Учебник HTML. Урок 4. Связывание текста и документов, гиперссылки
0
1972016-04-2013
 Очередной урок про HTML расскажет нам о таких понятиях, как URL адрес и гиперссылка. Разберемся с тем, какие варианты тегов надо использовать в случае, когда ссылка ведет на какой-либо ресурс, фрагмент страницы или элемент страницы. Также ссылки могут быть на другие файлы и адреса электронной почты, об этом тоже пойдет речь. Далее мы познакомимся с таким понятием, как якоря и основными атрибутами тега для их создания. После этого мы поговорим об определении ссылок в пределах одной страницы и о ссылках на закладки других страниц. Настоятельно рекомендую для лучшего усвоения пробовать весь изученный материал на практике.
Очередной урок про HTML расскажет нам о таких понятиях, как URL адрес и гиперссылка. Разберемся с тем, какие варианты тегов надо использовать в случае, когда ссылка ведет на какой-либо ресурс, фрагмент страницы или элемент страницы. Также ссылки могут быть на другие файлы и адреса электронной почты, об этом тоже пойдет речь. Далее мы познакомимся с таким понятием, как якоря и основными атрибутами тега для их создания. После этого мы поговорим об определении ссылок в пределах одной страницы и о ссылках на закладки других страниц. Настоятельно рекомендую для лучшего усвоения пробовать весь изученный материал на практике.
Что такое URL-адрес
Всякий вам скажет, что наиболее замечательным и выдающимся свойством HTML является возможность перехода по гиперссылкам от одного места к другому. Все веб-страницы, Интернет-ресурсы, файлы и прочее имеют собственные адреса, обозначаемые термином URL (Uniform Resource Locator — унифицированный указатель информационного ресурса). Для того чтобы получить доступ к какой-либо странице (или ресурсу), необходимо знать ее адрес. Найти URL-адрес открытой страницы можно в окне браузера в поле Адрес (Location). Гиперссылка — это выделенный цветом текст, изображение или кнопка на веб-странице, щелчок на которых инициирует переход на другую страницу или другую часть текущей страницы.
Гиперссылки
Гиперссылка — это выделенный цветом текст, изображение или кнопка на веб-странице, щелчок на которых инициирует переход на другую страницу или другую часть текущей страницы. Для определения гиперссылок предусмотрен тег <а>. В отличие от прочих тегов HTML, он требует указания значения своего атрибута. Применяя тег <а>, вам необходимо указать, должен ли заданный в нем текст быть ссылкой на какой-либо ресурс или фрагмент веб-страницы (тогда используется запись <а href=«URL адрес, на который указывает ссылка»>), или он сам должен быть элементом страницы, на который указывает какая-либо ссылка (используется запись <а name=«место в документе, на который указывает ссылка» id=«место в документе, на который указывает ссылка»>).
Проще всего освоить применение гиперссылок, которые указывают на другие места или ресурсы, имеющие собственные URL адреса. Тег <а> с атрибутом href и его закрывающий тег </а> окружают текст, который необходимо визуально выделить. По умолчанию в HTML гиперссылки выделяются как подчеркнутый текст синего цвета. В приведенном далее примере создается гиперссылка (слова щелкните здесь), щелчок на ней сопровождается переходом к документу, URL адрес которого указан в кавычках (http:/ /www.designonstop. com).
Пожалуйста, <a href="https://www.designonstop.com">щелкните здесь</a>,
чтобы перейти на сайт DesigNonstop.
Знаете ли вы, что URL адрес любой веб-страницы можно скопировать в окне браузера? Для этого просто выделите адрес в поле Адрес (Location) и выберите команду Правка > Копировать (или нажмите клавиши Ctrl+C). Далее расположите курсор между кавычками атрибута href и вставьте скопированный адрес, выбрав команду Правка > Вставить (или нажмите клавиши Ctrl+V).
Ссылки на другие файлы и адреса электронной почты
Ссылки могут указывать не только на другие веб-страницы. Тот же атрибут href можно использовать для добавления ссылок на адреса электронной почты или даже на отдельные файлы, сохраненные на жестком диске вашего компьютера. В показанном далее коде создается гиперссылка на файл (second.html), расположенный на моем компьютере. В данном случае подразумевается, что этот файл сохранен в той же папке, что и файл веб-страницы, содержащей гиперссылку, которая на него указывает.
Пожалуйста, <a href="second.html">щелкните здесь</a>,
чтобы открыть вторую страницу.
Однако, если файл second.html сохранен в какой-то другой папке (например, в папке Next), определяя гиперссылку, необходимо также указать и имя этой папки.
Пожалуйста, <a href="next/second.html">щелкните здесь</a>,
чтобы открыть вторую страницу.
Знаете ли вы, что можно дать указание браузеру открывать веб-страницу, на который указывает гиперссылка, в отдельном окне? Данная возможность особенно удобна, если вы хотите добавить ссылку на чью-то другую страницу, но так, чтобы при переходе к ней посетитель не покидал вашу веб-страницу. Для этого воспользуйтесь атрибутом target=«_blank», как показано в приведенном ниже примере.
<a href="https://www.designonstop.com" target="_blank">Щелкните здесь</a>,
чтобы открыть страницу в новом окне.
Применение атрибута href несколько изменяется, если вы хотите создать гиперссылку на файл, не являющийся частью вашего вебсайта. Необходимо сообщить браузеру, что этот файл не расположен на Web-cepвepe. Как это сделать, показано на примере следующего кода:
<а href = "file:\\имя_сервера\имя_папки\имя_файла.расширение">
Щелкните здесь, чтобы открыть файл.
Например, чтобы добавить ссылку на файл закат.tif, расположенный в папке Море сервера Фотки, определение гиперссылки должно выглядеть так:
<а href="file:\\фотки\море\закат.tif">Щелкните здесь, чтобы открыть файл.
Обратили ли вы внимание на то, что направление косой черты меняется при указании адресов разных типов: http:// и file:\\? Прямая косая черта (/) всегда применяется при обозначении папок, расположенных на Web-cepeвepe, тогда как обратная косая черта (\) — при обозначении папок в Windows или DOS.
Воспользовавшись префиксом mail to, можно также определить ссылку на адрес электронной почты, что продемонстрировано в приведенном ниже примере. В результате щелчка на словах щелкните здесь на экране отображается окно почтовой программы, позволяющее посетителю создаваемой Web-страницы отправить сообщение Микки Маусу.
<а href="mailto:mickey.mouse@disney.com">Щелкните здесь</а>,
чтобы отправить письмо Микки Маусу.Определение ссылок в пределах одной страницы
Теперь, когда вы знаете, как определять ссылки на другие ресурсы, пришло время познакомиться с еще одним способом применения данного инструмента. В HTML предусмотрена возможность определения гиперссылок, указывающих на заданные точки (называемые якорями) HTML-документа, а не на документ в целом. Предположим, например, что у вас есть HTML-документ, в верхней части которого перечислены заголовки, а в нижней расположены статьи, на которые эти заголовки ссылаются. Заголовки можно определить в качестве гиперссылок на соответствующие статьи. В HTML это сделать легко. Запомните, что для тегов, задающих якоря для гиперссылок, всегда указываются значения трех атрибутов: href (с которым вы уже знакомы), а также name и id (которые всегда применяются вместе).
Якорь — именованная точка в пределах вебстраницы. Для создания гиперссылок и якорей в HTML предусмотрен один и тот же тег. В новых спецификациях XHTML и XML (которые со временем должны заменить HTML), по сообщениям консорциума W3C, старый атрибут name тега <а> будет заменен новым атрибутом id. В настоящее же время хорошей практикой является одновременное использование обоих атрибутов (name и id), что обеспечит соответствие ваших вебстраниц новым стандартам, когда те вступят в силу. Чтобы обезопасить себя от проблем в будущем, сразу назначайте обоим атрибутам одинаковые значения: например, если name=«море», значит, и id=«море».
Атрибуты name и id тега <а> применяются для создания якоря (или закладки) в пределах HTML-документа. Далее можно создавать ссылки, непосредственно указывающие на ранее заданные закладки. При определении атрибутов href тега <а> символ # применяется для отделения имен файлов от именованных якорей (закладок). Создавая закладки, следите за тем, чтобы их имена были достаточно короткими и не содержали пробелов. Это не является требованием HTML, однако следование этим правилам сделает работу со ссылками более простой и удобной.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Ссылки в пределах страницы</title>
</head>
<body>
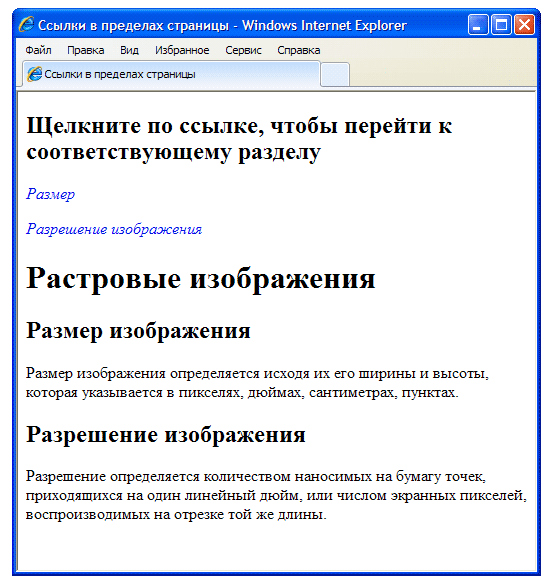
<h2>Щелкните по ссылке, чтобы перейти к соответствующему разделу</h2>
<p><em><a href="#Размер">Размер</a></em></p>
<p><em><a href="#Разрешение">Разрешение изображения</a></em></p>
<h1>Растровые изображения</h1>
<h2><a name="Размер" id="Размер">Размер изображения</a></h2>
<p>Размер изображения определяется исходя их его ширины и высоты,
которая указывается в пикселях, дюймах, сантиметрах, пунктах.</p>
<h2><a name="Разрешение" id="Разрешение">Разрешение изображения</a></h2>
<p>Разрешение определяется количеством наносимых на бумагу точек,
приходящихся на один линейный дюйм, или числом экранных пикселей,
воспроизводимых на отрезке той же длины.</p>
</body>
</html>
Обратите внимание, как атрибуты href указывают на места в документе, помеченные атрибутами name и id. Текст тегов <а>, для которых заданы атрибуты href, визуально выделен в документе, в отличие от текста, для которого определены атрибуты name и id.
Ссылки на закладки других страниц
Создание гиперссылки на закладку, расположенную в пределах другой веб-страницы, требует использования лишь одного дополнительного элемента: адреса URL. Ссылка может указывать на закладку, заданную в файле вашего собственного вебсайта, либо на известную вам закладку, заданную в файле какого-либо другого сайта. Ключевое слово в данном предложении — известную. Нельзя создать ссылку на произвольный элемент веб-страницы, если только браузер не распознал в нем именованную закладку. Обратите внимание, что для атрибута href необходимо указывать имя папки (статьи), имя файла (графика.htm), а также имя требуемой закладки (Размер).
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Ссылки в пределах страницы</title>
</head>
<body>
<h2>Щелкните по ссылке, чтобы перейти к соответствующему разделу</h2>
<p><em><a href="статьи/графика.htm#Размер">Размер изображения</a></em></p>
<p><em><a href="статьи/графика.htm#Разрешение">Разрешение </a></em></p>
</body>
</html>Теги HTML, рассмотренные в этом уроке
<a href=«…»> </a> — Включает в себя текст, который становится гиперссылкой
<a name=«…»> </a> — Включает в себя текст, на который может указывать какая-либо гиперссылка
<a id=«…»> </a> — Эквивалентен тегу <а name>, однако вскоре может заменить его. Рекомендуется одновременно использовать оба атрибута:<а name=«. . . » id=«…»>
По материалам книги Дидре Хейз «Освой самостоятельно HTML«.