Создаем в фотошопе светящийся цветной эффект для текста
18
3020415-04-2011
 Спасибо Textuts за идею замечательного урока, в котором мы будем делать светящийся цветной эффект для текста. Сначала мы напишем текст, растрируем его и применим пару стилей слой. Затем уже к дубликату слоя применим еще пару стилей. На следующем этапе воспользуемся кистями со звездами и в произвольном порядке украсим ими текст. Далее размоем звезды в движении. И в конце, используя несколько насыщенных цветов, нарисуем яркие цветные пятна и поменяем режим наложения для этого слоя.
Спасибо Textuts за идею замечательного урока, в котором мы будем делать светящийся цветной эффект для текста. Сначала мы напишем текст, растрируем его и применим пару стилей слой. Затем уже к дубликату слоя применим еще пару стилей. На следующем этапе воспользуемся кистями со звездами и в произвольном порядке украсим ими текст. Далее размоем звезды в движении. И в конце, используя несколько насыщенных цветов, нарисуем яркие цветные пятна и поменяем режим наложения для этого слоя.
Шаг 1.
Создаем новый документ, заливаем его черным цветом. Крупным шрифтом (в данном случае это шрифт Futura, цвет #fffd00, размер 110 пикс) пишем какое-нибудь слово или фразу и красиво располагаем текст на холсте. После этого растрируем слой с текстом. Сразу делаем дубликат слоя, которые пока отключаем.

Шаг 2.
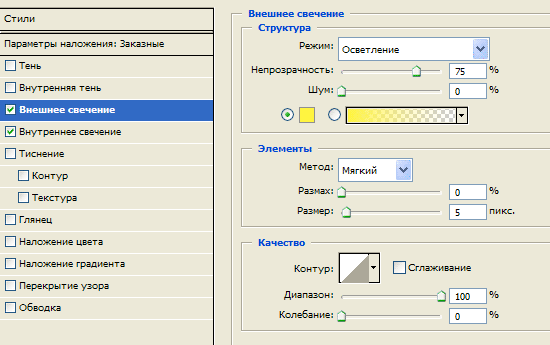
Важно! Находясь на нижнем слое с текстом устанавливаем ползунок параметра «Заливка» (Fill) на 0%. Этот ползунок находится в правом верхнем углу контейнера со слоями. Потом открываем стиль слоя и выбираем закладку «Внешнее свечение» (Outer Glow). Настройки как на рисунке ниже, цвет #fff43e.

Шаг 3.
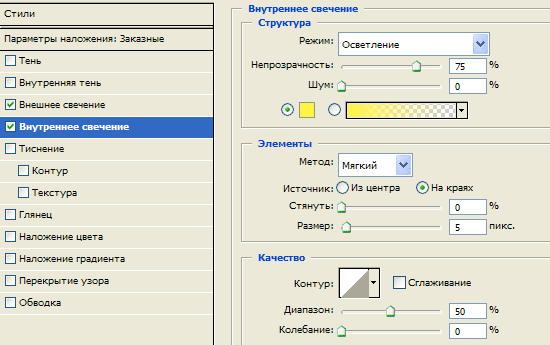
Теперь выбираем закладку «Внутреннее свечение» (Inner Glow). Настройки как на рисунке ниже, цвет #fff43e.

Шаг 4.
Должен получиться такой вот результат.

Шаг 5.
Переходим на верхний слой с текстом и включаем его. Также как в Шаге 2 устанавливаем для этого слоя ползунок параметра «Заливка» (Fill) на 0%. Открываем стиль слоя и выбираем закладку «Внутреннее свечение» (Inner Glow). Настройки как на рисунке ниже, цвет дефолтовый #ffffbe.

Шаг 6.
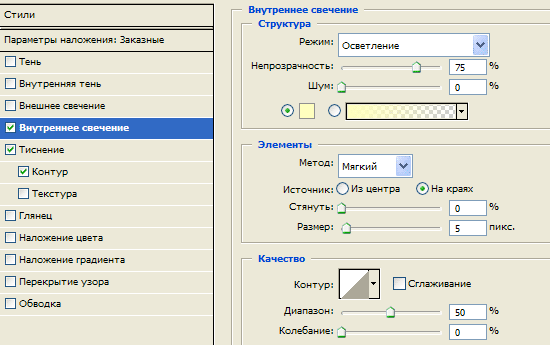
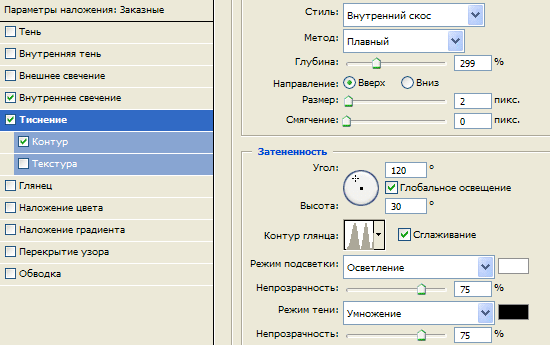
Теперь выбираем закладку «Тиснение» (Bevel and Emboss). Настройки как на рисунке ниже.

Шаг 7.
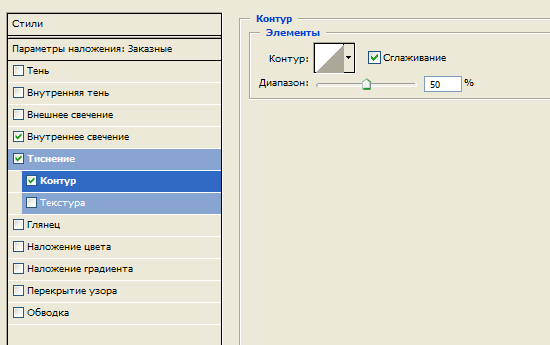
Переходим в подменю «Контур» (Contour) и ставим такие настройки.

Шаг 8.
Должен получиться такой результат.

Шаг 9.
Теперь выбираем какую-нибудь кисть со звездами и на новом слое в произвольном порядке ставим белые звезды на текст.

Шаг 10.
Создаем два дубликата слоя со звездами. Для первого слоя со звездами выбираем «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие в движении» (Motion Blur) и ставим угол размытия 90° и смещение 60.

Шаг 11.
Для второго слоя со звездами выбираем «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие в движении» (Motion Blur) и ставим угол размытия 0° и смещение 60.

Шаг 12.
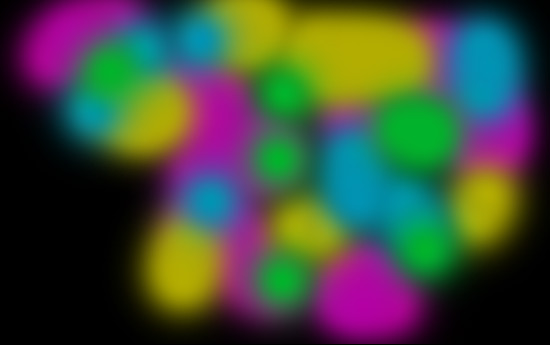
Теперь создаем новый слой, выбираем большую мягкую кисть и, используя четыре ярких цвета, произвольно раскрашиваем слой.

Финал
Теперь меняем режим наложения слоя с цветными пятнами на «Цветность» (Color) и все, наш эффект для текста готов.

Комментариев 18 комментариев
@Shershov:
Good!
 Ответить
ОтветитьКлассный эффект,мне нравится.
Вот не поверишь,буквально пару дней назад тоже хотел его сделать,да лень было 🙂
 Ответить
Ответить@SwaEgo:
Ха-ха, верю! А я как увидела этот урок, не поленилась и сразу же попробовала его сделать. Уж больно эффект хорош 🙂
 Ответить
ОтветитьКрасиво вышло.
 Ответить
Ответить@Юлия Риа:
Спасибо ))
 Ответить
Ответить@SwaEgo: зачем делать..? открываешь профессиональные текстовые стили для Adobe Photoshop ….
… и если нужно, то в свойствах стиля вносишь свои правки …
…можно, конечно, поэкспериментировать, но их там более 10 000 и наверняка такой уже есть…
 Ответить
Ответить… а что касается урока, то спасибо автору, что не поленился загрузить проф. текстовый стиль в фотошоп, открыть свойства стиля и сделать скрин…
… воистину — работы непочатый край… в последнем выпуске стилей от Adobe их более 10 000… успехов в копировании..!
 Ответить
Ответить@Zerber:
Ну не знаю… мне например легче свой стиль сделать, чем пользоваться библиотечными, а потом их править. Но тут уж кому как удобнее…
 Ответить
ОтветитьЗдравствуйте, Наталья! Сегодня увидел ваш блог в рейтинге блогов, и занес его в закладки. Буду посещать его частенько 🙂
Если Вы не против, то я взял у вас данный урок, ссылку на Вас разместил…Ознакомтесь, если что-то не так, то напишите мне в комментариях к моему уроку.
http://in4art.ru/uroki-photoshop/pridaem-tekstu-svetyashhijsya-effekt/
 Ответить
Ответить@DarkAngel:
Буду рада видеть вас у себя в гостях! Спасибо за ссылку! У вас отлично получилось 🙂
 Ответить
Ответить@Наташа Клевер: спасибо! Обязательно буду посещать ваш блог 🙂
 Ответить
Ответить@DarkAngel:
Отлично! Я люблю гостей 🙂
 Ответить
Ответить@Наташа Клевер: я тоже люблю, но пока у меня их мало 🙁 Да и многие быстро уходят 🙁
 Ответить
Ответить@DarkAngel:
Ну, это просто вопрос времени. Просто продолжайте делать то что делаете и количество читателей обязательно увеличится 🙂
 Ответить
Ответить@Наташа Клевер: Будем надеяться 🙂
 Ответить
ОтветитьОбычно я не пишу комментарии, но не смогла удержаться увидев негативные изречения товарища выше. Наталья, спасибо вам большое за уроки! Все просто, понятно и очень интересно!Сделать самостоятельно гораздо лучше, чем использовать готовые шаблоны (да и сколько времени потребуется найти из 10 тысяч подходящий?). Мне кажется вам в день столько людей говорят «спасибо», сколько подобным комментаторам за всю жизнь не услышать.
 Ответить
Ответить@Виктория: Спасибо вам большое за добрые слова!
 Ответить
Ответить
Крутяк! TNX.