Создаем в фотошопе стильный эффект для текста с золотым отливом
8
1242820-09-2010
 В общем то очень несложный, но кропотливый урок от Creativedonline, в котором мы будем пытаться получить симпатичный эффект для текста на фоне с золотым отливом и модными декоративными элементами. В основном используется стиль слоя, различные режимы наложения, несколько весьма оригинальных текстур, радиальные градиенты и светящиеся линии.
В общем то очень несложный, но кропотливый урок от Creativedonline, в котором мы будем пытаться получить симпатичный эффект для текста на фоне с золотым отливом и модными декоративными элементами. В основном используется стиль слоя, различные режимы наложения, несколько весьма оригинальных текстур, радиальные градиенты и светящиеся линии.
Шаг 1.
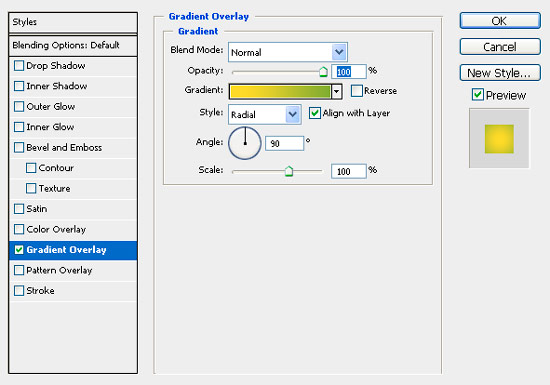
Создаем в фотошопе новый документ размером 1080х1024. Теперь наложим радиальный градиент. Двойным щелчком по слою открываем стиль слоя и идем в закладку «Наложение градиента» (Gradient Overlay). Используем следующие цвета: желтый #f2d445 и зеленый #98a843. Настройки как на рисунке ниже.

Получился такой результат.

Шаг 2.
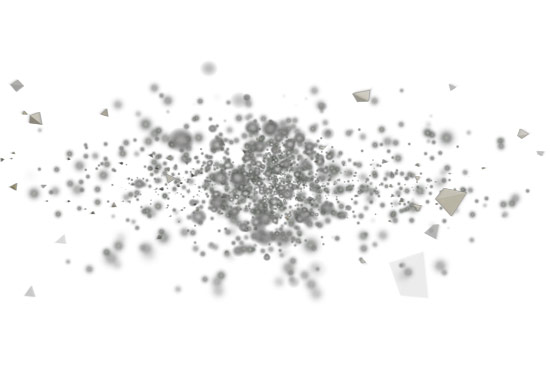
Теперь скачаем эти текстуры. Возьмем файл Media Meltia Particles008.png.

Вставляем текстуру в наш документ. Ставим режим наложения «Осветление основы» (Color Dodge). Назовем слой Particle1.

Теперь возьмем файл Media Meltia Particles006.png. Вставляем текстуру в наш документ выше первой текстуры. Назовем слой Particle2.

Ставим режим наложения «Осветление основы» (Color Dodge). Трансформируем слой под размеры основного документа.

Шаг 3.
Шрифтом Rezland пишем любое слово в центре документа.

Шаг 4.
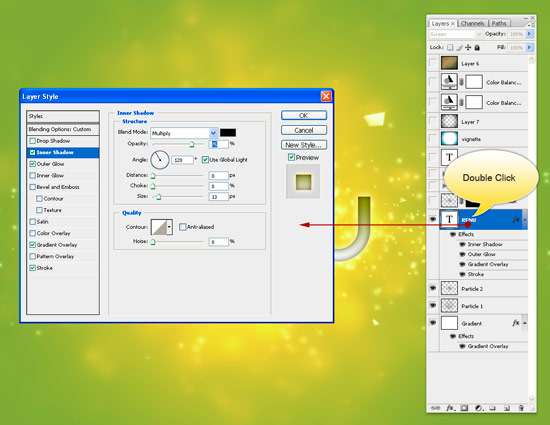
Дважды кликнем по слою с текстом для того, чтобы открыть стили слоя. Будем последовательно их настраивать.

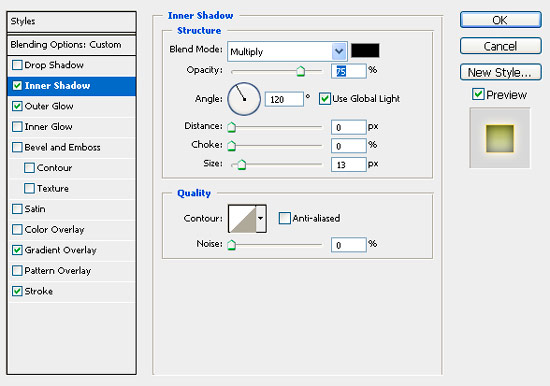
Сначала «Внутренняя тень» (Inner Shadow) с настройками как на рисунке ниже.

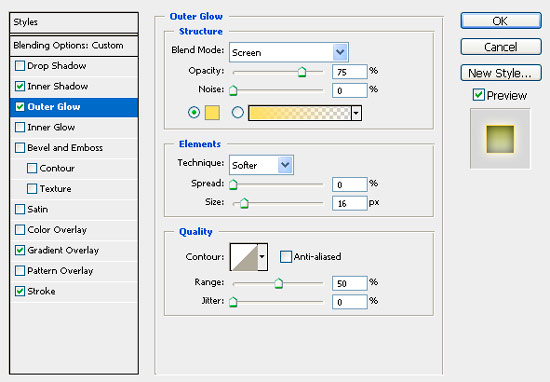
Затем «Внешнее свечение» (Outer Glow). Цвет #f7db6a.

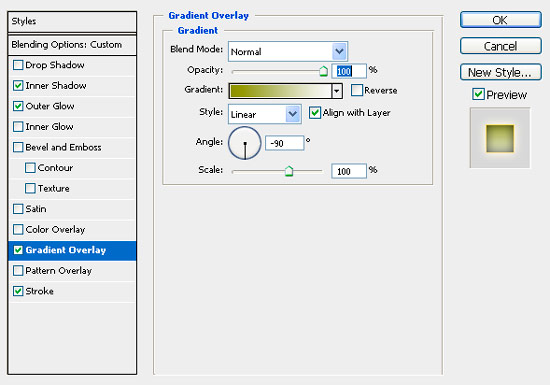
Теперь «Наложение градиента» (Gradient Overlay). Цвет зеленый #918d14, светло-серый #fbfbfa.

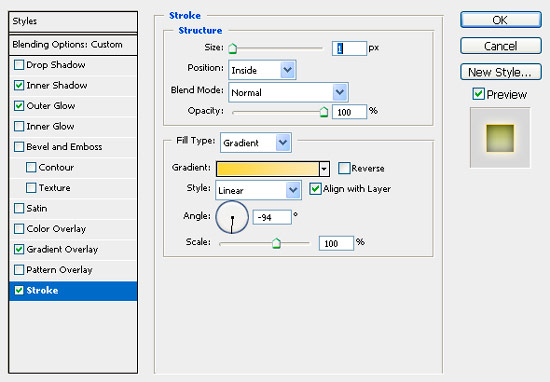
И наконец «Градиентная обводка» (Gradient Stroke). Цвет желтый #f8d04a, светло-желтый #f6e6b5.

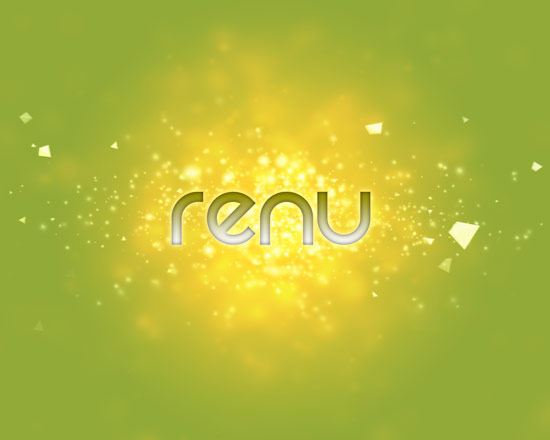
Должно получиться вот так.

Шаг 5.
Теперь начнем накладывать частички одной из текстур на слой с текстом. Делаем дубликат слоя Particle 2 и вставляем его выше слоя с текстом. Применим маску для слоя Particle 2. В меню «Слой» (Layer) > «Слой маска» (Layer Mask) > «Скрыть все» (Hide All). На этом шаге слой должен исчезнуть.
Шаг 6.
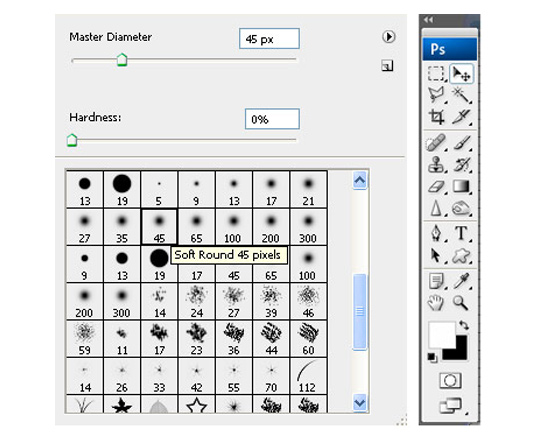
Теперь будем проявлять кристаллики на тексте. Выбираем инструмент «Кисть» (Brush), выбираем большую мягкую кисть размером 45px. Цвет переднего фона — белый, заднего — черный.

Теперь, когда мы начнем рисовать кистью по слою, частички начнут проявляться.

Шаг 7.
Теперь наложим текстуру дыма. Для этого скачиваем пакет этих текстур. Воспользуемся файлом Smoke_V1_1071.jpg. Вставляем текстуру выше слоя-маски, масштабируем дым, приблизительно как на рисунке ниже. Ставим режим наложения «Осветление основы» (Color Dodge).

Теперь слегка уменьшим концентрацию дыма. Возьмем инструмент «Ластик» (Eraser) и сотрем лишнее.

Шаг 8.
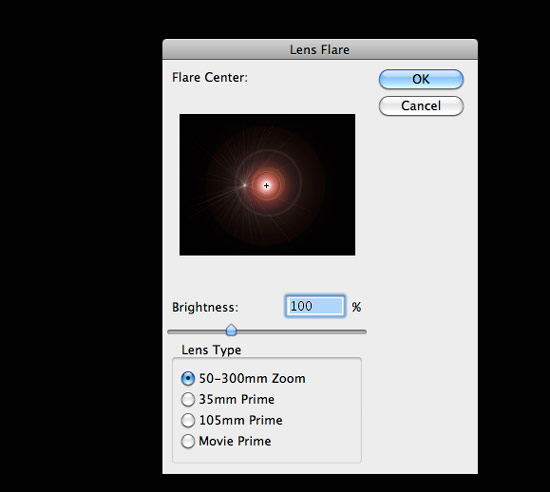
Теперь добавим яркий световой блик. Создаем новый слой, заливаем его черным цветом. В меню выбираем «Фильтр» (Filter) > «Рендеринг» (Render) > «Блик» (Lens Flare) с настройками как на рисунке ниже.

Меняем режим наложения слоя на «Осветление основы» (Color Dodge).

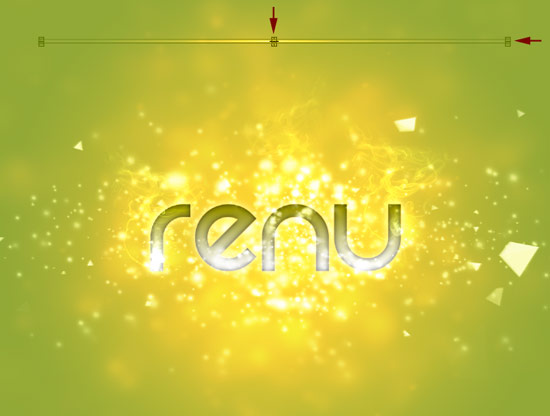
Трансформируем слой с бликом в узкую полоску, как на рисунке ниже.

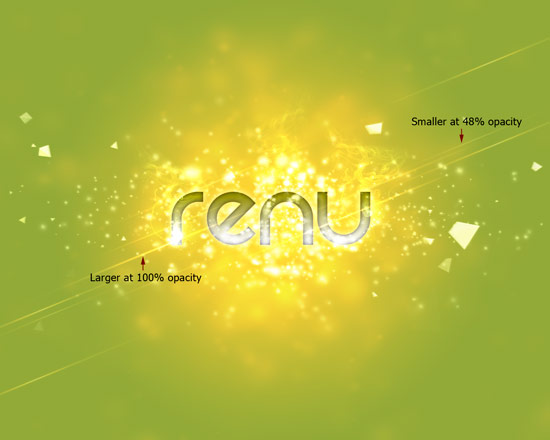
Теперь устанавливаем световую линию под другим углом. Потом делаем еще несколько дубликатов этого слоя и регулируя прозрачность, делаем композицию из светящихся линий, как на рисунке ниже.

Шаг 9.
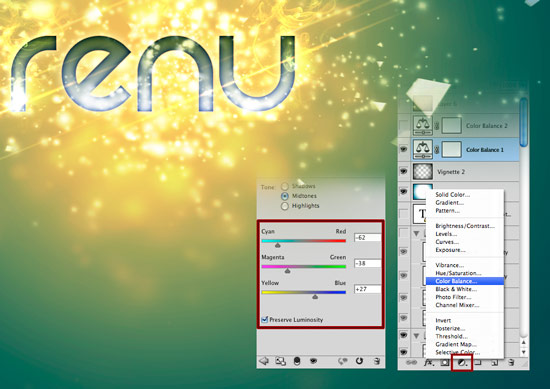
Создаем новый корректирующий слой-заливку. Для этого щелкаем по соответствующему значку внизу палитры слоев и выбираем пункт «Цветовой баланс» (Color Balance). Пользуясь настройками ползунков пытаемся получить такой же результат как на рисунке ниже.

Создаем еще один корректирующий слой-заливку и опять, пользуясь настройками ползунков, пытаемся получить такой же результат как на рисунке ниже.

Шаг 10.
Теперь скачиваем эту текстуру, вставляем ее в наш документ поверх всех слоев. Меняем режим наложения на «Жесткий свет» (Hard Light) и уменьшаем «Заливку» (Fill) до 79%.
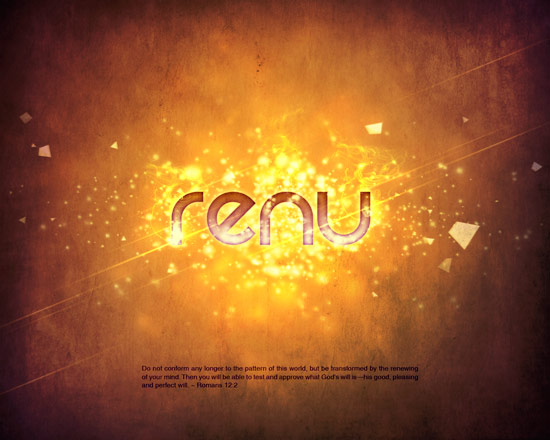
Финал
В итоге получился такой результат.

Комментариев 8 комментариев
@Ex.clusive
Пожалуйста! Если не весь урок, то какая-нибудь его часть обязательно пригодится ))
 Ответить
Ответитьк сожалению текстуры, которые используются в этом уроке не скачиваются с сайта т.к. их там нет ((
 Ответить
Ответить@Цыц:
Поставила правильные ссылки. Спасибо, что обратили внимание! ))
 Ответить
ОтветитьУ Вас я нашёл технологию, которую знал поверхностно. Попытаюсь освоить этот метод. Спасибо!
bobrowv
 Ответить
Ответить@Ven:
Отлично! Я рада ))
 Ответить
ОтветитьОчень понравился урок.
Трансформируем слой с бликом в узкую полоску, как на рисунке ниже — подскажите с помощью чего вы его так трансформируете — не могу найти. Заранее спасибо
 Ответить
Ответить@Екатерина:
Спасибо!
Для того, чтобы трансформировать, надо нажать Ctrl+T и сжать блик по вертикали до состояния узкой полоски, как на рисунке ))
 Ответить
Ответить
Весьма симпотичный эффект. Спасибо, наверняка пригодится.