20 полезных расширений браузера Chrome для веб-разработчиков
4
2912426-03-2013
 Сегодняшние полезные расширения для веб-разработчиков для браузера Хром представлены парочкой анализаторов скорости загрузки страницы с рекомендациями по повышению эффективности. Есть несколько расширений для работы с кодами CSS. Достаточно много традиционных расширений с SEO инструментами и индикаторами. Также есть плагины для измерения элементов на веб-странице, для тестирования страниц на разных разрешениях экрана, а также в разных версиях IE, плагин для копирования ссылок с кириллицей, бесплатная проверка ссылок антивирусом, определение IP адреса для ноутбуков, проверка jQuery селекторов и многое другое.
Сегодняшние полезные расширения для веб-разработчиков для браузера Хром представлены парочкой анализаторов скорости загрузки страницы с рекомендациями по повышению эффективности. Есть несколько расширений для работы с кодами CSS. Достаточно много традиционных расширений с SEO инструментами и индикаторами. Также есть плагины для измерения элементов на веб-странице, для тестирования страниц на разных разрешениях экрана, а также в разных версиях IE, плагин для копирования ссылок с кириллицей, бесплатная проверка ссылок антивирусом, определение IP адреса для ноутбуков, проверка jQuery селекторов и многое другое.
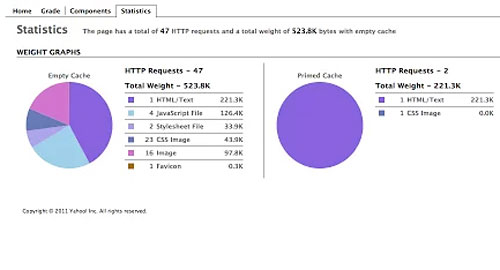
1. YSlow
Анализирует веб-страницу и предлагает способы повышения ее эффективности.
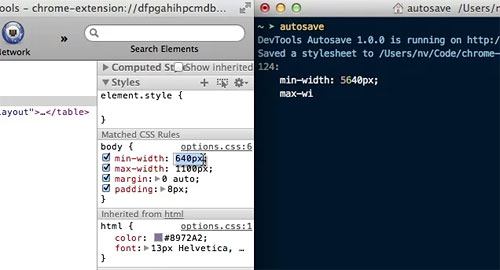
2. DevTools Autosave
Сохраняет изменения в CSS и JS.
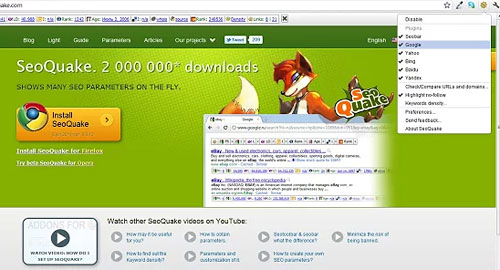
3. SEOquake
Отображает Google PageRank, Alexa Rank и другие SEO параметры любой веб-страницы, подчеркивает nofollow ссылки.
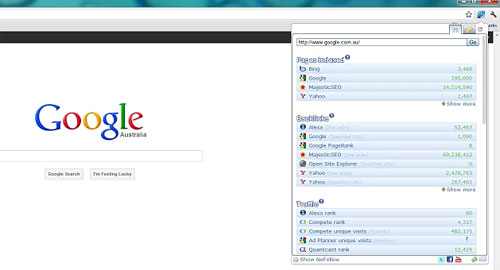
4. SEO for Chrome
Отображает статистику веб-страницы и основные SEO инструменты.
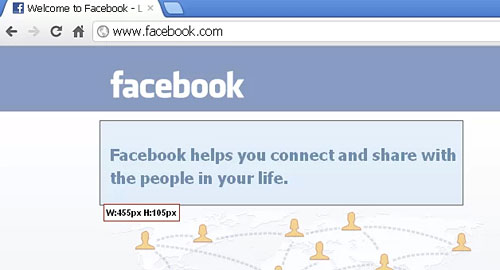
5. MeasureIt
Позволяет измерить в пикселях любой элемент на веб-странице.
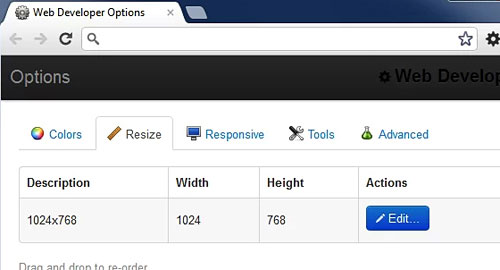
6. Web Developer
Добавляет в тулбар кнопку с различными инструментами веб-разработчика.
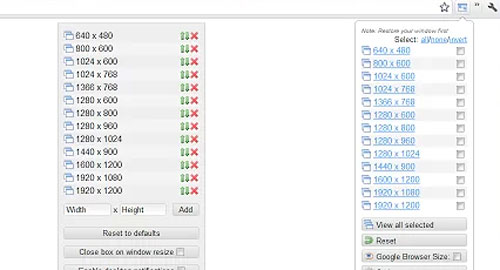
7. Resolution Test
Расширение для тестирования веб-страниц при различных разрешениях экрана, с возможностью устанавливать собственные разрешения.
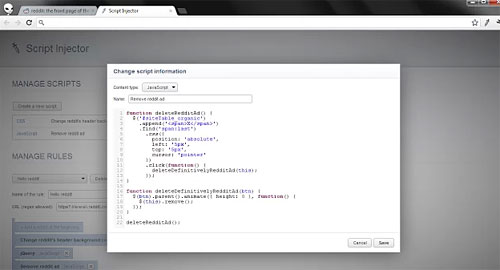
8. Script Injector
Вводит код JavaScript или CSS при загрузке веб-страниц.
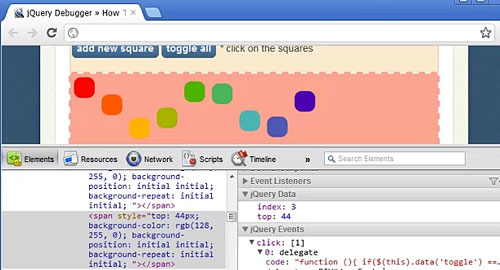
9. jQuery Debugger
Проверяет jQuery селекторы и следит за правильностью их отображения.
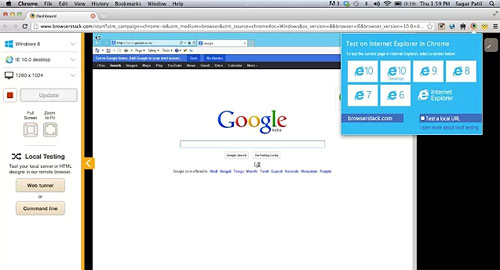
10. Test IE
Тестирует сайты во всех версиях IE (IE6, IE7, IE8, IE9 и IE10) прямо из браузера.
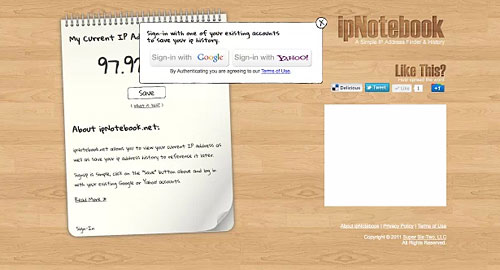
11. IP ноутбуков
Находит свой IP адрес и сохраняет его для дальнейшего использования.
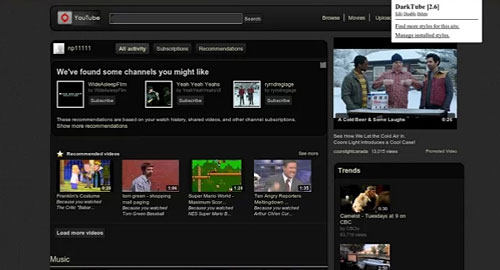
12. Stylish
Настраивает стили веб-сайтов с помощью менеджера стилей 
13. Проверка ссылок
Сканирование ссылок бесплатным онлайновым антивирусом Доктор Веб. 
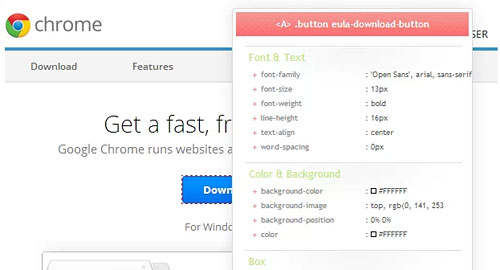
14. CSSViewer
Простое расширение для просмотра CSS.
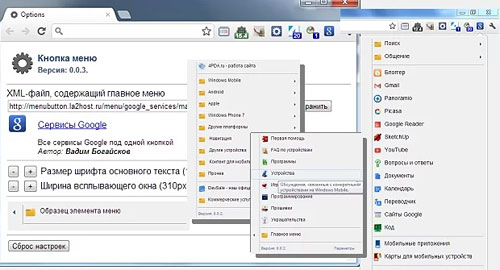
15. Кнопка меню
Настраиваемое меню позволяет пользователю самостоятельно создать меню доступа к различным ресурсам сети.
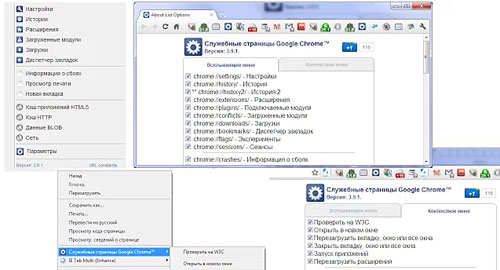
16. Cлужебные страницы Google Chrome
В этом расширении под одной кнопкой собраны все известные мне сервисные страницы Chrome.
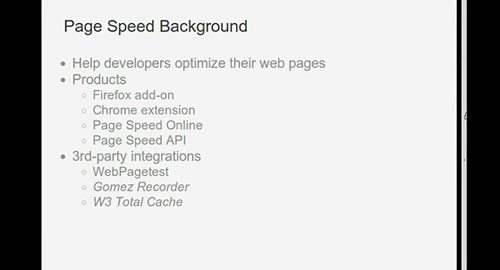
17. PageSpeed Insights
Анализирует скорость загрузки веб-страницы и выдает рекомендации по увеличению эффективности.
18. COPY URL
Плагин для копирования ссылок с кириллицей.
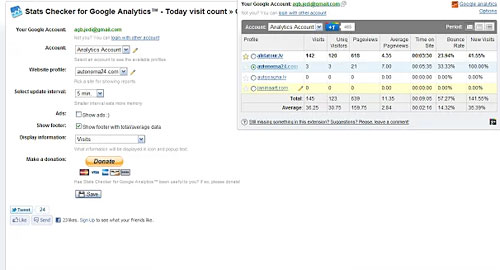
19. Stats Checker for Google Analytics
Показывает количество посещений вашего сайта за сегодня.
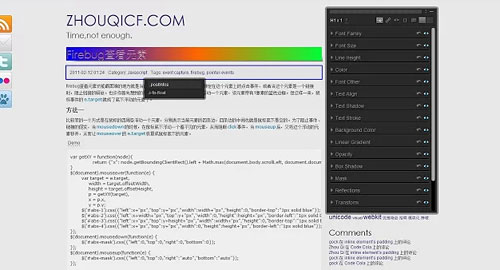
20. Code Cola
Расширение для визуального редактирования CSS стилей.
Комментариев 4 комментария
@ZeroXor:
Удачи в выборе! Это у меня уже четвертая подборка расширений для хрома. В предыдущих тоже есть интересные штучки ))
 Ответить
ОтветитьУ меня по вечерам (видимо из-за снижения скорости интернета) тормозится работа Хрома, страницы попросту зависают. Приходится отключать, а потом опять запускать браузер.
Сейчас все расширения отключила и по одному подключаю обратно. Какой-то плагин, факт, глючит. Хорошо, если в Ваших подборках найдутся аналоги 🙂
В любом случае спасибо, т.к. есть чем ещё пополнить свой арсенал.
 Ответить
Ответить@Ольга Абрамова:
Меня тоже Хром иногда ну ооочень расстраивает. Ест неприлично много ресурсов, если открыто много окон, то подвисает, что даже приходится на Оперу переходить. Я и так оставила только самые необходимые расширения, а остальные включаю по мере необходимости ))
 Ответить
Ответить
Очень полезно, спасибо. Я как раз не так давно пересел на Chrome, все собирался поискать что-то полезное, да все некогда. А тут сразу такая хорошая подборка. Попробую, потестирую.