Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК
9
27392524-10-2016
 Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились делать графическое раскрывающееся меню. Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились делать графическое раскрывающееся меню. Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
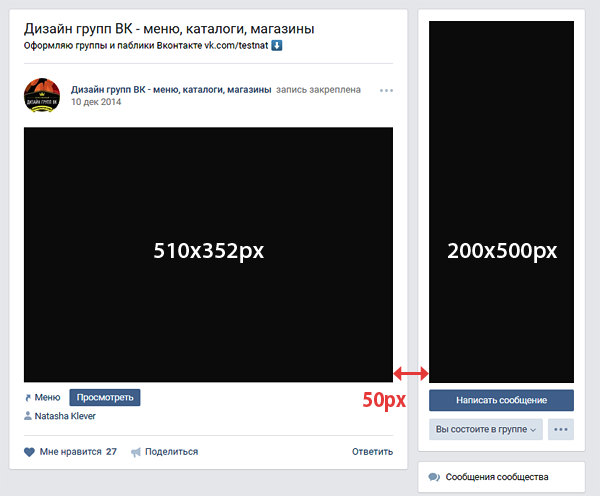
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).

Шаг 2
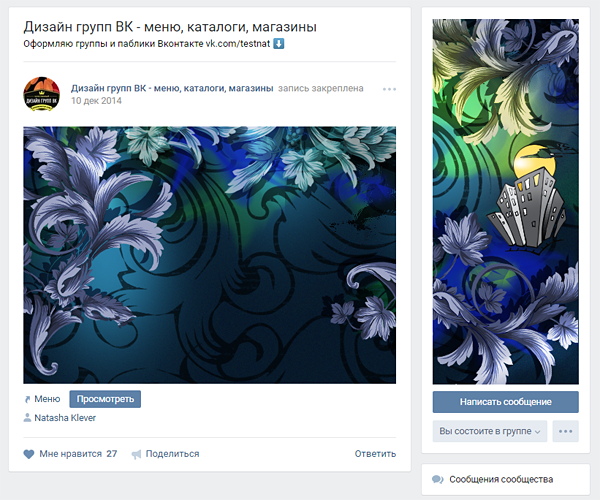
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
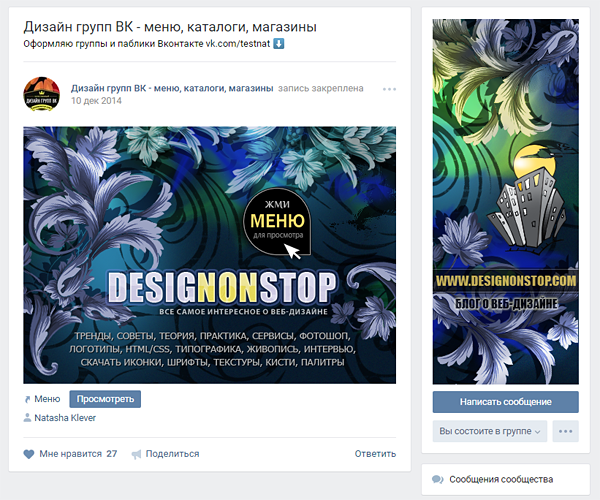
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
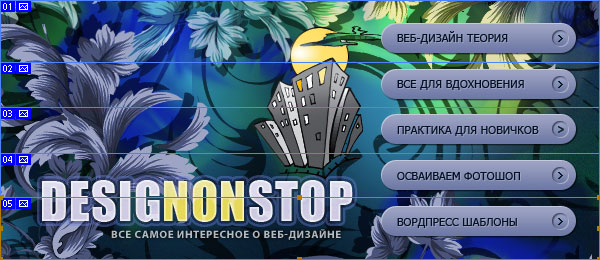
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок «Как в фотошопе создать несколько кнопок навигационного меню«.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
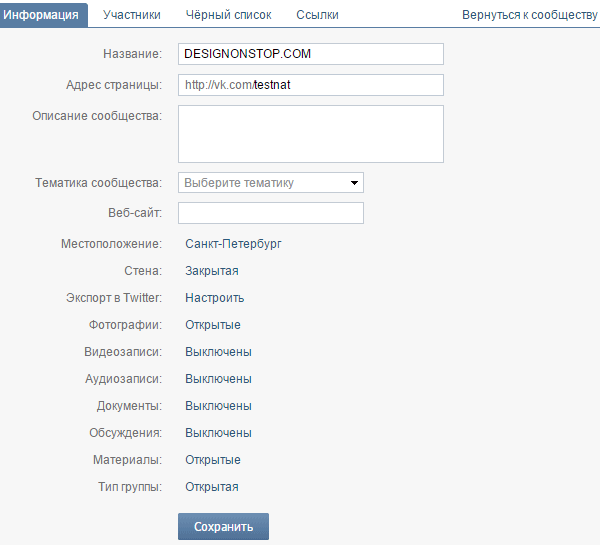
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
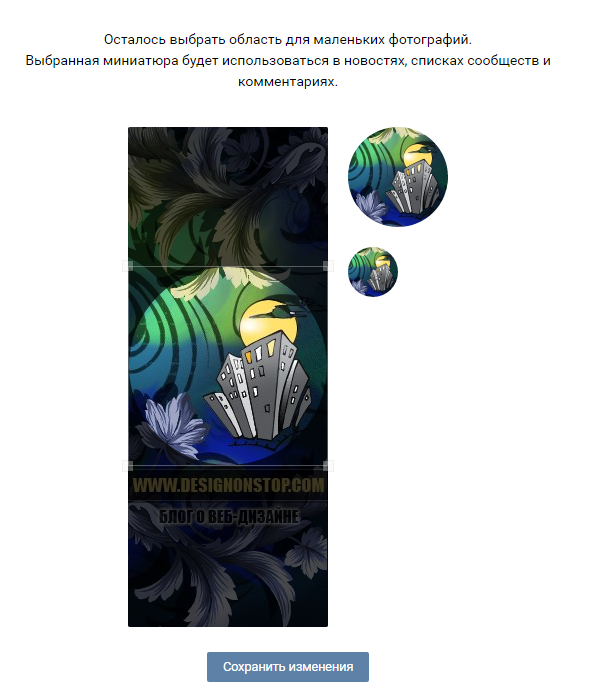
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке Как сделать внутреннюю страницу для меню группы В Контакте. Еще один альтернативный способ создания внутренней страницы расписан в уроке «Как Вконтакте создать динамическое меню с эффектом навигации» в Шаге 5 и 6.
Шаг 9
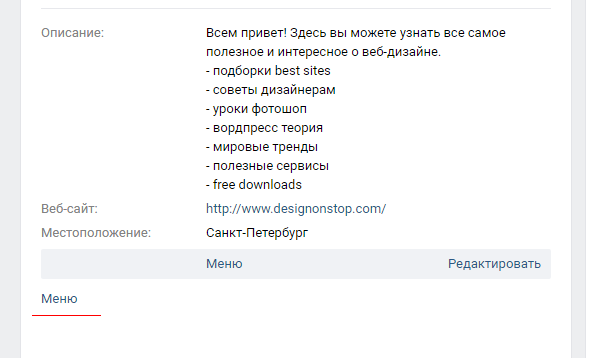
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
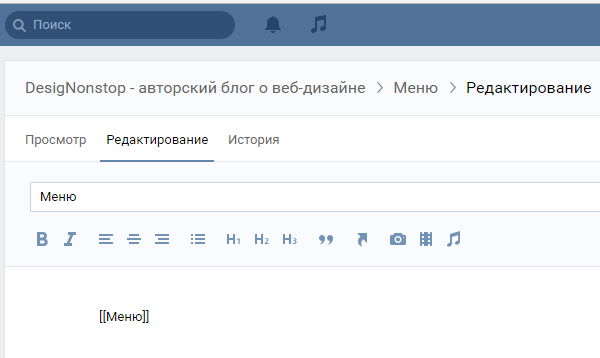
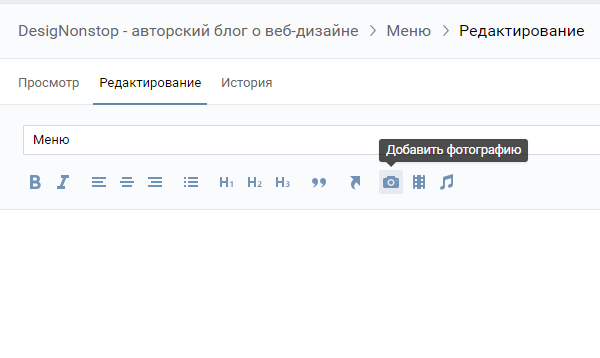
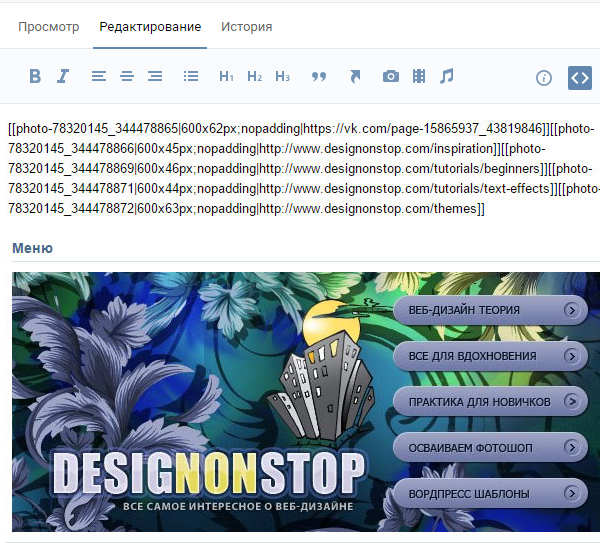
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока «Как оформить группу В Контакте и создать красивое графическое меню«. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
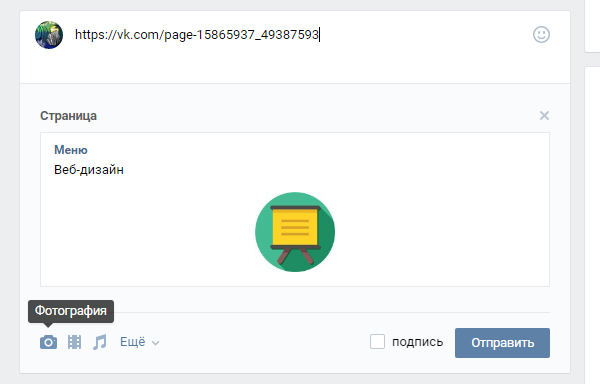
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
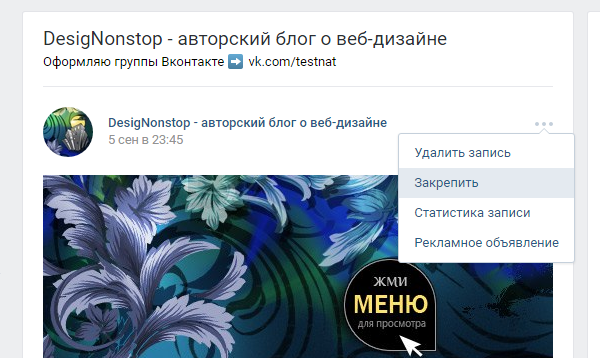
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
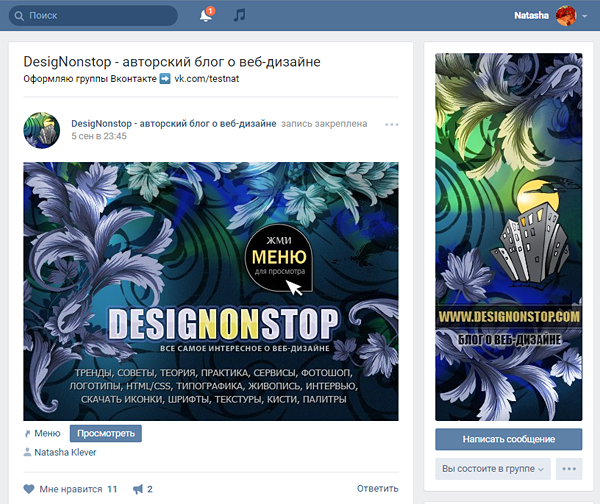
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Комментариев 9 комментариев
Добрый день! Спасибо, урок очень помог. Возникло несколько вопросов… Первый это как закрыть возможность писать на стене группы от посетителей? И если заходить с телефона ссылки на внутренние страницы не работают, просто отправляют в собственные новости. Как то можно это исправить?
 Ответить
Ответить@Юлия: Чтобы группу закрыть, нужно в настройках стену сделать ограниченной. Что за ссылки указываешь?
 Ответить
ОтветитьА мне пост очень даже кстати. Мне нужно оформить группу, а я не знаю как это сделать. Услуг подобных много, а я хочу сам. И только эта статья мне реально помогает.
Спасибо автору! Приду сюда еще и не раз
 Ответить
Ответить@Gregoryll:
Спасибо! Удачи в ваших начинаниях ))
 Ответить
ОтветитьА будет работать если потом сделать группу закрытой?
 Ответить
Ответить@Катерина:
Работать будет, но будет виден только аватар. Закрепленный верхний баннер в закрытых группах виден только участникам группы.
 Ответить
ОтветитьИнтересная статья. Обязательно попробую оформить группу красиво) Спасибо большое за статью.
 Ответить
Ответить@Сергей: Пожалуйста! Удачи ))
 Ответить
Ответить
эх.. давнишняя статья, как-то из-за нее и добавил ваш вебсайт в закладки )