10 полезных и занимательных сервисов для современного веб-дизайнера
6
946526-04-2010
 С помощью сервисов, представленных ниже, можно узнать кого вы зафолловили, а вас в ответ нет, создать симпатичное типографическое облако из ключевых слов, создать симпатичный бейджик, сделать картинку из юзерпиков, узнать, как выглядит ваш сайт в разных браузерах, а также сгенерировать красивые паттерны для бэкграунда и декоративную ленточку для сайта.
С помощью сервисов, представленных ниже, можно узнать кого вы зафолловили, а вас в ответ нет, создать симпатичное типографическое облако из ключевых слов, создать симпатичный бейджик, сделать картинку из юзерпиков, узнать, как выглядит ваш сайт в разных браузерах, а также сгенерировать красивые паттерны для бэкграунда и декоративную ленточку для сайта.
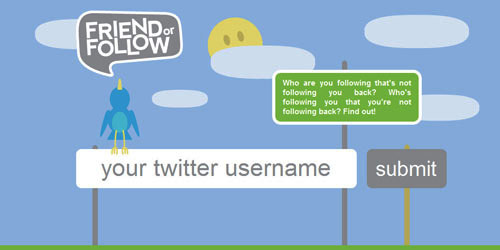
1. Friend or follow
Если вы хотите знать кто не является вашим взаимным фолловером в Твиттере, то этот сервис вам поможет. В самом Твиттере достаточно утомительно вручную выискивать тех, кого вы зафолловили, а в ответ ничего не получили. А здесь достаточно ввести ваш юзернейм в твиттере и вы получите заветный список.

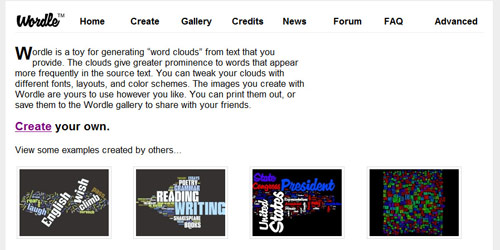
2. Wordle
Очень интересный сервис, находящийся в тренде современной дизайнерской типографики. Генерирует симпатичное облако из ключевых слов. Придется установить Java для Windows (free), если еще не установлен и дальше следовать инструкции, как настроить облако (цвет, направление, шрифт).

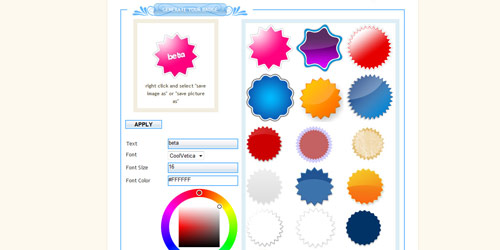
3. Web20badges.com — сервис временно недоступен
Позволяет генерировать онлайн популярные бейджики. Вы выбираете приглянувшийся шаблон и настраиваете по своему желанию.

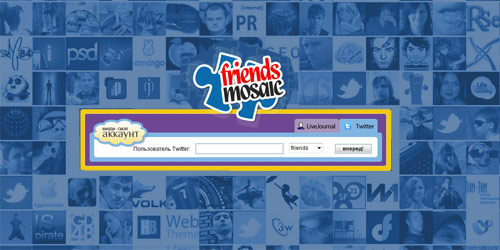
4. Friends mosaic
А этот сервис сгенерирует вам большую картинку, состоящую из юзерпиков ваших фолловеров в Твиттере или френдов в ЖЖ. Достаточно ввести ваш юзернайм и все остальное сервис сделает сам.

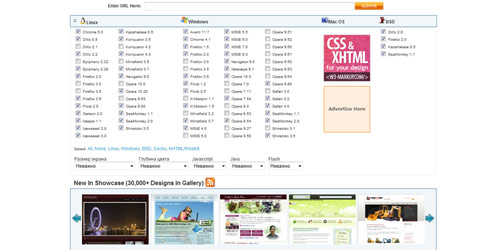
5. Browser shots
Этот сервис делает скриншоты вашего сайта в разных браузерах. Вы отмечаете галочками браузеры и отправляете адрес своего сайта, он добавляется в очередь. Несколько различных компьютеров откроют ваш сайт в своих браузерах. Затем они сделают скриншоты.

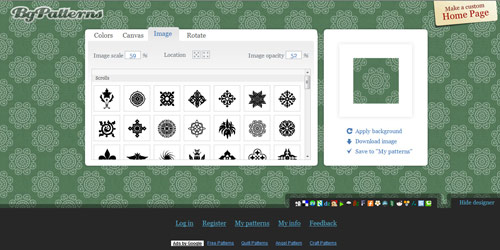
6. Bg patterns
Очень простой сервис для генерации паттернов для бэкграунда. Все легко настраивается — цвет, рисунок, текстура, направление. На выходе скачиваете небольшую картинку.

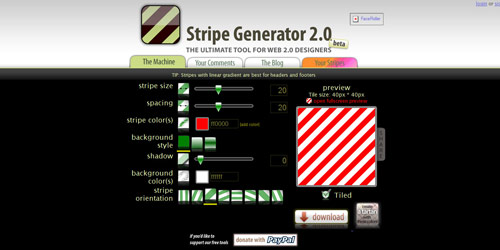
7. Stripe generator
Похож на предыдущий сервис, но только генерирует паттерн для бэкграунда с популярными наклонными полосками.

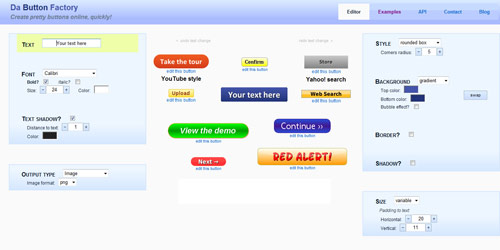
8. Da button factory
Генерирует онлайн различные варианты простейших кнопочек для сайта с надписями. Понятные настройки.

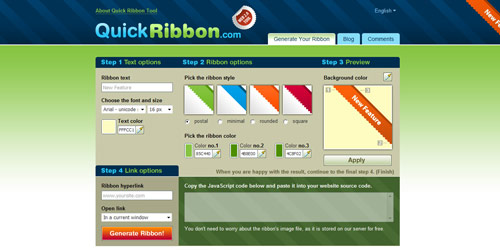
9. Quick ribbon
А этот сервис позволяет создавать такой элемент для дизайна сайта, как угловая ленточка. Быстро и просто.

10. Microsoft translator
Этот онлайн переводчик незаменим при чтении иностранной прессы. Переводит не идеально, но общий смысл текста помогает понять.

Комментариев 6 комментариев
Ну да, все правильно. Это же я генерировала эту картинку из юзерпиков для своего Твиттер акаунта ))
 Ответить
ОтветитьСервис с паттернами интересный, надо будет попробовать заюзать))))) А то резать вручную надоело)))
«Quick ribbon» — тоже удобная веСЧь, особенно, когда решил перевести свой блог в «dofollow» и надо как-то об этом всем сообщить. Сервис — идеальный вариант)))
«Da button factory» — сначала подумал, что ненужная вещь, все-равно потом придется резать картинку, но увидел в менюхе, что можно генерировать CSS-стили, а это круто. Правда кнопка, по-моему, будет подгружаться с сервиса, а это не гуд.
«Browser shots» — тоже классный сервис, но он таааааак долго делает скрины, если задать в настройках много браузеров и разрешений.
А вообще подборка крутая!)))
Меня еще всегда интересовало, с помощью какого сервиса склеиваются все аватарки фолловеров в Тви на бэкграунде))) Теперь буду знать)))) Спасибо!)
 Ответить
Ответить@Oleg Mykhailenko
Всегда пожалуйста!
У меня в фаворе первый сервис для отслеживания взаимных фолловеров и последний переводчик — незаменимая для меня вещь, переводить-то много приходится ))
 Ответить
ОтветитьА я для отслеживания анфолловинга использую — _http://tweepi.com/
А для транслейта — гугл.транслейт)))
 Ответить
Ответить@Oleg Mykhailenko
А я тоже гугл транслейт использую. Причем, гугл и бинг, похоже, работают по разным алгоритмам. Иногда бывает, что бинг смысл даже не может передать, а гугл спокойно переводит. И наоборот, иногда бинг лучше. Единственное, мне в бинге больше нравится как информация представляется ))
 Ответить
Ответить
хо-хоо 4. Friends mosaic — я там есть)))