В чем различия между инструментами Ластик, Фоновый ластик и Волшебный ластик
12
4705207-02-2010
 Я сама очень часто пользуюсь инструментом «Ластик», но о замечательных свойствах «Волшебного» и «Фонового ластика» я даже не догадывалась. Поэтому продолжим изучать фотошоп и применим на практике обработку одной фотографии с помощью инструмента «Ластик», «Волшебный ластик» и «Фоновый ластик». И посмотрим, как этот инструмент может облегчить жизнь дизайнера.
Я сама очень часто пользуюсь инструментом «Ластик», но о замечательных свойствах «Волшебного» и «Фонового ластика» я даже не догадывалась. Поэтому продолжим изучать фотошоп и применим на практике обработку одной фотографии с помощью инструмента «Ластик», «Волшебный ластик» и «Фоновый ластик». И посмотрим, как этот инструмент может облегчить жизнь дизайнера.
Стирание с помощью инструмента «Ластик»
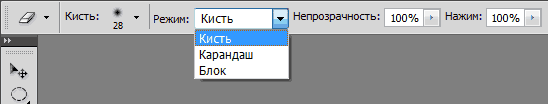
Инструмент «Ластик» удаляет пиксели с изображения. Он регулируется параметром «Непрозрачность». Ластик может быть в виде «Кисти», «Карандаша» или «Блока».
Для того, чтобы начать стирать, выбераем инструмент «Ластик» на панели инструментов и аккуратно ведем по картинке вдоль изображения. Если мы случайно стерли часть изображения, то можно нажать «Alt» и еще раз пройтись по этому месту «Ластиком». Изображение восстановится.
Стирание с помощью инструмента «Ластик фона»
Инструмент «Фоновый ластик» дает возможность стереть фон, сохраняя края объекта на переднем плане. Инструмент выбирает фоновый цвет и удаляет его из всего участка, который захватывает кисть.
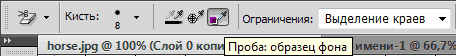
Цвет переднего плана можно защитить от стирания. Для этого в блоке «Ограничения» выбираем пункт «Выделение краев», и с помощью пипетки «Проба: образец фона» на панели инструментов выделяем цвет на объекте, который хотим защитить. Потом нажимаем на соседнюю иконку «Проба: однократно» и стираем «Фоновым ластиком».
Стирание с помощью инструмента «Волшебный ластик»
Инструмент «Волшебный ластик» стирает пикселы не в радиусе кисти, как «Фоновый ластик», а по всему изображению. Выбираем инструмент «Волшебный ластик» на панели инструментов, в верхнем меню ставим «Допуск» — 32, ставим галочку в блоке «Смежные пиксели» и «Сглаживание» и стираем «Волшебным ластиком».
Если немного поэкспериментировать с размерами кистей, допусками и другими настройками, прочувствовать нюансы, то можно добиться очень даже неплохих результатов.

Комментариев 12 комментариев
Попробую применить волшебный ластик в работе, спасибо.
 Ответить
Ответить@Евгений
Привет, Женя! Спасибо за идею. Видео в совокупности с мануалом по фотошопу очень мне помогли.
@Tim
Пожалуйста )) Я уже попробовала применить, мне понравилось. Единственное, надо чуть-чуть настройки почувствовать, попробовать различные комбинации прозрачности и размера кисти.
 Ответить
Ответить«можно нажать “Alt” и /…/ Изображение восстановится.»
Не работает для обычного и магического ластиков в компании CS3 и моих кривых конечностей.
Кстати, в чем смысл исторической резинки? 🙂
*да, и еще одно. Это прекрасно, что автозаполнение Имени, Мыла и Твиттера работает. Но неприятно, что по дефолту автозаполнение дописывает http:// в начале текстбокса с твиттером. Потому как твиттер оно таки прописывает потом. Приходится пользоваться ластиком-bsp.
 Ответить
ОтветитьА в чем смысл исторической резинки? Не знаю. Если вы знаете, то скажите. 🙂
Не совсем поняла, что вы имеете в виду. Автозаполнение комментариев? Или вы про иконку твиттера среди социальных иконок. Кстати, адрес вашей странички на livejournal не отображается в комментариях. Вы его специально не пишите или это глюк.
 Ответить
ОтветитьИсторическая резинка = erase to history. Поскольку я использую английскую версию, приходится пользоваться собственным переводом 🙂
Что до автозаполнения, то имелись ввиду текстовые поля:
# Имя *
# Mail (скрыто) *
# Сайт или Twitter (если есть).
Собственно, согласно моему скромному пониманию, «сайт или Twitter» предполагает написать имя пользователя в тви. Потому я и пишу silent_lesch. Минуту назад, когда я добавлял предыдущий комментарий, оказалось, что форма воспринимает написанное в ней как название сайта. Отсюда результат
 Ответить
ОтветитьК сожалению, иногда бывает так, что сделаешь ссылку на себя, а она никуда не ведет… 😉
 Ответить
Ответитьда уж… автор умеет работать с инструментами… полхвоста как и не было!
 Ответить
Ответить@Александра:
Главное что автор показал как это сделать, а сделать лучше вы можете сами 🙂
 Ответить
ОтветитьНепонятно что такое фоновый ластик
 Ответить
Ответить@Assassin:
Фоновый ластик идентифицирует цвет фона и, соответственно, стирает только фон. В данном случае на картинке стирается только небо, а сама лошадь не трогается…
 Ответить
ОтветитьКак человек, который вырезал тысячи объектов в фотошопе и случайно сюда попал, считаю использование данных методик нерациональным с точки зрения времени и результата. Самый крайний случай на однотонах — Magic Wand + Refine Edge. Если вы хотите вырезать быстро и качественно, то лучше Select Color Range или выделения через каналы просто ничего нет. Если вы посчитаете мой многолетний опыт «ерундой и критикой», а не источником знаний для вас и ваших читателей, то желаю вам к пенсии научиться пользоваться Photoshop. Иначе, желаю вам достижений в тяжелой и увлекательной работе дизайнера/ретушера.
 Ответить
Ответить
Привет, Наташа. Хорошее разъяснение инструмента. Вижу видео пригодилось. Предлагаю совместно расширить статью как вообще вы резать любые объекты.