10 полезных онлайн сервисов на основе HTML5 для рисования скетчей
8
6254728-03-2011
 Здесь собраны интереснейшие онлайн сервисы, с помощью которых можно запросто создать замысловатый скетч рисунок. Фишка в том, что каждой линии, проводимая мышкой по экрану, можно задать какой-нибудь эффект на основе HTML5 технологии, отчего рисунок получается уникальным и затейливым. Конечно, раздолье для тех, кто умеет рисовать, но и остальные получат массу удовольствия от общения с этими сервисами.
Здесь собраны интереснейшие онлайн сервисы, с помощью которых можно запросто создать замысловатый скетч рисунок. Фишка в том, что каждой линии, проводимая мышкой по экрану, можно задать какой-нибудь эффект на основе HTML5 технологии, отчего рисунок получается уникальным и затейливым. Конечно, раздолье для тех, кто умеет рисовать, но и остальные получат массу удовольствия от общения с этими сервисами.
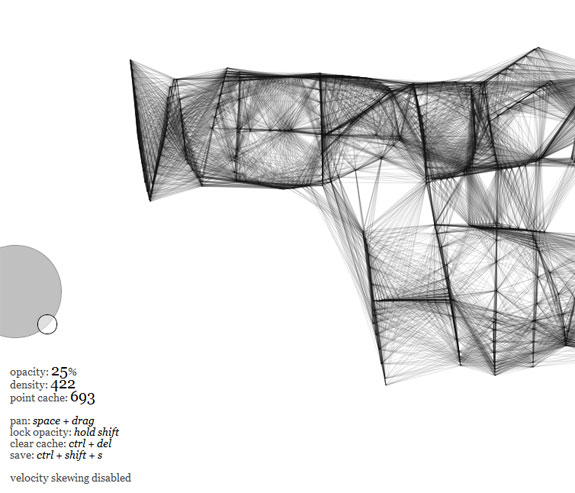
1. Mr. Doob’s Harmony
Отличный сервис. Переходим по ссылке и водим мышкой. Получается нечто невообразимое и высокохудожественное. Можно выбрать стиль рисования, вплоть до меховых или квадратных линий, цвет. Потом нажимаем кнопку SAVE, в новом окне откроется картинка, которую и сохраняем на свой компьютер.
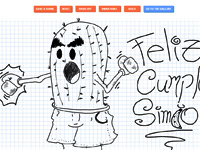
2. Sketch
Принцип тот же, переходим по ссылке, рисуем и сохраняем. Есть очень интересный вибрирующий эффект, можно вращать объект, удерживая клавишу пробел.
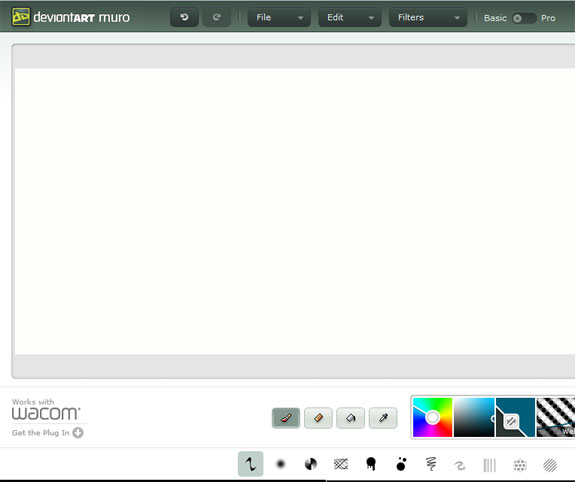
3. Deviant Muro
Сервис похож на первый, но отличается более сложным интерфейсом. Большой выбор кистей для рисования. Есть возможность применять различные фильтры.
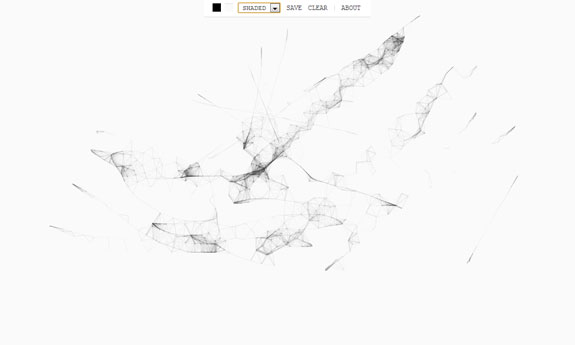
4. Sketchy Structures
Специализируется на одном HTML5 эффекте в виде паутины линий, ограниченное число настроек, но результат впечатляет.
5. Multi-User Sketchpad
Суть этого сервиса в том, что в нем могут одновременно делать рисунки несколько пользователе. Перейдя по ссылке можно посмотреть demo ролик а потом уже попробовать порисовать.
6. Sketchpad
Этот сервис показался мне похожим на фотошоп, но с некоторыми HTML5 примочками. Есть интересные эффекты.
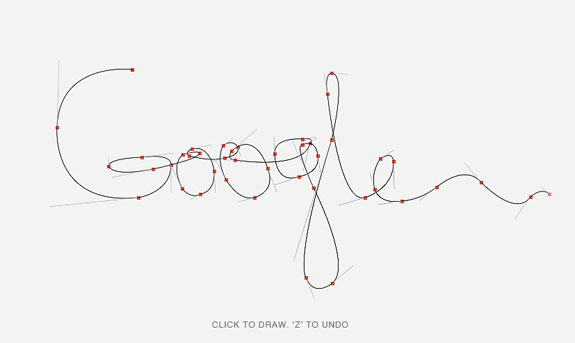
7. Bezier Sketching
Если вам нравится инструмент «Перо» в фотошопе, то этот сервис наверняка вам понравится. На основании узловых точек создается изгиб линий. Любопытно. Единственное, не разобралась как сохранить картинку.
8. Spirograph
В этом сервисе рисовать самим не придется, но можно регулировать настройки, чтобы получить оригинальный рисунок по заданному сервисом алгоритму. Можно получить такой рисунок, как на картинке.
9. Bomomo
Хаотично двигающиеся кружочки создают случайный рисунок, согласно выбранным первоначальным настройкам. Очень впечатлило.
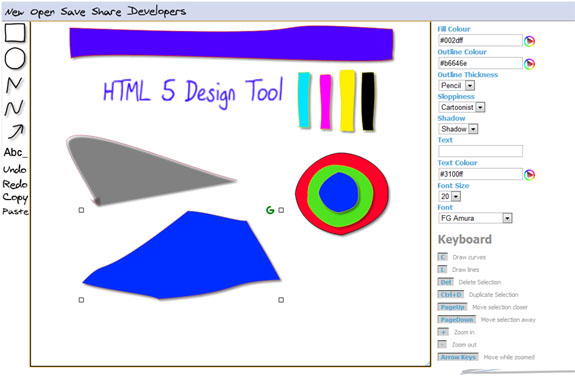
10. Zwibbler
По функционалу очень напомнило программу Corel. Можно создавать фигуры «от руки». Достаточно много настроек.
Комментариев 8 комментариев
И вправду классно и интересно.
 Ответить
Ответить@Елена:
Пожалуйста! Мне очень опции 9-го сервиса понравились. )))
@Максим:
Да, и очень интересные результаты получаются. Их потом в дизайне легко можно использовать ))
 Ответить
ОтветитьРаздолья я, увы, не получила, руки у меня не те))) но удовольствие от баловства получила))) 4 впечатлил результатом)
 Ответить
Ответить@Aurinko:
Да уж, в 4 результат супер )))
 Ответить
Ответитьсмешные рисовалки!!
 Ответить
Ответить@Полина:
Смешные ))
 Ответить
ОтветитьИ не знал что на девиан арте есть такой редактор,жалко что там все на английском 🙂 отот сервися нельзя неодоценивать,он стал родным уже для меня, спасибо за сервисы 🙂
 Ответить
Ответить
Такие сайты интересные. Спасибо огромное))) Просто раздолье)))