20 впечатляющих возможностей технологии CSS3 с примерами за июнь
13
72812-07-2011
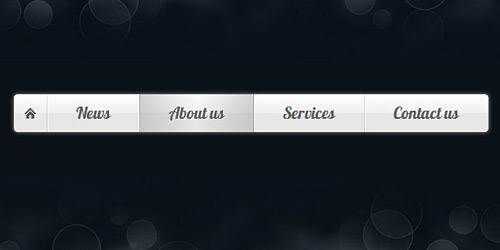
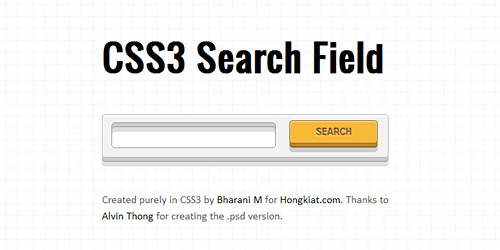
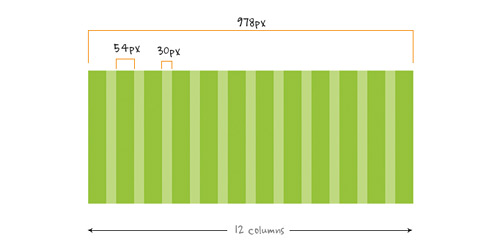
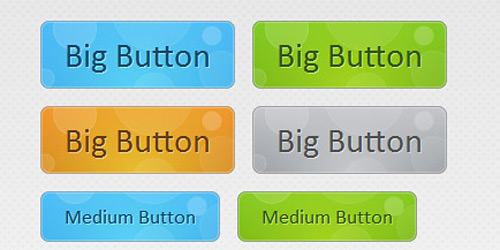
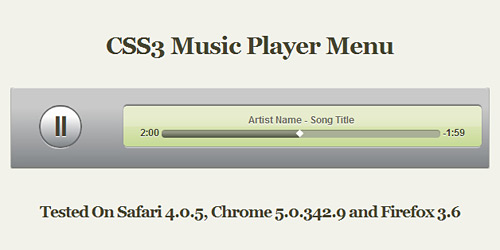
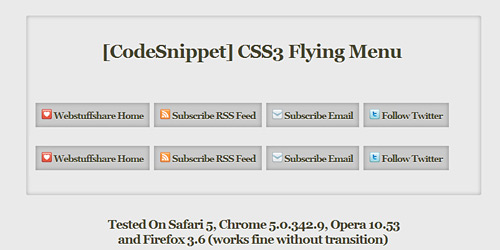
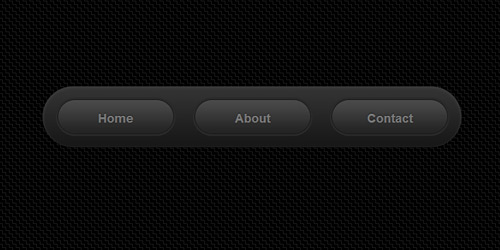
 В сегодняшней подборке ссылки на следующие CSS3 уроки с примерами: как сделать анимированное меню средствами CSS, создаем цветовой круг, делаем стильную форму поиска. Оказывается бэкграунд в виде ретро полосок тоже можно сделать на CSS. Мне понравилась техника создания оформительских флажков и кнопок с эффектом пузырьков. Далее следует интерфейс плейера и минималистическое меню с выдвигающимися элементами. Хорошо смотрятся объемные кнопки и скругленные углы у картинок. Впечатляет постер из геометрических фигур, сделанных исключительно на CSS3.
В сегодняшней подборке ссылки на следующие CSS3 уроки с примерами: как сделать анимированное меню средствами CSS, создаем цветовой круг, делаем стильную форму поиска. Оказывается бэкграунд в виде ретро полосок тоже можно сделать на CSS. Мне понравилась техника создания оформительских флажков и кнопок с эффектом пузырьков. Далее следует интерфейс плейера и минималистическое меню с выдвигающимися элементами. Хорошо смотрятся объемные кнопки и скругленные углы у картинок. Впечатляет постер из геометрических фигур, сделанных исключительно на CSS3.
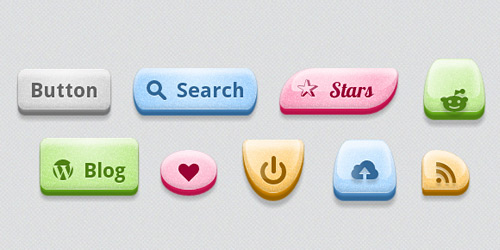
10. Объемные кнопки — урок удален автором
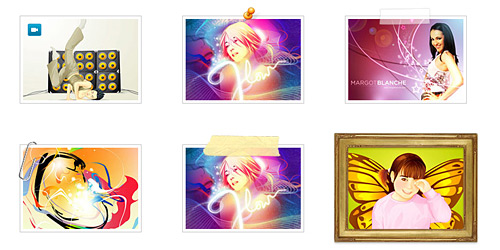
11. Закругленные углы у картинок
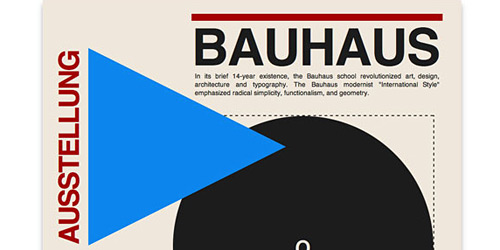
12. Геометрический постер
15. 3D эффект
18. Декоративное оформление картинок
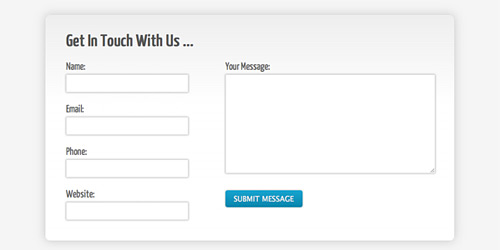
19. Контактная форма — Урок удален автором
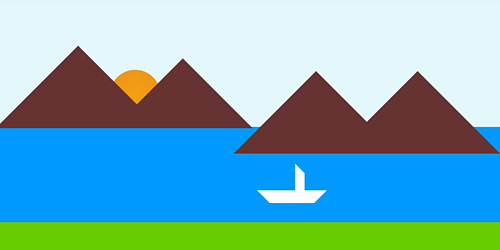
20. Анимированный пейзаж
Комментариев 13 комментариев
часть мануалов у меня в переводе есть)
 Ответить
Ответить@Pavello:
Пожалуйста! Думаю эта рубрика будет постоянной ))
@Руслан:
Спасибо!
 Ответить
Ответитьyami yami!!!! Вот это да! Ну разве так можно? Больше года назад я только впервые услышал про CSS 3, а тут уже такое!
 Ответить
Ответить@Иван:
Да, для тех, кто выпал из веб-дизайна на какой-то срок, придется много наверстывать ))
 Ответить
ОтветитьThx.
Пойду срочно флажки делать,даже знаю куда внедрить.
 Ответить
ОтветитьКстати,заметил что не только у меня виджет 2leep.com не показывает периодически.сменил опять на LinkWithin
 Ответить
ОтветитьНельзя такое смотреть, скразу хочется переделать всё у себя, и так постоянно, когда вижу подобный классные штучки))
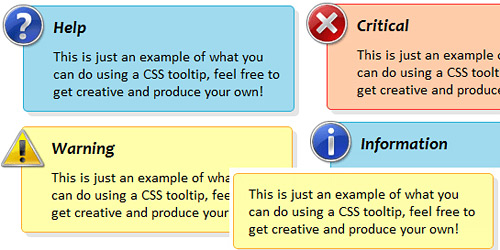
Спасибо за всплывающие подсказки, вот, их, может, и внедрю. Давно как-то ещё хотела что-то подобно сотворить, да и нужны были))
 Ответить
Ответить@SwaEgo:
Я тоже подумываю отказаться от тулип и воспользоваться возможностями стандартного вордпресс плагина. У меня такое ощущение, что он на показатель отказов влияет не лучшим образом.
@Юлия Риа:
Я тоже, когда вижу подобные штучки, сразу думаю «О, хочу это, хочу это». Но на практике, я заметила, применяю только несколько приемов 🙂
 Ответить
Ответить@Наташа Клевер: у меня нет миниатюр,так бы я использовал стандартную функцию Вордпресс,без всяких плагинов,у tiaurus много написано на эту тему http://n-wp.ru/tag/similar
 Ответить
Ответить@SwaEgo:
Вот и у меня не прикреплены миниатюры. Попробую разобраться, может их как-то оптом можно прикрепить…
Спасибо за ссылку на интересный сайт.
 Ответить
Ответить@Наташа Клевер: Это не просто сайт,это кладезь 🙂
 Ответить
Ответить@SwaEgo:
Это точно! 🙂
 Ответить
Ответить












Не зря зашел в такое позднее время, чувствовал что будет что-то пользительное на сайте, а тут такой кладезь!! Спасибо)