Классификация шрифтов в веб-дизайне и особенности их использования
27
8388324-04-2017
 Шрифт, пожалуй, один из самых значимых, интересных, но в то же время сложных инструментов в арсенале веб-дизайнера. Шрифт используется на каждом сайта, и поэтому само использование шрифта, а также комбинация его с другими шрифтами на странице должны подчиняться определенной логике. Поэтому давайте разберемся, какие бывают группы шрифтов, какие их отличительные особенности в начертании, а также рассмотрим в каких случаях уместно применять тот или иной шрифт. В данной статье мы рассмотрим шрифты с засечками и их подгруппы, рубленые шрифты, рукописные и декоративные шрифты.
Шрифт, пожалуй, один из самых значимых, интересных, но в то же время сложных инструментов в арсенале веб-дизайнера. Шрифт используется на каждом сайта, и поэтому само использование шрифта, а также комбинация его с другими шрифтами на странице должны подчиняться определенной логике. Поэтому давайте разберемся, какие бывают группы шрифтов, какие их отличительные особенности в начертании, а также рассмотрим в каких случаях уместно применять тот или иной шрифт. В данной статье мы рассмотрим шрифты с засечками и их подгруппы, рубленые шрифты, рукописные и декоративные шрифты.
1. Шрифт с засечками (Serif)
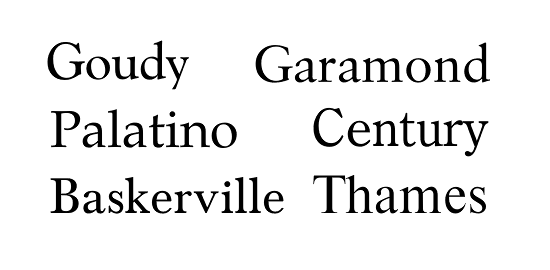
Вообще, сериф (Serif) переводится с английского как засечка, небольшой выступ, короткий штрих у основания и в верхней части буквы или символа. Большая группа шрифтов с засечками включает в себя шрифты старого стиля, современного стиля и египетского стиля.
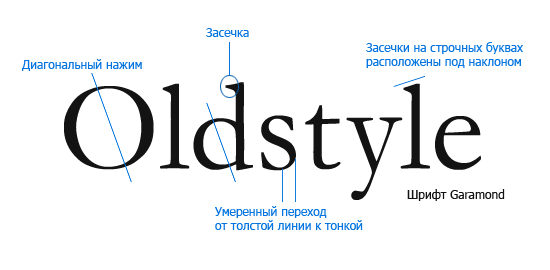
Старый стиль
Шрифты старого стиля основаны на технике письма клинописью. Засечки строчных букв всегда располагаются под углом, а все изогнутые линии буквенных форм имеют переход от толстого штриха к тонкому. Если провести линию через тонкие части закругленного штриха, то она всегда будет диагональной.
Шрифты старого стиля считаются лучшими для набора длинного текста. Во-первых, у них крайне мало отличительных особенностей, мешающих чтению. А во-вторых, глаз как бы цепляется за засечки, что облегчает сам процесс чтения.
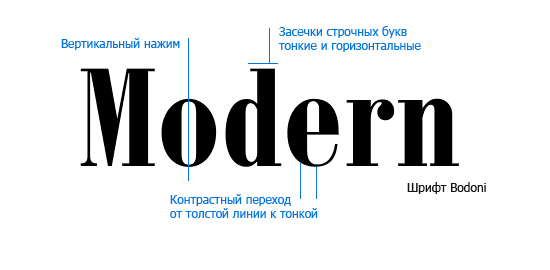
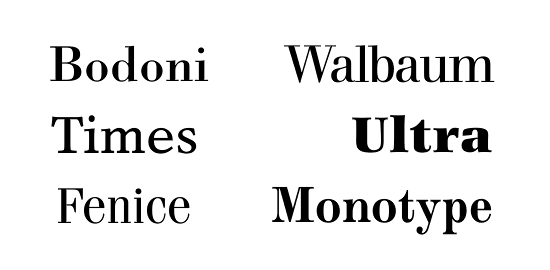
Современный стиль
Еще их называет Modern или Didone. Внешний вид шрифтов современного стиля отличается некой отчужденностью. Здесь уже нет явного подражания клинописи. У таких шрифтов засечки горизонтальные и более тонкие, явно выраженный, контрастный переход от толстой линии к тонкой и очевидный вертикальный нажим.
Такие шрифты очень хорошо смотрятся при написании крупным кеглем. Однако, из-за резкого перехода от толстой линии к тонкой, такие шрифты не годятся для длительного чтения. Поэтому их лучше всего использовать для написания заголовков и логотипов.
Египетский стиль
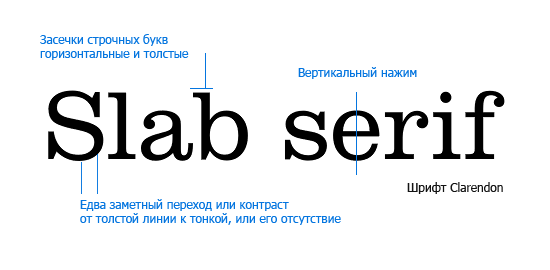
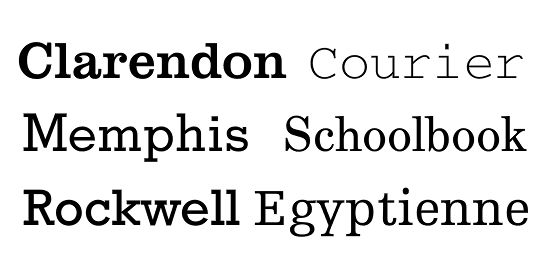
Этот стиль шрифта иногда называется Claderon, по названию первого шрифта этой группы. Их отличительная особенность — едва заметный переход или контраст от более толстой линии к тонкой, а иногда и вообще его отсутствие. Также засечки строчных букв у таких шрифтов горизонтальные и толстые. Еще одно название этой группы Slab Serif. В переводе с латинского slabs значит прямоугольные.
Поскольку штрихи у шрифтов египетского стиля более плотные и единообразные, то такой шрифт идеально подходит для длинных текстов. Но при этом следует учесть, что вся страница в целом будет выглядеть более темной. Этот стиль получил широкое распространение при наборе детских книжек.
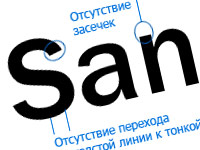
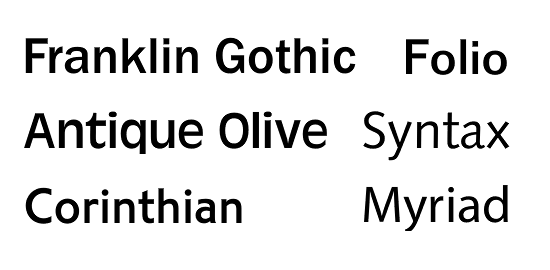
2. Рубленый шрифт
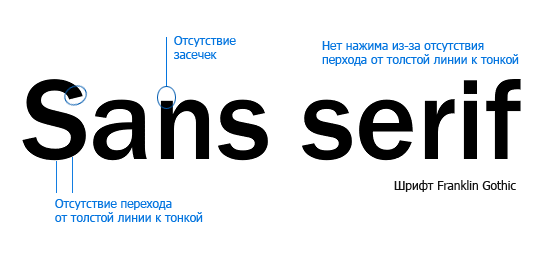
Слово sans в переводе с французского означает «без». Таким образом название этой группы переводится как «без засечек». В таких шрифтах практически нет нажима при переходе от более толстой линии к тонкой. Из-за этого они выглядят более единообразно по толщине.

Считается, что шрифты с засечками более удобны для чтения. Однако, что касается веб-дизайна, то тут нет однозначного мнения. Это связано с техническими особенностями монитора. Я для себя выбрала шрифт с засечками, но на многих сайтах я вижу, что используются рубленые шрифты для основного текста, тот же Arial или Tahoma. Так что тут уж на ваше усмотрение. Скачать некоторые шрифты без засечек вы можете на моем сайте.
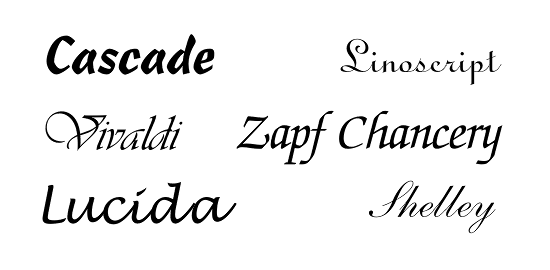
3. Рукописный шрифт
Техника создания таких шрифтов включает в себя написание вручную специальной кисточкой или ручкой для каллиграфии. Рукописные шрифты не подходят для написания длинных текстов, особенно из одних прописных букв. Но они очень красиво смотрятся, набранные крупным кеглем. Так что, как декоративный элемент оформления они просто незаменимы. Скачать 30 рукописных шрифтов вы можете в соответствующей подборке.
4. Декоративный шрифт
К этой категории относятся большинство шрифтов, не попадающих в остальные категории. Декоративных шрифтов очень много и их количество увеличивается день ото дня. Из-за своей яркой экстравагантности такие шрифты стоит применять дозировано и аккуратно. Это могут быть логотипы, заголовки, надписи. Примеры декоративных шрифтов представлены у меня на сайте.
Комментариев 27 комментариев
@Alex:
Спасибо!
Привет Германии 🙂
 Ответить
ОтветитьТакие познавательные посты можно только приветствовать. Что и делаю!
Небольшая справка. Чтобы найти информацию, о которой пишет, Наташа, надо для начала купить необходимую книгу, потом перелопатить ее вдоль и поперек, и из моря воды найти такие вот строчки о шрифтах!
Спасибо!))
 Ответить
ОтветитьИзвиняюсь, но почему название включает «в веб-дизайне»? Разве шрифты не используются на визитках, в книгах, буклетах, журналах и т.д. Или это просто заголовок под поисковые системы? 😉
 Ответить
Ответить@Danidar:
Спасибо! Да уж, в книжках я люблю поковыряться, это точно ))
@Blogvi:
Считайте, что это заголовок под поисковую систему 🙂
 Ответить
ОтветитьИнтересненько. Спасибо Наташа. Теперь хоть буду знать о чём речь, если что. Можно даже теперь новые словечки в лексикон добавить 🙂 А вот интересно, все ли, так называемые «веб-мастера» знают эту теорию, или как я, слышали звон да не знают где он?
 Ответить
ОтветитьНаташа, спасибо за подробную классификацию! очень понравилась статья и попадает в закладки))))
 Ответить
Ответить@SwaEgo:
Я думаю все зависит от усидчивости веб-мастера, поскольку большинство все-таки учились веб-дизайну самостоятельно по умным статьям и книжкам 🙂
 Ответить
Ответить@Толкунов Сергей:
Вам спасибо за позитивный комментарий ))
 Ответить
ОтветитьСейчас поняла, почему не все шрифты с засечками одинаковы. 🙂 Спасибо за разбор.
 Ответить
ОтветитьНаташа, наконец-то я узнала, что означает это загадочное слово serif, и еще более загадочное san serif. Я думала, что это что-то страшное и не понятное, а оказалось, что это засечки.
Спасибо за просвещение))
 Ответить
Ответить@Княгиня:
Пожалуйста! Самой было интересно разбираться, пока пост делала. Теперь умею идентифицировать шрифты 🙂
@Таня:
Пожалуйста! Да, главное запомнить, что это засечка, а дальше уже все просто ))
 Ответить
ОтветитьНаташа, спасибо за разъяснения.
Подскажите какой у вас шрифт используется в статье, и в комментариях.
 Ответить
Ответить@Мастер:
Пожалуйста!
У меня на сайте в самом посте используется Georgia, а в комментариях Arial.
 Ответить
Ответить@Наташа Клевер:
Спасибо
 Ответить
Ответить@Мастер:
У Гугль Хром есть специальное расширение, с помощью которого можно идентифицировать какой шрифт используется на сайте. Завтра у меня как раз выходит статья про расширения Хрома, там будет ссылка и на определитель текста ))
 Ответить
ОтветитьНаташа, чудные шрифты, и статья полезная, спасибо Вам! Мне бы с поддержкой русского языка…
 Ответить
Ответить@Tais:
Пожалуйста! А про русские шрифты я вам в другом комментарии ответила ))
 Ответить
ОтветитьСпасибо, Наташа! Скачала.
 Ответить
Ответить@Tais:
Пожалуйста! ))
 Ответить
ОтветитьОчень интересная статья, я раньше пытался создавать шрифты, но бросил это дело за неимением достаточных навыков, ваша статья сейчас очень помогла, думаю взяться за дело снова! Спасибо
 Ответить
ОтветитьНе знал, что шрифты классифицируются на столько параметров, я только понимал, что такое веб шрифты и всё. Было интересно почитать.
 Ответить
Ответить@Дмитрий:
Пожалуйста!
@МАКСИМ МАТВЕЕВ:
Отлично! Рада что пригодилось ))
 Ответить
ОтветитьМне очень нравится Georgia, но столкнулась с мнением, что для основного текста на сайте нужно непременно использовать шрифты без засечек. Засечки, — это, мол, на бумаге удобно, а не в вэбе. Вижу, вы это мнение не разделяете…(?) Или что-то изменилось со времени создания сайта?
 Ответить
Ответить@Ольга:
В принципе согласна с тем, что большинство популярных сайтов использует шрифт без засечек. Может быть это и оправдано. Но поскольку я свой сайт создавала уже много лет назад — и тогда выбрала с засечками…. но пока менять не собираюсь ))
 Ответить
ОтветитьО, у меня постоянная беда с выбором шрифта для заголовка сайта… Вечная проблема, выбор цветовой гаммы и шрифта
 Ответить
Ответить@Артем Рублев:
Согласна с вами! «выбор цветовой гаммы и шрифта» — это всегда долгие размышления ))
 Ответить
Ответить
Спасибо за Инфу. Классно обеснили…
Привет с германии 😉
Алексей