10 расширений браузера Chrome для проверки сайта на адаптивность
1
2928004-09-2013
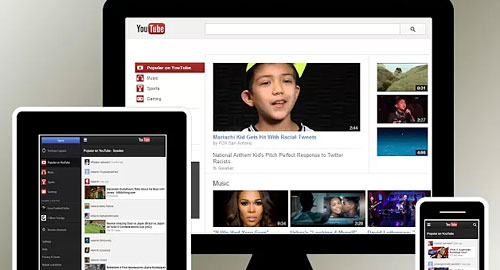
 Сегодня я представляю вам очередную порцию расширений от Гугль для браузера Хром. Все они предоставляют возможность проверить ваш сайт на адаптивность, а именно посмотреть как он выглядит на разных разрешениях экрана и на популярных смартфонах. Кстати пару слов про сам Хром. Для меня в этом браузере есть несколько очевиднейших плюсов, которых нет у других, а именно удобство работы с вкладками и загрузками, а также полезные расширения. Но вот ресурсоемкость данного продукта меня уже пугает. Если открыто множество окон, что у меня происходит постоянно, то ноутбук начинает тормозить и подвисать, а память съедается прямо на глазах. Это конечно минус. Одного не понимаю, почему разработчики не оптимизируют потребление ресурсов.
Сегодня я представляю вам очередную порцию расширений от Гугль для браузера Хром. Все они предоставляют возможность проверить ваш сайт на адаптивность, а именно посмотреть как он выглядит на разных разрешениях экрана и на популярных смартфонах. Кстати пару слов про сам Хром. Для меня в этом браузере есть несколько очевиднейших плюсов, которых нет у других, а именно удобство работы с вкладками и загрузками, а также полезные расширения. Но вот ресурсоемкость данного продукта меня уже пугает. Если открыто множество окон, что у меня происходит постоянно, то ноутбук начинает тормозить и подвисать, а память съедается прямо на глазах. Это конечно минус. Одного не понимаю, почему разработчики не оптимизируют потребление ресурсов.
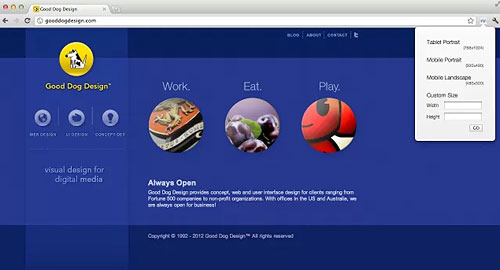
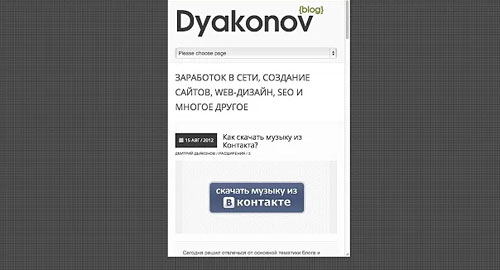
2. РасширениеResponsive mobile view
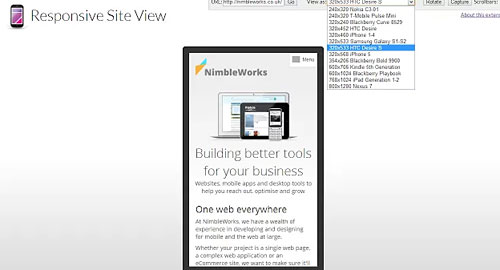
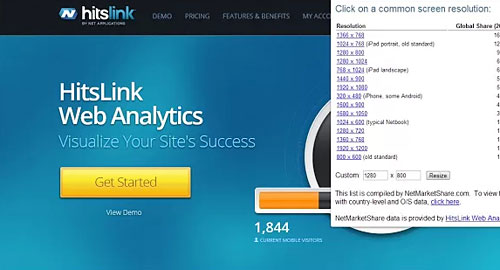
3. Responsive Site View
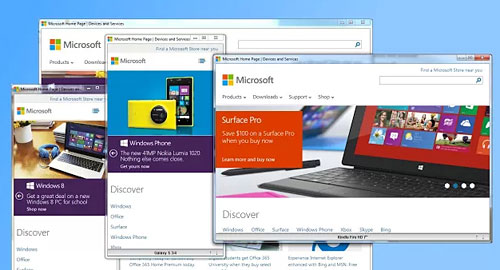
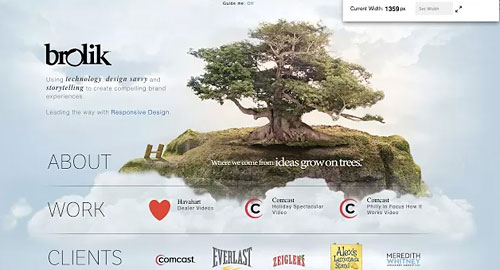
9. responsiView







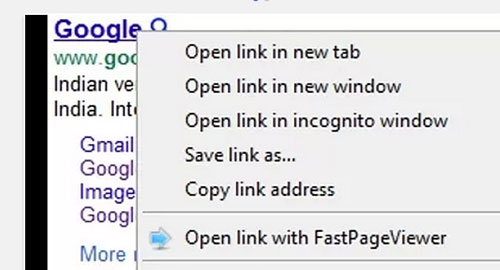
Я пользуюсь расширением Web developer, которое также работает и в Мозилле, и отдельно для различных форматов экранов Resolution Test.
Но! Интересный момент. Мой сайт через эти расширения отображается некорректно, т.е. сайдбары остаются неизменными, а изменяется полотно новостей, да так, что контента вообще может и не быть. А на смартфоне все хорошо, все адаптируется пропорционально можно все прочитать.
Почему так?