Классификация текстур в веб-дизайне и особенности их использования
12
8507814-12-2011
 В данном случае под текстурой понимается некое свойство поверхности, которое нельзя отнести к форме, цвету или размеру. В компьютерной графике, как правило, под текстурой понимаются всевозможные имитации поверхностей, такие как камень, дерево, ткань. Однако к текстурам относятся не только эти понятия, а также плоский цвет, геометрические и пиксельные текстуры, разновидности фотографических и материальных текстур. Давайте последовательно разберемся с каждым видом текстур отдельно и посмотрим примеры их удачного использования в дизайне.
В данном случае под текстурой понимается некое свойство поверхности, которое нельзя отнести к форме, цвету или размеру. В компьютерной графике, как правило, под текстурой понимаются всевозможные имитации поверхностей, такие как камень, дерево, ткань. Однако к текстурам относятся не только эти понятия, а также плоский цвет, геометрические и пиксельные текстуры, разновидности фотографических и материальных текстур. Давайте последовательно разберемся с каждым видом текстур отдельно и посмотрим примеры их удачного использования в дизайне.
1. Плоский цвет
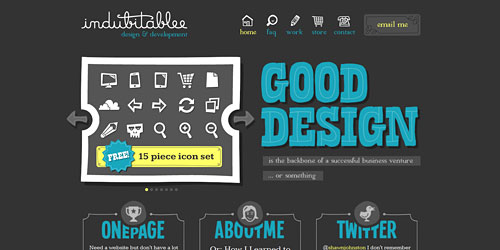
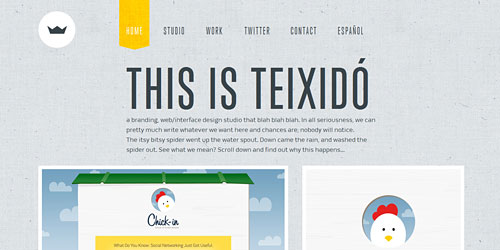
Плоский цвет — это простейшая из всех текстур, и в то же время весьма любимая дизайнерами и, пожалуй, самая распространенная и универсальная. Преобладающее большинство сайтов до недавнего времени использовали в дизайне однородную заливку цветом, создавая при этом стильные и со вкусом сделанные вещи. Тем более тренды современного веб-дизайна благоволят к простим и ясным решениям.
2. Геометрические текстуры
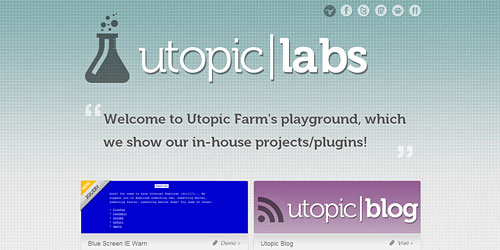
К геометрическим текстурам относятся всевозможные полоски, клетки, ромбики. В дизайне используются чуть реже в силу своей ярко выраженной регулярности, симметричности и повторяемости. Более, того как видно из примеров, такие узоры сразу же оттягивают на себя внимание, в ущерб контенту. И если это было задумкой, то такое использование оправдано. К наиболее нейтральным геометрическим узорам можно отнести горизонтальные или вертикальные полоски приглушенных оттенков.
3. Орнаментные текстуры
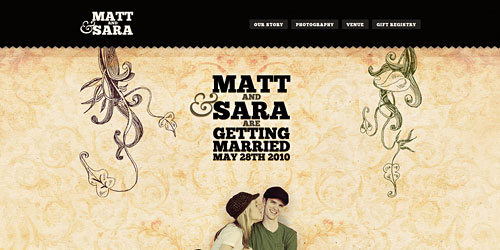
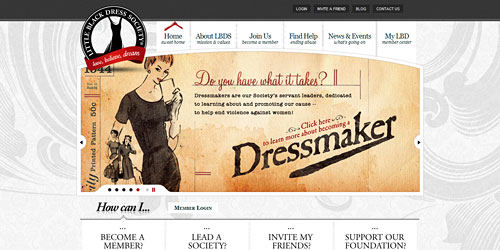
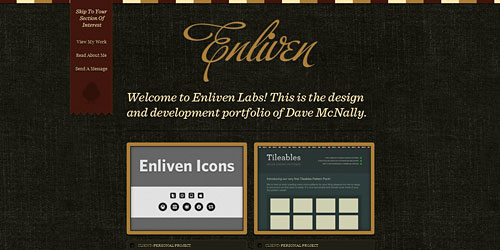
Еще одна разновидность повторяющихся узоров, но с использованием более сложных и затейливых элементов. Такие текстуры сразу же делают любой дизайн не простым, а с претензией, так сказать. В силу вычурности узора идеально подходят для винтажных дизайнов. Также имеют свойство оттягивать на себя внимание, поэтому влияние следует регулировать цветом и насыщенностью. При слишком мелком рисунке может возникнуть ощущение повторяемости и скуки.

4. Пиксельные текстуры
К пиксельным текстурам относятся геометрические узоры, составленные из отдельных пикселей. Глаз человека не может различить отдельные элементы узора, но при этом хорошо воспринимает неоднородность и шероховатость поверхности. Средство достаточно универсальное, при незначительных усилиях поверхность приобретает особую привлекательность. К тому же такой узор очень мало весит.
5. Фотографические текстуры
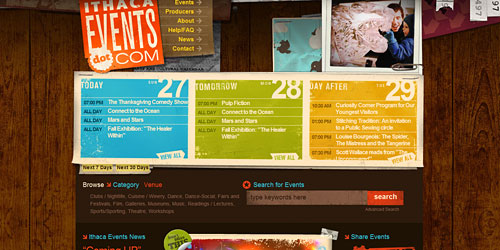
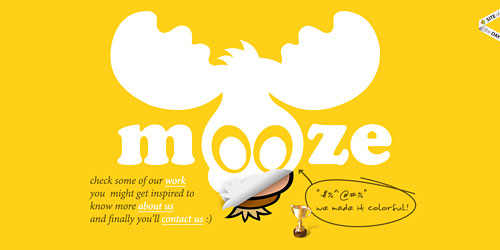
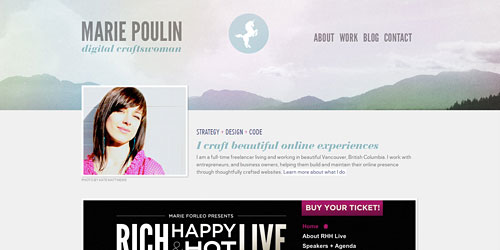
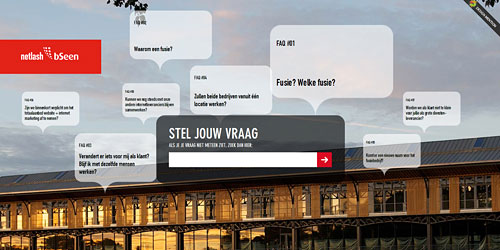
Первый представитель класса фотографических текстур — это собственно сама фотография. Это наиболее сложная текстура, поскольку фото изображение по сути является самостоятельным графическим объектом, а значит, как ни парадоксально, но просто фоном данная текстура уже просто не может быть. Она является образующим элементом, вокруг которого и строится весь дизайн.
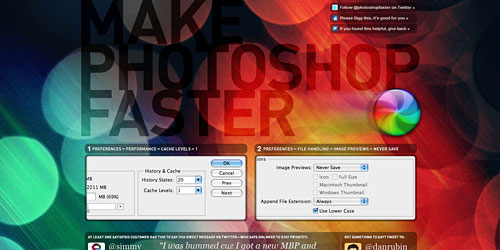
Абстрактные изображения также можно отнести к классу фотографических текстур. С той лишь разницей, что в отличие от фотографии, абстрактный фон более универсален. Вокруг него, конечно, тоже строится вся композиция, но в меньшей степени. Степень участия абстрактной текстуры в дизайне спокойно регулируется насыщенностью или яркостью.
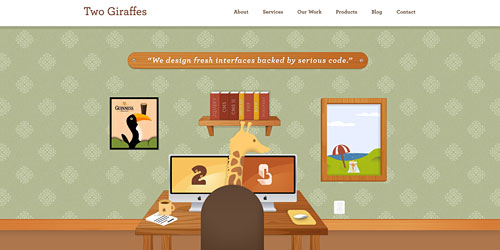
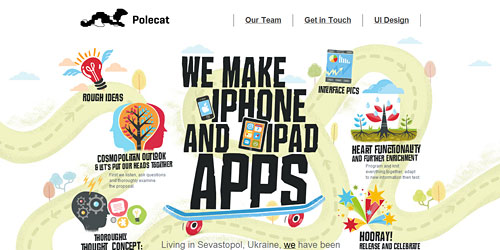
Рисованные иллюстрации в качестве текстуры несут в себе все те же особенности, что и фотография. С той лишь разницей, что иллюстрация дает гораздо больше возможностей для воплощения дизайнерских задумок. Задавая определенный стиль иллюстрации, можно изначально задать направление для всего дизайна. Например, тот же мультяшный стиль очень широко распространен.
6. Материальные текстуры
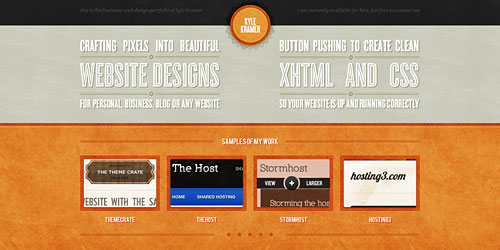
Первую группу материальных текстур образуют приглушенные материальные текстуры. Такие поверхности имеют равномерно распределенную текстуру, ненавязчиво намекая на свою материальность. Это легкие гранжевые, бумажные, тканевые и прочие шероховатые текстуры. Их преимущество в том, что они дают полную свободу в выборе оформительских элементов, играя при этом роль фона, но придавая всему дизайну особый колорит. Очень популярный тренд сегодня.
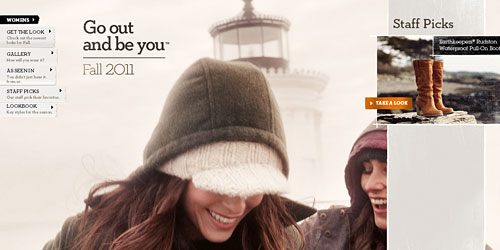
Ну и последняя группа текстур — это активные материальные текстуры. В основном, это текстуры настоящих природных материалов, промышленных поверхностей и фабричных или вязаных тканей. Такие текстуры не признают никакого соседства рядом с собой, поэтому в дизайне уместно использовать только одну активную поверхность. При удачном исполнении делают весь дизайн запоминающимся.
Комментариев 12 комментариев
@Cheerful Weasel:
Текстуры можно использовать для оформления любых дизайнерских элементов на сайте, не только бэкграундов. Бэкграунды только для для оформления бэкграундов. В этом вся разница.
 Ответить
Ответить@Наташа Клевер:
А к каким дизайнерским элементам можно текстуры применить?
 Ответить
Ответить@Cheerful Weasel:
К футеру, блоку комментариев, блока заголовков статей, блоки сайдбара…
 Ответить
Ответить@Наташа Клевер:
Спасибо
 Ответить
Ответить@Cheerful Weasel:
Пожалуйста
 Ответить
ОтветитьКлассная статья!
Готовый анонс — вступление к книге о веб — дизайне! Или объемная цитата с картинками из этой книги!
Так и хочется в конце этого поста прочесть продолжение — «А теперь я познакомлю вас как создаются …»:))
 Ответить
Ответить@Danidar:
Спасибо!
А какое бы ты хотел увидеть продолжение после «как создаются» ))
 Ответить
Ответить@Наташа Клевер:
Ну, например, — «А теперь, я познакомлю вас с тем, как создаются главные страницы определенных сайтов. Что необходимо учитывать при выборе текстур, цветов и как влияют последние на восприятие информации сайтов. Наглядно разберем и соберем наиболее наглядные примеры качественного и эффективного построения главных страниц популярных блогов. Так же разберем, на мой взгляд, и неудачные решения. Давайте знакомиться. Меня зовут — Наташа Клевер.»
Примерно так:))
 Ответить
ОтветитьПочитал коменты и в голову пришла мысль.
Столько написано уже про то какие цветовые сочетания лучше воспринимаются людьми. А вот не встречал чтобы кто-то рассказывал о том какие цветовые гаммы лучше не использовать. Так сказать пойти от обратного.
Так многие люди может не совершали бы стандартных ошибок при выборе цветовой гаммы.
 Ответить
Ответить@Danidar:
Так или иначе, но вся перечисленная информация уже присутствует на сайте, но в виде отдельных статей. Неудачные решения… Были у меня попытки разобрать неудачные решения на примере конкретных блогов. Но уже в начале создания поста меня охватывало какое-то уныние. Как-то не хочется постоянно твердить «это плохо», «то плохо». Какое-то препарирование. Особенно, когда не за что зацепиться в плане удачных решений. В общем я отказалась от этой затеи. Лучше все-таки говорить о хорошем и равняться на хорошее.
@Cheerful Weasel:
Я уже ответила в комментарии выше, просто еще раз скажу. Выискивать неудачные решения, а тем более потом публиковать их, у меня просто рука не поднимается. Да и вдохновения на это дело нет. Вот например, сегодняшний пост, где скачать шрифты. Практически большинство превьюшек оформлены самими авторами шрифтов. На мой взгляд очень неудачно, за исключением пары-тройки работ. Даже если шрифт красивый, он представлен в очень невыгодном свете. Мне лишний раз этот пост уже и открывать то не хочется, не то что скачать шрифт…
 Ответить
Ответить@Наташа Клевер:
Наверное вы правы.
Но это я просто мысль высказал 🙂
 Ответить
Ответить







Как я понял тут рассмотрены виды бэкграундов?