Прыгающий шар, параллакс-слайдер и другие CSS3 мануалы с примерами
1
2408604-09-2012
 За последнее время появились очень и очень интересные CSS мануалы с различными необычными фишками для сайта. Начнем с тройного объемного слайдера, эффекта при наведении на круги и оригинального лайтбокса. Далее мне очень понравилась идея стильного оформления цитаты. Симпатичный эффект раскрывающегося круга однозначно поразит посетителей вашего сайта. Очень необычно выглядит динамическое меню в виде палитры цветов. Сейчас модной тенденцией стала плавная постраничная прокрутка страниц вниз. Соответствующий мануал расскажет о том, как это сделать с помощью CSS.
За последнее время появились очень и очень интересные CSS мануалы с различными необычными фишками для сайта. Начнем с тройного объемного слайдера, эффекта при наведении на круги и оригинального лайтбокса. Далее мне очень понравилась идея стильного оформления цитаты. Симпатичный эффект раскрывающегося круга однозначно поразит посетителей вашего сайта. Очень необычно выглядит динамическое меню в виде палитры цветов. Сейчас модной тенденцией стала плавная постраничная прокрутка страниц вниз. Соответствующий мануал расскажет о том, как это сделать с помощью CSS.
2. Эффект при наведении на круги
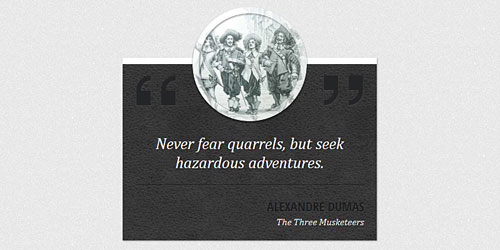
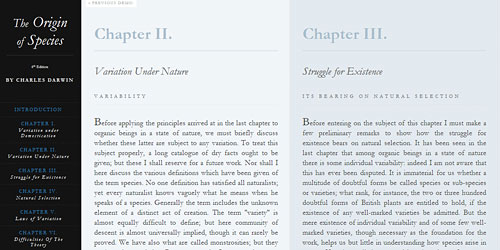
4. Красиво оформленные блоки с цитатами
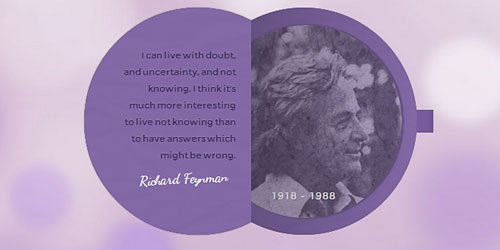
5. Эффект раскрывающегося круга
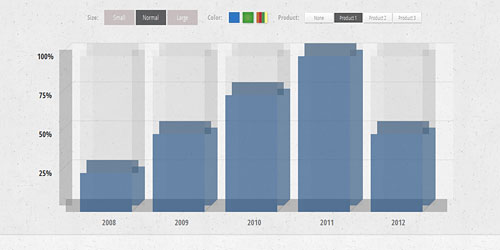
6. Раскрывающееся меню в виде палитры цветов
8. Эффект плавного постраничного движения
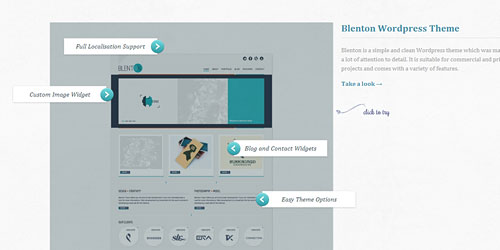
10. Оригинальный постраничный слайдер
11. Прыгающий 3D шар, меняющий размеры
13. Оригинальные всплывающие подсказки
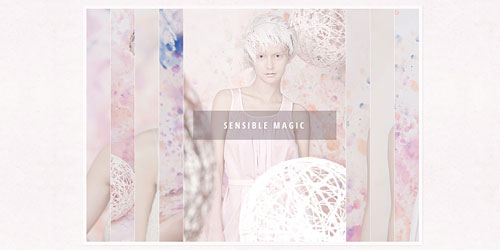
14. Слайдшоу с параллакс эффектом
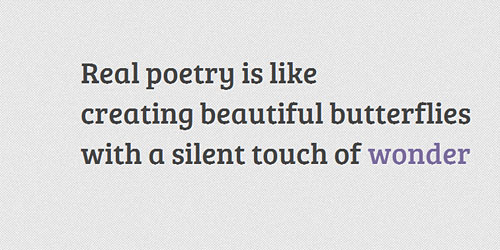
15. Анимация с меняющимися словами
18. Оригинальная горизонтальная верстка









Слеза скупая, мужская катится из глаза, при виде этих возможностей украсить собственный сайт!!!
А толку…Если «корявые» руки, и «трепещущий» от напряги мозг, не знают КАК реализовать эту красивую возможность???
Как направить великолепные труды человеческие, да на свои такие ТУСКЛЫЕ страницы!
Увековечить ВАС своей благодарностью.
Сижу, чешу репу, заскорузлой пятернёй, шмыгаю носом, и…
ничегошеньки не могу поделать!