Учебник HTML. Урок 2. Создание веб-страницы, обязательные элементы и правила
4
14542802-04-2013
 Начнем наш сегодняшний урок с того, что создадим самую простейшую веб-страничку. Для этого сначала заготовим текстовый документ, потом преобразуем его в htm документ, затем вставим в него несколько строк кода и после этого откроем в браузере нашу созданную веб-страничку. После этого познакомимся с понятием теги, обязательными элементами и их разновидностями, которые должны присутствовать на каждой веб-страничке. Разберемся с их различиями и особенностями их применения. После этого выучим основные правила, необходимые при написании кодов. Они касаются обязательных элементов, правил написания тегов и особенностей браузера в восприятии кода.
Начнем наш сегодняшний урок с того, что создадим самую простейшую веб-страничку. Для этого сначала заготовим текстовый документ, потом преобразуем его в htm документ, затем вставим в него несколько строк кода и после этого откроем в браузере нашу созданную веб-страничку. После этого познакомимся с понятием теги, обязательными элементами и их разновидностями, которые должны присутствовать на каждой веб-страничке. Разберемся с их различиями и особенностями их применения. После этого выучим основные правила, необходимые при написании кодов. Они касаются обязательных элементов, правил написания тегов и особенностей браузера в восприятии кода.
Базовая HTML структура
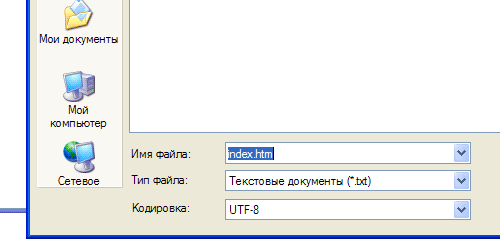
Создадим предельно простой HTML документ. Для этого на компьютере создадим папку. Назовите ее как хотите. Заходим в нее, щелкаем правой кнопкой мыши по пустому полю и выбираем пункт «Создать» > «Текстовый документ». Открываем созданный текстовый документ и в верхнем меню выбираем пункт «Файл» > «Сохранить как…». В открывшемся диалоговом окошке в строке «Имя файла» пишем index.htm. В строке «Кодировка» выбираем UTF-8 и нажимаем «Сохранить». У нас появится файл index, в который мы и будем вписывать все HTML коды.
Теперь копируем код, приведенный ниже, и вставляем в файл index. Важно! Открывать этот файл нужно с помощью специального редактора. Я обычно пользуюсь «Блокнотом.» Для этого щелкаем правой кнопкой мыши по файлу index и выбираем пункт «Открыть с помощью…» > «Блокнот». Есть и другие специальные редакторы с подсветкой разметки. Кому как удобнее. После этого нажатием клавиш Ctrl+S сохраняем наши изменения и уже после этого два раза щелкаем по самому файлу index. В браузере откроется наша первая созданная веб-страничка.
<html>
<head>
<title>Моя первая веб-страница</title>
</head>
<body>
<p>Это моя первая веб-страница</p>
</body>
</html>
Чтобы браузер при отображении документа понимал, что имеет дело не с простым текстом, а с элементом форматирования и применяются теги. Теги бывают двух типов — одиночные и парные (контейнеры). Одиночный тег используется самостоятельно, а парный может включать внутри себя другие теги или текст. Парные теги состоят из двух частей — открывающий и закрывающий тег. Открывающий тег обозначается как и одиночный <тег>, а в закрывающем используется слэш </тег>.
Каждый документ HTML должен начинаться тегом <html> и оканчиваться его двойником, тегом </html>. Помимо них, в данном файле содержатся еще три пары тегов, которые должны присутствовать в любом другом документе HTML. Пара тегов <head> и </head> применяются для обозначения любой информации о самом документе HTML. Теги <title> и </title> предназначены для добавления заголовка, отображаемого в строке заголовка браузера. Теги <body> и </body> применяются для обозначения любого текста, отображаемого на странице HTML.
Обязательные элементы документа XHTML
В языке XHTML, более новой версии HTML, есть еще один обязательный для создаваемых Web-страниц элемент — тег <! doctype>. Он предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу. Этот тег указывается в верхней части файла и идентифицирует текущий документ HTML как удовлетворяющий требованиям XHTML (или совместимый со спецификацией XHTML). Если вы создаете XHTML-совместимый документ, он может выглядеть приблизительно так:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Moя XHTML страница</title>
</head>
<body>
<р>Это моя первая XHTML страница.</p>
</body>
</html>
Тег <! DOCTYPE> имеет три разновидности: Strict, Transitional и Frameset. В верхней части HTML-документа вы декларируете, какую именно из них хотите использовать.
Strict Применяйте эту разновидность тега лишь в том случае, если точно уверены, что все посетители вашей веб-страницы используют новые веб-браузеры, способные корректно интерпретировать таблицы стилей. Разновидность Strict выглядит следующим образом:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Transitional Применяйте эту разновидность, если не знаете точно, какие именно программные средства будут использоваться для просмотра вашей веб-страницы.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Frameset Применяйте эту разновидность, работая с фреймами.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
Обратите внимание еще на одно отличие кодов XHTML от обычных документов HTML: у тега <html> появились три новых атрибута: xmlns, xml:lang и lang. В случае применения HTML вам достаточно было включить тег <html>, чтобы идентифицировать файл как HTML-документ, однако в данном случае требуется добавление атрибута xmlns, подключающего документ к определению W3C языка XHTML, которое по-прежнему продолжает эволюционировать. Пока же запомните о необходимости включения тега < ! DOCTYPE> и полного тега <html> в коды всех своих веб-страниц.
Корректное написание кодов
Одних лишь тегов не достаточно для создания хорошей веб-страницы. Если при написании кодов HTML еще можно допускать некоторые погрешности, то коды XHTML требуют строгого соблюдения правил. Хотя текущие версии большинства современных браузеров способны правильно интерпретировать ваши коды, даже если они набраны из неверных тегов, последующие версии браузеров такой сообразительностью отличаться не будут. Вы можете уже сейчас подумать о будущем и научиться следовать некоторым базовым принципам написания веб-кодов, удовлетворяющих стандартам XHTML.
• Включайте в коды своих веб-страниц все обязательные XHTML-элементы, которые рассматривались в этом уроке. Можете создать для себя шаблон XHTML-документа, в котором изначально будут содержаться все необходимые теги.
• Используйте символы нижнего регистра для всех тегов. Для браузера записи <HEAD>, <Head> и <head> равнозначны (хотя они не обязательно могут быть таковыми). Применяйте символы нижнего регистра при наборе всех своих команд, и вам не придется корректировать коды своих веб-страниц после возможного изменения стандартов XHTML.
• Никогда не используйте пробелов в именах файлов. Старые компьютерные системы испытывают трудности с чтением имен файлов, содержащих пробелы (например, моя первая страница .htm). Вместо пробела набирайте символ подчеркивания (например, моя_первая_страница. htm).
• Все значения атрибутов тегов следует указывать в двойных или одинарных кавычках. Отсутствие кавычек не приведет к ошибкам, браузеры во многих случаях достаточно корректно обрабатывают код и без кавычек, за исключением текста, содержащего пробелы. Тогда браузер в качестве значения возьмет только первое слово. Поэтому всегда приучайтесь указывать значения атрибутов тегов в кавычках.
• Если какой-либо тег или его атрибут был написан неверно, то браузер проигнорирует подобный тег и будет отображать текст так, словно тега и не было. Опять же, следует избегать неизвестных тегов, поскольку код HTML не пройдет валидацию.
• Существует определенная иерархия вложенности тегов. Например, тег <title> должен находиться внутри контейнера <head> и нигде иначе. Чтобы не возникло ошибки, следите за тем, чтобы теги располагались в коде правильно. Если теги между собой равноценны в иерархии связи, то их последовательность не имеет значения. Так, можно поменять местами теги <title> и <meta>, на конечном результате это никак не скажется.
• Существует три состояния закрывающего тега: обязателен, не требуется или не обязателен. Обязательный закрывающий тег должен присутствовать всегда, иначе это приведет к ошибке при отображении документа. Для некоторых тегов закрывающего тега нет в принципе. Необязательный закрывающий тег говорит о том, что разработчик может его как добавить, так и опустить, к ошибке это не приведет. Однако рекомендуется закрывать все подобные теги, включая необязательные, это дисциплинирует, создает более стройный и строгий код, который легко модифицировать.
По материалам книги Дидре Хейз «Освой самостоятельно HTML«.
Комментариев 4 комментария
@Serjrodin:
Я думаю это постепенный процесс. Ведь большинство сайтов были сверстаны уже достаточно давно, когда были актуальны другие вещи. Да и вообще, многие с опаской переходят на новый стандарты, хотя понимают необходимость обновления…
 Ответить
Ответитьмне нравятся все ваши работы. Спасибо что вы их делаете!
 Ответить
Ответить@Вячеслав:
Всегда пожалуйста! ))
 Ответить
Ответить
Если xhtml уже можно сказать в прошлом, точнее поддержка его прикращена, зачем тогда с ним связываться. Сейчас новый стандарт html5 и то не все браузеры его поддерживают.