Создаем в фотошопе надпись на текстурном флажке со строчкой
0
1770913-11-2012
 Сегодня будем делать в фотошопе надпись на сиреневом текстурном флажке с декоративной строчкой. Сначала создадим фон и вспомогательный элемент, обработаем их шумом. Потом создадим основную фигуру флажка и применим к ней стили слоя. Для этого воспользуемся готовой фабричной текстурой и положим ее сверху. Потом имитируем строчку с помощью текста. Далее будем делать тень, трансформируем ее, обработаем размытием и осветлением. Потом напишем основной текст, применим стили слоя, напишем сопроводительную фразу и тоже применим стиль слоя.
Сегодня будем делать в фотошопе надпись на сиреневом текстурном флажке с декоративной строчкой. Сначала создадим фон и вспомогательный элемент, обработаем их шумом. Потом создадим основную фигуру флажка и применим к ней стили слоя. Для этого воспользуемся готовой фабричной текстурой и положим ее сверху. Потом имитируем строчку с помощью текста. Далее будем делать тень, трансформируем ее, обработаем размытием и осветлением. Потом напишем основной текст, применим стили слоя, напишем сопроводительную фразу и тоже применим стиль слоя.
Шаг 1.
Создаем в фотошопе новый документ 500х250 пикселей, заливаем его белым цветом.
Шаг 2.
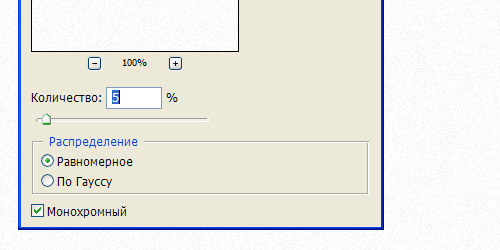
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…).
Шаг 3.
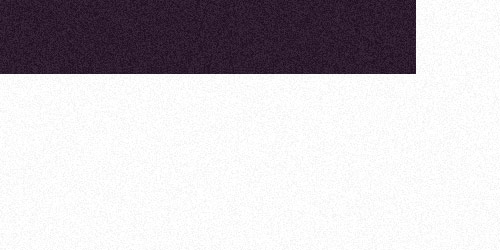
На новом слое создаем прямоугольник 416х74 пикселя, заливаем его #2b1b2d цветом. Потом также применим к нему фильтр «Шум» из Шага 2.
Шаг 4.
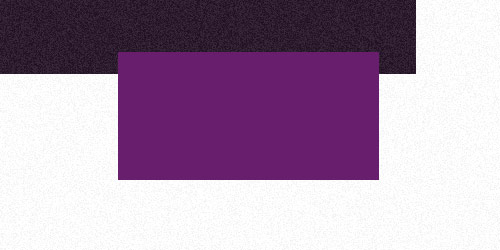
Создаем прямоугольник 261х128 пикселей, заливаем его цветом #681e6d.
Шаг 5.
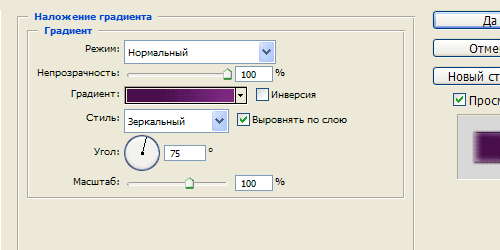
Применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от #460e4a слева к #812a87 справа.
Шаг 6.
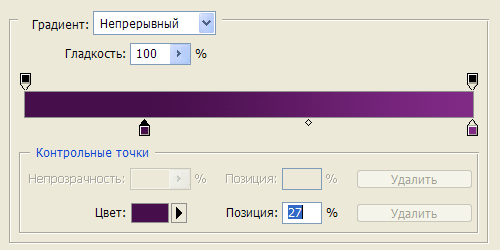
Так выглядит градиент при ближайшем рассмотрении.
Шаг 7.
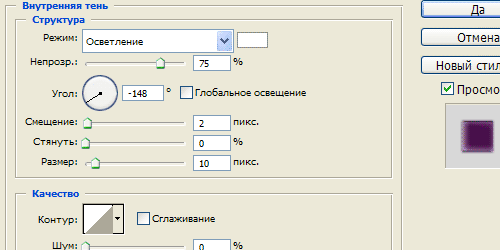
Применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 8.
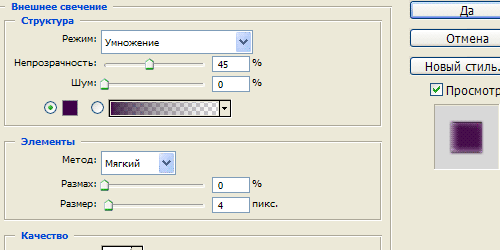
Применим стиль слоя «Внешнее свечение» (Outer Glow), цвет #3d0048.
Шаг 9.
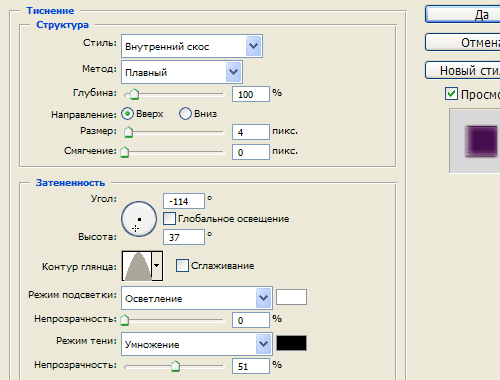
Применим стиль слоя «Тиснение» (Bevel and Emboss).
Шаг 10.
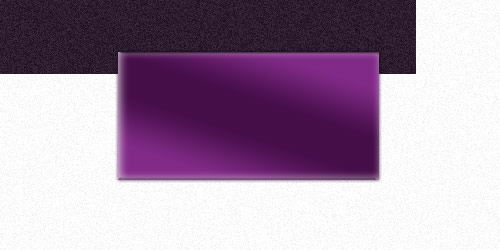
Получили такой результат.
Шаг 11.
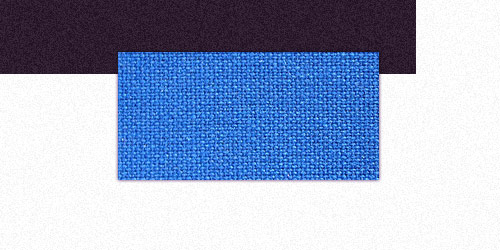
Воспользуемся текстурой N17 из этого набора фабричных текстур. Кладем ее поверх основного прямоугольника.
Шаг 12.
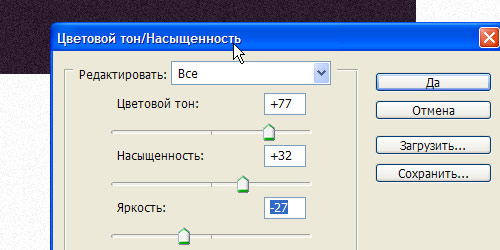
В меню выбираем пункт Изображение (Image) > Коррекция (Adjustments) > Цветовой фон\Насыщенность (Hue/Saturation) и устанавливаем настройки как на рисунке ниже.
Шаг 13.
Меняем режим наложения слоя на «Умножение» (Multiply) и получили такой результат.
Шаг 14.
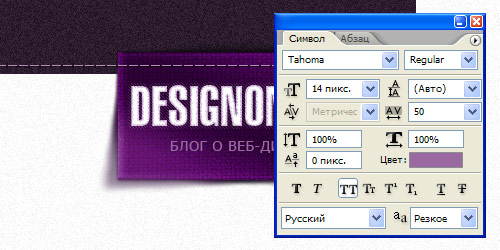
Теперь с помощью шрифта делаем строчку, цвет #ae92b3.
Шаг 15.
Получили такой результат. Для контрастности можно добавить однопиксельную черную тень из Шага 27.
Шаг 16.
Делаем дубликат слоя из Шага 4, заливаем его цветом #563a5c.
Шаг 17.
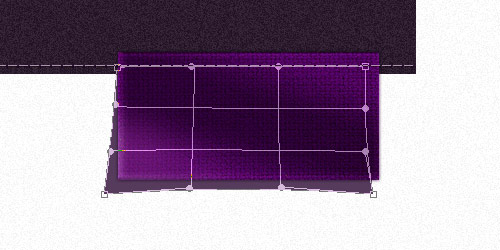
В меню выбираем пункт Редактирование (Edit) > Трансформирование (Transform) > Деформация (Warp) и изгибаем прямоугольник как на рисунке ниже.
Шаг 18.
Получили такой результат.
Шаг 19.
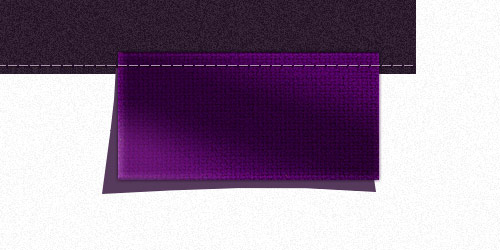
Теперь на панели инструментов выбираем «Размытие» (Blur Tool) и мягкой кистью размером 10 пикселей размываем края фигуры.
Шаг 20.
Поочередно воспользуемся инструментами «Осветлитель» (Dodge Tool) и «Затемнитель» (Burn Tool) и осветлим тень на краях, а затемним в центре снизу. Кисть мягкая, размер 90 пикселей.
Шаг 21.
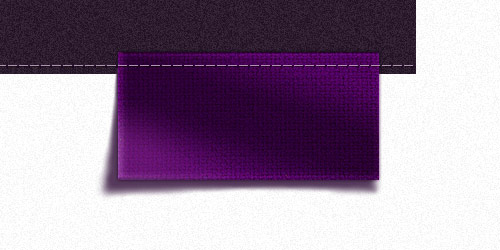
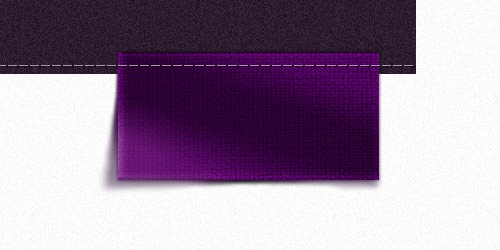
Теперь мягкой черной кистью, размер 10 пикселей, на новом слое ниже слоя с тенью, аккуратно нарисуем горизонтальную тень в центре над верхней частью флажка.
Шаг 22.
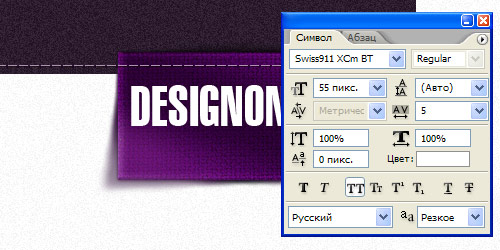
Пишем текст DedigNonstop.
Шаг 23.
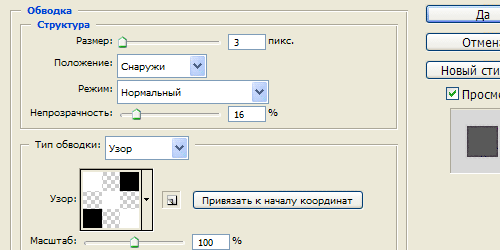
Применим стиль слоя «Обводка» (Stroke). Подойдет любой пиксельный узор.
Шаг 24.
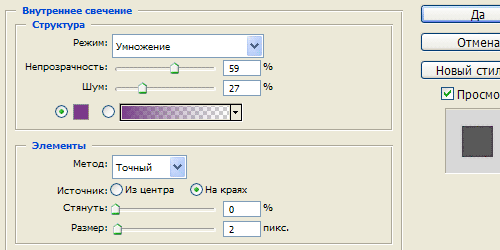
Стиль слоя «Внутреннее свечение» (Inner Glow), цвет
#7b398a.
Шаг 25.
Получили такой результат.
Шаг 26.
Пишем текст «Блог о веб-дизайне», цвет #9969a0.
Шаг 27.
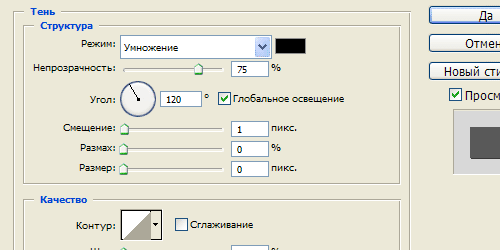
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 28.
Получили такой вот флажок с текстом.