Как сделать внутреннюю страницу для меню группы В Контакте
32
30882922-05-2012
 Мой предыдущий пост Как оформить группу В Контакте и создать раскрывающееся графическое меню был целиком посвящен созданию раскрывающегося меню во вконтактной группе. Пункты графического меню могут вести как на внешние ссылки, так и на внутренние страницы самой группы. Поэтому сегодня мы будем учиться создавать внутреннюю страницу для группы Вконтакте. Для начала мы рассмотрим способ, подходящий только для групп. А после мы рассмотрим еще один альтернативный способ создания внутренней страницы, подходящий и для групп и для пабликов.
Мой предыдущий пост Как оформить группу В Контакте и создать раскрывающееся графическое меню был целиком посвящен созданию раскрывающегося меню во вконтактной группе. Пункты графического меню могут вести как на внешние ссылки, так и на внутренние страницы самой группы. Поэтому сегодня мы будем учиться создавать внутреннюю страницу для группы Вконтакте. Для начала мы рассмотрим способ, подходящий только для групп. А после мы рассмотрим еще один альтернативный способ создания внутренней страницы, подходящий и для групп и для пабликов.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
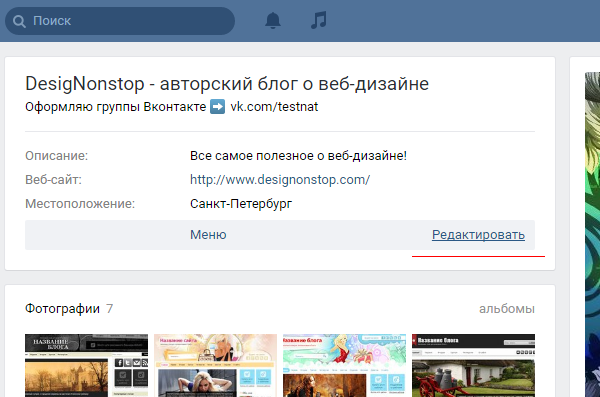
Для начала идем в свою группу и в блоке «Свежие новости» (в данном случае я переименовала ее в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении. Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 2
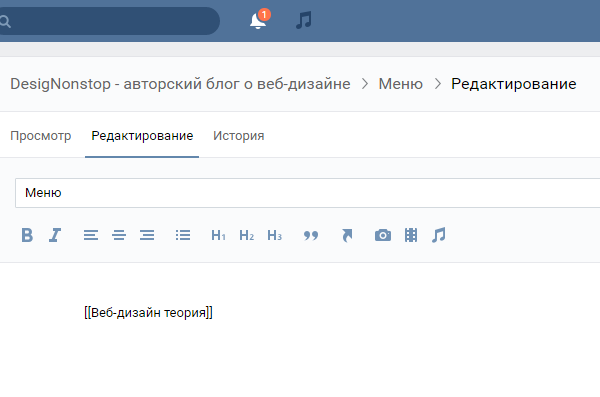
Во вкладке «Редактирование»пишем фразу [[Веб-дизайн теория]], заключенную в двойные квадратные скобки. Потом нажимаем на кнопку «Сохранить страницу».
Шаг 3
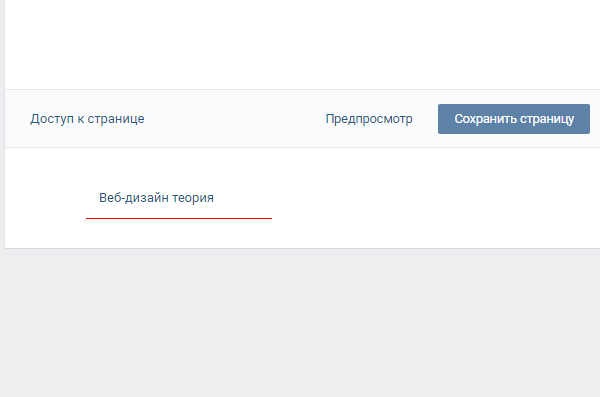
После этого рядом с кнопкой появится ссылка «Предпросмотр», на нее и жмем. Ниже откроется предпросмотр нашего меню, где мы видим появившуюся снизу ссылку «Веб-дизайн теория».
Шаг 4
Жмем на эту ссылку и переходим на созданную страницу с названием «Веб-дизайн теория». После жмем на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и прочие объекты. При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы. В основном он подходит для пабликов (публичных страниц), поскольку для них не подходит способ, описанный выше. Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1, где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида: http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте.
Комментариев 32 комментария
@Prestige Center:
Пожалуйста!
 Ответить
Ответитьа меня не получилось перехода. имеет ли значение что адрес сайта .рф???
 Ответить
Ответить@Артём:
Не, по идее адрес сайта не должен иметь значения. Попробуйте подставить другой урл, гугль например, и тогда станет понятно влияет или нет.
 Ответить
ОтветитьУ меня не выходит 5-й этап, помогите пожалуйста)) Какие именно ссылки нужно вставлять в адрес??? Распишите пожалуйста какие)) Спасибо))
 Ответить
Ответить@Аринка:
Если вам надо, чтобы надпись на страничке куда то вела (на внешний сайт или на другую внутреннюю страницу), то надо вставлять ссылки. А если вам это не надо, у вас просто записи на страничке, то пропустите этот пункт и все. ))
 Ответить
ОтветитьСпасибо)) Я еще на других сайтах смотрела)) Все понятно))
 Ответить
Ответить@Аринка:
Пожалуйста ))
 Ответить
Ответитьспасибо. полезная информация. очень помогла
 Ответить
Ответитьвозник один вопрос. когда наводишь курсор мыши на нужную ссылку, оно показывает URL ссылки (что-то вроде этого |http://vk.com/pages?oid=-40886370&p=%D0%90%D0%BA%D1%86%D0%B8%D0%B8). как сделать чтобы вместо ссылки при наведении на кнопку показывало нужный текст?
 Ответить
Ответить@Тема:
А у меня в группе если навести курсор на первый пункт меню (внутренняя страница Вконтакта) то и высвечивается название страницы «Веб-дизайн». http://vk.com/club15865937 Вроде и должно высвечиваться название страницы.
 Ответить
Ответитьа ну раз так, то так тому и быть… плохо, конечно, что нельзя изменить ссылку на название… когда ссылка длиной в 2-3 строки некрасиво получается… может в будущем это учтут…
@Наташа Клевер: спасибо за быстрый ответ 🙂
 Ответить
Ответить@Тема:
Да не за что )) Все равно не совсем поняла. При создании страницы задается ее название в специальном поле. И именно это название высвечивается потом при наведении на ссылку. Откуда берется длинный урл, не понимаю. Может вы страницу никак не озаглавили при создании?
 Ответить
Ответить@Наташа Клевер: «…При создании страницы задается ее название в специальном поле…»
я писал текст (например [[123]] ), оно создавало ссылку. я скопировал URL этой ссылки и вставил под нужную кнопку.
где там задается ее название, и где находится специальное поле я не понял…
 Ответить
Ответить@Тема:
В шаге 2 я написала Веб-дизайн теория в квадратных скобках и у меня сгенерировалась страница с таким названием.
 Ответить
Ответить@Наташа Клевер: а, все, разобрался. я шаг 5 не делал. вот балда 🙂
 Ответить
Ответитьвсе, теперь у меня полноценная группа с красивым оформлением.
@Наташа Клевер: спасибо за статью 🙂
 Ответить
Ответить@Тема:
Ну вот и отлично! Я очень рада 🙂
 Ответить
ОтветитьЗдравствуйте, а можно про этот атрибут «target = _blank» подробнее написать, как его вставлять и куда, и по поводу смещения тоже расскажите, а так ха все огромное спасибо=)
 Ответить
Ответить@Оксана:
Пожалуйста!
А target = _blank — это атрибут, который добавляется к ссылкам, чтобы они открывались в новом окне. Но вроде внешние страницы Вконтакта и так открываются в другой вкладке ))
 Ответить
Ответить@Наташа Клевер: если добавляешь ссылку на обсуждение, то оно открывается в этом же окне,
а как сместить картинку, чтоб аватарка и меню картинка совпадали, http://vk.com/club38394769 вот что я сделала по вашему уроку, а хочется чтоб вот так было http://vk.com/tortzakaz
 Ответить
Ответить@Оксана:
Обсуждение — это внутренняя страница сервиса. У меня не получилось заставить ее открываться в новом окне. Если хотите, чтобы низ совпадал, то регулируйте высоту правой картинки. Отрежьте от нее сверху несколько пикселей в фотошопе, на сколько картинки не совпадают и снова залейте Вконтакт. ))
 Ответить
ОтветитьПомогите!!!!!!!!!!!!! Очень нужна подсказка… Как технически создать вот такое меню http://vk.com/your___home? Очень надо
 Ответить
ОтветитьДоброй ночи! Спасибо за статью, она мне очень помогла в создании меню. Остался один вопрос… Как создать баннер с кнопкой «Меню»???Заранее Вас благодарю.
 Ответить
Ответить@Анастасия:
Пожалуйста!
А про то как сделать меню у меня вот урок есть https://www.designonstop.com/?p=6209
 Ответить
ОтветитьПомогло, спасибо. Век не забуду ваших стараний над статьёй , всех благ.
 Ответить
Ответить@Поэзия:
Спасибо! Вам тоже всех благ )
 Ответить
Ответить«Еще один нюанс. Если вы видите в группе постоянно открытое меню, то на самом деле закрепленный вверху пост на внешнюю страницу. Там немного другой принцип оформления, не описанный в этом уроке.» А не подскажите ссылочку на урок с «другим принципом оформления». буду весьма благодарен. заранее спасибо!
 Ответить
Ответить@Вадим:
Вот этот урок )) https://www.designonstop.com/?p=10800
 Ответить
ОтветитьПодскажите как сделать 3 вкладки как на скрине выше? Все записи, записи сообщества, отложенные 1. Заранее спасибо.
 Ответить
Ответить@Игорь:
Это автоматом сам сервис делает. Как только вы сделали запись на стене — сразу же появляется запись Все записи и Записи сообщества. А вкладка Отложенные появляется тогда, когда вы зададите очередь для публикаций по времени.
 Ответить
Ответить@Наташа Клевер: Спасибо вам за ответ, я теперь разобрался)
 Ответить
Ответить
Спасибо за статью, он а существенно упростит оформление групп.