20 полезных сервисов генерации CSS кода для веб-разработчиков
6
1182804-08-2017
 Давайте познакомимся с 20 бесплатными онлайн генераторами CSS кода, которые значительно упростят жизнь дизайнера-верстальщика. В предыдущей аналогичной подборке онлайн сервисов был сделан акцент на работу именно с самим кодом, его адаптацию, и проверку на предмет ошибок. С помощью же этих сервисов можно взаимодействовать с различными элементами, участвующими в верстке сайта и их визуальной составляющей. Например можно сгенерировать на чистом CSS код кнопки, контактной формы, иконок, 3d ленты, анимации, фона, обводки, цвета, курсора, списков, сетки, колонок для макета, градиентов, спрайтов, сниппетов, слайдеров, индикаторов загрузки и многое другое.
Давайте познакомимся с 20 бесплатными онлайн генераторами CSS кода, которые значительно упростят жизнь дизайнера-верстальщика. В предыдущей аналогичной подборке онлайн сервисов был сделан акцент на работу именно с самим кодом, его адаптацию, и проверку на предмет ошибок. С помощью же этих сервисов можно взаимодействовать с различными элементами, участвующими в верстке сайта и их визуальной составляющей. Например можно сгенерировать на чистом CSS код кнопки, контактной формы, иконок, 3d ленты, анимации, фона, обводки, цвета, курсора, списков, сетки, колонок для макета, градиентов, спрайтов, сниппетов, слайдеров, индикаторов загрузки и многое другое.
1. Code Pen
В этом проекте можно найти демо версии замечательных примеров CSS3 эффектов для использования в интерфейсах. Например, оригинальные кнопки или формы обратной связи. codepen.io
codepen.io
2. Css3 Generator
Предлагается более 10 генераторов кода — Border Radius, Box Shadow, Multiple Columns, Transform, Flexbox, Gradient и т.д. css3generator.com
css3generator.com
3. Live Tools
Этот минималистический по дизайну сервис дает возможность сгенерировать коды кнопок, форм обратной связи, иконок и (внимание!) различных лент (ribbons). livetools.uiparade.com
livetools.uiparade.com
4. Web Code
А здесь генерируются коды для анимации, фона, обводки, цвета, курсора, списков, колонок и много другое. webcode.tools
webcode.tools
5. Responsive Grid System
Невероятно удобный инструмент для адаптивного дизайна. А также простой и гибкий способ использования Responsive Grid System. responsivegridsystem.com
responsivegridsystem.com
6. Css Ttemplater
С помощью этого сервиса генерируются HTML+CSS шаблоны с возможностью выборки различных базовых параметров. csstemplater.com
csstemplater.com
7. Css Matic
Мульти-сайт генератор с четырьмя инструментами для создания теней, границ радиусов, шумов текстур и CSS градиентов. cssmatic.com
cssmatic.com
8. Css Sprite Gen
Оптимизируйте свой сайт с помощью CSS спрайтов, чтобы увеличить скорость сайта и снизить количество HTTP запросов. css.spritegen.com
css.spritegen.com
9. Enjoy Css
Генерируйте код играючи! А также наслаждайтесь неплохой коллекцией кодов сниппетов, эффектов для текста и различных кнопок. enjoycss.com
enjoycss.com
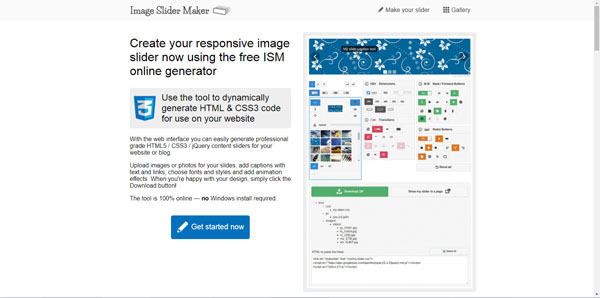
10. Image Slider Maker
С помощью этого сервиса можно генерировать слайдеры картинок.  imageslidermaker.com
imageslidermaker.com
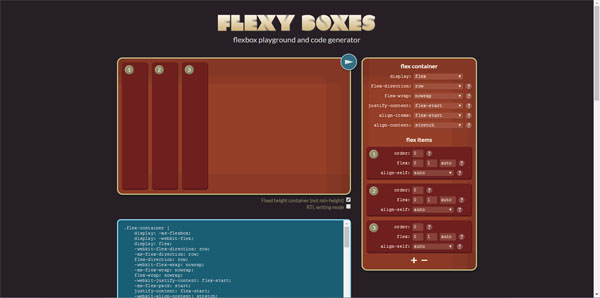
11. The Echoplex
Здесь можно сгенерировать макет сайта, учитывая параметры выравнивания элементов по нескольким осям, распределения свободного места между элементами и т.д. the-echoplex.net
the-echoplex.net
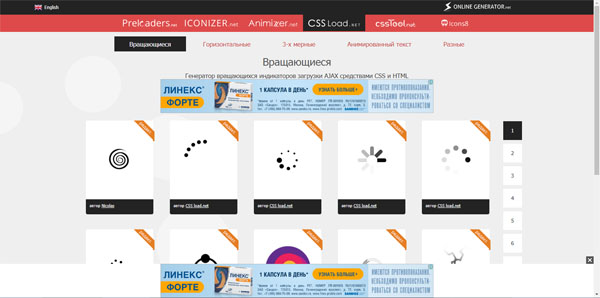
12. Css Load
Генератор вращающихся индикаторов загрузки AJAX средствами CSS и HTML. cssload.net
cssload.net
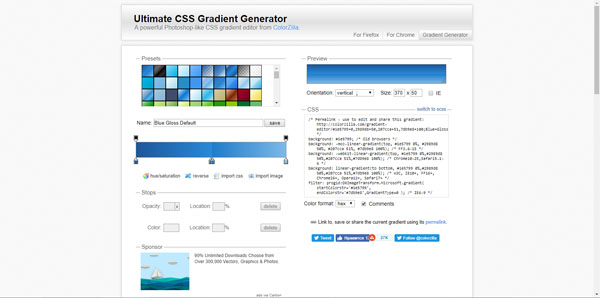
13. Colorzilla
Генератор градиентов. colorzilla.com
colorzilla.com
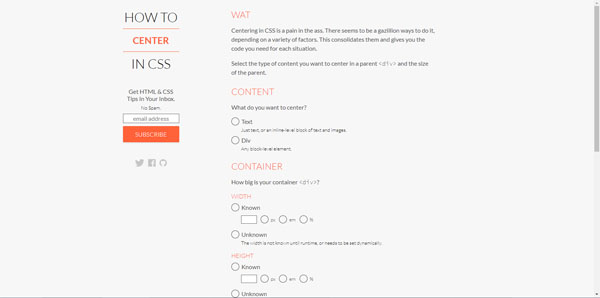
14. How To Center In Css
Инструмент для центрирования различных элементов howtocenterincss.com
howtocenterincss.com
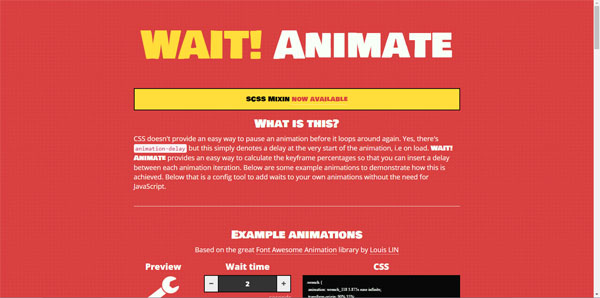
15. Wait Animate
Позволяет создать бесконечную CSS анимацию с паузой между повторениями. waitanimate.wstone.io
waitanimate.wstone.io
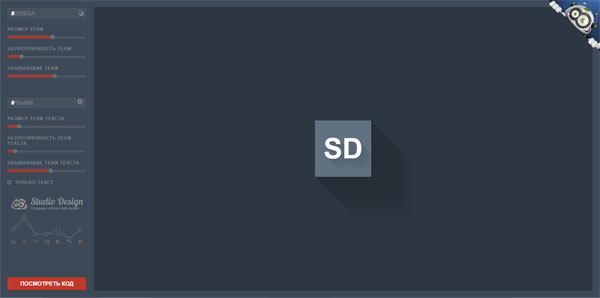
16. S Sd
Здесь можно создать модную длинную трехмерную тень. new.s-sd.ru
new.s-sd.ru
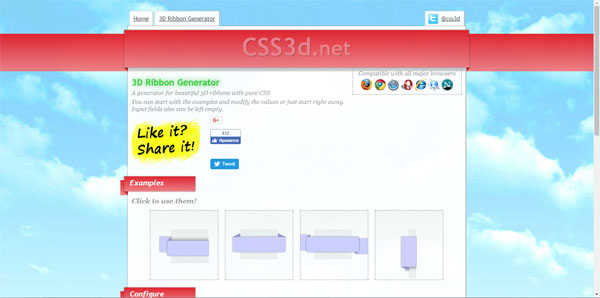
17. Css 3d
Генератор красивых 3d лент на чистом CSS. css3d.net
css3d.net
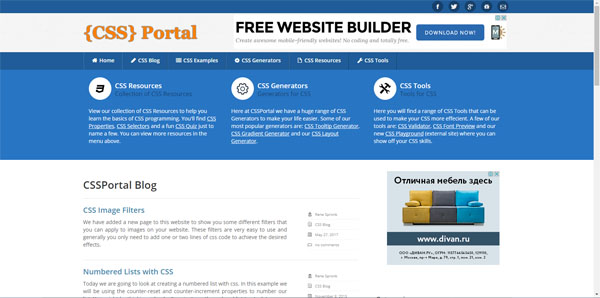
18. Css Portal
Большой портал с огромным количеством всевозможных генераторов, примеров и коллекцией кодов. cssportal.com
cssportal.com
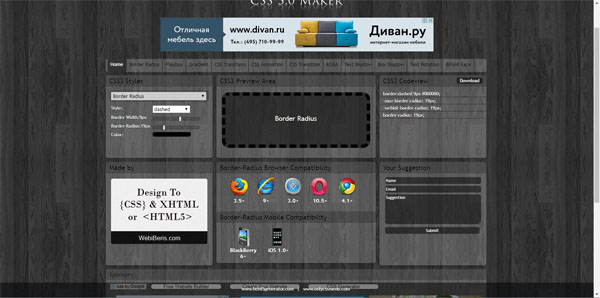
19. Css3 Maker
Генератор различных CSS стилей. css3maker.com
css3maker.com
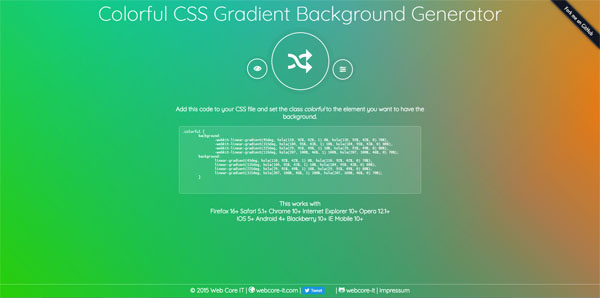
20. Web Core It
CSS генератор разноцветного градиентного фона webcore-it.com
webcore-it.com
Комментариев 6 комментариев
@Александр:
Спасибо! Вам удачи в ваших начинаниях ))
 Ответить
ОтветитьСпасибо, что просветили и разложили по полочкам, до этого момента, считал себя в этом вопросе чайником.
 Ответить
ОтветитьОчень часто использую генератор тени так как проще понять на визуальном примере, а потом перейти в код.
Спасибо за список!
 Ответить
Ответить@Александр:
@MaxS:
Пожалуйста! ))
 Ответить
ОтветитьСпасибо за статью , воспользоваться не грех !
 Ответить
Ответить
Раньше, в основном, пользовался Web Code и Web Core It. Сейчас ввиду большего объёма материала есть необходимость присмотреться и к другим генераторам. Обзор очень хороший для использования на практике.