Создаем в фотошопе типографический постер в модном ретро стиле
7
1378219-06-2010
 В этом уроке мы будем создавать эффектный типографический постер в стиле ретро. Этот стиль не теряет актуальности и сегодня, а работы в ретро стиле смотрятся очень интересно и насыщенно. Такой результат достигается с помощью винтажного шрифта и текстур, режимов наложения, оригинального стиля слоя и нескольких геометрических фигур.
В этом уроке мы будем создавать эффектный типографический постер в стиле ретро. Этот стиль не теряет актуальности и сегодня, а работы в ретро стиле смотрятся очень интересно и насыщенно. Такой результат достигается с помощью винтажного шрифта и текстур, режимов наложения, оригинального стиля слоя и нескольких геометрических фигур.
Для работы нам понадобятся две текстуры и один шрифт. Текстуру с металлической решеткой можно скачать здесь. Текстуру мятой бумаги скачиваем здесь. А шрифт Telegrafico скачиваем здесь.
Шаг 1.
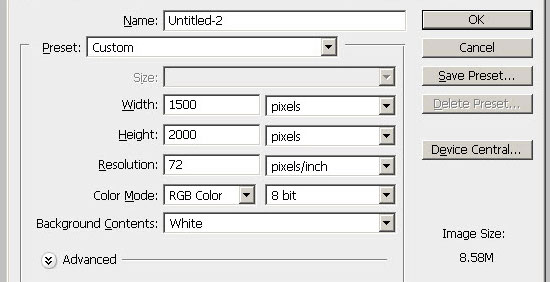
Создаем в фотошопе новый документ размером 1500х2000.

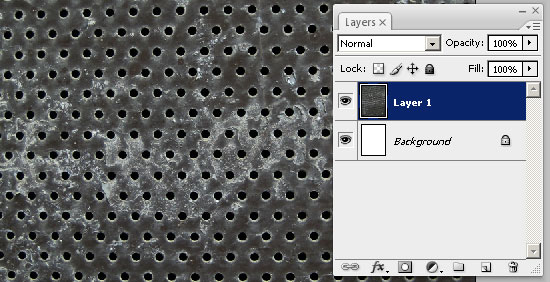
На новый слой вставляем текстуру с решеткой.

Шаг 2.
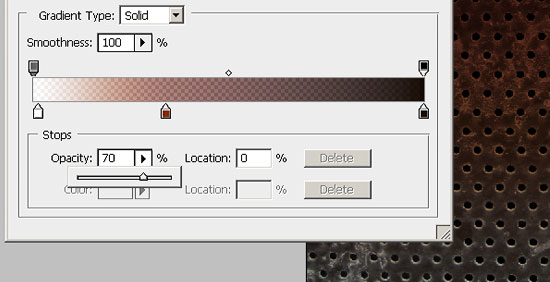
Дважды щелкаем по слою с решеткой, чтобы вызвать палитру «Стиль слоя». Выбираем закладку «Наложение градиента» (Gradient Overlay) и выбираем градиент от темно-коричневого через светло-коричневый к белому. Щелкаем по значку сверху над белым цветом и ставим прозрачность на 70%.

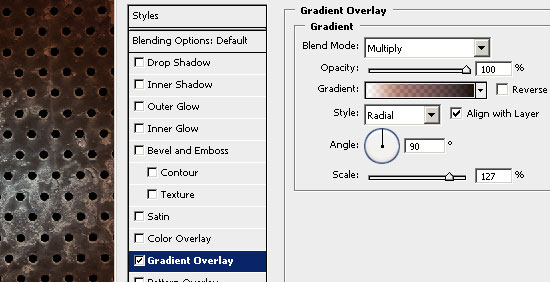
На этой же закладке устанавливаем режим наложения градиента «Умножение» (Multiply) и выбираем стиль наложения «Радиальный» (Radial), масштаб приблизительно 30%.

Шаг 3.
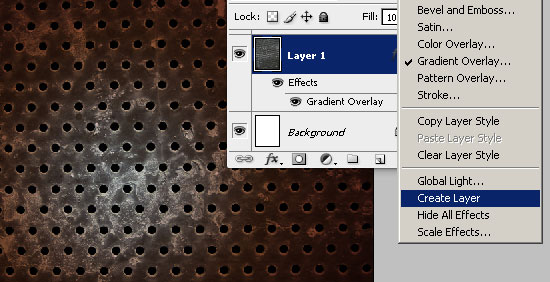
После этого щелкаем правой кнопкой мыши по значку «fx», который находится справа на слое. В открывшемся меню выбираем пункт «Образовать слой» (Create Layer). Над слоем с решеткой образуется новый градиентный слой. Это позволит нам манипулировать с градиентной заливкой отдельно от самой картинки.

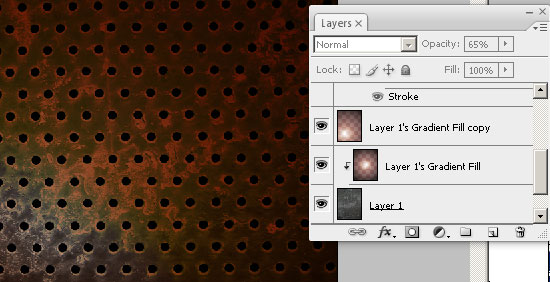
Теперь сделаем еще одну копию слоя с градиентной заливкой. Для этого делаем дубликат слоя, а потом правой кнопкой мыши щелкаем и вызываем меню, где выбираем пункт «Отменить обтравочную маску» (Release Clipping Mask). Потом мышкой сдвигаем этот слой немного вниз и влево.

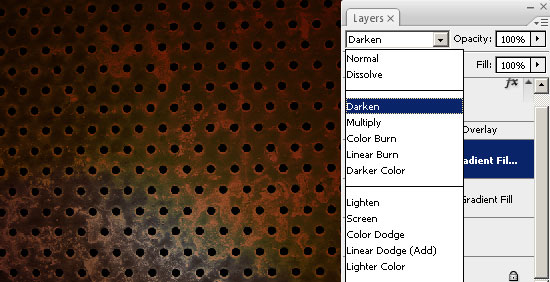
Теперь для этого слоя поменяем режим наложения. Автор урока предлагает поменять на режим «Затемнение» (Darken), но мне больше понравился режим «Перекрытие» (Overlay). Так что, выбирайте на ваше усмотрение.

Шаг 4.
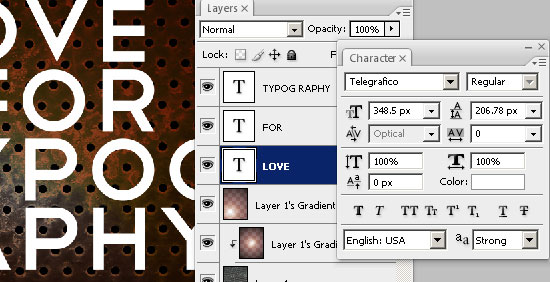
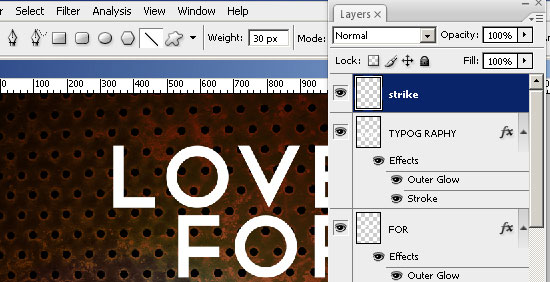
Пишем фразу LOVE FOR TYPOGRAPHY скачанным шрифтом посередине постера. Каждое слово на новом слое.

Создаем новый слой и называем его «strike» и на нем делаем белую линию поперек текста.

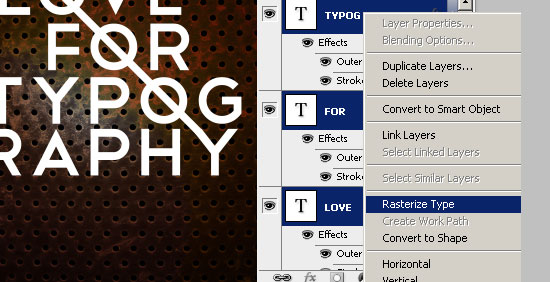
Теперь выбираем все слои с текстом и растрируем их.

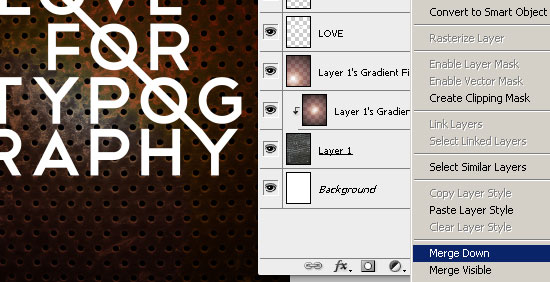
Теперь, находясь на слое «strike», щелкаем правой кнопкой мыши и вызываем меню. Выбираем команду «Объединить с предыдущим» (Merge Down) и объединяем с предыдущим слоем текста.

Шаг 5.
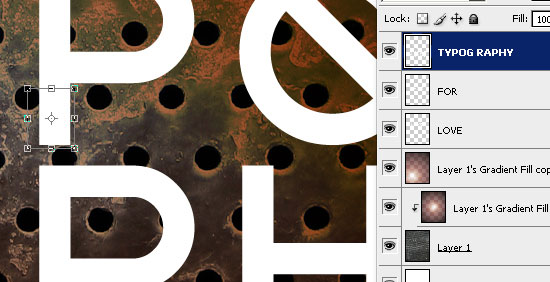
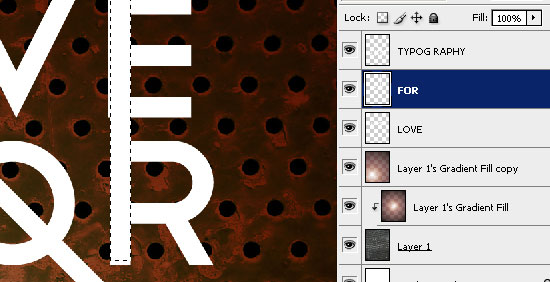
Выбираем инструмент «Прямоугольное выделение» (Marquee tool), выделяем хвостик буквы Р в слове TYPOGRAPHY, нажимаем Ctrl+T и растягиваем выделенную область до низа холста.

Аналогично делаем линию вверх у буквы R в слове FOR.

Шаг 6.
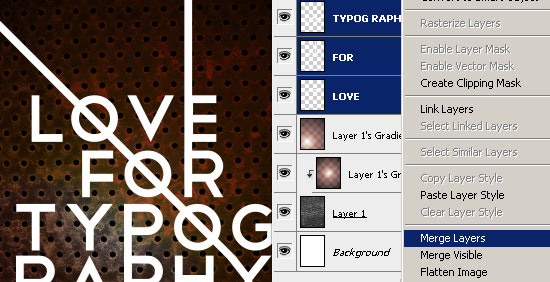
Объединяем все слои с текстом в один слой.

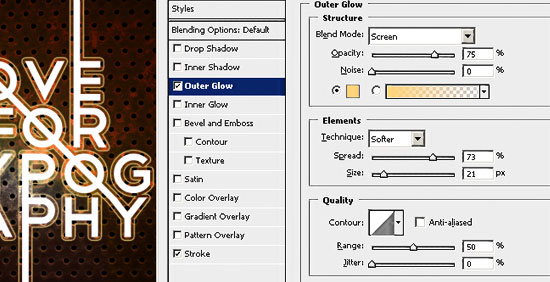
Открываем палитру «Стиль слоя» и выбираем закладку «Внешнее свечение» (Outer Glow). Установки такие, режим наложения «Экран» (Screen), «Непрозрачность» (Opacity) 75%, цвет бледно оранжевый, «Размах» (Spread) 73 пикс, «Размер» (Size) 21 пикс.

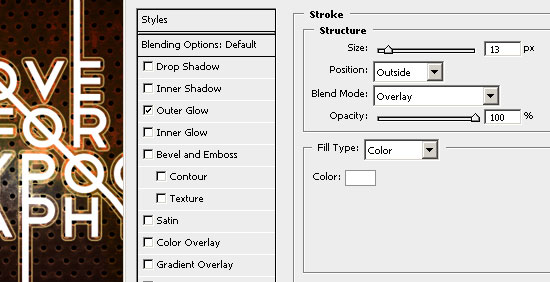
Открываем закладку «Обводка» (Stroke). «Размер» 13 пикс, «Положение» (Position) снаружи, режим наложения «Перекрытие» (Overlay), цвет белый. И получаем очень красивый эффект.

Шаг 7.
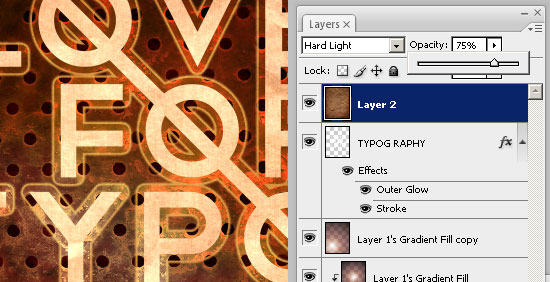
Теперь берем нашу вторую текстуру с листом бумаги и вставляем в наш документ поверх всех слоев. Меняем режим наложения на «Жесткий свет» (Hard Light) и снижаем прозрачность до 75%. Это придаст постеру винтажный эффект.

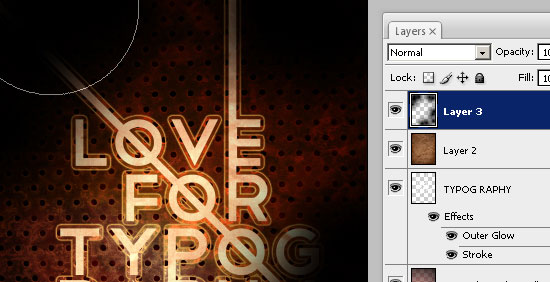
Создаем новый слой. Выбираем большую мягкую кисть и черным цветом немного затемняем пространство по краям.

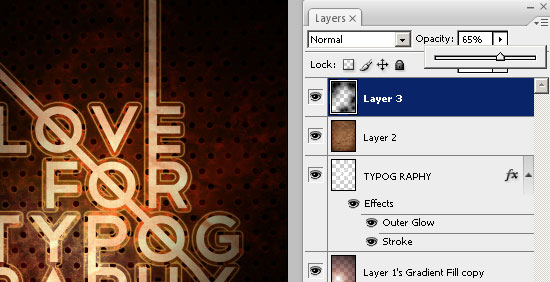
В заключение уменьшаем прозрачность слоя до 65%.

Финал
В итоге получился такой вот ретро постер.

Комментариев 7 комментариев
@Nec_nec
Это всё задумка дизайнера! Так надо 🙂
Спасибо Наташа за урок!
 Ответить
ОтветитьХороший урок! Спасибо!
 Ответить
Ответить@Nec-Nec
Да, пожалуй ровная линия выглядела бы лучше, но только как ее сделать ровной не нарушая геометрии шрифта. Тут приходится чем-то жертвовать ))
@Роман
@Николай
Спасибо, мальчики 🙂
 Ответить
ОтветитьДа, линия с “Y” реально портит картину( Все равно разрез первой букавки «о» не пропорционален.
 Ответить
Ответить@Oleg Mykhailenko
Нда… Если приглядеться то косяки действительно в глаза бросаются… Но зато мне очень нравится эта полупрозрачная обводка 🙂
 Ответить
Ответить@Наташа Клевер
Да, «ничешно» так))))
 Ответить
Ответить
как-то линия что слева на право вниз идет, с «Y» не очень сходится