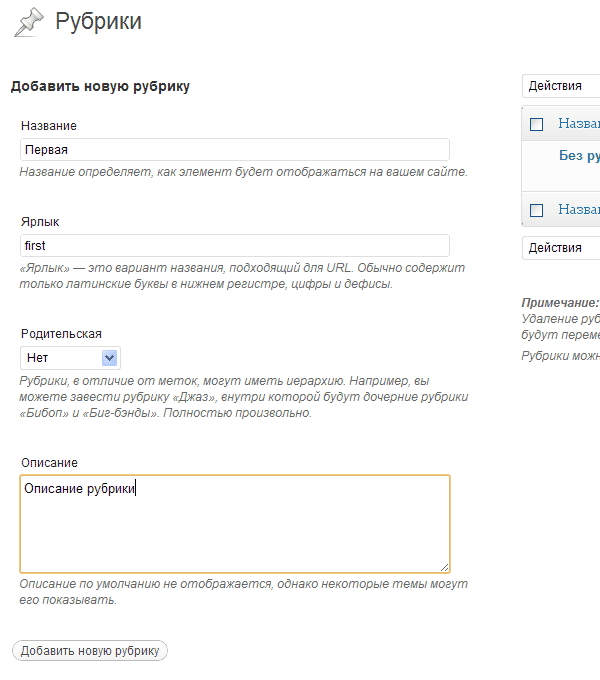
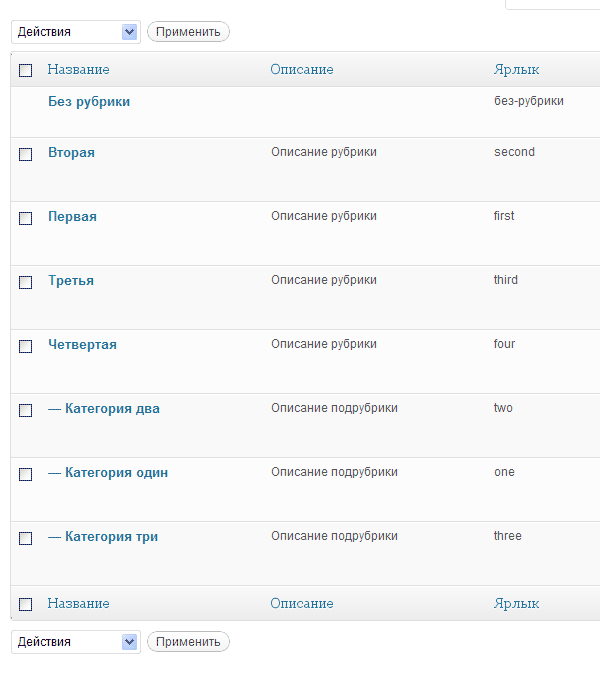
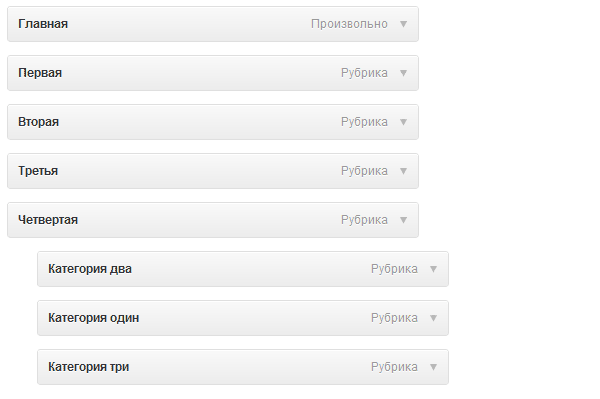
3.1 В закладке Записи -> Рубрики создаем рубрики и подрубрики. Задаем название, ярлык и описание. Для подрубрик в выпадающем меню задаем родительскую рубрику. Не забываем нажимать Добавить новую рубрику.
3.2 Я создала 4 рубрики (Первая, Вторая, Третья и Четвертая) и 3 подрубрики для Четвертой рубрики (Категория один, Категория два, категория три). В правой части закладки появилась соответствующая таблица с рубриками.
Шаг 4. Создание страниц
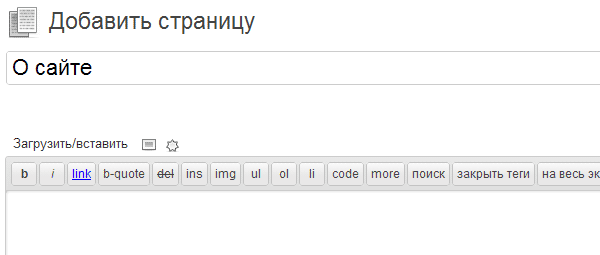
4.1 В закладке Страницы -> Добавить новую создаем новую страницу. Не забываем нажать Опубликовать. Таким образом создаем 4 страницы: О сайте, Контакты, Реклама, Портфолио.
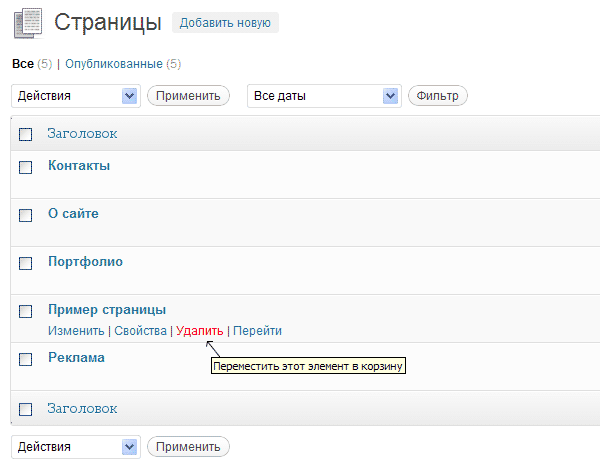
4.2 Переходим в закладку Страницы -> Все страницы. Прежде всего удалим дефолтовую страницу Пример страницы, нажав на ссылку Удалить. Должно остаться 4 страницы: О сайте, Контакты, Реклама, Портфолио.
Шаг 5. Создание меню
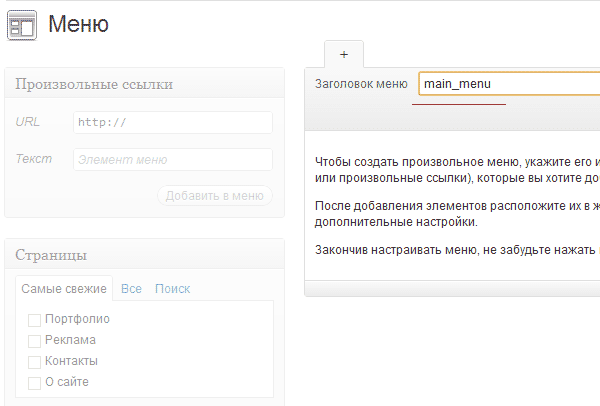
5.1 Переходим в закладку Внешний вид -> Меню. В поле Заголовок меню пишем main_menu (!). И потом нажимаем кнопку Создать меню.
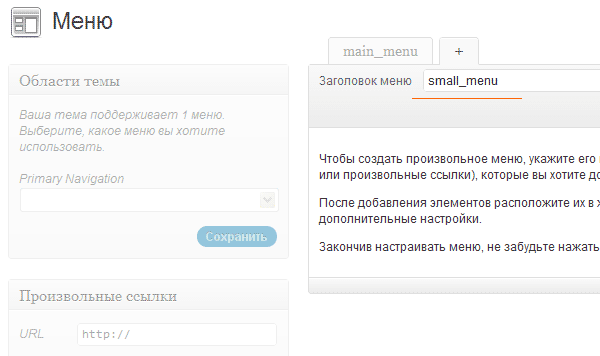
5.2 Закладка Внешний вид -> Меню. Теперь нажимаем на закладку со знаком + и добавляем еще одно меню. Для этого в поле Заголовок меню пишем small_menu (!). И потом нажимаем кнопку Создать меню.
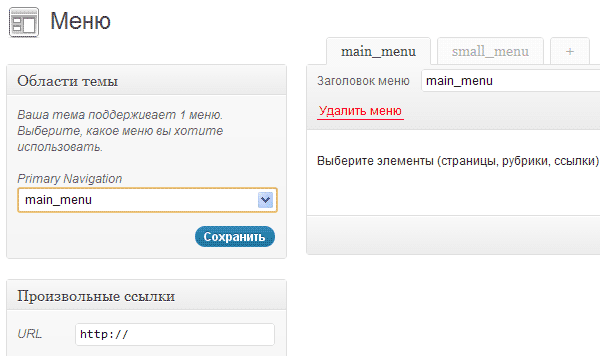
5.3 Закладка Внешний вид -> Меню. В меню справа выбираем закладку main_menu. В блоке Области темы в выпадающем меню выбираем пункт main_menu в качестве главного меню Primary Navigation. Нажимаем кнопку Сохранить.
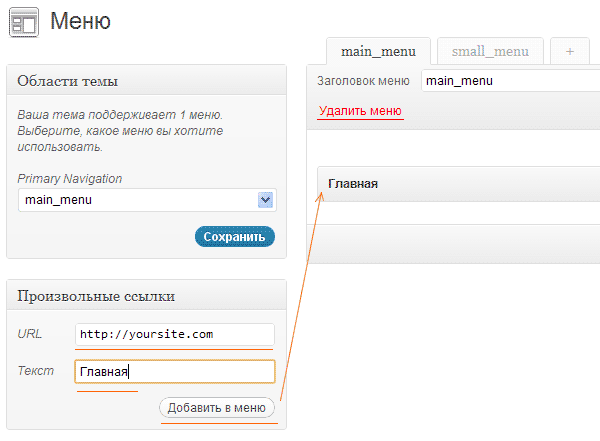
5.4 Мы все еще на закладке Внешний вид -> Меню. Дальше переходим к следующему блоку на закладке main_menu — Произвольные ссылки. Вводим урл вашего сайта в поле URL слово Главная в поле Текст. Потом нажимаем кнопку Добавить в меню. И после этого обязательно нажимаем кнопку Сохранить меню.
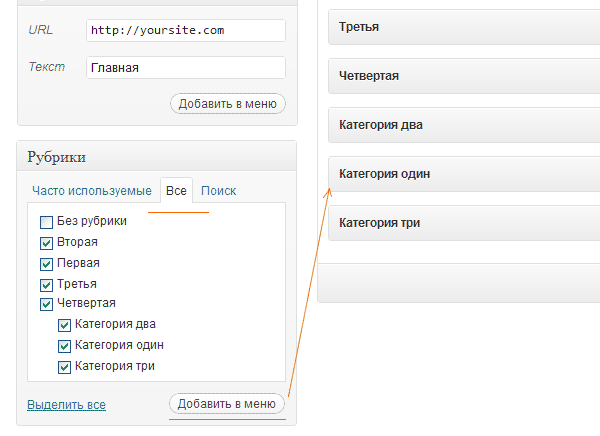
5.5 Переходим к блоку Рубрики. Выбираем закладку Все и выбираем все категории кроме Без рубрики. Нажимаем кнопку Добавить в меню. После этого передвигаем мышкой пункты меню в том порядке, который нам нужен. А потом не забываем нажать кнопку Сохранить меню.
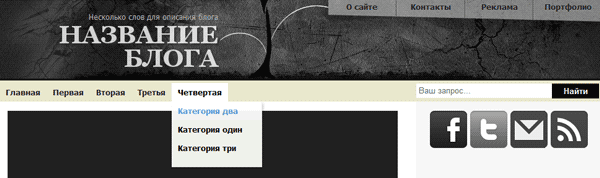
В данном случае меню должно выглядеть так.
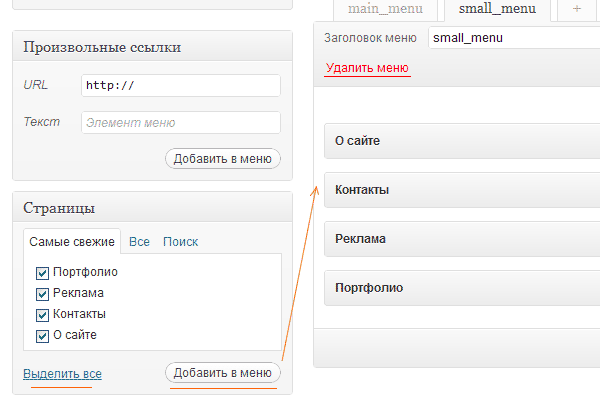
5.6 Закладка Внешний вид -> Меню. В меню справа выбираем закладку small_menu. Нас интересует блок Страницы. Нажимаем Выделить все и потом нажимаем кнопку Добавить в меню. После этого передвигаем мышкой пункты меню в том порядке, который нам нужен. А потом не забываем нажать кнопку Сохранить меню.
На этой стадии установки наш шаблон выглядит так.
Шаг 6. Установка плагина WP jQuery Lightbox
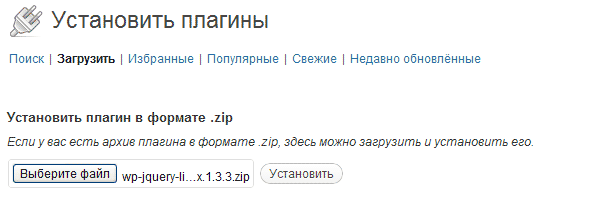
6.1 Этот плагин открывает картинки для просмотра с красивым современным эффектом. Идем в закладку Плагины -> Добавить новый. Потом выбираем ссылку Загрузить и далее выбираем архив wp-jquery-lightbox.1.3.3 из папки Плагины из основного архива шаблона. Нажимаем кнопку Установить.
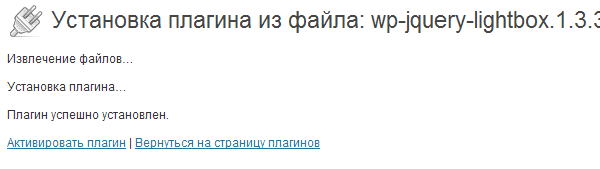
6.2 В процессе установки надо будет ввести пароль доступа к сереверу. После успешной загрузки нажимаем ссылку Активировать плагин.
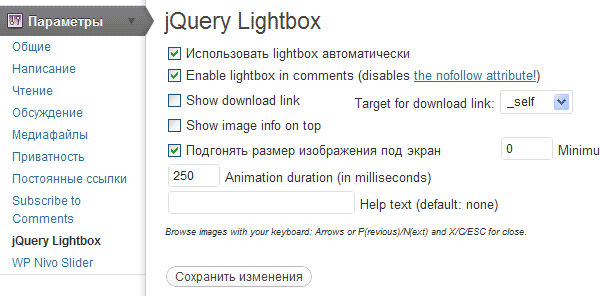
6.3 После активации соответствующая закладка появится в меню слева. Выбираем Параметры -> jQuery Lightbox задаем следующие настройки. После жмем кнопку Сохранить изменения.
Шаг 7. Установка плагина Contact Form
7.1 Идем в закладку Плагины -> Добавить новый. Потом выбираем ссылку Загрузить и далее выбираем архив contact-form-7.2.4.6 из папки Плагины из основного архива шаблона. Нажимаем кнопку Установить. В процессе установки надо будет ввести пароль доступа к сереверу. После успешной загрузки нажимаем ссылку Активировать плагин.
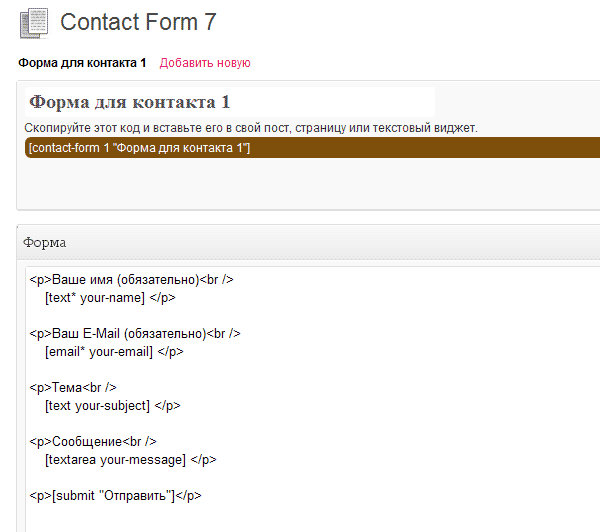
7.2 После активации соответствующая закладка появится в боковом меню слева. Выбираем закладку Contact. Откроется такая страница. Скопируйте код, который на коричневом фоне.
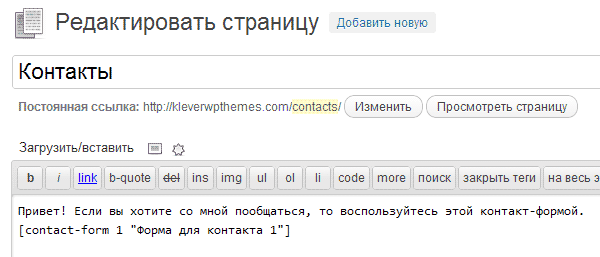
7.3 Потом идем на закладку Страницы и выбираем страницу Контакты для редактирования. Скопированный в предыдущем шаге код вставляем в HTML поле поста. Нажимаем Обновить.
Шаг 8. Установка плагина Most Popular Posts
Идем в закладку Плагины -> Добавить новый. Потом выбираем ссылку Загрузить и далее выбираем архив most-popular-posts.1.6 из папки Плагины из основного архива шаблона. Нажимаем кнопку Установить. В процессе установки надо будет ввести пароль доступа к сереверу. После успешной загрузки нажимаем ссылку Активировать плагин. На этой стадии мы просто активировали плагин. Настраивать его в сайдбаре мы будем чуть позже.
Шаг 9. Установка плагина Subscribe to Comments
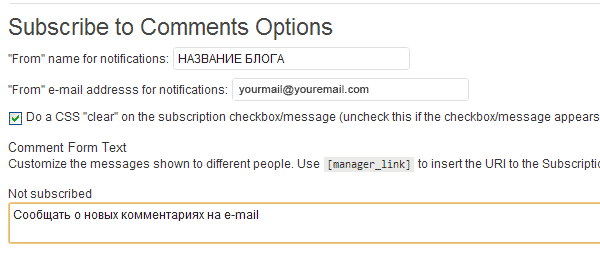
Идем в закладку Плагины -> Добавить новый. Потом выбираем ссылку Загрузить и далее выбираем архив subscribe-to-comments2.1.2 из папки Плагины из основного архива шаблона. Нажимаем кнопку Установить. В процессе установки надо будет ввести пароль доступа к сереверу. После успешной загрузки нажимаем ссылку Активировать плагин. В принципе, плагин подписки на комментарии уже работает. Единственное, можно перевести на русский язык некоторые фразы. Для этого идем на закладку Параметры -> Subscribe to Comments. Вставляем необходимые фразы на русском языке.
Шаг 10. Виджет сайдбара: Социальные иконки
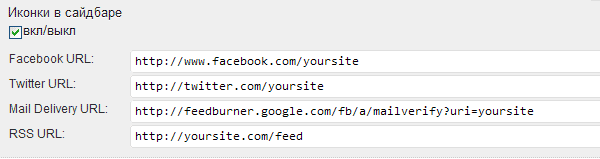
Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Иконки в сайдбаре. Чтобы иконки были включены нужно поставить галочку в чекбокс. В соответсвующие поля вставляем урлы ваших аккаунтов в Фейсбуке и Твиттере. Также указываем адрес фида и урл подписки с помощью Фидбернера. Не забываем нажимать Сохранить изменения.
Шаг 11. Виджет сайдбара: Блок рекламы
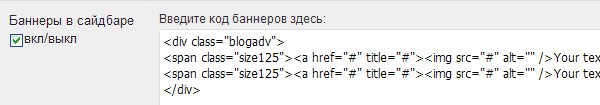
Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Баннеры в сайдбаре. Для включения ставим галочку в чекбоксе вкл/выкл. Копируем код, приведенный ниже в соответствующее поле. И потом меняем знак # на урл рекламного баннера, титл и урл картинки соответственно. Ну и пишем свой текст под картинкой. Размер баннеров 125х125.

Шаг 12. Виджет сайдбара: Популярные статьи
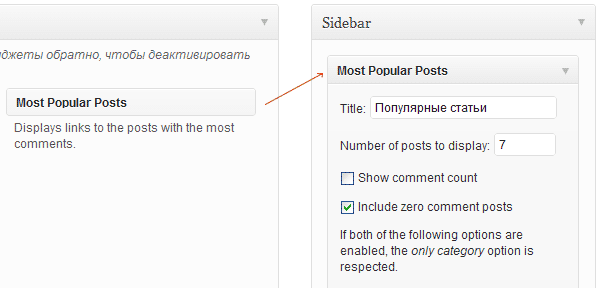
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Most Popular Posts и затем мышкой перетаскиваем его в блок Sidebar. Заполняем поле Title, ставим количество записей и отживаем галку показов количества комментариев. Нажимаем кнопку Сохранить.
Шаг 13. Виджет сайдбара: Youtube
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Текст и затем мышкой перетаскиваем его в блок Sidebar. Пишем заголовок Youtube. В поле виджета вставляем код с Youtube. Важно! При генерации кода ролика на Ютубе указываем размер 226 по ширине. В качестве примера копируем и вставляем в виджет код, расположенный ниже. Потом нажимаем кнопку Сохранить.
Шаг 14. Виджет сайдбара: Свежие комментарии
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Свежие комментарии и затем мышкой перетаскиваем его в блок Sidebar. Пишем заголовок и количество комментариев. Потом нажимаем кнопку Сохранить.
Шаг 15. Виджет сайдбара: Facebook
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Текст и затем мышкой перетаскиваем его в блок Sidebar. Пишем заголовок Facebook. Аккуратно копируем код, расположенный ниже и вставляем его в свободное поле виджета. Важно! Во второй строке кода найдите слово DesigNonstop и замените на название вашей странички в Фейсбуке. Потом нажимаем кнопку Сохранить.
Шаг 16. Виджет сайдбара: Twitter
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Текст и затем мышкой перетаскиваем его в блок Sidebar. Пишем заголовок Twitter. Аккуратно копируем код, расположенный ниже и вставляем его в свободное поле виджета. Важно! В предпоследней строке кода найдите слово DesigNonstop и замените на название вашего аккаунта в Твиттере. Потом нажимаем кнопку Сохранить.
Шаг 17. Другие виджеты
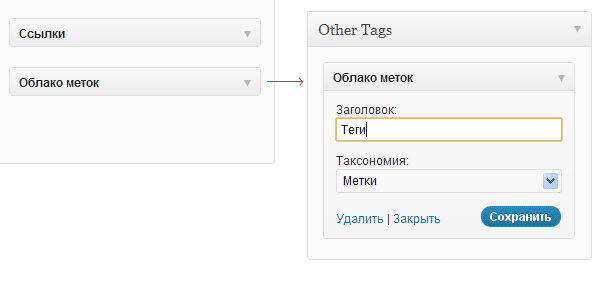
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Облако меток и затем мышкой перетаскиваем его в блок Other Tags. Пишем заголовок. Потом нажимаем кнопку Сохранить.
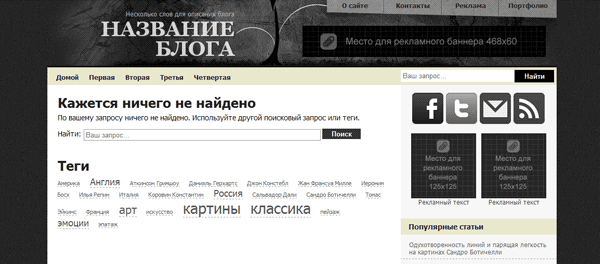
Теперь на страницах поисковой выдачи и 404 странице будет присутствовать блок тегов.
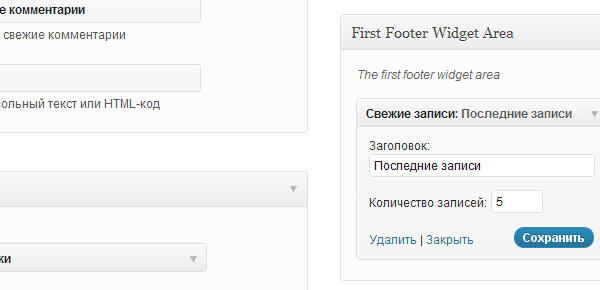
Шаг 18. Виджет футера: Последние записи
Выбираем закладку Внешний вид -> Виджеты. Перетаскиваем виджет Свежие записи из блока Доступные виджеты в блок First Footer Widget Area. Пишем заголовок и количество записей. Нажимаем кнопку Сохранить.
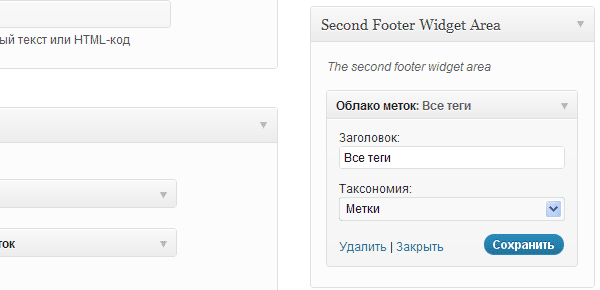
Шаг 19. Виджет футера: Все теги
Выбираем закладку Внешний вид -> Виджеты. Перетаскиваем виджет Облако меток из блока Доступные виджеты в блок Second Footer Widget Area. Пишем заголовок и нажимаем кнопку Сохранить.
Шаг 20. Виджет футера: Рубрики
Выбираем закладку Внешний вид -> Виджеты. Перетаскиваем виджет Рубрики из блока Доступные виджеты в блок Third Footer Widget Area. Пишем заголовок и нажимаем кнопку Сохранить.
Шаг 21. Виджет футера: Обо мне
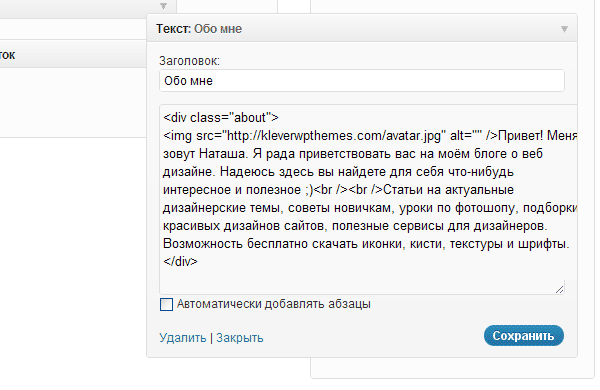
Выбираем закладку Внешний вид -> Виджеты. Перетаскиваем виджет Текст из блока Доступные виджеты в блок Fourth Footer Widget Area. Пишем заголовок. Потом копируем код, расположенный ниже и вставляем в поле виджета. Потом в этот код вместо знака # вставляем урл аватарки, а вместо фраз Your text пишем пару абзацев текста о себе. Нажимаем кнопку Сохранить

Шаг 22. Настройки поста
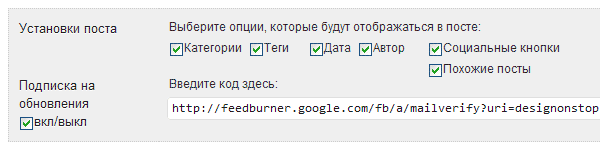
22.1 Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Настройки поста. Используя чекбокс вкл/выкл, включаем те установки, которые мы хотим видеть у поста. В поле для кода вводим адрес Фидбернера подписки по почте для вашего сайта. Не забываем нажимать Сохранить изменения.
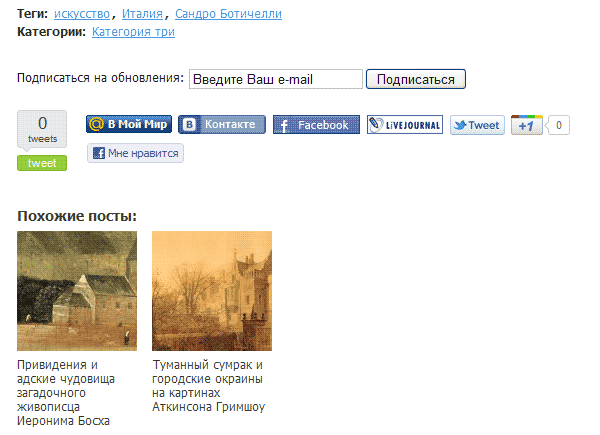
Так будет выглядеть блок после вашего поста при включенных настройках.
Чтобы на главной странице появилась часть поста, а весь пост был доступен после нажатя на ссылку Читать дальше, используйте в месте разрыва тег:
Шаг 23. Добавить изображение
23.1 Идем в закладку Записи -> Добавить новую и создаем новый пост. Пишем заголовок, сам текст поста, выбираем категорию, вставляем картинку в пост. Для того, чтобы вставить картинку, надо нажать на соответствующий значок. 
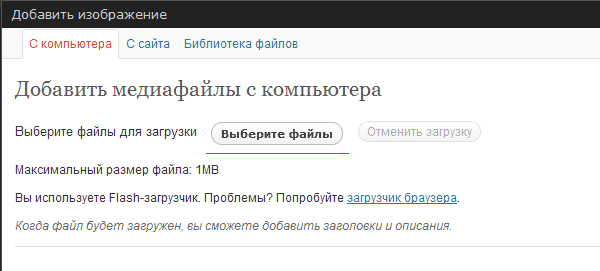
23.2 В открывшемся диалоговом окошке загрузки файла выбираем файл, в данном случае с компьютера, и загружаем на хостинг. (!) Обратите внимание, чтобы на хостинге у папок стояли права доступа, разрешающие запись.
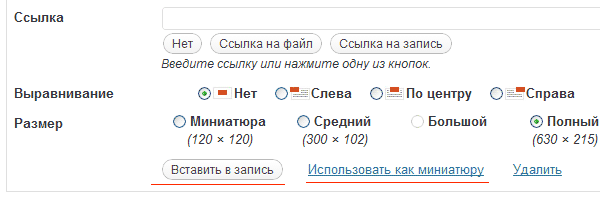
23.3 После успешной загрузки откроется диалоговое окошко Добавить изображение. В нем заполняем соответствующие поля и обязательно (!) нажимаем Использовать как миниатюру и потом кнопку Вставить в запись. Потом нажимаем кнопку Обновить у поста.
23.4 Справочно! Данный шаблон рассчитан под картинки размером 630х215. Высота картинки может быть любой, но советую придерживаться ширины 630 пикселей. Если вы вставите картинку меньшей ширины, то для того, чтобы текст огибал картинку сбоку надо в диалогом окошке Добавить изображение указать выравнивание.![]()
Шаг 24. Настройки слайдера
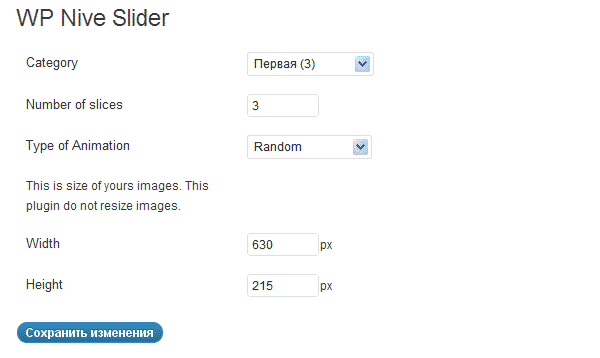
24.1 Сначала убедимся, что в закладке Настройки темы Wecreation Style в блоке Слайдер стоит галочка в чекбоксе. Это значит, что слайдер включен.
24.2 Стоит обратить на два важных момента. Во-первых, нужно создать 3 поста в одной категории для того, чтобы слайдер заработал. Во-вторых, у картинки в посте должна быть включена функция Использовать как миниатюру. Также у картинки в качестве заголовка должно быть введено название поста. Потом переходим в закладку Параметры -> WP Nivo Slider. Используйте следующие установки.
Шаг 25. Портфолио
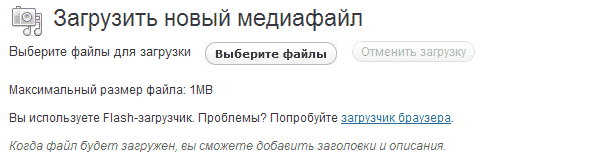
25.1 Выбираем закладку Медиафайлы -> Добавить новый и выбираем с компьютера файлы для загрузки.
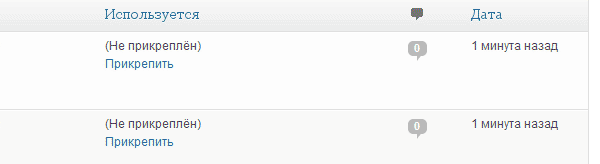
25.2 После того, как файлы успешно загружены, выбираем закладку Медиафайлы -> Библиотека. Там мы видим только что загруженные картинки. Напротив каждой картинки есть ссылка Прикрепить. Нажимаем на нее.
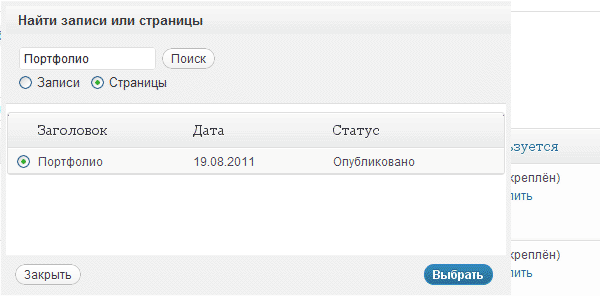
25.3 В открывшемся диалоговом окошке делаем активным чекбокс Страница, а в поле поиска пишем Портфолио. Нажимаем Поиск. После того, как страница Портфолио найдена, отмечаем ее в чекбоксе и нажимаем кнопку Выбрать. После этого аналогично прикрепляем все загруженные картинки к странице Портфолио.
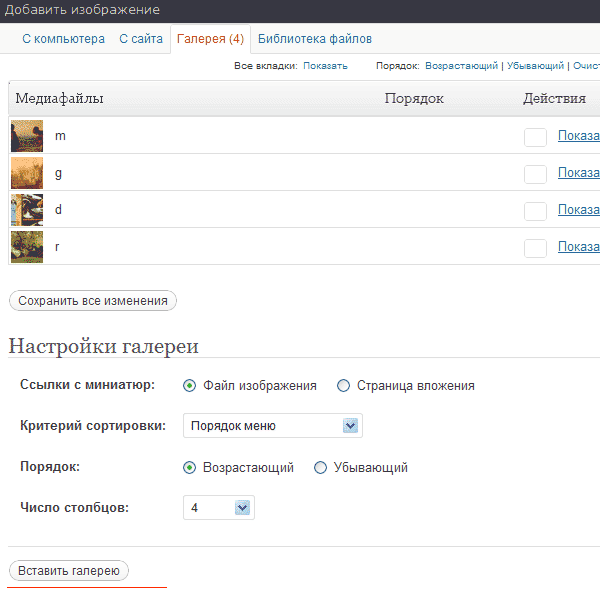
25.4 После этого идем редактировать страницу Портфолио. Там нажимаем на значок Добавить изображение и выбираем закладку Галерея. Выбираем настройки галереи, как на рисунке ниже. Нажимаем Вставить галерею. В пост вставится соответствующий шорткод такого вида:

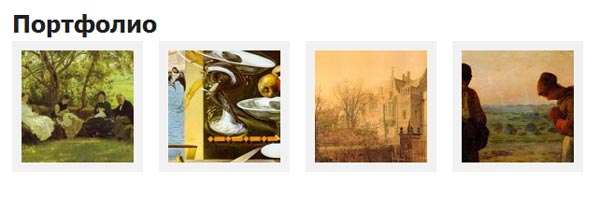
25.5 Теперь страница Портфолио будет выглядеть так. Для того, чтобы сделать подписи под картинками, нужно в диалоговом окошке Добавить изображение напротив каждой картинки в графе Подпись вписать нужное описание. Нажав на картинку, можно увидеть как работает плагин WP jQuery Lightbox при открытии картинки.
Шаг 26. Баннер в шапке
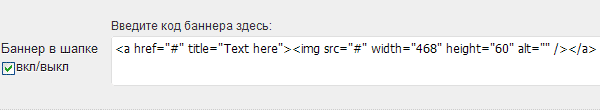
Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Баннер в шапке. Для включения ставим галочку в чекбоксе вкл/выкл. Копируем код, приведенный ниже в соответствующее поле. И потом меняем знак # на урл рекламного баннера, титл и урл картинки соответственно. Размер баннера 468×60. Нажимаем кнопку Сохранить.

Шаг 27. Google Analytics
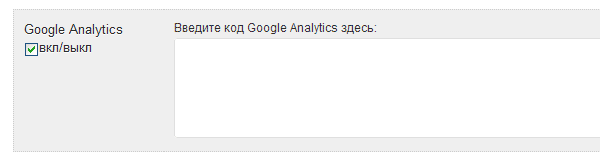
Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Google Analytics и вставляем в поле код отслеживания, предоставляемый Google Analytics. Нажимаем кнопку Сохранить.
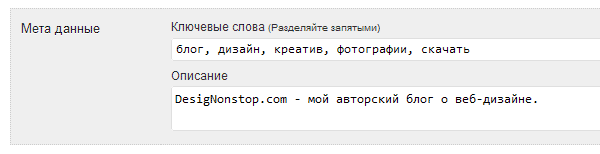
Шаг 28. Мета теги
Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Мета данные и вписываем сначала несколько ключевых слов, разделенных запятыми в верхнее поле. А потом фразу, описывающую ваш блог, во второе поле. Нажимаем кнопку Сохранить.
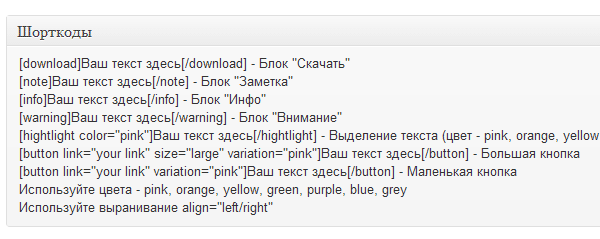
Шаг 29. Шорткоды
В данном шаблоне доступны шорткоды блоков сообщений, больших и маленьких кнопок, а также шорткодов выделения текста маркером.
Используются шорткоды следующим образом. На страничке Редактировать пост есть встроенный блок-подсказка Шорткоды со всеми шорткодами. Вы просто копируете шорткод и вставляете его в тело поста. А вместо фразы Ваш текст здесь вставляете текст, который вам нужно.
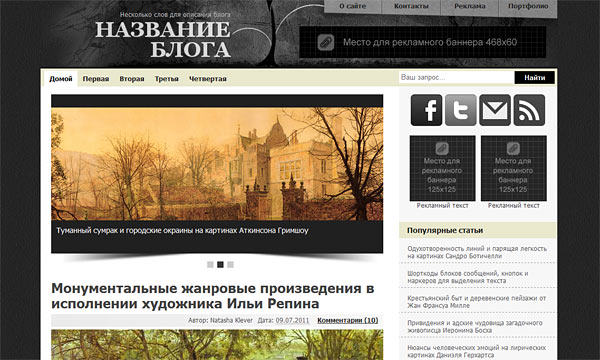
В конечном счете после все настроек наш вордпресс шаблон будет выглядеть так.
Комментариев 11 комментариев
@Cheerful Weasel:
Не, не знаю, сорри, я в этой теме не особо разбираюсь…
 Ответить
ОтветитьСкажите, я правильно понимаю, что на главной страничке H1 по количеству статей.
На странице статьи H1. как и положено один…
 Ответить
Ответить@Видеограф:
Да, все правильно, так и есть…
 Ответить
ОтветитьСпасибо за ответ. Присматриваюсь к вашему шаблону. Мне он нравится. Возможно подойдет для сайта жены:-)
 Ответить
Ответить@Видеограф:
Спасибо большое! Если что, меня на подходе еще парочка ))
 Ответить
ОтветитьУ вас прекрасный сайт, и информативный! Отличная работа!!
 Ответить
Ответить@Полина:
Спасибо большое, Полина! ))
 Ответить
ОтветитьСпасибо за интересную статью-очень помогла.
 Ответить
ОтветитьЗдравствуйте. Я бы хотел спросить, хоть и не в тему, конечно. Допустим, у меня готовый дизайн в psd-формате и я хочу, чтобы мне из него сделали сверстанный wordpress-шаблон для моего сайта, с последующей установкой. Сколько будет стоить подобная услуга у нормального специалиста?
 Ответить
ОтветитьОчень полезная статья!!! Скажите, а как в портфолио сделать свои рубрики с переходами на галереи, например: — дизайн квартир. дизайн домов, ландшафтный дизайн, дизайн фасадов. То есть, чтобы они не были все на одной странице. а рассортировать их?
 Ответить
Ответить
Я извиняюсь, что не по теме вопрос.
А для блог-спот тоже можно делать платные шаблоны?
И где бы найти инструкцию по созданию таких шаблонов?