Создаем в фотошопе стильный винтажный логотип с завитушками
25
3659909-11-2011
 Давайте попробуем сделать что-нибудь этакое винтажное со множеством деталей и завитушками. Для этого воспользуемся красивой винтажной текстурой в качестве фона. Потом создадим несколько простейших геометрических фигур и применим к ним различные стили слоя. Далее симпатичным винтажным шрифтом напишем текст и пару сопроводительных слов. Потом напишем еще один текст и красиво его деформируем. После этого нам пригодятся имеющиеся в наличии вензеля и завитушки. И в заключение мы объединим все слои и к объединенной фигуре применим стиль слоя.
Давайте попробуем сделать что-нибудь этакое винтажное со множеством деталей и завитушками. Для этого воспользуемся красивой винтажной текстурой в качестве фона. Потом создадим несколько простейших геометрических фигур и применим к ним различные стили слоя. Далее симпатичным винтажным шрифтом напишем текст и пару сопроводительных слов. Потом напишем еще один текст и красиво его деформируем. После этого нам пригодятся имеющиеся в наличии вензеля и завитушки. И в заключение мы объединим все слои и к объединенной фигуре применим стиль слоя.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его черным цветом.
Шаг 2.
Воспользуемся подходящей винтажной текстурой из этого набора. Я воспользовалась винтажной текстурой N15. Вставляем ее в основной документ, масштабируем и снижаем прозрачность слоя до 30%.
Шаг 3.
На новом слое создаем прямоугольник, заливаем его цветом #fff962.
Шаг 4.
На новом слое создаем белый круг.
Шаг 5.
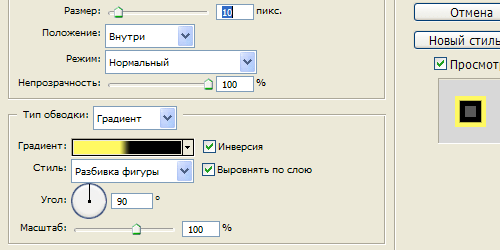
К созданному кругу применим стиль слоя «Обводка» (Stroke). Тип обводки — градиент, положение — внутри, размер — 10 пикселей.
Шаг 6.
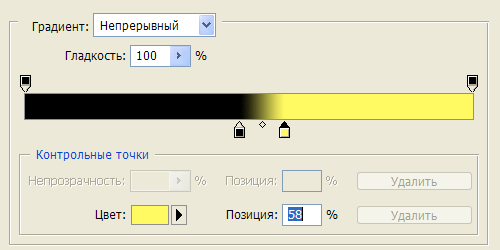
Так выглядит градиент при ближайшем рассмотрении. Цвет желтого все тот же — #fff962. Вторая половина градиента — черная.
Шаг 7.
Получили такой результат.
Шаг 8.
На новом слое создаем черный прямоугольник.
Шаг 9.
В углах черного прямоугольника с помощью круглого выделения удаляем небольшие участки.
Шаг 10.
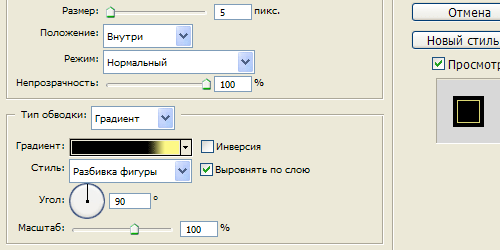
Теперь к черному прямоугольнику применим стиль слоя «Обводка» (Stroke). Тип обводки — градиент, положение — внутри, размер — 5 пикселей.
Шаг 11.
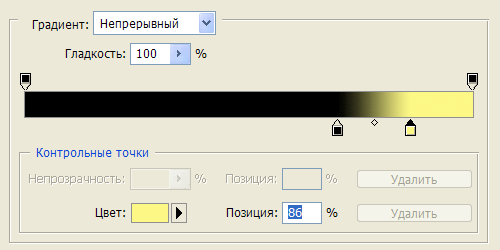
Так выглядит градиент при ближайшем рассмотрении. Цвет желтого — #fdf886. Вторая половина градиента — черная.
Шаг 12.
Получили такой результат.

Шаг 13.
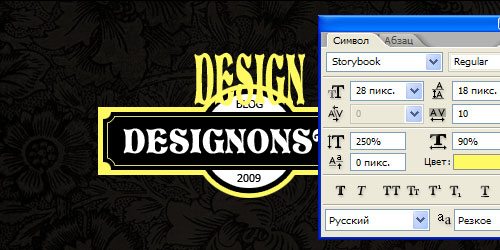
Воспользуемся щрифтом Storybook и напишем какое-нибудь слово, в данном случае DesigNonstop. Размер шрифта 28 пикселей, а масштаб по вертикали — 120%.
Шаг 14.
На белых участках круга напишем текст, например BLOG и 2009 — дата создания DesigNonstop. Шрифт Tahoma, размер 11 пикселей, цвет черный.
Шаг 15.
Теперь желтым цветом #fff962 напишем слово DESIGN. Обратите внимание, что масштаб шрифта по вертикали — 250%, а по горизонтали — 90%.
Шаг 16.
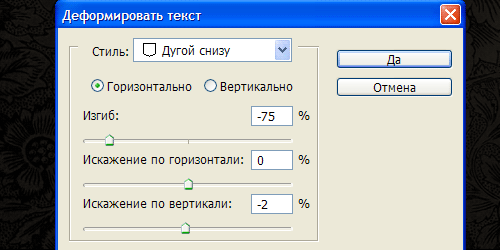
Теперь деформируем текст. Для этого щелкнуть правой кнопкой мыши по слою с текстом и выбрать пункт «Деформировать текст» (Warp Text). Настройки как на рисунке ниже. Стиль «Дугой снизу».
Шаг 17.
Получился такой результат.
Шаг 18.
Украсим текст двумя желтыми кружочками по бокам.
Шаг 19.
Теперь украсим композицию завитушками. Здесь подойдут любые завитушки, имеющиеся у вас в наличии. Например хорошо подойдут завитушки N13 из этого набора кистей. А для того, чтобы сделать второй элемент, можно напечатать подряд пять скобок и с помощью «Деформации текста» (Warp Text) , регулируя параметр «Искажение по горизонтали», можно создать такой элемент.
Шаг 20.
После этого симметрично копируем эти два элемента на другую стороку композиции.
Шаг 21.
Теперь ответственный шаг. Складываем все созданные нами слои с элементами в одну группу (кроме винтажной подложки и черного фона из Шага 1 и 2), а потом делаем дубликат всей группы. Находясь на созданном дубликате, нажимаем правую кнопку мыши и выбираем пункт «Объединить группу» (Merge Group). А после этого к получившемуся слою применим стиль слоя «Обводка» (Stroke), красного цвета для наглядности и размером 8 пикселей. После этого опять нажимаем правую кнопку мыши и нажимаем «Сгруппировать в новый смарт-объект» (Group into new smart object). После этого перетаскиваем слой вниз, над слоем с винтажным фоном.
Шаг 22.
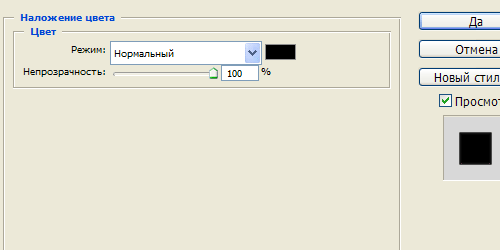
Теперь применим к созданному в предыдущем шаге красному слою стиль слоя «Наложение цвета» (Color Overlay), цвет черный.
Шаг 23.
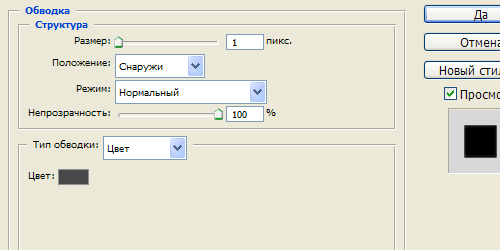
После этого стиль слоя «Обводка» (Stroke), цвет #494949.
Шаг 24.
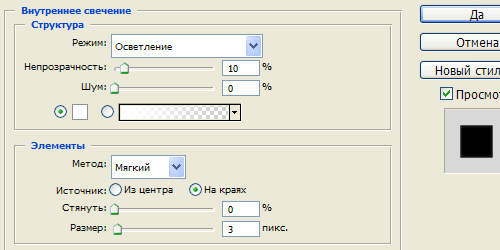
После этого стиль слоя «Внутреннее свечение» (Inner Glow), цвет белый.
Финал
В итоге мы плучили такой вот винтажный логотип.
Комментариев 25 комментариев
@Fil:
Спасибо за комментарий. Повеселили и орфографией и содержанием 🙂
 Ответить
ОтветитьЯ не русский, могу писать с ошибками.
А если содержание Вас повеселила, это говорит об одном, у Вас ломка.
 Ответить
Ответить@Fil:
Ну ломка, так ломка ))
 Ответить
ОтветитьFil, представьте на суд ваши работы. Я бы с удовольствием посмотреть и поосуждать ваши творческие потуги. Вы есть понимать?
 Ответить
ОтветитьОтличный урок и сама затея, спасибо!
p.s. Не обращайте внимание на Fil — он неадеквато состояния
 Ответить
Ответить@Redapp:
Вам спасибо за поддержку! ))
 Ответить
ОтветитьЗдравствуйте!
Должен поддержать Fil-а, если цель этого урока демонстрация функций графического редактора, то возможно урок и хороший, не буду судить.
А если этот урок о создании логотипа, он ужасен.
Наташа, если Вам интересно я могу объяснить почему я так думаю. Спрашиваю, потому что знаю, что Вы не рады моим комментариям и я только что понял, что Вы не любите критику. Критика путь к успеху. Надо уметь слушать и неприятные мнения.
 Ответить
Ответить@RED:
Здравствуйте! Давненько вас не было. Если честно, то я сама в восторге от этого урока. Мой внутренний цензор, которому я доверяю, спокойно отличает что хорошо сделано, а что плохо. Если вы считаете, что он ужасен, пусть так, это ваше мнение. Я вас разубеждать не собираюсь. Но вот другой вопрос в том, что заставляет вас сюда приходить и радостно делиться своим негативом, вот это интересно. Кстати, менторский тон я тоже не люблю.
 Ответить
ОтветитьА каком негативе идет речь, не хотите расти, Ваше дело.
Можете смело удалять те комментарии, которые Вам не нравятся.
Если Вы хотите, чтобы я не комментировал Ваши стати, пожалуйста, так и будет.
 Ответить
Ответить@RED:
Не путайте высказанное собственное негативное мнение с критикой. Нормальная критика изначально доброжелательна и спокойна. А фразы «ужасно» и «мне не нравится» это не критика — это частное мнение со знаком минус. Это нормально, частное мнение имеет место быть, для этого и существуют комментарии в блоге. Но приписывать им просветительско-воспитательную функция все же не стоит, а уж обижаться тем более…
 Ответить
ОтветитьЯ написал, что при желании я могу обосновать мое мне, а Вы не захотели, и после этого говорите, что это «частное мнение»? Не хочу продолжать эту тему, желаю Вам творческих успехов и процветание Вашему блогу! Больше Вы меня в комментариях не увидите, прошу не писать провокационные сообщения, чтобы я не смог не ответить.
 Ответить
Ответить@RED:
Ваше право. Спасибо за добрые пожелания ))
 Ответить
ОтветитьЗдравствуйте Наталья! Почитал здешние посты… согласен с вами на счет частного мнения: это действительно не критика. Так вот мое частное мнение на счет этого логотипа — мне понравилось! Простота исполнения и изысканность, и ничего более!
 Ответить
Ответить@Иван:
Иван, спасибо! ))
 Ответить
ОтветитьЗдравствуйте! Согласен с RED. Правда…как логотип для дешевой конторы, то да все ок. А если что-то серьезное, то не очень. Простите, если обидел.
 Ответить
Ответить@Buld0:
Да ладно извиняться, вы ведь именно и хотели обидеть. Впрочем, я вас прекрасно понимаю ))
 Ответить
ОтветитьГлупости пишет Fill, логотип совершенно нормальный. Скорее это не логотип, а стилизованная вывеска под 19 век.
 Ответить
Ответить@Drive Alienn:
Спасибо! А Fill это местная достопримечательность в нескольких лицах. Под разными никами с одного ip пишет ))
 Ответить
ОтветитьУрок хороший, он прост, со вкусом, …! Великие критики появляются от туда где они были опозорены. — (Уинстон Черчиль). Критика хорошо. Была бы она еще бы конструктивной?! Чем возникать лучше бы показали реально работы свои, или показали на каком шагу можно сделать лучше. Как по мне урок великолепен. Этим Наталья мне и нравится, что тяжёлые работы разжованны со всех сторон! Спасибо.
 Ответить
Ответить@Serj Zabaluev:
Вам спасибо большое за такой хороший комментарий! ))
 Ответить
ОтветитьА я вот что скажу. Этот урок помог мне создать свой логотип для интернет-магазина. И когда я пущу сайт в ротацию — в знак благодарности предложу автору разместить рекламу DesignNonStop на своем сайте бесплатно.
 Ответить
Ответить@Teo:
Спасибо большое за комментарий и намерения. И успехов в развитии вашего интернет-магазина ))
 Ответить
ОтветитьСайт достойный уважения
 Ответить
Ответить@Саня:
Спасибо ))
 Ответить
Ответить
Как хорошо было, если бы каждый занимался своим делом….
В кругом дилетанты…. Вы с начало сами учитесь, потом уроки будете давать.