Как выбрать цветовую палитру для дизайна вашего сайта
30
10548109-06-2011
 Цветовая палитра представляет собой набор цветов, используемых при разработке дизайна сайта. К выбору цветовой гаммы сайта предъявляются особые требования, поскольку цвета не только определяют внешний вид вашего сайта, но и будут также ассоциироваться с вашим брендом в интернете. Большинство палитр включает от 2 до 4 цветов, не считая белого и черного цвета. Давайте с помощью Webexpedition18 попробуем разобраться, как наилучшим образом создать цветовую палитру для сайта.
Цветовая палитра представляет собой набор цветов, используемых при разработке дизайна сайта. К выбору цветовой гаммы сайта предъявляются особые требования, поскольку цвета не только определяют внешний вид вашего сайта, но и будут также ассоциироваться с вашим брендом в интернете. Большинство палитр включает от 2 до 4 цветов, не считая белого и черного цвета. Давайте с помощью Webexpedition18 попробуем разобраться, как наилучшим образом создать цветовую палитру для сайта.
Выбираем основной цвет сайта
Для начала очень важно выбрать основной цвет. Поэтому, если у вас уже есть готовый логотип, то лучше в качестве основного использовать цвет, используемый в логотипе. Если же цвет приходится выбирать с нуля, то можно воспользоваться другим способом. Попробуйте проанализировать аудиторию вашего сайта с точки зрения возрастных или социальных цветовых предпочтений. Или воспользуйтесь информацией о психологии цвета и его воздействию на эмоциональное состояние.
Немного о цветовых моделях
Существует несколько способов описания цвета с помощью количественных характеристик. Однако, цвет — понятие сложное, и поэтому, в зависимости от прикладных нужд, цвет можно описать с помощью нескольких цветовых моделей. Рассмотрим наиболее распространенные из них.
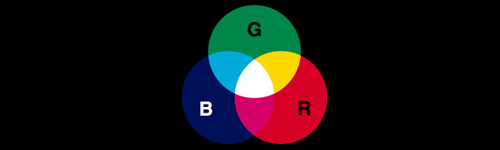
Цветовая модель RGB
Наиболее распространена в веб-дизайне. Аббревиатура RGB означает названия трех цветов: Red (красный), Green (зеленый), Blue (синий). Его исходным цветом является черный (экран монитора). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать белый цвет. В HTML документах цвета задаются символами от 00 до FF в шестнадцатиричном коде перед которыми ставится символ #.

Цветовая модель CMYK
Эта модель характерна для полиграфии и печати. Аббревиатура CMYK означает названия четырех цветов: Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Key (черный). Его исходным цветом является белый (лист бумаги). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать черный цвет.

Поскольку модель RGB охватывает больший цветовой диапазон, чем модель CMYK, то все изображения, предназначенные для печати и полиграфии, должны быть переведены из системы RGB в CMYK. Так, создавая логотип для сайта, используется одна система (RGB). А для печати визиток и фирменных бланков, используется CMYK модель.
Создаем палитру цветов
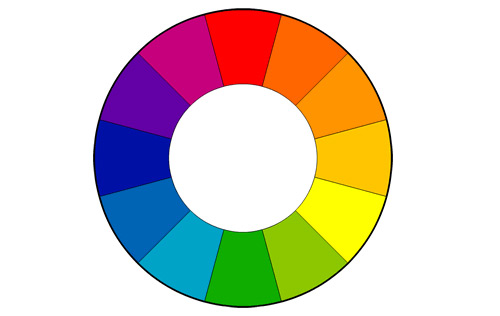
Как правило, дизайнеры пользуются традиционным цветовым кругом для определения цветовой палитры для сайта. Цветовой круг из 12 цветов был изобретен Исааком Ньютоном еще в 1666 году. Существует ряд цветовых комбинаций, выбираемых с помощью круга, которые практически всегда смотрятся гармонично. Рассмотрим подробнее некоторые из них.

Монохроматическая палитра
В такой палитре используется только один цвет, но с разными значаениями насыщенности и яркости. Такие схемы аккуратны, благородны и действуют успокаивающе.

На приведенных ниже примерах, можно использовать первый цвет, как основной. Второй цвет для текста или бэкграунда. Третий цвет для беграунда или текста. А четвертый и пятый для различных графических элементов и акцентов.



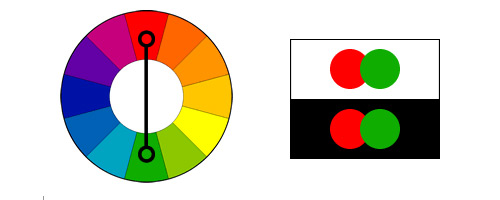
Комплиментарная палитра
В этой гармонии используются два контрастных цвета с круга и из них выбирается один основной цвет. Остальные цвета в палитре — это производные по насыщенности и яркости от двух превоначальных цветов.

Так на приведенных ниже примерах третий и четвертый — это основные контрастные цвета. 1 и 2 — оттенки третьего, а 5 — оттенок четвертого.



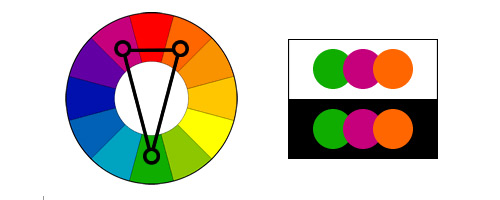
Сплит комплиментарная палитра
Это разновидность предыдущей палитры, с той разницей, что один из контрастных цветов разделен на два соседних цвета.

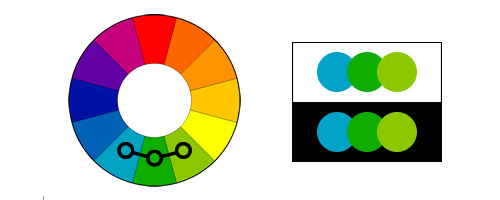
Аналоговая палитра
Аналоговая палитра основана на трех цветах, следующих друг за другом на цветовом круге. Из них один цвет является основным, а два других вспомогательными.



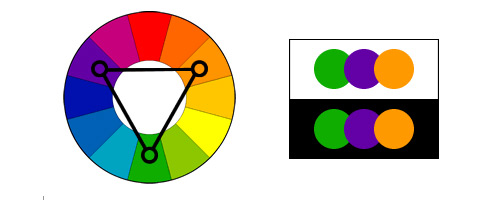
Триадная палитра
Здесь используются три цвета, равноудаленные друг от друга. Из них один основной, а два других вспомогательные.



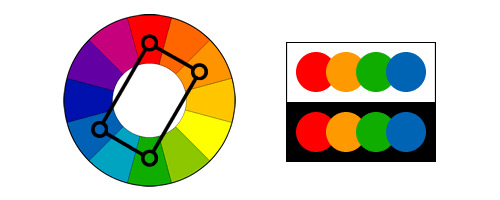
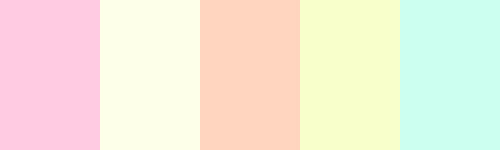
Палитра прямоугольник
В этой схеме используются две пары противоположных цветов. Эта схема достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.



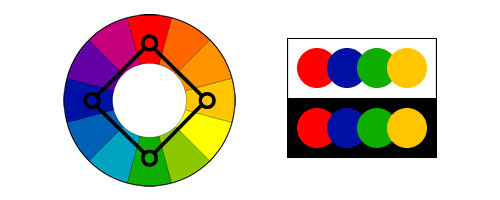
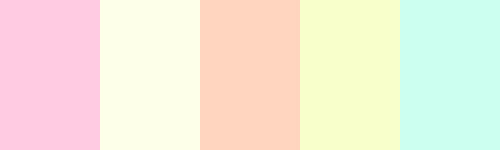
Палитра квадрат
Эта схема аналогична предыдущей, но все четыре цвета равноудалены друг от друга. Также достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.


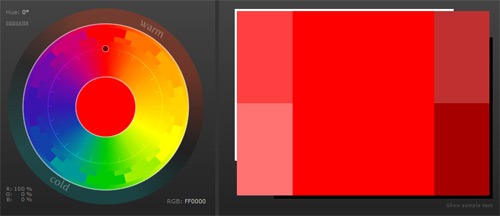
Сервисы по работе с цветом
Для выбора цветовой палитры очень помогает цветовой круг онлайн, который собственно и составляет все вышеперечисленные виды палитр на выбор. Также можно воспользоваться различными любопытными сервисами по работе с цветом. А можно использовать мои подборки с уже готовыми цветовыми палитрами, которые я делаю с помощью креативных работ художников и дизайнеров, цветных фотографий, с которых умная техника снимает готовые цветовые гармонии.
Используем контрастные цвета
Еще одно правило, о котором не следует забывать при выборе цветовой палитры для вашего сайта — это правило контраста. Важно выбирать цвета, которые обеспечат хороший контраст между текстом, изображениями и фоном. Например, цвета, наиболее удобные для чтения — это черным по белому или белом по черному. А вот оранжевый текст на коричневом фоне недостаточно контрастный, и скорее всего, создаст неудобства для читателей.

Дополнительные цвета
После того, как вы выбрали цветовую схему, обеспечили хороший контраст между текстом и фоном, осалось лишь выбрать вспомогательные цвета. Как правило, это оттенки ваших основных цветов. Эти цвета могут быть использованы при наведении на объект, в текстовых ссылках или декоративной тени у текста. Не следует перегружать сайт большим количеством цветов, это создаст ненужный хаос и отпугнет посетителей. Оптимально это 4-6 цветов на сайте.
Комментариев 30 комментариев
Помню, как я изобретала цвета для своего блога. 🙂 После долгих мучений решила делать в тёмно-красных тонах. Определилась со структурой макета. Почти всё было готово. И тут вдруг я НЕЧАЯННО мазнула по макету сочно-зелёным цветом. И тут же поняла, что я ззздохну, если оставлю дизайн монотонно-красным. Так в макете появились зелёные пятна. 😀
 Ответить
Ответить@Faraday:
Я сама пока писала статью — тоже разбиралась 🙂
@Княгиня:
Классный пример! Вот так вот вмешалось провидение и расставило все на свои места 🙂
 Ответить
ОтветитьСпасибо за статью. Повторение — мать учения! 🙂
 Ответить
Ответить@Shershov:
Золотые слова 🙂
 Ответить
ОтветитьСодержательный пост,даже почти всё понял 🙂
Хотя для своего блога,я особо не заморачивался,примерно знал какой-цвет,а потом наткнулся на сайт какого-то дизайнера и понял,это оно, и всё устаканилось,даже идеи некоторые стырил,ну как «стырил»,позаимствовал)
 Ответить
Ответить@SwaEgo:
Теоретические знания, подкрепленные практикой — это самое то! А серо-песочная цветовая гамма смотрится очень красиво 🙂
 Ответить
ОтветитьНе знаю почему, но я в восторге от сочетания черного-белого-оранжевого. А вообще правильно подобранные цвета — это искусство
 Ответить
Ответить@Nek:
У оранжевого есть абсолютно невероятные оттенки. Очень интересный цвет. Ну а про подбор цветов, да все правильно, с толком подобрать цвет — большое искусство ))
 Ответить
ОтветитьДавно подписана на DesignNonstop, но комментирую, к сожалению, впервые.
Хотела спросить: так и должно быть, что ссылка здесь →
«Мария aka Jakkonda и Олег S9 из Санкт-Петербурга ведут очаровательный Blog812 о Дизайне и Креативе» ведёт на эту страницу страницу Вашего блога?
 Ответить
Ответить@Allpa:
Нет конечно, так не должно быть, это мой косяк! Исправила, теперь ссылка действительно ведет на Blog812. Спасибо вам за такой полезный первый комментарий 🙂
 Ответить
ОтветитьБольшущее спасибо за ссылку на цветовой круг онлайн. Давно знал о подборе палитры по всем описаннным способам (долгое время преподавал компьютерную графику), видел похожие сайты. Но этот меня подкупил дополнительными кнопками типа Random и совсем наповал сразил пунктом Export. Тут тебе и HTML+CSS, и Adobe-шные палитры.
Здорово!
 Ответить
Ответить@Игорь:
Отлично! Рада, что в тему ))
 Ответить
ОтветитьОчень полезная статья. Даже не знал, что оказывается палитра каким то образом выбирается))
 Ответить
Ответить@Олег:
Пожалуйста!
Сама, пока делала эту статью, тоже много нового для себя узнала ))
 Ответить
ОтветитьЗдравствуйте, Наташа!
Мне понравился Ваш блог. Попал на него случайно по ссылке, но некоторые статьи нахожу весьма полезными.
У меня есть проблема с подбором палитры, поэтому хотел бы попросить Вас поделиться практическими шагами по подбору палитры для сайта. Теорию, которая изложена в данной статье читал и в других статьях, но везде только общие слова. А как все это осуществить в работе?
Например, если взять основным цветом сайта зеленый. Как на практике подобрать гамму? Какой тип палитры выбрать? Как подобрать, действительно, приятную и гармоничную палитру?
Или, например, в лого использованы «чистые» синий (0000ff) и красный (ff0000) цвета, как в этом случае подбирать?
Вас не затруднит показать это на базе сервиса http://colorschemedesigner.com/ ?
Буду весьма Вам признателен за практические советы!
С уважением,
Андрей
 Ответить
Ответить@Андрей:
Спасибо за комплимент сайту ))
А по теме… Сначала смотрим на левую половину сервиса (на круг). Справа внизу от круга щелкаем по надписи RGB. В открывшееся окошко вносим цвет, например ff0000, нажимаем ОК. Далее смотрим вверх над кругом. Там есть модели палитр (mono, compliment, triаd итд). Об этих моделях как раз и расписано в этой статье. Например щелкаем по compliment модели.
Смотрим вправо от круга на большое цветовое превью. В центре мы видим два основных цвета (красный и зеленый). А по бокам даны еще по два варианта цвета для данной палитры. Теперь смотрим наверх справа. Мы видим палитру из 4 цветов (два основных и два вспомогательных красных). То есть эта палитра является безопасной для использования.
Теперь попробуйте нажать на triad. В большом цветном прямоугольнике вы получите три основных цвета посередине и по два вспомогательных цвета по бокам, которые можно использовать для составления палитры.
В вашем случае (красный и синий) Больше подходит модель палитры «Квадрат», но она в данном сервисе не представлена. Попробуйте сделать по другому. Получите сначала compliment модель для синего (10 цветов 2 основных и 8 вспомогательных) и потом отдельно для синего (тоже 10 цветов) и используйте эти цвета в дизайне. Правд, говорят, что палитра квадрат самая капризная…
Ну вот как-то так. Если чего не понятно объяснила, спрашивайте ))
 Ответить
Ответить@Наташа Клевер: Не стоит благодарностей, Ваш блог вполне заслуживает похвалы. 🙂
Относительно механических действий, я с сервисом вполне разобрался. Даже научился менять угол и Hue. Но когда начинаю подбирать цвета, а особенно просматривать их в превью (Light page exemple и Dark page example) частенько волосы на голове начинают шевелиться и глаза протестуют. Вот я и не понимаю, то-ли я что-то неправильно делаю, то-ли лыжи не едут. 🙂
Поэтому попросил продемонстрировать практический подбор цветов. Но, видимо, неправильно сформулировал вопрос. Меня интересует, как же все-таки подбирать именно гармоничные и безопасные палитры. А то сочетания типа #FF0000, #0B61A4, #CCF600, #A60000, пугают.
P.S. Квадрат можно подбирать выбрав tetrad и задав угол 90°.
 Ответить
Ответить@Андрей:
Все правильно, перечисленные вами цвета очень жесткие в сочетании. Думаю цвета из центральной колонки предпросмотра подойдут только для заголовков. Что касается самого выбора цветов… Ну вот я например задала красный цвет как основной. Прощелкиваю все палитры и сморю какая комбинация мне больше всего понравилась. Например tetrad с углом 90 градусов (спасибо за подсказку!). И уже в этой палитре я прикидываю, что например четвертый в правой колонке я буду использовать для фона, третий в правой колонке я буду использовать для декоративных элементов, пятый подойдет для контрастных элементов. Шрифт напишу таким то из представленной палитры, итд.
То есть получается, что из представленной сервисом палитры придется глазками выбирать подходящие сочетания для сайта. То есть сервис задает рамки, а в пределах этих рамок уже следуют интуитивные решения…
 Ответить
Ответить@Наташа Клевер: Вот теперь мне стало понятнее! Премного благодарен!
Желаю Вам и Вашему блогу многих лет жизни и процветания! 🙂
 Ответить
Ответить@Андрей:
Вам спасибо за интересный диалог. Вам тоже успехов 🙂
 Ответить
ОтветитьЗдравствуйте! Просто замечательная статья. Как долго для меня выбор цветов на сайте был проблемой. Огромное спасибо автору сайта.)))
 Ответить
Ответить@Анжелика:
Спасибо, Анжелика! ))
 Ответить
ОтветитьСпасибо большое за статью, я даже раньше не знала, что так легко можно подбирать цвета с помощью разных палитр, я всегда так, на глазок… Больше всего понравились сочетания, которые с помощью аналоговой палитры получаются.. Буду пользоваться, ещё раз спасибо. А можно поподробнее о том, как выбрать цвет для сайта? А то мне так надоел мой блог (точнее, его зелёный цвет), думаю, как бы изменить…
Я уже нашла немного информации, может кому понадобится: http://1245.ru/kak-vyibrat-dizayn-dlya-sayta-vizitki/ Но хотелось поподробнее о синем дизайне (если можно), я больше всего к сине-голубому склоняюсь…
Спасибо)
 Ответить
Ответить@Анна:
Пожалуйста! Знание теории несомненно помогает ))
А с выбором цвета для сайта — это уж зависит от вас, какой цвет вам предпочтительней ))
 Ответить
ОтветитьОчень познавательно, но надо вникать и пробовать сочетать. Спасибо, сами научимся и будем рекомендовать своим клиентам.
 Ответить
ОтветитьПолезная статья. На мой взгляд на сайте должно присутствовать не более 4 цветов, цветовой перегруз делает не очень комфортный просмотр.
 Ответить
ОтветитьМне импонируют пастельные и теплые оттенки в дизайне сайтов. Такие, чтоб глаз не резали, не отталкивали. Были максимально съедобными.
 Ответить
ОтветитьС выбором цвета мне всегда было трудно. Хочется и то и другое. Но лучше выбирать не броские оттенки.
 Ответить
ОтветитьКакой замечательный у вас сайт. Очень много полезной информации. Хорошо что я его нашла.
 Ответить
Ответить
Спасибо большое, очень пригодится, раньше понятия не имел как правильно круг с цветами крутить 🙂