Создание эффективного UI для мобильных устройств
0
806227-09-2017
 При разработке дизайна под мобильные устройства необходимо тщательно продумывать каждую деталь. Чтобы не перегрузить пользовательский интерфейс разработчикам приходится уделять внимание каждому отдельному элементу такого дизайна, учитывая небольшие размеры мобильных устройств. Такие особенности делают разработку дизайна для мобильных устройств достаточно сложной задачей. Для того чтобы создать хороший дизайн для мобильных устройств разработчик должен быть максимально внимателен к деталям: от выбора оптимального варианта шрифта до непосредственного обнаружения и исправления всякого рода ошибок. Независимо от сложности поставленных задач, разработчики всеми силами пытаются создать эффективный дизайн под мобильные устройства, поскольку смартфоны уже давно стали неотъемлемой частью нашей повседневной жизни. В данной статье приведены основные правила разработки дизайна для мобильных устройств.
При разработке дизайна под мобильные устройства необходимо тщательно продумывать каждую деталь. Чтобы не перегрузить пользовательский интерфейс разработчикам приходится уделять внимание каждому отдельному элементу такого дизайна, учитывая небольшие размеры мобильных устройств. Такие особенности делают разработку дизайна для мобильных устройств достаточно сложной задачей. Для того чтобы создать хороший дизайн для мобильных устройств разработчик должен быть максимально внимателен к деталям: от выбора оптимального варианта шрифта до непосредственного обнаружения и исправления всякого рода ошибок. Независимо от сложности поставленных задач, разработчики всеми силами пытаются создать эффективный дизайн под мобильные устройства, поскольку смартфоны уже давно стали неотъемлемой частью нашей повседневной жизни. В данной статье приведены основные правила разработки дизайна для мобильных устройств.
Максимальная читаемость текста
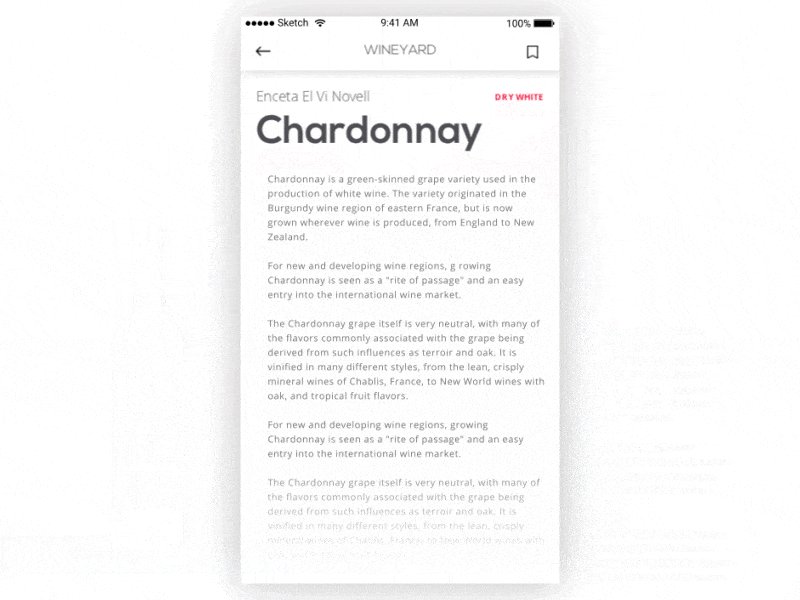
Под словом «читаемость» мы понимаем, насколько разборчивыми и легко читаемыми являются слова и отдельные символы в тексте. Одним из основных критериев эффективного дизайна является разборчивый текст, который пользователи могут читать без усилий. Небольшие размеры и чрезмерная освещенность мобильных устройств могут стать для разработчиков непростой задачей при создании дизайна, удобного для восприятия. Разработчикам необходимо учитывать все факторы, влияющие на читаемость текста, для того чтобы избежать в будущем многих характерных проблем.

Размер шрифта
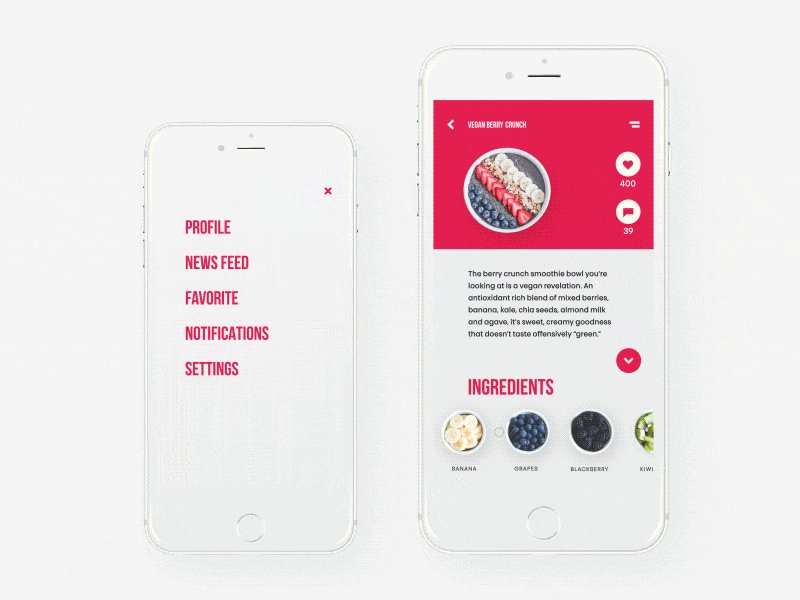
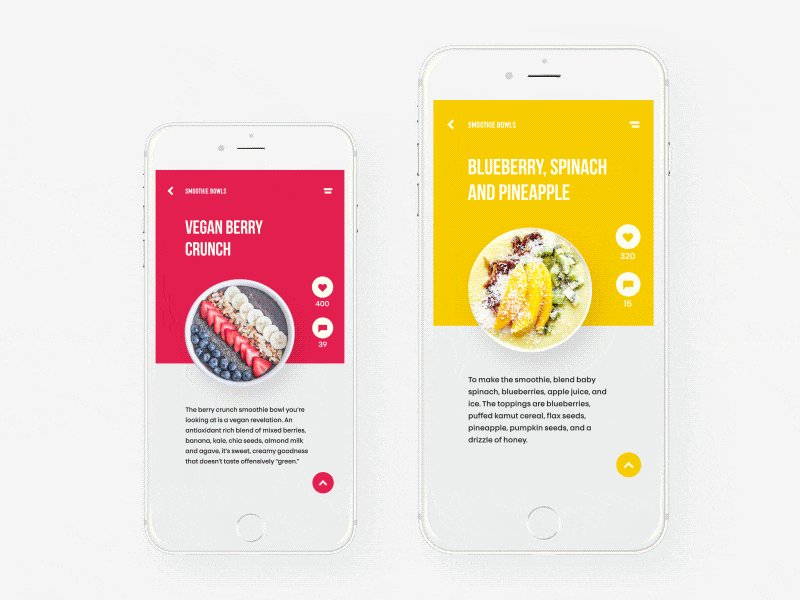
Когда дело доходит до мобильных устройств, размер шрифта как никогда имеет значение. Существует мнение: небольшие шрифты для маленьких экранов – это лучший вариант. К сожалению, это далеко не так. Маленькие шрифты на ярких экранах смартфонов будут вызывать головную боль и раздражение у пользователей. Конечно же, для большинства устройств поддерживается функция увеличения содержимого веб-страниц, однако не всем пользователям это покажется удобным. Шрифты для UI-дизайна под мобильные устройства должны быть достаточно большими, для того чтобы пользователи могли с легкостью читать текст, но не огромными, поскольку иерархия дизайна должна соблюдаться. Выбор правильного размера шрифта – вот ключ к эффективному UX.

Межстрочный интервал
Как мы уже упоминали ранее, межстрочным интервалом является расстояние между нижней и верхней границами строк. Для мобильных устройств межстрочный интервал, как правило, меньше, чем для десктопов. Слишком большое расстояние между строками может разрушить визуальную целостность текста, однако текст с небольшим межстрочным интервалом будет труден для чтения. Благодаря правильно выбранному межстрочному интервалу пользователи могут с легкостью переходить от одной строки к следующей, а сам текст будет выглядеть разборчивым.
Длина строк
Для того чтобы пользователям было удобно читать текст с мобильных устройств, разработчики должны учитывать множество параметров, в том числе длину строк. Оптимальная длина строк для десктопов и мобильных устройств далеко не одинаковая. В результате слишком большой длины строки могут выходить за границы экранов мобильных устройств. Таким образом, разработчики советуют размещать не более 30-40 символов в одной строке.
Незаполненное пространство
В случае если элементы дизайна собраны в один плотный пучок, пользовательский интерфейс будет выглядеть захламленным, а навигация по сайту станет только сложней. Разработчикам следует хорошо продумывать расположение как самих элементов, так и незаполненного пространства между ними, для того чтобы пользователям было легко воспринимать информацию. Размеры мобильных устройств не предполагают наличия больших незаполненных пространств между элементами. Таким образом, необходимо найти золотую середину между обилием незаполненного пространства и нагромождением элементов.

Уменьшение иерархии
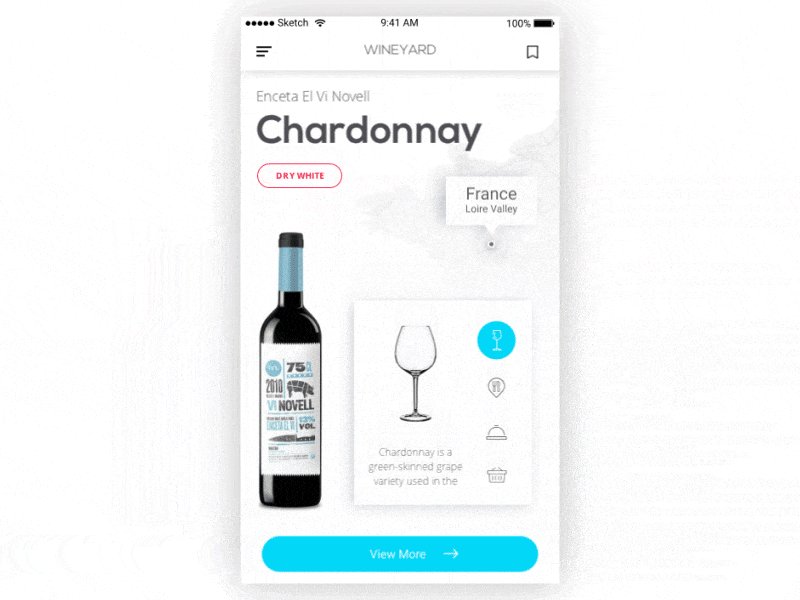
Визуальная иерархия элементов применяется для организации элементов интерфейса сайта. Правильная визуальная иерархия позволяет пользователям с легкостью определять элементы сайтов благодаря их различию в размерах, цвете, расположению и т.д. Благодаря такой иерархии контент на сайте распределяется по уровням, а пользователи могут легко ознакомиться с информацией, размещенной на вашем сайте. Зачастую при разработке веб-дизайна учитываются три основных уровня содержимого: заголовок, подзаголовок, тело сайта, и, кроме всего прочего, CTA-кнопки. Однако небольшие размеры мобильных устройств не позволяют разместить элементы сайта на трех уровнях, а разработчикам приходится довольствоваться только двумя уровнями. Элементы для второстепенного уровня (подзаголовка, например) игнорируются, благодаря чему UI смотрится более эффективно.
Простота шрифтов
Ключевой особенностью эффективного UI для мобильных устройств является простота. Дизайн должен быть понятным, а навигация – удобна для использования. Таким образом, при выборе шрифтов необходимо учитывать вышеприведенные особенности. В первую очередь, рекомендуется ограничиться двумя-тремя шрифтами для большей целостности дизайна. В большинстве случаев разработчики останавливаются на двух шрифтах для мобильных устройств, поскольку для последних требуется более простая иерархия, чем, например, для веб-дизайна.
Более того, шрифты необходимо подбирать таким образом, чтобы в целом дизайн выглядел простым и понятным. Декоративные шрифты могут выглядеть неразборчиво на экранах мобильных устройств. Разработчики зачастую используют такие шрифты, как serif и sans-serif, для создания контрастных элементов. Кроме того, будет совсем не лишним уменьшить эффект теней при разработке дизайна для мобильных устройств. Для десктопов такой эффект может оказаться вполне удачным, но не для мобильных устройств, где из-за него интерфейс будет казаться перегруженным.

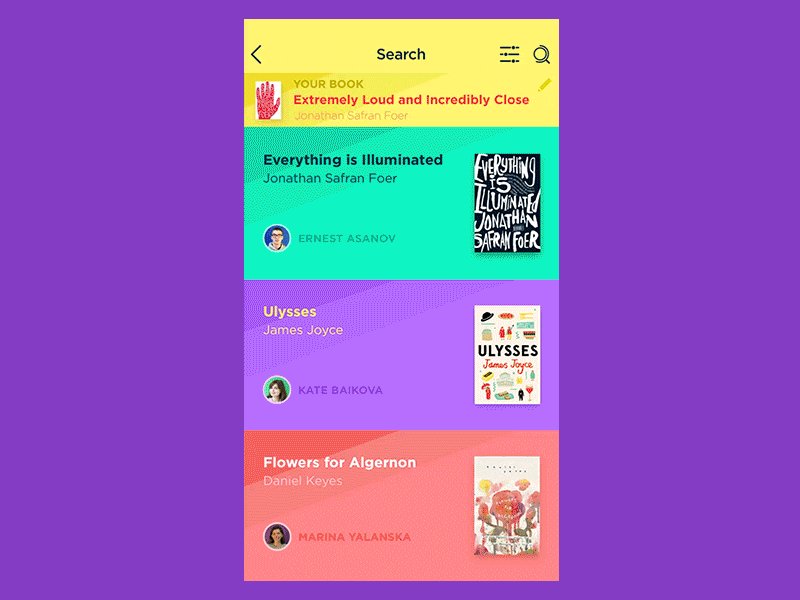
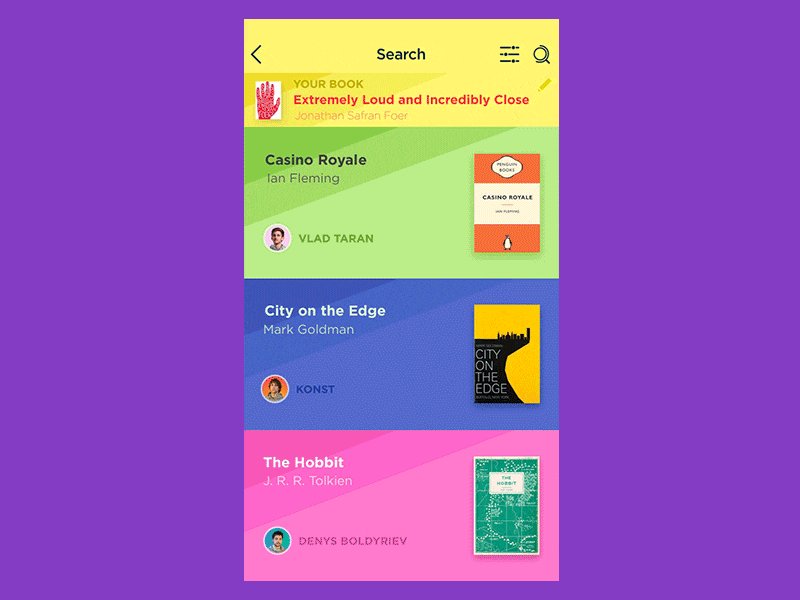
Изящный контраст
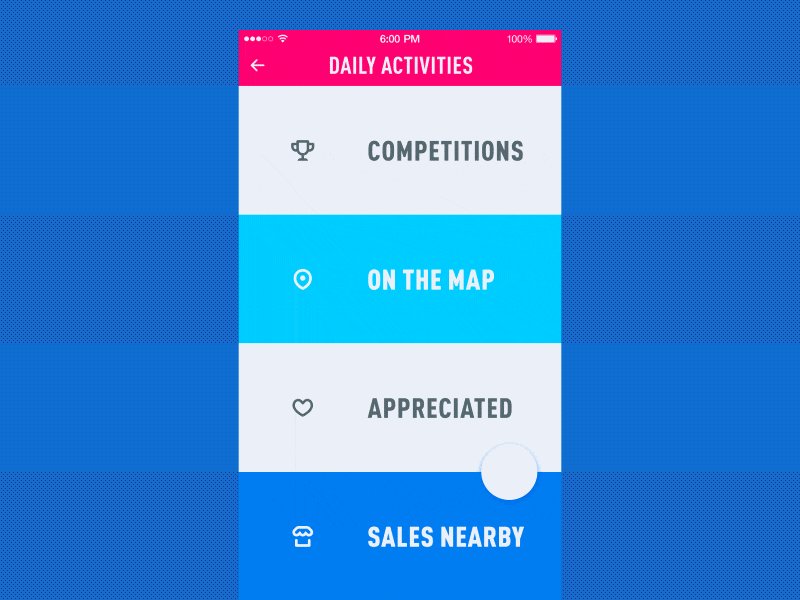
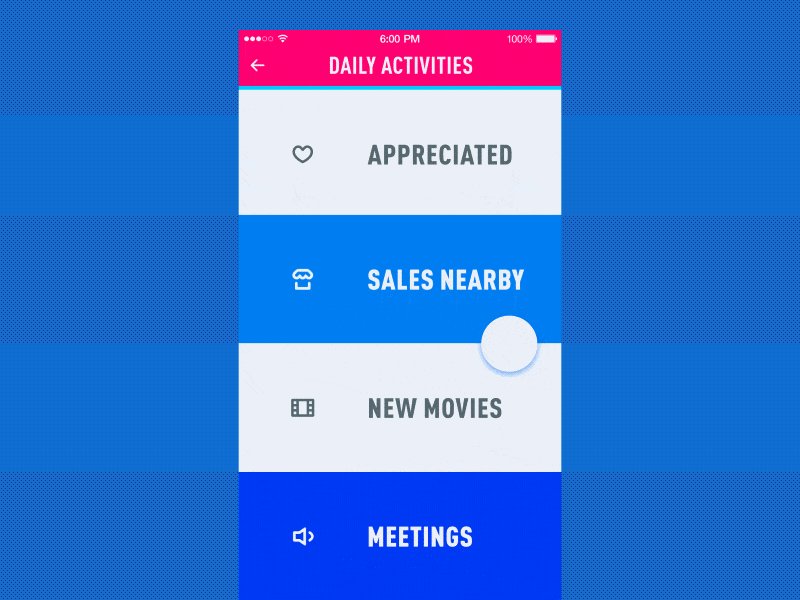
Контраст – это эффективный инструмент разработчиков. Благодаря ему удается выделить важные UI-элементы, а также добиться желаемого уровня читаемости текста. Тем не менее, чересчур выразительные интерфейсы мобильных устройств могут сыграть с разработчиком плохую шутку: небольшой размер экранов, чересчур яркие цвета и неброский шрифт текста делают контрастное изображение неприятным для восприятия. Уменьшая контраст между фоновым изображением и остальными элементами, разработчики обеспечивают спокойный дизайн, благодаря чему чтение текста с мобильных устройств становится для пользователей как никогда удобным.
Для создания визуальной иерархии элементов опытные разработчики создают контраст не только с помощью различных цветов, но и с помощью использования разных размеров шрифтов. Тем не менее, в большинстве случаев создание огромных заголовков для интерфейсов мобильных устройств является нерациональным ввиду ограниченности пространства последних. Таким образом, контраст в размере шрифтов также должен быть сведен к минимуму.

Адаптивный дизайн
Сегодня зайти в Интернет можно с помощью практически любого устройства. Именно по этой причине адаптивный дизайн является одним из самых важных условий для создания успешного цифрового продукта. Расположение элементов – это ключевой фактор адаптивности дизайна. Неправильно выбранные размеры и расположение текста будут негативно влиять на весь дизайн в целом. Даже самые маленькие правки в размерах и расположении текста могут разрушить баланс между всеми элементами дизайна.
При разработке цифрового продукта разработчикам следует продумать: какую роль будет выполнять тот или иной элемент и, что самое главное, будут ли элементы дизайна отображаться на разных устройствах одинаково. Если вы заранее продумываете поведение элементов дизайна на различных устройствах это поможет вам избежать ненужных проблем в будущем.

Приоритет контента
Для того чтобы создать простой и доступный интерфейс для мобильных устройств, разработчикам следует позаботиться об очередности расположения контента. Для пользователей важно, чтобы они с легкостью находили интересующую их информацию, однако ограниченные размеры мобильных устройств могут значительно усложнить такой процесс.

UI-дизайн для мобильных устройств не предполагает наличия ненужных элементов на страницах: только самый необходимый контент с четкой иерархией. Зная заранее, что будут искать посетители в первую очередь, разработчики создают эффективную структуру интерфейса, благодаря чему навигация становится максимально удобной, а пользователи с легкостью находят то, что им нужно. В зависимости от приоритета текстовым элементам присваиваются разные шрифты, а также их размер и ширина.
Отступы по обе стороны текста
В зависимости от вида веб-продукта, который планируется создать, разработчики применяют соответствующее расположение текстовых блоков. Такие блоки могут быть смещены влево, вправо, выровнены по центру или же растянуты по всей ширине страницы. Однако, учитывая особенности дизайна для мобильных устройств, разработчики, в основном, останавливают свой выбор на выравнивании элементов по левой стороне страницы. Таким образом, начальное расположение первой строки полностью соответствует расположению всех последующих строк. Такая структура позволяет пользователям бегло просматривать текст и с легкостью переходить от одной строки к другой. В случае если основной текст растянут по всей ширине экрана, отступы по обе стороны строк полностью отсутствуют. Стоит учитывать, что пользователям будет неудобно просматривать такой текст на мобильных устройствах.

Функциональное расположение элементов
Мобильные устройства должны обладать намного большей функциональностью, чем десктопы: в отличие от последних для мобильных устройств не предусмотрена возможность нахождения нужной информации с помощью большого количества переходов и прокручивания страницы. С другой стороны, для данной цели в интерфейсе мобильных устройств применяются текстовые элементы, с помощью которых пользователи могут выполнять различные действия: совершать покупки и звонки, переходить на другие веб-страницы и т.д.
Разработчикам необходимо позаботиться о том, чтобы пользователи без проблем понимали, какой текстовый элемент отвечает за то или иное действие. Элементы, выполняющие определенные действия, должны выделяться среди остальных, а элементы со ссылками должны быть достаточно большими, для того чтобы пользователям было удобно на них нажимать.

Выводы:
Минимализм. Экраны мобильных устройств достаточно малы, поэтому старайтесь не перегружать их интерфейс. Используйте простые шрифты, понятный стиль и минимальное количество элементов на одной странице.
В первую очередь, самые маленькие устройства. Существует множество размеров мобильных устройств, однако, в большинстве случаев, меньше всего проблем возникает с устройствами, размеры экранов которых относительно большие. В первую очередь, разрабатывайте дизайн вашего веб-продукта для маленьких экранов. После этого адаптировать созданный дизайн для больших экранов, как правило, не составляет труда.
Не применяйте вычурные шрифты. Вычурные шрифты плохо смотрятся на маленьких устройствах. Кроме того, такие шрифты визуально перегружают интерфейс обилием ненужных деталей.
Ориентируйтесь на разборчивость. Конечно же, привлекательный UI-дизайн – это большое преимущество, однако слишком яркие цвета, чересчур явный контраст, необычные шрифты могут сослужить плохую службу читаемости контента. Текст, который выглядит привлекательно, не является огромным преимуществом. Таким образом, убедитесь, что текст на вашем сайте является удобочитаемый, в противном случае пользователи не смогут получить нужную им информацию.
Создание UI-дизайна – это интересная и увлекательная задача. Используйте приведенные в данной статье советы для создания веб-продукта, и вы наверняка останетесь довольны результатами своей работы.
Автор статьи: Денис Зарицкий
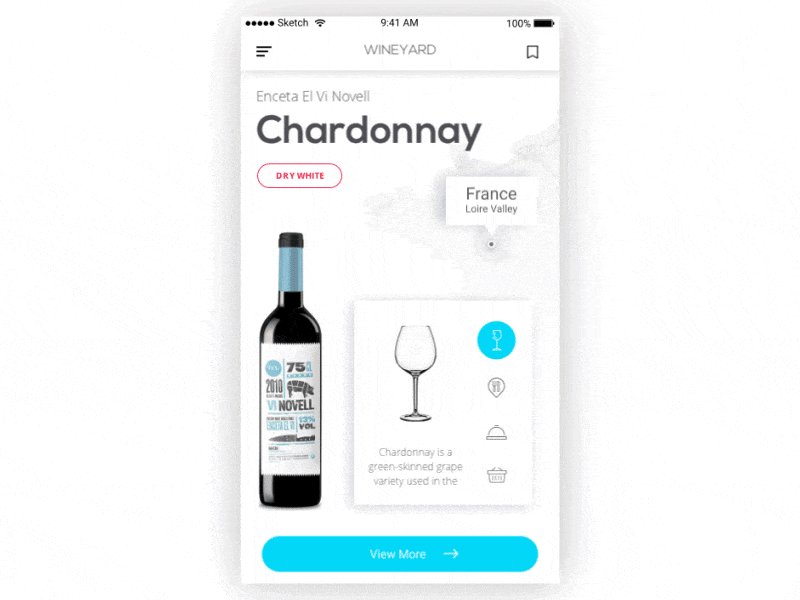
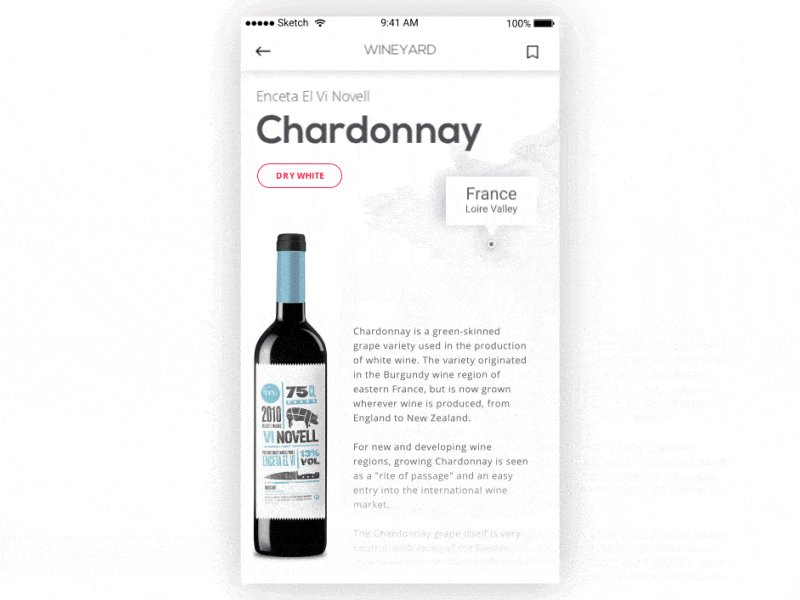
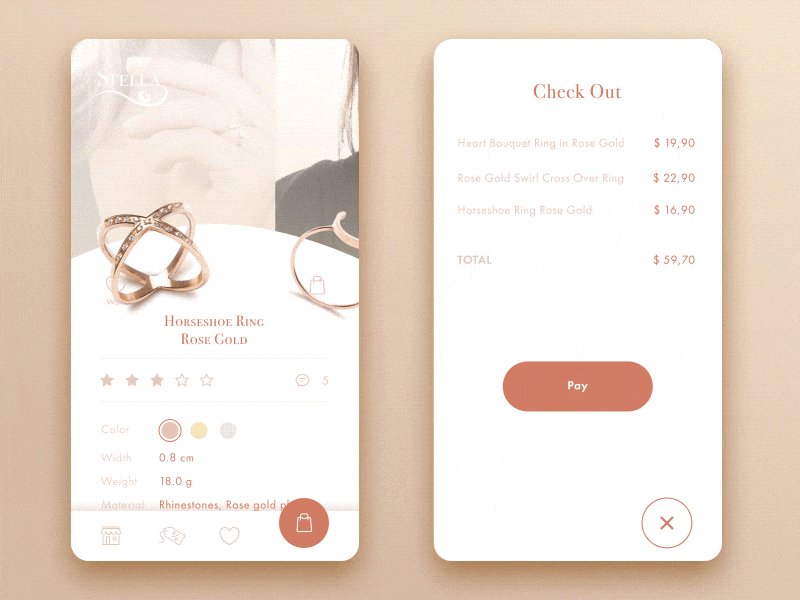
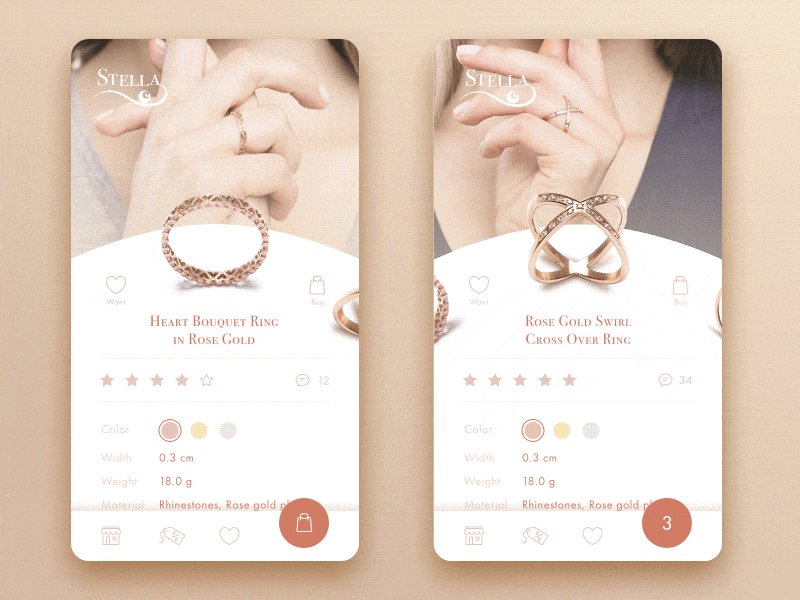
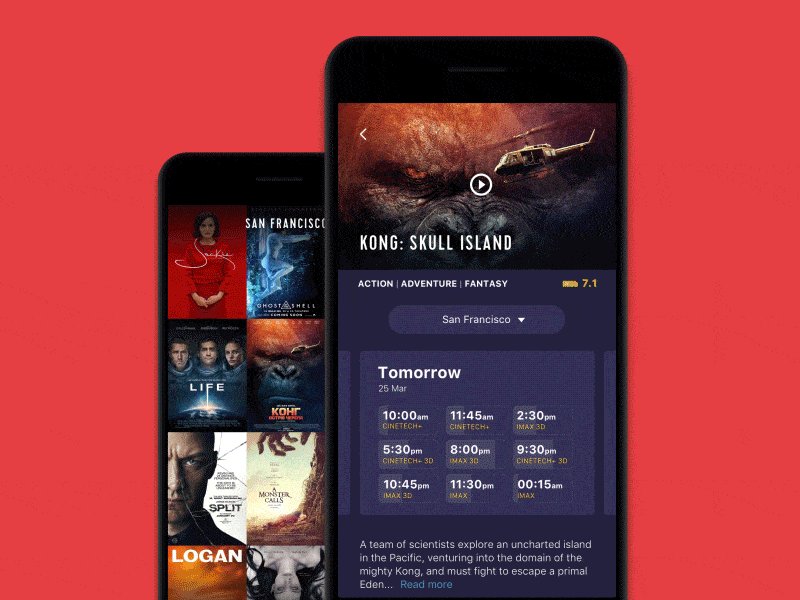
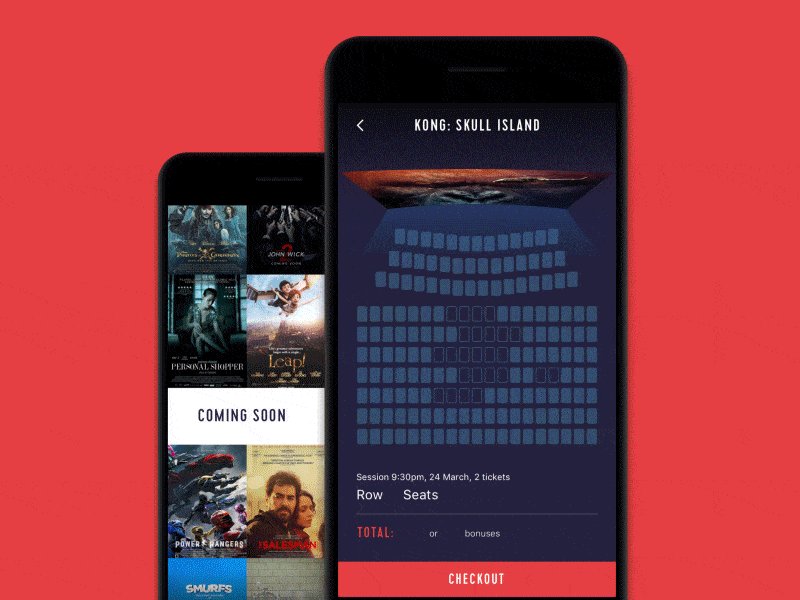
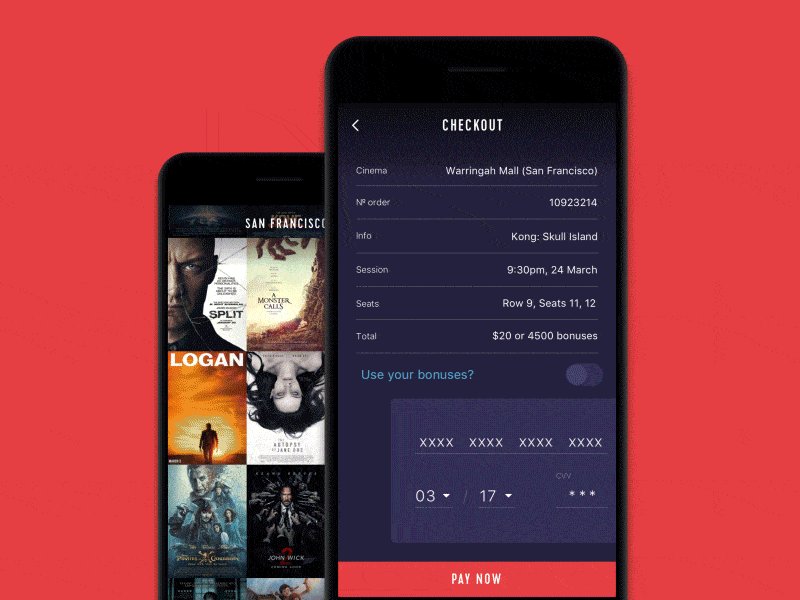
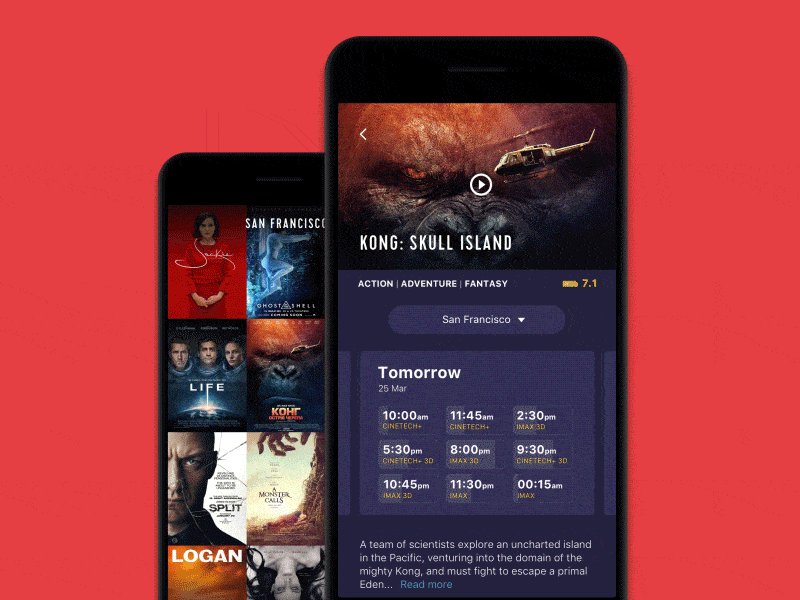
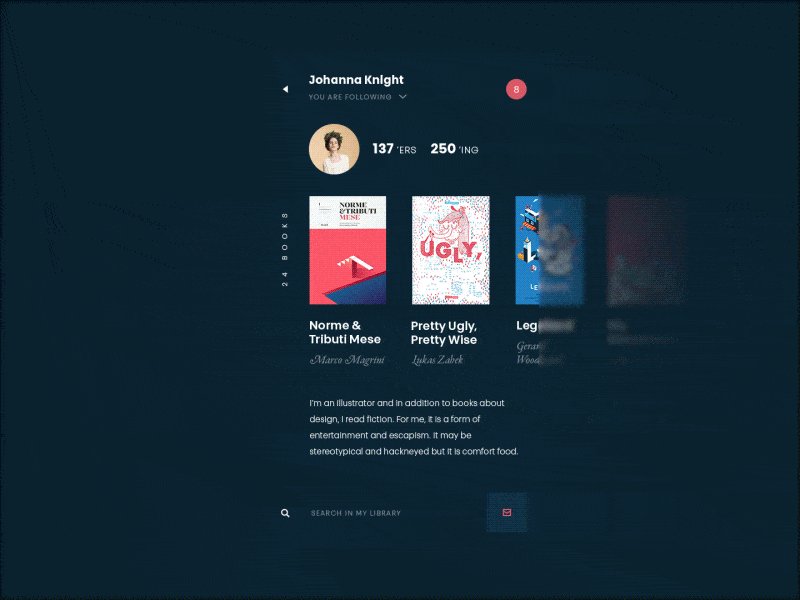
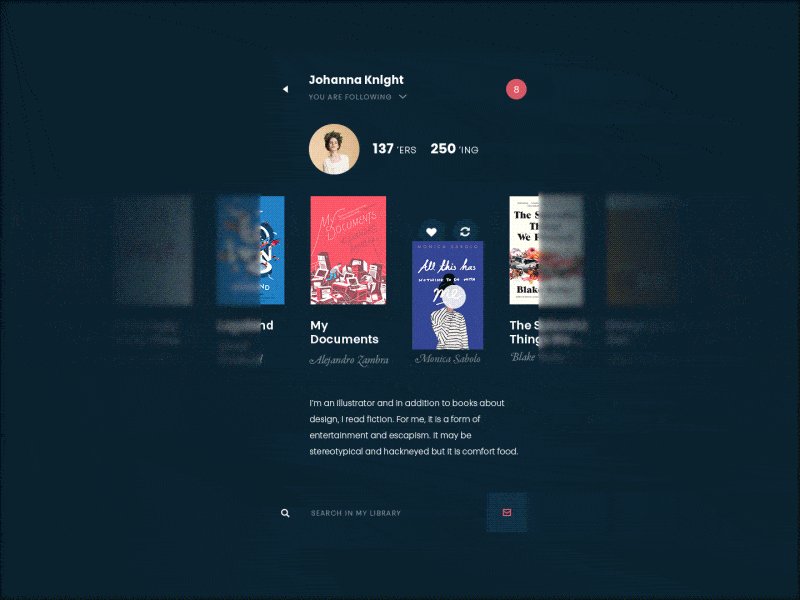
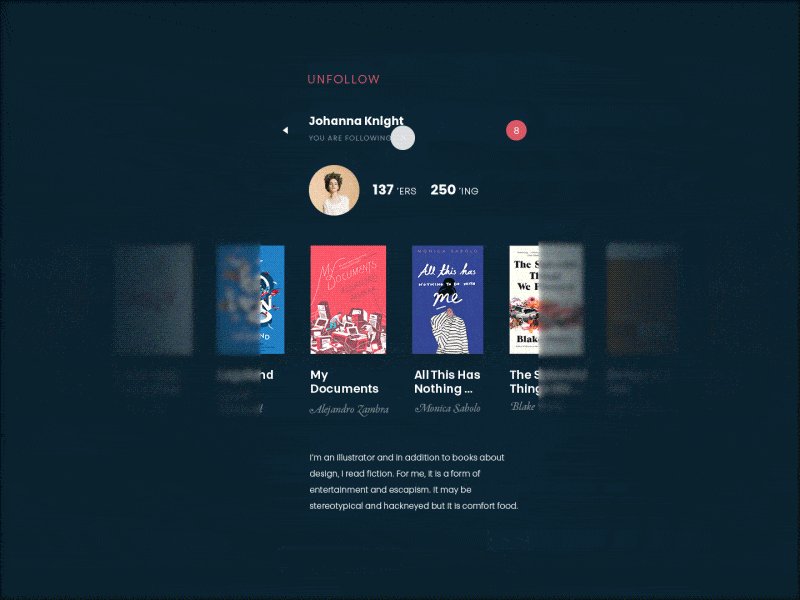
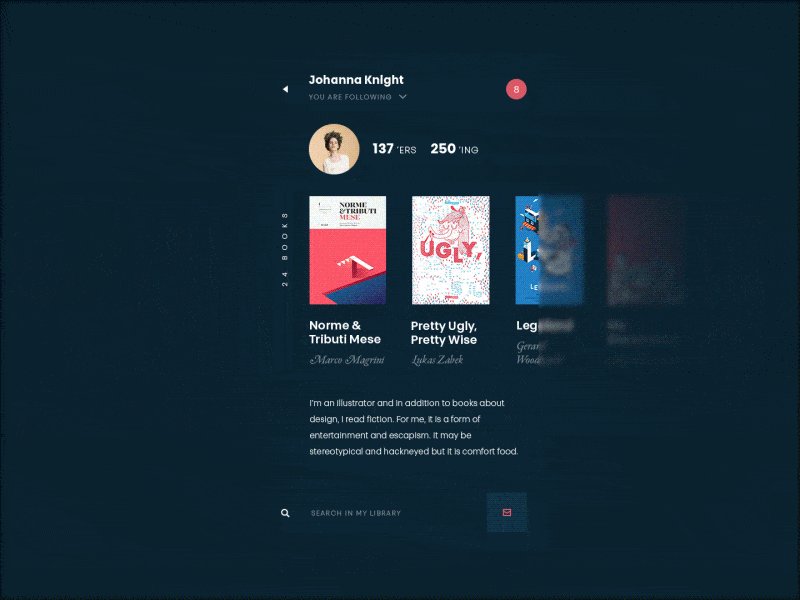
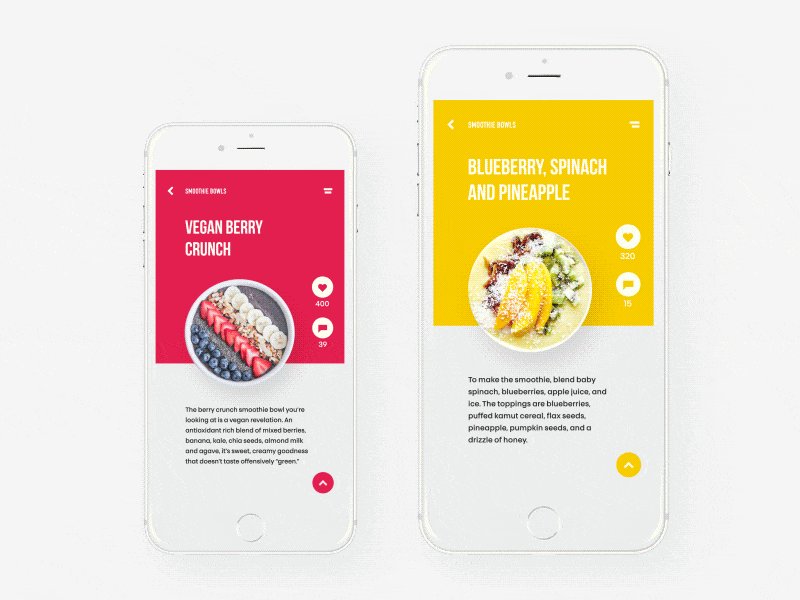
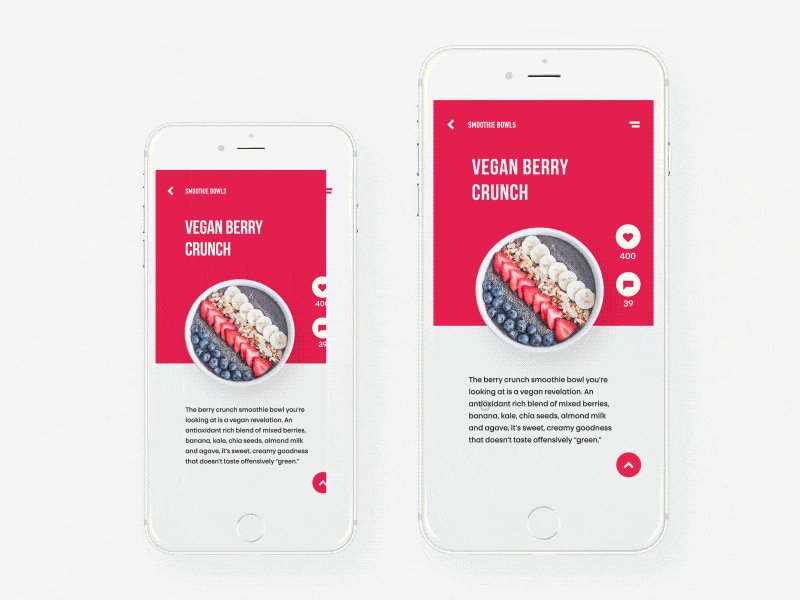
В статье использованы примеры работ из портфолио Tubik.