Основные принципы создания гармоничной композиции в дизайне
27
13694215-02-2017
 Все дизайнерские элементы в композиции никогда не бывают сами по себе. Они находятся в определенном взаимодействии друг с другом, подчинены некой единой идее. И вот для того, чтобы вся композиция смотрелась гармонично и естественно, и не разваливалась на отдельные составляющие лучше всего следовать базовым принципам дизайна. Возникает вопрос, а можно ли научиться принципам дизайна. Мне кажется, что конкретных упражнений, для того чтобы научиться этим принципам, нет. Все эти навыки уже заложены в наше восприятие. Поскольку каждый из нас интуитивно чувствует гармоничная композиция, или нет.
Все дизайнерские элементы в композиции никогда не бывают сами по себе. Они находятся в определенном взаимодействии друг с другом, подчинены некой единой идее. И вот для того, чтобы вся композиция смотрелась гармонично и естественно, и не разваливалась на отдельные составляющие лучше всего следовать базовым принципам дизайна. Возникает вопрос, а можно ли научиться принципам дизайна. Мне кажется, что конкретных упражнений, для того чтобы научиться этим принципам, нет. Все эти навыки уже заложены в наше восприятие. Поскольку каждый из нас интуитивно чувствует гармоничная композиция, или нет.
Скорее все ниже перечисленные принципы нужно учитывать и соблюдать при построении композиции. Нужно уметь видеть их в чужих работах и уметь описать собственную работу, исходя из этих принципов. И еще один момент, говорить об этих принципах легче всего, когда они нарушены. Потому что, когда они соблюдены — все и так смотрится гармонично.
1. Баланс
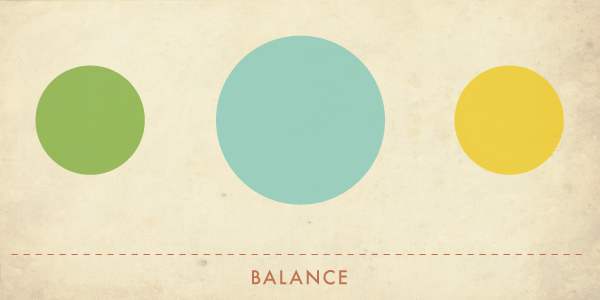
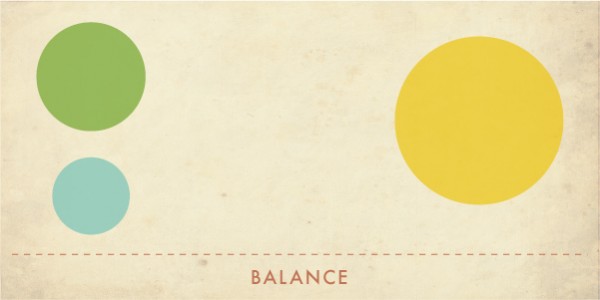
Баланс — это равновесие взаимодействующих или противоположных сил в композиции. В такой композиции не возникает ощущения, что какая то ее часть доминирует над всем остальным. Баланса можно достичь с помощью правильного размещения объектов, размеров объекта и по цвету. Баланс может быть симметричным (верхний рисунок), асимметричным (нижний рисунок), радиальным (объекты расположены кругом и расходятся из одной точки).

2. Контраст
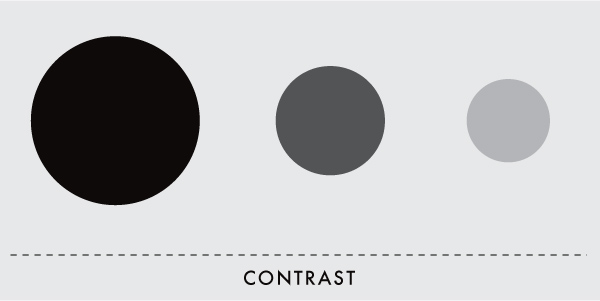
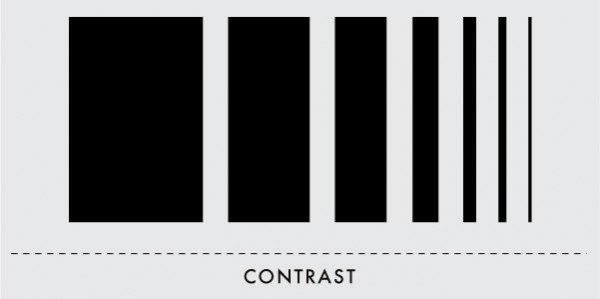
Контраст — это взаимодействие противоположных элементов композиции, таких как цвет, размер, текстура и т.д. Примеры контраста: большой и маленький, шероховатый и гладкий, толстый и тонкий, черный и белый.

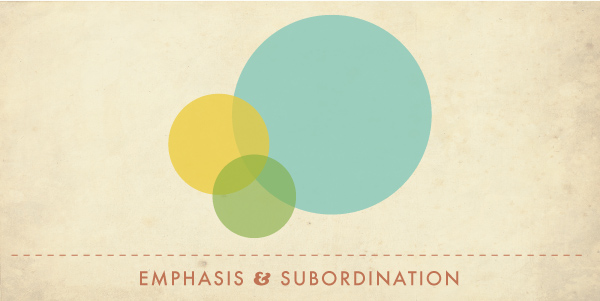
3. Значимость и подчиненность
Этот принцип предполагает выделение, так называемого, центра интереса, на котором предполагается сосредоточить внимание зрителя. Объекты должны находиться в иерархии по значимости и подчиненности. Если все объекты будут иметь одинаковую значимость, то внимание пользователя рассеивается.
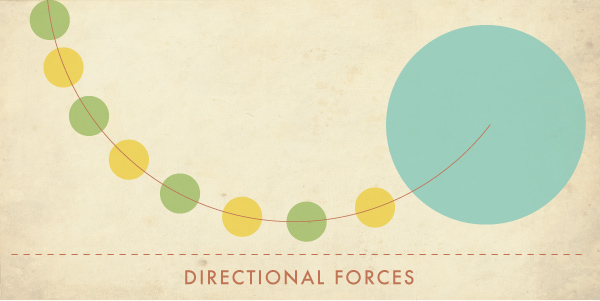
4. Направление внимания
По сути, это управление движением взгляда зрителя во время его перемещения по сайту, чтобы привлечь его внимание к значимым элементам.
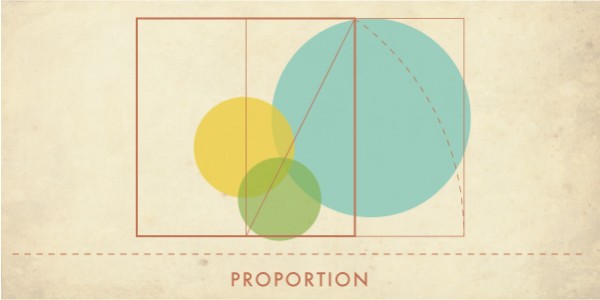
5. Пропорции
Пропорция — это отношение отдельной части ко всему объекту, а также соотношение отдельных частей друг с другом. В данном примере показано «Золотое сечение». Подробнее о «Золотом сечении» можно прочитать в этой статье».
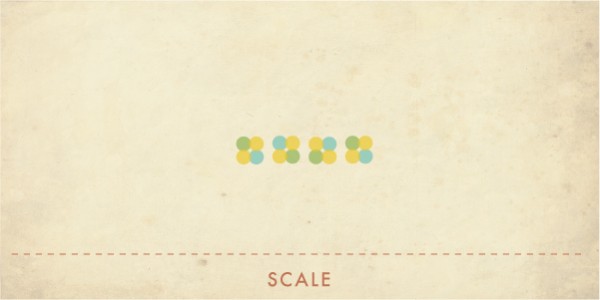
6. Масштаб
Масштаб — это реальный, видимый размер объекта, рассматриваемый в отношении других предметов, людей, окружающей среды.
7. Повторение и ритм
Предполагает повторение элементов дизайна для достижения определенной цели, например, чтобы задать направление взгляда или для непрерывности внимания.
8. Единство в разнообразии
Предполагает сочетание разнообразных элементов композиции в единую целостную структуру, подчиненную единой концепции.
Комментариев 27 комментариев
терь я понимаю как мало знаю 🙂
 Ответить
Ответить@Oleg Mykhailenko
Я старалась 🙂
@Galaxy
Это дело поправимое 🙂
 Ответить
ОтветитьЗря не даёшь картинки сохранять. Посему возвращаться не будут следующий раз. А защита легко обходится —> ScrapBook —> потом куда угодно.
 Ответить
ОтветитьВ смысле, не дает картинки сохранять? У меня картинки сохраняются нормально.
 Ответить
Ответить@Belooz
Картинки сохраняются нормально, правая кнопка не заблокирована.
Может речь идет о хотлинке? Да, антихотлинк включен. Но ведь всегда можно на свой сервис залить. Почему возвращаться то не будут?
В общем, не совсем поняла в чем проблема…
 Ответить
ОтветитьЕсть программы, для сохранения всяких интересностей. В них страница сохраняется без картинок. Из-за хотлинка. Плохо, когда на память ничего не оставишь. Просто так странички сохраняют только новички.
 Ответить
Ответить@Belooz
Не совсем с этим согласна. Если статья понравилась — можно сохранить в букмарках и вернуться на сайт почитать снова. Для этого сайты и существуют. Также не вижу ничего зазорного в том, чтобы сохранять картинку вручную или полностью страничку. Я в свое время так и делала.
А отсутствие антихотлинка выливается во внушительную денежную сумму между прочим, которую оплачивает владелец сайта. Я понимаю, если бы пост состоят только из текста и одного предпросмотра — тогда возможно хотлинк и умесетен. А когда это спрошной джейпег — это накладно получается.
 Ответить
Ответитьничего нового не узнал
 Ответить
Ответить@Customizer
И такое случается ))
 Ответить
ОтветитьУ меня возникла интересная мысль… Наверное вернее сказать будет, что это принципы построения композиции отражение действительности нашего восприятия. То есть так мы воспринимаем и чувствуем мир.))
 Ответить
Ответить@Олег:
Согласна с вашей мыслью… Наверное в нас изначально на уровне подсознания заложены все правильные гармонии и пропорции, поэтому мы и стремимся свое мировосприятие видеть картинах и графических работах ))
 Ответить
ОтветитьНаташа спасибо вам огромное! Материал очень помог при сдаче курсовой)
 Ответить
Ответить@Аня:
Ух ты! Отлично! Поздравляю со сдачей ))
 Ответить
Ответить@galaxy: Вот это точно…
А статья просто отличная! В закладки!!!
 Ответить
Ответить@Сергей Николаевич:
Согласна, статья наглядная и полезная ))
 Ответить
ОтветитьХотлинг побеждён полностью и без шансов на дальнейшее существование. Новым способом проверки!. Проверяется не реферер, а СЕССИЯ. Новый способ называется — SАнтихотлинк.
Понимайте как хотите. Но решение проблемы лежало на поверхности с момента создания системы сессий (с первого дня их реализации в вебе). Не пойму почему за столько лет никто не воспользовался такой уникальной возможностью.
Проблема реферера в том, что его можно подделать и кому надо — подделают. А сессию подделать не возможно. (не спорьте насчёт сессии! никакая подделка не сработает — в принципе!)
 Ответить
Ответить@Алексей:
Спасибо за ликбез по хотлинку ))
 Ответить
ОтветитьПожалуйста))
Пользуйтесь если пригодится.
 Ответить
ОтветитьБольшая и содержательная статья:) Добавил в закладки!
 Ответить
Ответить@Илья: Спасибо ))
 Ответить
ОтветитьСпсибо. Качественная статья
 Ответить
Ответить@Sergey Zhukovskiy:
Спасибо!
 Ответить
ОтветитьВсе пункты очень важны и их всегда нужно учитывать.
 Ответить
ОтветитьСложна, но интереснаааа
 Ответить
Ответить
Хороша, хороша статья! 😉