14 бесплатных мобильных эмуляторов для тестирования сайтов
3
1847507-02-2013
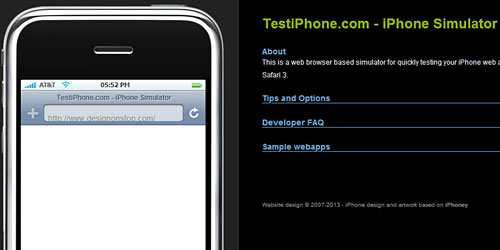
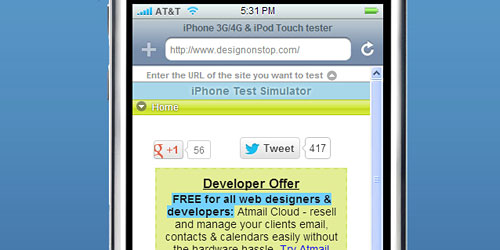
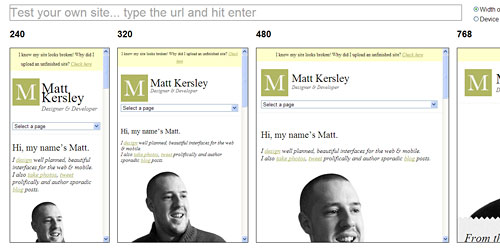
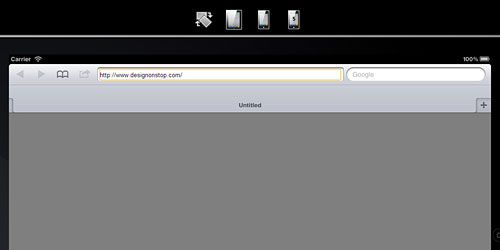
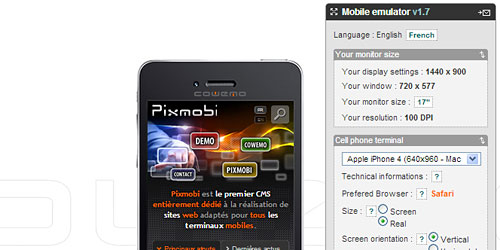
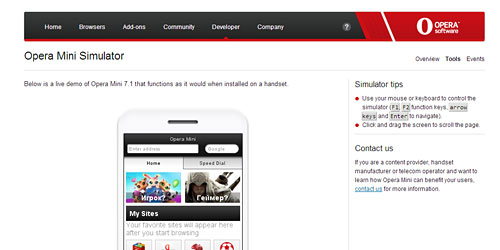
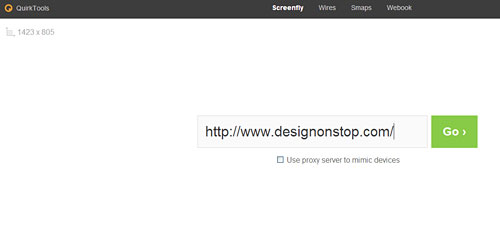
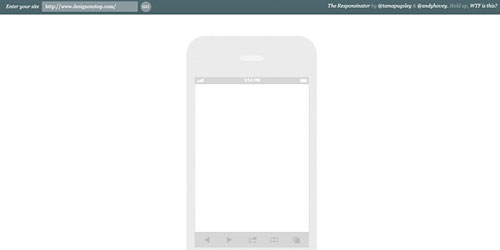
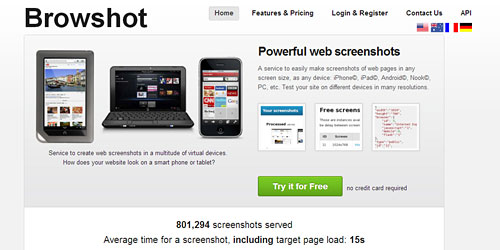
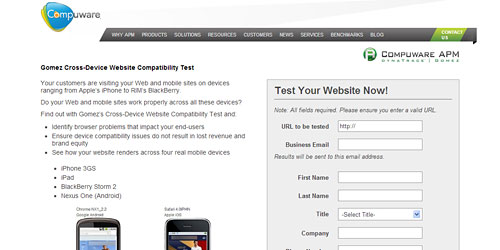
 В рамках последних трендов веб-дизайна, адаптивность приобрела решающее значение при разработке сайта. Представляю вам полезную подборку онлайн сервисов для тестирования сайтов, на предмет того, как они выглядят на различных мобильных устройствах. Суть проста — вводите урл сайта в специальное поле и тут же получаете наглядную картинку с результатом. Все сервисы абсолютно бесплатны, что несомненно радует. Единственное, в 11 сервисе нужно будет заполнить форму и результат вы получите на почту. А сервисы 12 и 14 — это валидаторы, которые анализируют, насколько ваш сайт адаптирован под мобильные устройства с указанием ошибок и недочетов.
В рамках последних трендов веб-дизайна, адаптивность приобрела решающее значение при разработке сайта. Представляю вам полезную подборку онлайн сервисов для тестирования сайтов, на предмет того, как они выглядят на различных мобильных устройствах. Суть проста — вводите урл сайта в специальное поле и тут же получаете наглядную картинку с результатом. Все сервисы абсолютно бесплатны, что несомненно радует. Единственное, в 11 сервисе нужно будет заполнить форму и результат вы получите на почту. А сервисы 12 и 14 — это валидаторы, которые анализируют, насколько ваш сайт адаптирован под мобильные устройства с указанием ошибок и недочетов.
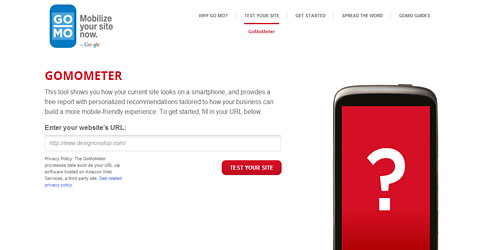
8. How To Go Mo
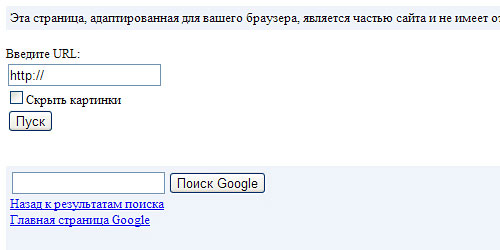
13. Google
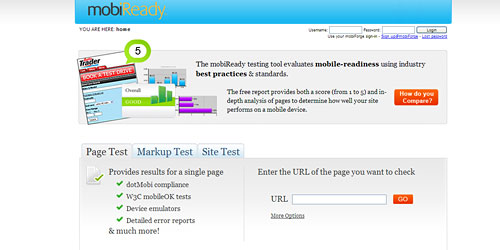
14. Ready Mobi
Комментариев 3 комментария
@Эмир:
Я на опере только Java обновляла.
 Ответить
ОтветитьРаньше пользовался эмуляцией в хроме, лишь изредка парой упомянутых в статье сервисов. Browsershots больше использовал, т.к. мобильные версии сайтов в провинции не особо приживаются со стороны заказчиков. Сложновато их убедить в необходимости) Но для себя увидел интересные моменты, спасибо за статью.
 Ответить
Ответить










Попробовал опера, требует какой-то плагин, на странице загрузки предлагает целый список — не совсем разобрал какой плагин не хватает.