20 мануалов по созданию графиков и диаграмм с помощью HTML5 и CSS3
4
3633211-04-2012
 Представляю очередную тематическую подборку мануалов по HTML5 и CSS3, которая сегодня посвящена исключительно визуальным графикам и диаграммам. Наглядное представление информации, однозначно, легче воспринимается зрителем в плане усвоения и восприятия. Графики бывают разные. Это может быть гистограмма а виде цветных полосок за значениями на шкале координат. Или круговая диаграмма с полями, соответствующими значениям переменных. Или это просто линейный график и эффектным анимационным эффектом. В общем, визуальное разнообразие радует возможностью выбора.
Представляю очередную тематическую подборку мануалов по HTML5 и CSS3, которая сегодня посвящена исключительно визуальным графикам и диаграммам. Наглядное представление информации, однозначно, легче воспринимается зрителем в плане усвоения и восприятия. Графики бывают разные. Это может быть гистограмма а виде цветных полосок за значениями на шкале координат. Или круговая диаграмма с полями, соответствующими значениям переменных. Или это просто линейный график и эффектным анимационным эффектом. В общем, визуальное разнообразие радует возможностью выбора.
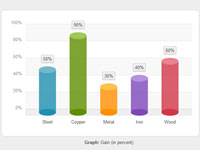
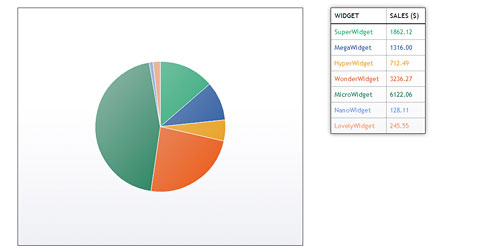
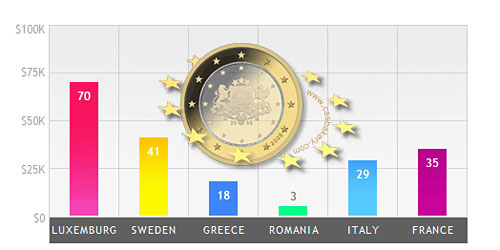
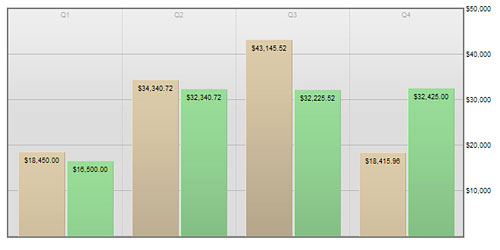
1. Pure Css Data Chart
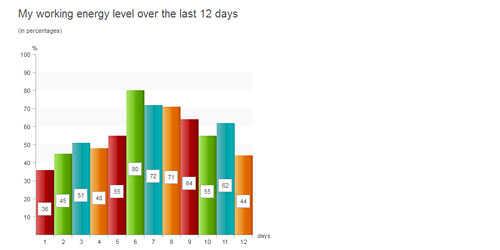
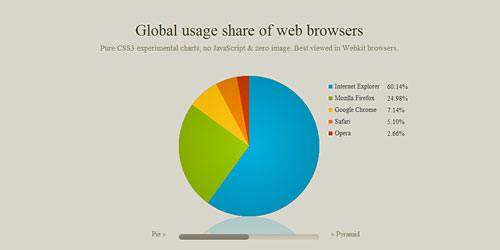
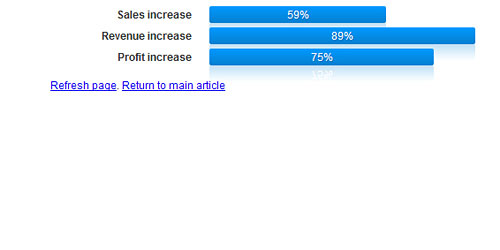
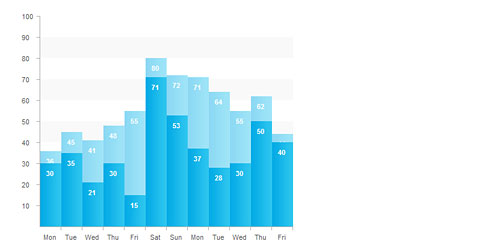
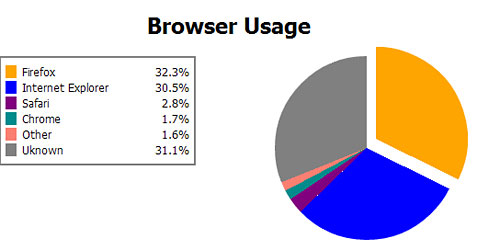
9. Accessible Data Visualization
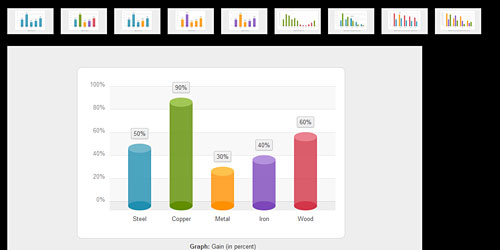
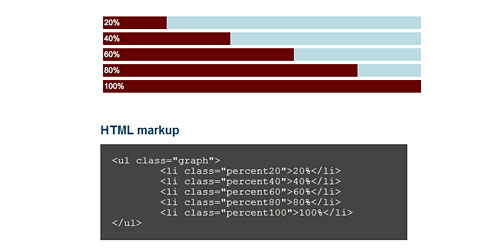
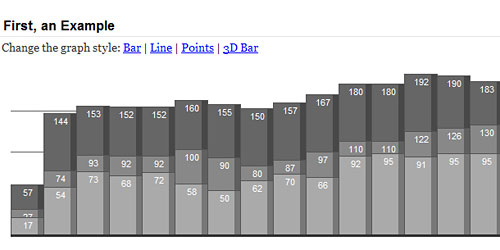
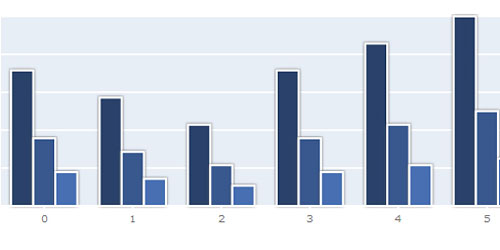
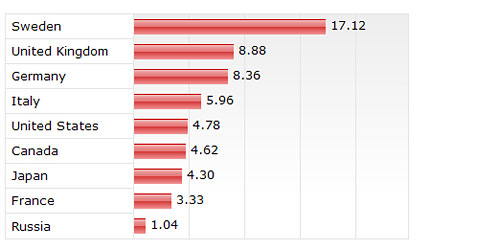
16. Bar Graph
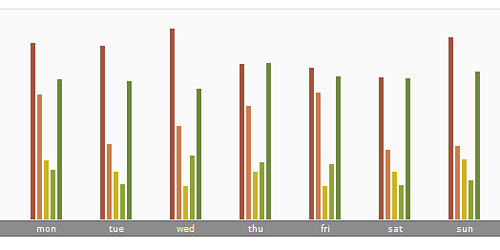
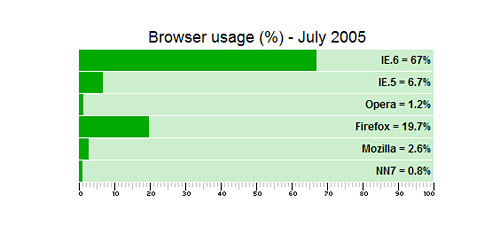
20. CSS3 Charts example — урок удален автором
Комментариев 4 комментария
@Shuro4ka:
Рада, что в тему. Успехов в освоении 🙂
 Ответить
ОтветитьИнтересно.
Хотел поблагодарить, но не загружается «система благодарности».
Мы к вам еще вернемся
 Ответить
Ответить@Роман: спасибо! а я и не заметила даже )
 Ответить
Ответить















Премного благодарна за подборку, именно то, что мне сейчас нужно. Познаю азы HTML5 и диаграммки — самое то 🙂