Создаем в фотошопе трехмерный текст из расплавленной лавы
4
2061321-01-2011
 Очень необычный и полезный урок от Tutorialwiz, в котором оригинальным способом создается трехмерный текст с эффектом расплавленной лавы. Сначала мы применим к изображению фильтр «Ветер», потом фильтр рендеринг «Облака с наложением», потом уже основной фильтр урока «Экструзия». Для придания цвета мы будем последовательно корректировать цветовой баланс для тени, света и средних тонов.
Очень необычный и полезный урок от Tutorialwiz, в котором оригинальным способом создается трехмерный текст с эффектом расплавленной лавы. Сначала мы применим к изображению фильтр «Ветер», потом фильтр рендеринг «Облака с наложением», потом уже основной фильтр урока «Экструзия». Для придания цвета мы будем последовательно корректировать цветовой баланс для тени, света и средних тонов.
Шаг 1.
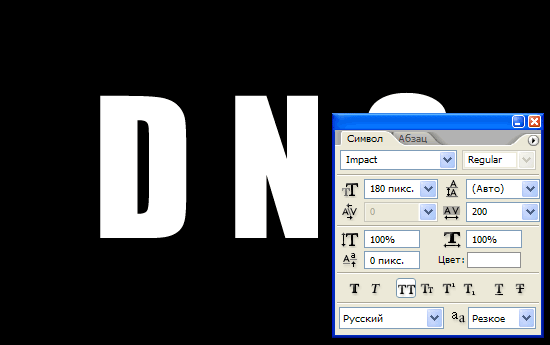
Создаем новый документ, заливаем его черным цветом. Пишем любое слово крупными буквами белым цветом. Расстояние между буквами большое.

Шаг 2.
Растрируем текст и делаем дубликат слоя с текстом. Пока отключим дубликат. Оригинальный слой с текстом объединяем с черным слоем.

Шаг 3.
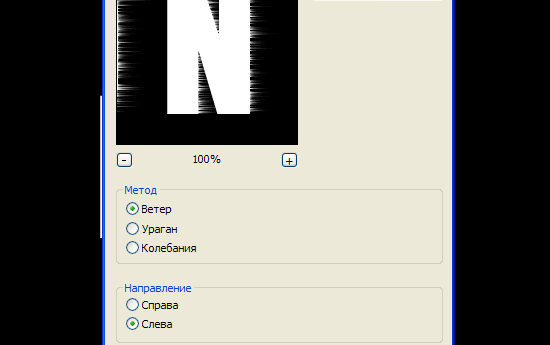
Применим фильтр. В меню выбираем «Фильтр» > «Стилизация» > «Ветер». Настройки как на рисунке ниже. Потом нажимаем Ctrl+F, для того, чтобы повторить применение фильтра.

Шаг 4.
Повторяем Шаг 3, но в правую сторону. В итоге имеем такой результат.

Шаг 5.
Применим фильтр. В меню выбираем «Фильтр» > «Рендеринг» > «Облака с наложением».

Шаг 6.
Теперь включаем дубликат слоя с текстом, снижаем прозрачность этого слоя до 75% и объединяем с основным слоем.

Шаг 7.
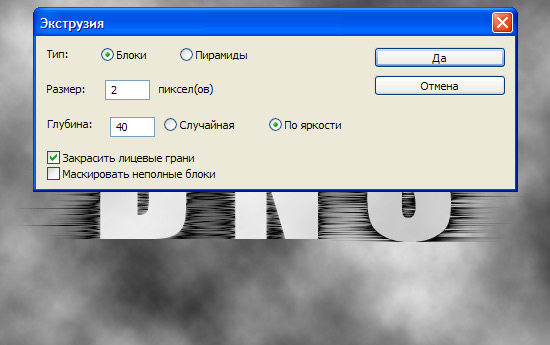
Применим фильтр. В меню выбираем «Фильтр» > «Стилизация» > «Экструзия». Настройки как на рисунке ниже.

Шаг 8.
Результат выглядит так.

Шаг 09.
Нажимает Ctrl+I, чтобы инвертировать изображение.

Шаг 10.
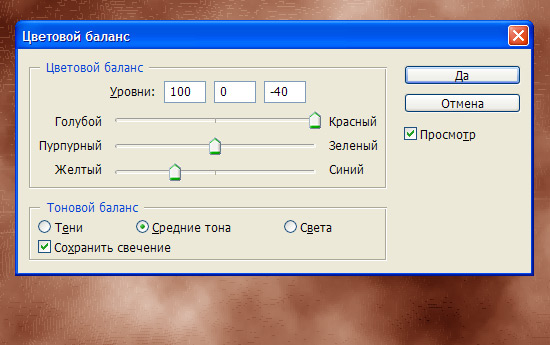
Откорректируем цветовой баланс. Нажимаем Ctrl+B и выставляем значения, как на рисунке ниже для тонового баланса «Средние тона».

Шаг 11.
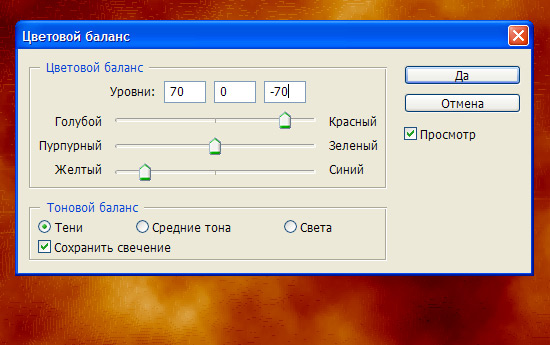
Выставляем значения, как на рисунке ниже для тонового баланса «Тени».

Шаг 12.
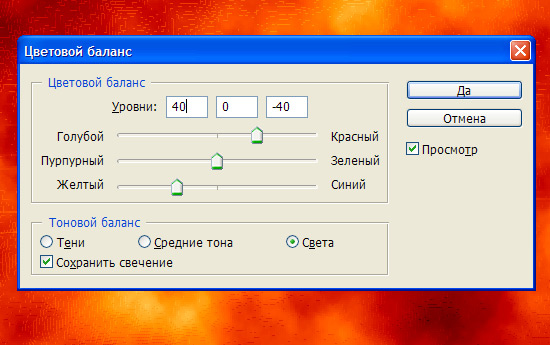
Выставляем значения, как на рисунке ниже для тонового баланса «Света».

Финиш
Получился такой необычный результат.

Комментариев 4 комментария
@Pyatki:
Обязательно! Ничего сложного а эффект смотрится ))
Быть может незнаю я, как выглядит лава. Но результат больше похож на скрин из 8-битной игры 90-ых. =)
@Arkady Karlqvist:
Значит пусть будет скрин из 8-битной игры 90-х =)
нормалек, надо будет попробовать замутить такой же