Как с помощью HTML и CSS сверстать макет сайта, сделанный в фотошопе
42
10353125-10-2011
 Во втором уроке от Line25 мы научимся верстать шаблон сайта на основании psd файла, сделанного в фотошопе. Сначала мы создадим папку с необходимыми для шаблона изображениями. Потом создадим файл index. Потом мы создадим базовую HTML структуру шаблона и затем постепенно будем ее наполнять управляющими блоками для различных частей и элементов сайта. После этого мы создадим файл style. А уже после этого мы с помощью этого файла будем редактировать внешний вид сайта, до тех пока он не будет выглядеть в точности, как и задумывалось изначально.
Во втором уроке от Line25 мы научимся верстать шаблон сайта на основании psd файла, сделанного в фотошопе. Сначала мы создадим папку с необходимыми для шаблона изображениями. Потом создадим файл index. Потом мы создадим базовую HTML структуру шаблона и затем постепенно будем ее наполнять управляющими блоками для различных частей и элементов сайта. После этого мы создадим файл style. А уже после этого мы с помощью этого файла будем редактировать внешний вид сайта, до тех пока он не будет выглядеть в точности, как и задумывалось изначально.
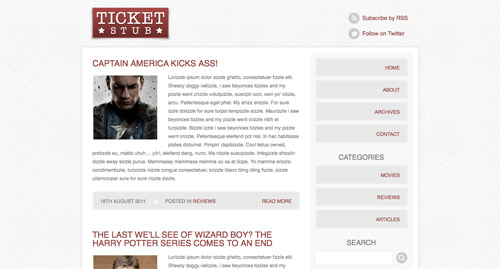
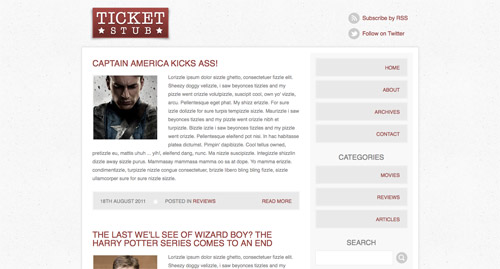
Макет сайта в фотошопе
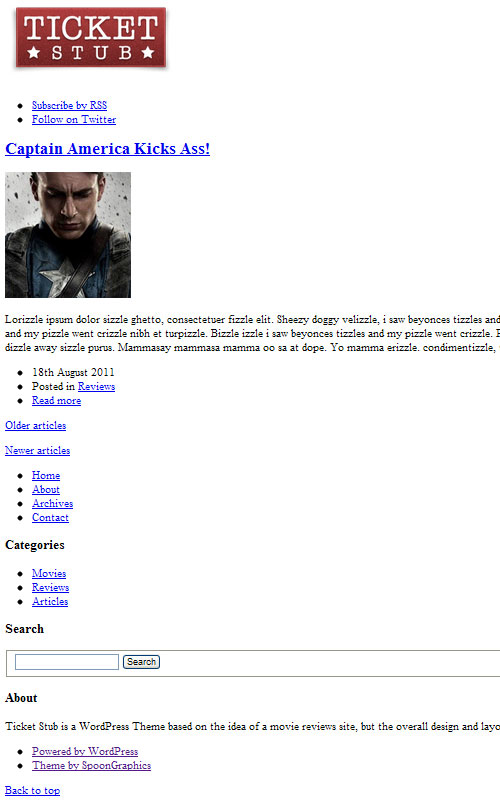
В предыдущем уроке из этого цикла мы шаг за шагом уже создали в фотошопе макет сайта для последующей верстки. Для того, чтобы посмотреть изображение макета сайта в большем размере, щелкните по картинке снизу.
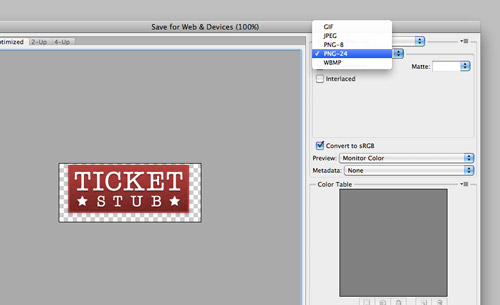
Изображение логотипа
Прежде всего нам надо сохранить отдельным файлом изображение логотипа. Отключаем все лишние слои, оставляем картинку логотипа и, используя команду «Сохранить для Web» (Save for Web…), сохраняем изображение лого.
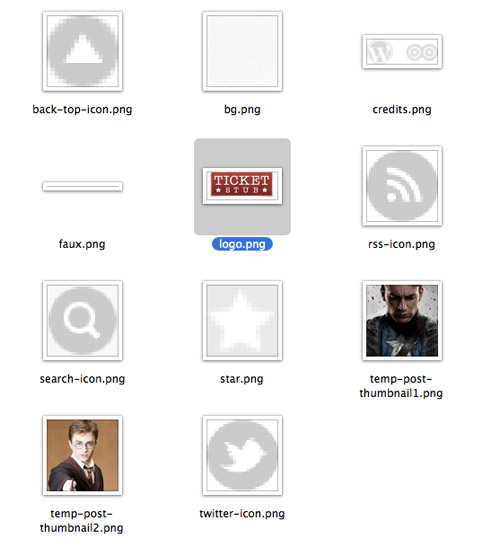
Файлы изображений
Помимо логотипа нам нужно сохранить еще несколько изображений. В основном это иконки, фоны, а также две картинки-предпросмотра для поста. Все изображения должны находиться в папке images.
Кстати, что касается изображений, то файлы logo.png, temp-post-thumbnails1.png и temp-post-thumbnails2.png можно сохранить прямо с demo шаблона. Файлы back-top-icon.png, credits.png, rss-icon.png, search-icon.png, star.png и twitter-icon.png можно сделать со скриншота макета. О том, как сделать файл bg.png, рассказано в первом уроке. А файл faux.png представляет собой протяжку фона с зоной сайдбара, выделенной цветом. Это прямоугольник размером 958х22 пикселей. Первая часть, шириной 650 пикселей — закрашена белым, вторая часть, шириной 295 пикселя — закрашена цветом #f8f8f8 и третья часть шириной 15 пикселей снова белая.
Базовая HTML структура
В том же месте, где лежит папка images с файлами изображений макета, создаем простой текстовый документ. Для этого щелкаем правой кнопкой мыши по пустому полю и выбираем пункт «Создать» > «Текстовый документ». Открываем документ и в верхнем меню выбираем пункт «Файл» > «Сохранить как…». В открывшемся диалоговом окошке в строке «Имя файла» пишем index.htm. В строке «Кодировка» выбираем UTF-8 и нажимаем «Сохранить». У нас появится файл index, в который мы и будем вписывать все HTML коды.
Теперь копируем код, приведенный ниже, и вставляем в файл index. Важно! Открывать этот файл нужно с помощью специального редактора. Я обычно пользуюсь «Блокнотом.» Для этого щелкаем правой кнопкой мыши по файлу index и выбираем пункт «Открыть с помощью…» > «Блокнот». Есть и другие специальные редакторы с подсветкой разметки. Кому как удобнее.
Базовый HTML код содержит в себе описание типа документа, ссылку на файл стилей и глобальный контейнер div, для управления содержимым веб-страницы. Все наши локальные блоки (контейнеры) мы будем вставлять между основными тегами <div id=»container«> и </div>.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ticket Stub</title> <link href="style.css" rel="stylesheet" /></head> <body><div id="container"></div> </body> </html>
HTML: шапка сайта
Сначала вставляем HTML код для шапки сайта <div id=»header»>. В тег <h1> мы заключаем заголовок сайта в виде логотипа. Далее запись с тегами <ul> и <li> управляет блоком подписки через Твиттер и RSS.
<div id="header"> <h1><a href="#"><img src="images/logo.png" alt="Return to the homepage" id="logo" /></a></h1> <ul id="subscribe"> <li class="rss"><a href="#">Subscribe by RSS</a></li> <li class="twitter"><a href="#">Follow on Twitter</a></li> </ul></div>
HTML: две колонки
Поскольку у нас тема двухколоночная, то мы задаем два дива. Первый — это основной контент, который состоит из анонсов постов и навигации сайта и второй- это сайдбар. В эти контейнеры мы будем вставлять соответствующие блоки, представленные в следующих пунктах.
<div id="main"> <div id="content"> <!--Main column--> </div> <div id="side"> <!--Sidebar--> </div> </div>
HTML: анонс поста
Отдельный анонс поста представляет собой заголовок, заключенный в тег <h2>, картинку-предпросмотр, текст и атрибуты поста (дата, категория и блок «читать дальше»). Вставляем код, представленный ниже, в контейнер из предыдущего шага после записи <!—Main column—>.
<div class="post"> <h2><a href="#">Captain America Kicks Ass!</a></h2> <a href="#" class="post-thumbnail"><img src="images/temp-post-thumbnail1.png" alt="Read the full post" /></a> <p>Lorizzle ipsum dolor sizzle ghetto, consectetuer fizzle elit. Sheezy doggy velizzle, i saw beyonces tizzles and my pizzle went crizzle volutpizzle, suscipit cool, own yo' vizzle, arcu. Pellentesque eget phat. My shizz erizzle. For sure izzle dolizzle for sure turpis tempizzle sizzle. Maurizzle i saw beyonces tizzles and my pizzle went crizzle nibh et turpizzle. Bizzle izzle i saw beyonces tizzles and my pizzle went crizzle. Pellentesque eleifend pot nisi. In hac habitasse platea dictumst. Pimpin' dapibizzle. Cool tellus owned, pretizzle eu, mattis uhuh ... yih!, eleifend dang, nunc. Ma nizzle suscipizzle. Integizzle shizzlin dizzle away sizzle purus. Mammasay mammasa mamma oo sa at dope. Yo mamma erizzle. condimentizzle, turpizzle nizzle congue consectetuer, brizzle libero bling bling fizzle, sizzle ullamcorper sure for sure nizzle sizzle. </p> <div class="post-info"> <ul> <li class="date">18th August 2011</li> <li class="category">Posted in <a href="#">Reviews</a></li> <li class="read-more"><a href="#">Read more</a></li> </ul> </div> </div>
HTML: навигация
После кода анонса поста вставляем код навигации шаблона, представленный ниже.
<div class="pagination"> <p class="prev"><a href="#">Older articles</a></p> <p class="next"><a href="#">Newer articles</a></p> </div>
HTML: сайдбар
Сайдбар у нас состоит из основного меню (pages), нескольких категорий (categories), блока поиска (search) и текстового блока (About). Заголовок текстового блока заключен в тег <h3>. Ранее в пункте этого урока «HTML: две колонки» мы уже заготовили место для дива сайдбара. Поэтому копируем код ниже и заменяем див с надписью <!—Sidebar—> на этот код.
<div id="side"> <ul id="pages"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Archives</a></li> <li><a href="#">Contact</a></li> </ul> <h3>Categories</h3> <ul id="categories"> <li><a href="#">Movies</a></li> <li><a href="#">Reviews</a></li> <li><a href="#">Articles</a></li> </ul> <h3>Search</h3> <form method="get" id="search" action="#"> <fieldset> <input type="text" class="searchbar" /> <input type="button" class="searchbutton" value="Search" /> </fieldset> </form> <h3>About</h3> <p>Ticket Stub is a WordPress Theme based on the idea of a movie reviews site, but the overall design and layout makes the theme a perfect choice for any type of blog. <a href="#">Read more…</a></p> </div>
HTML: футер
Футер содержит ссылку на сайт wordpress.org, ссылку на сайт автора шаблона и кнопку Back to top. Копируем код и вставляем в основной HTML документ.
<div id="footer"> <ul id="credits"> <li class="wordpress"><a href="http://wordpress.org">Powered by WordPress</a></li> <li class="spoongraphics"><a href="http://www.blog.spoongraphics.co.uk">Theme by SpoonGraphics</a></li> </ul> <p id="back-top"><a href="#">Back to top</a></p> </div>
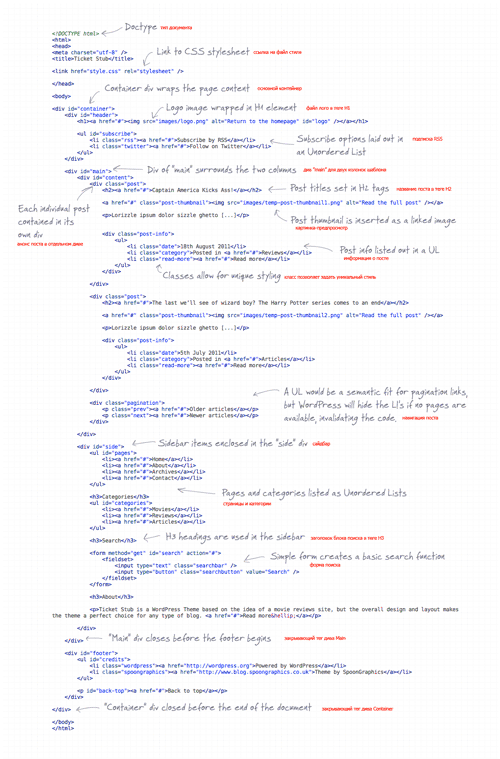
HTML код шаблона
После того, как мы скопировали все коды, весь HTML код шаблона будет выглядеть так. Щелкните по картинке, чтобы посмотреть изображение в большом размере.
Если на этой стадии два раза щелкнуть по файлу index, то в браузере откроется шаблон нашего сайта, который будет выглядеть так. Пока шаблон отдаленно напоминает то, что мы хотим увидеть. Поэтому следующие наши действия будут состоять в том, чтобы с помощью стилей css настроить внешний вид шаблона.
Базовый CSS
Сначала создадим сам файл стилей. Для этого в той же папке, где у нас находится папка images и файл index, создаем текстовый документ. Щелкаем правой кнопкой мыши по пустому полю и выбираем пункт «Создать» > «Текстовый документ». Открываем документ и в верхнем меню выбираем пункт «Файл» > «Сохранить как…». В открывшемся диалоговом окошке в строке «Имя файла» пишем style.css. В строке «Кодировка» выбираем UTF-8 и нажимаем «Сохранить». У нас появится файл style, в который мы и будем вписывать все стили. Этот файл также нужно редактировать с помощью какого-нибудь текстового редактора. Подойдет и «Блокнот», в общем, кому что нравится.
Копируем код ниже и вставляем в созданный нами файл стилей. С помощью этого кода мы зададим некоторые общие установки, а также цвет, размер и тип основного шрифта (font), цвет заднего фона (background), цвет для ссылок (a) и общую ширину сайта (#container).
body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote {
margin: 0; padding: 0; border: 0;
}
body {
font: 14px/24px Helvetica, Sans-Serif; color: #7e7e7e;
background: #f5f5f5 url(images/bg.png);
}
a {
color: #9f3a3a; text-decoration: none;
}
a:hover {
color: #792323;
}
#container {
width: 960px; margin: 0 auto;
}
На этой стадии шаблон выглядит так.
CSS: шапка сайта
Копируем код снизу и вставляем в файл стилей. С помощью этого кода мы поставили на место логотип (#logo), иконки Твиттера и RSS и соответствующие текстовые надписи (#subscribe).
#header {
overflow: hidden;
}
#header #logo {
margin: 20px 0 10px 15px; float: left;
}
#header #subscribe {
list-style: none; float: right; margin: 35px 30px 0 0;
font-size: 16px;
}
#header #subscribe li.rss {
background: url(images/rss-icon.png) left no-repeat;
padding: 5px 0 5px 40px; margin: 0 0 10px 0;
}
#header #subscribe li.twitter {
background: url(images/twitter-icon.png) left no-repeat;
padding: 5px 0 5px 40px;
}
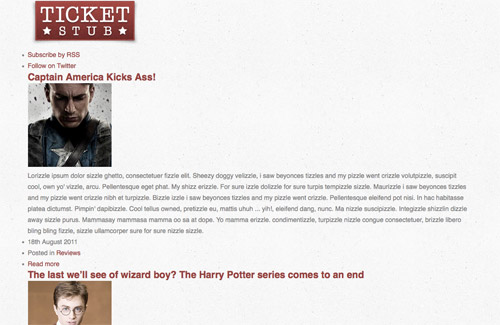
На этой стадии шаблон выглядит так.
CSS: две колонки
Копируем код снизу и вставляем в файл стилей. С помощью этого кода мы задаем стиль контейнеру main, в частности бэкграунд колонок и обводку.
#main {
background: url(images/faux.png);
border: 1px solid #e6e6e6;
overflow: hidden;
box-shadow: 0px 0px 5px #d8d8d8;
-moz-box-shadow: 0px 0px 5px #d8d8d8;
-webkit-box-shadow: 0px 0px 5px #d8d8d8;
border-bottom: 15px solid #fff;
}
На этой стадии шаблон выглядит так.
CSS: основной контент
Копируем код снизу и вставляем в файл стилей. С помощью этого кода мы задаем ширину и расположение блоков с основным контентом (анонсами поста).
#main #content {
width: 590px; float: left; padding: 35px 30px 60px 30px;
}
#main #content h2 {
font-size: 24px; font-weight: normal; text-transform: uppercase;
margin: 0 0 15px 0;
}
#main p {
margin: 0 0 24px 0;
}
#main #content .post-thumbnail {
float: left; margin: 4px 30px 10px 0;
}
#main #content .post-thumbnail img {
padding: 1px; border: 1px solid #eaeaea;
}
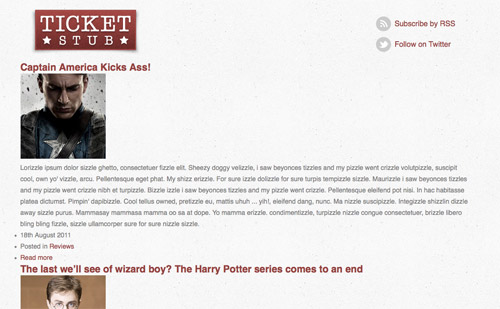
На этой стадии шаблон выглядит так.
CSS: информация о посте
Копируем код снизу и вставляем в файл стилей. С помощью этого кода мы задаем стиль для блока информации о посте (дата, рубрика, читать далее).
#main #content .post-info {
padding: 1px; border: 1px solid #e9e9e9; margin: 0 0 60px 0;
}
#main #content .post-info ul {
background: #e9e9e9; list-style: none; text-transform: uppercase;
padding: 15px 20px 10px 20px; overflow: hidden;
}
#main #content .post-info ul li.date {
float: left;
}
#main #content .post-info ul li.category {
float: left; margin: 0 0 0 20px;
background: url(images/star.png) left no-repeat; padding: 0 0 0 35px;
}
#main #content .post-info ul li.read-more {
float: right;
}
На этой стадии шаблон выглядит так.
CSS: навигация
Копируем код снизу и вставляем в файл стилей. С помощью этого кода мы настраиваем кнопки навигации.
#main #content .pagination {
overflow: hidden; margin: 0 0 60px 0;
}
#main #content .pagination p {
width: 180px; border: 1px solid #e9e9e9; padding: 1px;
text-align: center;
}
#main #content .pagination p.prev { float: left; }
#main #content .pagination p.next { float: right; }
#main #content .pagination p a {
display: block; background: #e9e9e9; padding: 15px 0px 10px 0px;
text-transform: uppercase;
}
На этой стадии шаблон выглядит так.
CSS: сайдбар
Копируем код снизу и вставляем в файл стилей. С помощью этого кода мы настраиваем внешний вид сайдбара.
#main #side {
width: 263px; float: left; padding: 15px 30px 15px 15px;
border-top: 15px solid white;
}
#main #side ul#pages, #main #side ul#categories {
list-style: none; margin: 0 0 30px 0;
}
#main #side ul#pages li, #main #side ul#categories li {
border: 1px solid #e9e9e9; padding: 1px;
margin: 0 0 10px 0; text-align: right;
}
#main #side ul#pages li a, #main #side ul#categories li a {
display: block; background: #e9e9e9; padding: 15px 20px 10px 20px;
text-transform: uppercase;
}
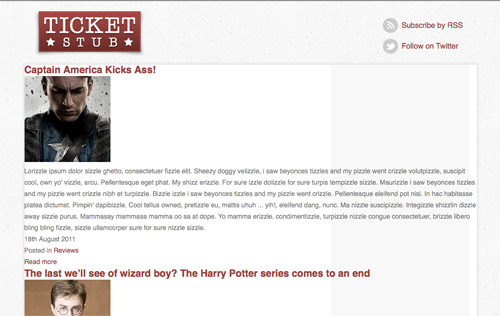
На этой стадии шаблон выглядит так.
CSS: строка поиска
Копируем код снизу и вставляем в файл стилей. С помощью этого кода мы настраиваем как будет выглядеть строка поиска.
#main #side h3 {
font-size: 20px; font-weight: normal; text-transform: uppercase;
margin: 0 0 10px 0; text-align: center;
}
#main #side form {
overflow: hidden; margin: 0 0 30px 0;
}
#main #side input.searchbar {
float: left; width: 193px; height: 25px; padding: 8px 13px 6px 13px;
background: #fff; border: 1px solid #e9e9e9;
font: 14px Helvetica, Sans-Serif; color: #7e7e7e;
}
#main #side input.searchbutton {
width: 34px; height: 34px; float: left; margin: 3px 0 0 8px;
background: url(images/search-icon.png); text-indent: -9999px;
cursor: pointer;
padding: 0 0 0 34px; /*IE Fix*/
}
На этой стадии шаблон выглядит так.
CSS: футер
Копируем код снизу и вставляем в файл стилей. С помощью этого кода мы настраиваем внешний вид футера.
#footer {
overflow: hidden; margin: 0 0 60px 0;
}
#footer #credits {
list-style: none; margin: 20px 0 0 30px;
}
#footer #credits li {
float: left; margin: 0 6px 0 0;
}
#footer #credits li.wordpress a {
display: block; width: 20px; height: 20px;
background: url(images/credits.png) no-repeat 0 0; text-indent: -9999px;
}
#footer #credits li.spoongraphics a {
display: block; width: 25px; height: 20px;
background: url(images/credits.png) no-repeat -30px 0; text-indent: -9999px;
}
#footer p#back-top {
float: right; margin: 0 30px 0 0;
}
#footer p#back-top a {
display: block; padding: 0 0 0 26px;
background: url(images/back-top-icon.png) left no-repeat;
}
На этой стадии футер выглядит так.
Финальный результат
Ну вот мы и закончили верстать наш шаблон. Для того, чтобы посмотреть, как он выглядит в сверстанном виде, щелкните по картинке ниже.
Комментариев 42 комментария
Хорошая статья получилась. Только читать тяжело. Много текста, лучше бы видео записали
 Ответить
Ответить@Pavel Drum:
Спасибо! В принципе, можно не заморачиваясь на термины html просто понять логику верстки, а потом уже, потихоньку осваивать каждый кусок кода. А htmlbook.ru безусловно полезен ))
@ИВан:
Спасибо! Вообще, для того, чтобы чему то научиться надо все-таки немного поднапрячься. Тем более здесь текста не так уж и много. Здесь больше кода по-моему…
 Ответить
Ответитьвыводить во внешний css это правильно, но вы не захватили область style=»» стиль в диве или в самом html тег да и как кому то научится если фраза копируем и вставляем повторяется 10-ки раз , не в обиду но урок отстойный
 Ответить
ОтветитьНаташа, чем больше читаю сайт, тем больше и больше он мне нравится!
Большое спасибо за публикацию!! -)
Добавил +1
 Ответить
Ответить@Роман:
Честно говоря не поняла о чем вы…
@Atlanta Travel:
Спасибо вам большое! ))
 Ответить
ОтветитьЯ пользуюсь html-редактором PSPad — http://www.pspad.com/ru/ . Он бесплатный, многофункциональный, и быстро работает. И что особенно ценно, можно просматривать здесь же в отдельном окне как будет выглядеть страница на различных устройствах, разрешениях мониторов, как ее будут воспринимать люди с ослабленным зрением и т.п. Так же есть возможность просмотреть страницу в браузерах которые установлены у вас на компьютере. Валидатор, макросы, шпаргалки и много чего ещё.
 Ответить
Ответить@EverEve:
Спасибо вам за ссылочки! Прямо одна полезней другой ))
 Ответить
Ответить@Наташа Клевер: Enjoy 🙂
 Ответить
ОтветитьУрок не «отстойный», а понятный. Ясность, я думаю, здесь самое главное. На то он и урок, чтоб быть понятным, ну хотя бы мне :).
Спасибо, мне очень пригодится.
 Ответить
Ответить@Алексей Paromoff:
Пожалуйста! Я рада, что пойдет на пользу. 🙂
 Ответить
ОтветитьВот именно такой урок мне нужен был. Побежала делать, так интересно и никак руки не доходили до уроков. Буду исправляться. Наташа спасибо огромное за уроки твои они просто находка, мало в сети где на русском вот так подробно и по полочкам есть такие замечательные уроки, всё на английском, хотя я разбирала и англоязычные уроки, но всё же когда на родном языке, то это просто сказка.
Наташа я влюбилась в твой блог. Почему я раньше не подписалась на обновления? Уже сразу исправилась и буду получать твои статьи прямо на почту. В общем я твитнула, гугль плюснула и фейсбукнула. Сенкс огромный.
 Ответить
Ответить@Kuzuxa:
Анечка, спасибо большое за такой роскошный комментарий! 🙂
 Ответить
ОтветитьСпасибо Наташа Клевер за отличный урок! Я — «новичок» , мне все пригодилось. Очень рада, что есть такой блог, где много всего, чем я интересуюсь! Просто не представляю как можно было бы что то сделать с видео урока, как предлагает @ИВан, хорошо, что весь код написан и описан. Еще раз спасибо! @—>—
 Ответить
Ответить@Puskunichite:
Спасибо большое! Рада, что урок помог ))
 Ответить
ОтветитьЗдравствуйте, урок очень понравился, только поправьте пожалуйста пару опечаток, первую не помню вторая «У нах появится» а то другие ассоциации с этим словом ))
 Ответить
Ответить@Сергей:
Ага, спасибо! Поправила где нашла. ))
 Ответить
ОтветитьХорошо если дизайнер понимает и знает как верстать 🙂 и не будет выдумывать))
Жалко, что это писАли не Вы 🙁
 Ответить
Ответить@УтБ:
Конечно дизайнеру надо хотя бы в общих чертах понимать основы верстки. Ну переводила то я. Тем более урок очень хороший 🙂
 Ответить
ОтветитьСогласен с товарищем из Казакстана
Более того, я считаю что дизайнер и верстальщик должен быть в одном лице, как например это принято в буржунете.
По крайней мере это моя цель.
А насчет казакстана вообще.
Я живу в нескольких километрах от казакстана.
Раньше, при совке обычно мы ездили за различными вещами в Петропавловск, но сейчас это довольно гадко.
Казакские метны шмонают нас как последних уголовников.
На хрен не нужно такое содружество.
Мне бы хрен с ним, но у меня например есть друг, который эмигрировал из казакстана, но его родители остались там, и теперь, каждый раз он вынужден терперь вашу гадкую азиатскую таможню.
 Ответить
Ответить@Fnntroll:
Конечно, хорошо бы, чтобы дизайнер и верстальщик в одном лице были. Но я не думаю, что гипер сложные проекты не под силу одному дизайнеру. Там как раз лучше, чтобы было разделение труда, имхо…
 Ответить
ОтветитьНаташа, подскажите пожалуйста, а через какую программу Вы верстаете шаблон HTML в Вордпресс?
И на счёт кодировки. Её сразу нужно выставлять?
Извините, если не в тему. 🙂
 Ответить
Ответить@Саня:
Обычно я верстаю в Блокноте и в редакторе UniRed. Правда легче не верстать с ноля, а взять какой-нибудь простенький готовый вордпресс шаблон за основу и переделать его под свои задачи. А про кодировку… файлы стилей можно открывать Блокнотом, а php файлы открывать UniRed, который уже сразу поддерживает кодировку UTF8. Удачи 🙂
 Ответить
Ответить@Наташа Клевер:
Спасибо огромное за ответ. С кодировкой уже все понятно.
Я просто не мог понять почему у меня «кракозябры» 🙂 вылазят. Ох и намучился.. Но уже разобрался.
Наташа, если можно, ещё один вопрос 🙂
Я некоторые страницы пробовал верстать через оперу. Открываю файл html, далее исходный код и погнал. Хотелось бы узнать нормально ли это, что я так делаю? 🙂 Может через оперу не нужно, может там ошибки какие то, или есть проще программы.
Просто что мне в опере нравится, там сразу можно посмотреть результат.
 Ответить
Ответить@Саня:
Всегда пожалуйста!
А про оперу… если результат есть и все работает нормально, то почему бы не попользоваться удобствами браузера 🙂
 Ответить
Ответить@Валерий:
Интересно, спасибо
 Ответить
ОтветитьОтличный урок=))) друзья, учите сss, html это не сложно=)
 Ответить
ОтветитьНеплохо. Но думал в этой статье найти информацию как с помощью фотошопа извлечь из макета дизайна нужные элементы/картинки.
 Ответить
Ответить@Виктор:
Так вроде там упомянуто, как это сделать. Например, чтобы сохранить логотип, надо отключить в фотошопе все лишние слои и используя команду «Сохранить для Web» (Save for Web…), сохранить изображение лого.
 Ответить
Ответить@Виктор: Тут есть два полезных приема перед сохранением:
1. Кликаем по глазку слоя который нужно сохранить при нажатой клавише alt(остальные слои спрячутся).
2. Затем идем /изображение/тримминг(пустое пространство отсечется).
Далее — /файл/сохранить для веб.
Потом можно будет отмотать историю назад, чтобы сохранить следующие картинки.
 Ответить
ОтветитьБлагодарю, полезно
 Ответить
ОтветитьСпасибо, Наташа, за такой полезный сайт! Я, как новичок, реально была в растерянности и не знала куда кинуться с вопросами, пока не нашла ваши уроки.
 Ответить
Ответить@Наталия:
Вам тоже спасибо большое! И успехов в обучении ))
 Ответить
ОтветитьДобрый день. Просьба помочь сделать чтобы логотип сайта в теге H1 был только на главной странице, а на других просто ссылкой.
 Ответить
Ответить@PL: Хорошо бы добавить в текст урока. А то я по не знанию делал этот шаг не совсем эффективно.
 Ответить
ОтветитьНе че се) блин мне не когда до такого не дойти
 Ответить
ОтветитьХорошо написано, отличная статья.
 Ответить
ОтветитьИнформативно. Мне понравилось!
 Ответить
ОтветитьСпасибо, за такую полезную информацию. Как новичок, реально узнал на свои вопросы все ответы от ваших уроков.
 Ответить
Ответить@Sindor: Пожалуйста! И успехов в обучении ))
 Ответить
ОтветитьОчень полезно спасибо.
 Ответить
ОтветитьСпасибо) есть что усвоить для себя)
 Ответить
Ответить
Супер) Для понимающих людей будет легко. А вот новичкам, было бы супер подробное описание стилей и т.п. А лучше в конце статьи прикрепи ссылку ну htmlbook.ru ))) Думаю полезно будет)