20 впечатляющих примеров возможностей jQuery технологии с мануалами
6
6731813-09-2011
 Сегодняшняя подборка посвящена технологии jQuery. JQuery — это JavaScript библиотека, отвечающая за взаимодействие JavaScript, HTML и CSS на сайте. С помощью этой технологии можно обращаться к любому объекту, работать с событиями, осуществлять различные визуальные эффекты. Собственно сама библиотека находится на внешнем сайте в библиотеке кодов Google. А подключается она соответствующей записью в коде сайта в теге head. Во всех приведенных ниже мануалах есть live demo и инструкция, а также возможность скачать и установить подготовленный набор файлов.
Сегодняшняя подборка посвящена технологии jQuery. JQuery — это JavaScript библиотека, отвечающая за взаимодействие JavaScript, HTML и CSS на сайте. С помощью этой технологии можно обращаться к любому объекту, работать с событиями, осуществлять различные визуальные эффекты. Собственно сама библиотека находится на внешнем сайте в библиотеке кодов Google. А подключается она соответствующей записью в коде сайта в теге head. Во всех приведенных ниже мануалах есть live demo и инструкция, а также возможность скачать и установить подготовленный набор файлов.
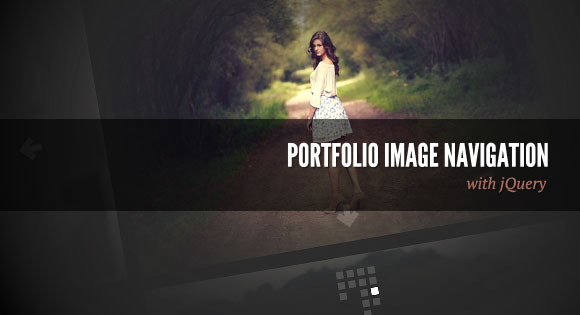
1. Навигация по картинкам в портфолио
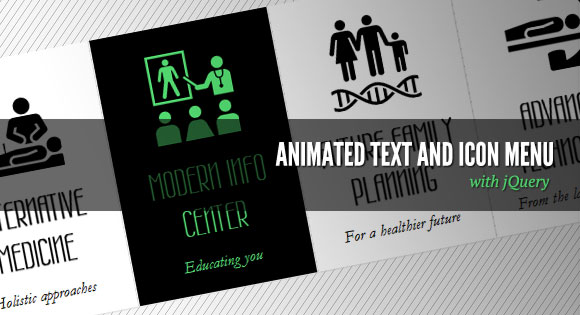
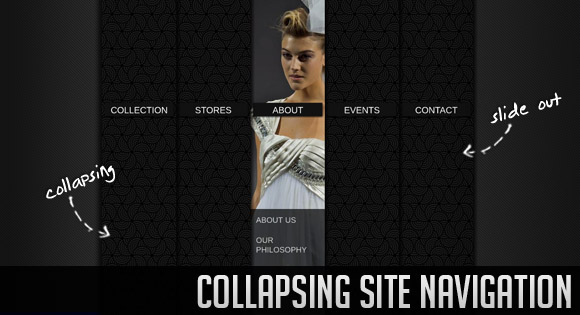
2. Впечатляющее динамическое меню
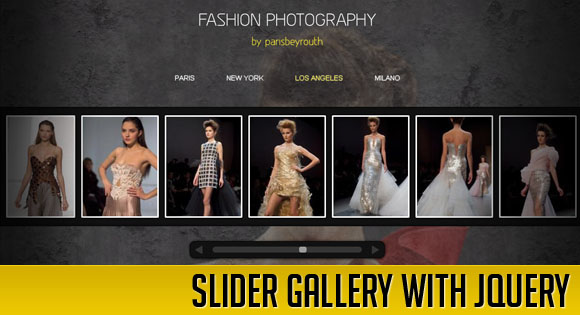
5. Слайдер с движущимися картинками
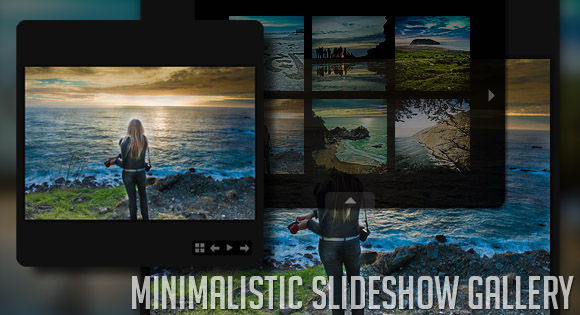
7. Анимированная галерея предпросмотров
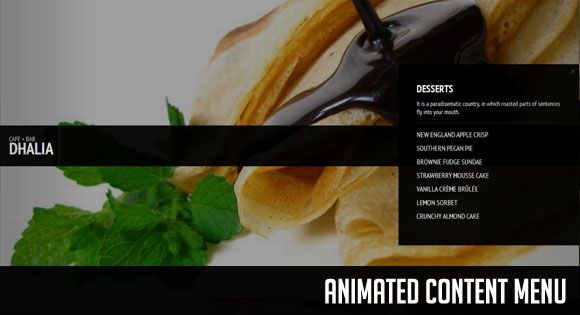
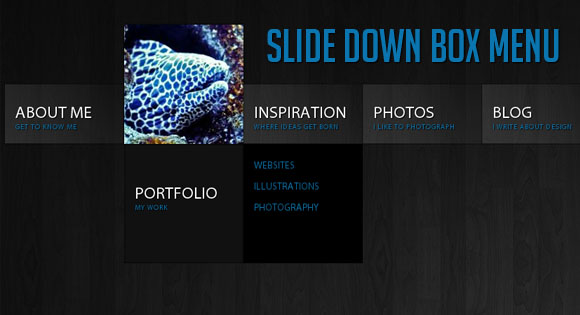
8. Всплывающее анимированное меню
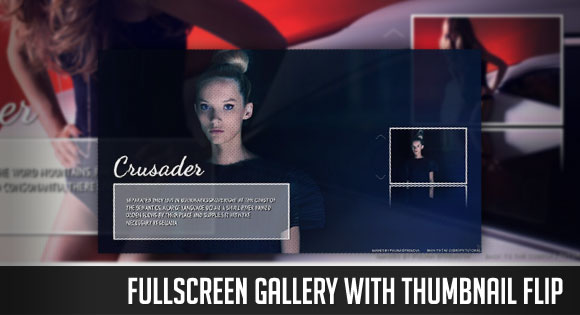
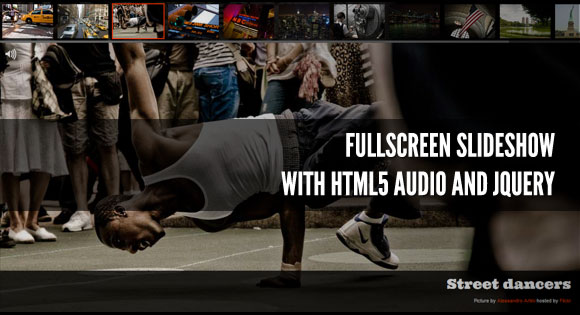
9. Эффектная широкоэкранная галерея с прокруткой
10. Появление предпросмотров при наведении
11. Слайдер предпросмотров с превьюшками
12. Анимированные диалоговые окна
13. Слайдер с паралакс эффектом
14. Увеличение картинки при наведении
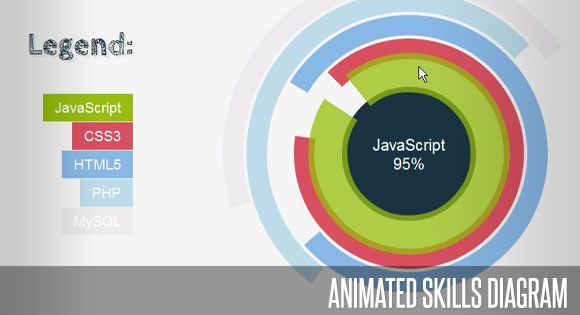
15. Эффектная галерея предпросмотров в кругах
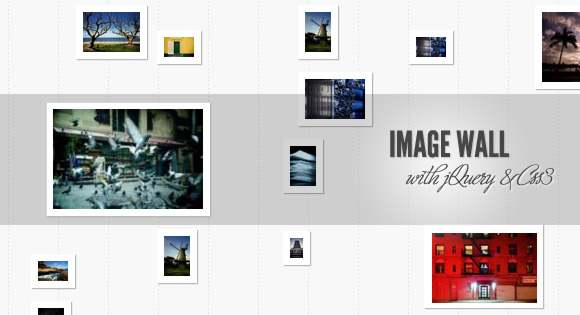
16. Динамическая галерея предпросмотров
17. Меню с появляющийся картинкой
18. Навигация из предпросмотров картинок
19. Меню со всплывающими картинками
Комментариев 6 комментариев
@Alhana:
Вам спасибо за такой замечательный комментарий! Всегда рада видеть вас у себя в гостях ))
 Ответить
ОтветитьВсё талантливо
 Ответить
Ответить@Ven:
И еще очень эффектно смотрится…
 Ответить
ОтветитьНовый развивающийся сайт с примерами кода на jquery
http://snippets.su/
 Ответить
Ответить@Bloger:
Спасибо за ссылку.
 Ответить
Ответить



Почти все приведенные примеры уже встречала ранее и занесла в копилочку. А вот минималистичный слайдер (последний) оказался в новинку, пропустила я его на CoDrops…
P.S. С тех пор, как нашла в Сети Ваш сайт — избавилась от проблем «где же искать что-то новенькое» =) Спасибо Вам!