Создаем в фотошопе логотип с золотым текстурным фоном
27
2767310-01-2013
 В этом уроке мы будем создавать еще одну вариацию текстурного логотипа-эмблемы с золотистым фоном. Для начала сделаем фигурную подложку с помощью простого прямоугольника и четырех текстовых скобок. Потом объединим их в одну фигуру и с помощью кисти закрасим видимые пробелы. Далее применим стиль слоя и получим готовый текстурный фон золотистого оттенка. После этого на нем будем печатать основной и вспомогательный шрифт, к которым также применим стили слоя. В конце украсим декоративными вензелями пространство над и под текстом. Вензеля также немного разнообразим цветом и стилями слоя.
В этом уроке мы будем создавать еще одну вариацию текстурного логотипа-эмблемы с золотистым фоном. Для начала сделаем фигурную подложку с помощью простого прямоугольника и четырех текстовых скобок. Потом объединим их в одну фигуру и с помощью кисти закрасим видимые пробелы. Далее применим стиль слоя и получим готовый текстурный фон золотистого оттенка. После этого на нем будем печатать основной и вспомогательный шрифт, к которым также применим стили слоя. В конце украсим декоративными вензелями пространство над и под текстом. Вензеля также немного разнообразим цветом и стилями слоя.
Шаг 1.
Создаем в фотошопе новый документ 500х250 пикселей, заливаем цветом #474f4e.
Шаг 2.
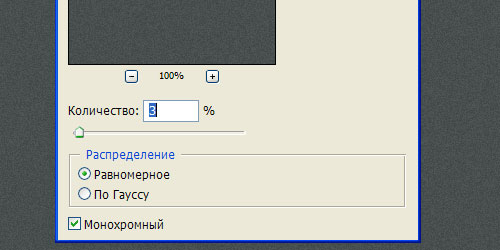
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 3, равномерный, монохромный.
Шаг 3.
Получили такой результат.
Шаг 4.
Создаем прямоугольник размером 145х91 пиксель, заливаем его цветом #af9349.
Шаг 5.
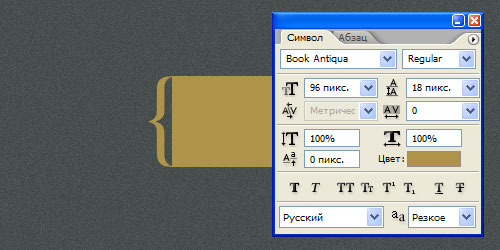
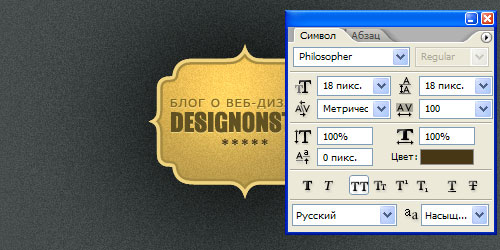
Далее воспользуемся шрифтом Book Antiqua, цвет #af9349, настройки как на рисунке ниже, и напишем левую скобку. Придвинем ее к левому краю нашего основного прямоугольника.
Шаг 6.
Аналогично печатаем правую скобку и придвигаем ее к правому краю фигуры.
Шаг 7.
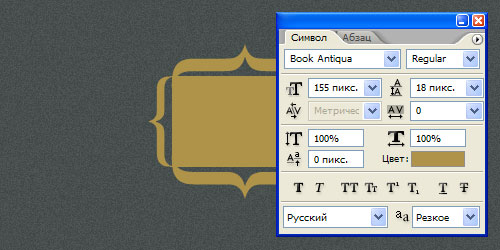
Теперь печатаем левую скобку указанного размера, цвет #af9349 и трансформируем ее на 90 градусов по часовой стрелке. Прислоняем к прямоугольнику сверху. Потом печатаем правую скобку, трансформируем на 90 градусов по часовой стрелке и прислоняем к прямоугольнику ниже.
Шаг 8.
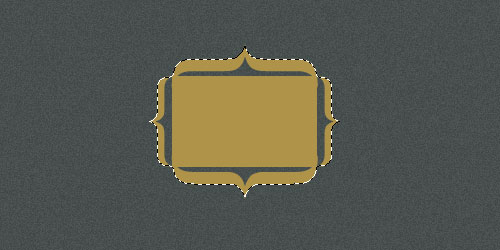
Теперь объединяем все пять слоев (4 скобки и 1 прямоугольник) в один слой. Далее выбираем инструмент «Волшебная палочка» (Magic Wand Tool) и щелкаем по серому фону вокруг фигуры. Потом нажимаем Shift+Ctrl+I чтобы инвертировать выделение.
Шаг 9.
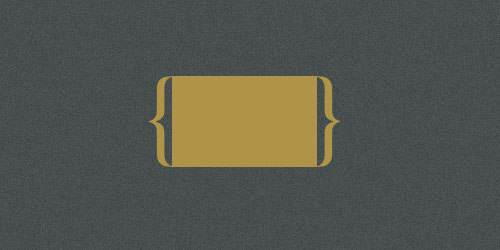
После этого выбираем жесткую кисть, размер 100 пикселей и цветом #af9349 закрашиваем пустые области внутри выделенной области. Должно получиться так.
Шаг 10.
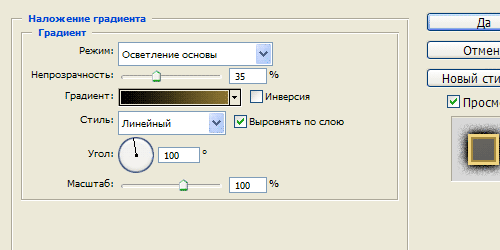
Применим к фигуре стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от черного слева к #8a7331 справа.
Шаг 11.
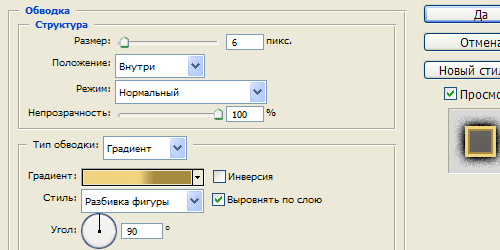
Применим стиль слоя «Обводка» (Stroke).
Шаг 12.
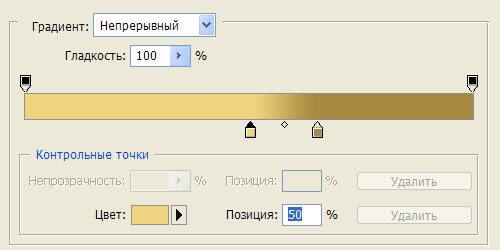
Так выглядит градиент при ближайшем рассмотрении. Слева цвет #f0d480 (позиция 50%), справа #a68a40 (позиция 65%).
Шаг 13.
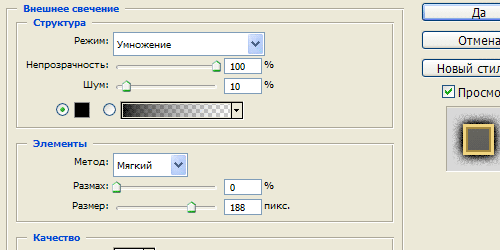
Применим стиль слоя «Внешнее свечение» (Outer Glow), цвет черный.
Шаг 14.
Получили такой результат.
Шаг 15.
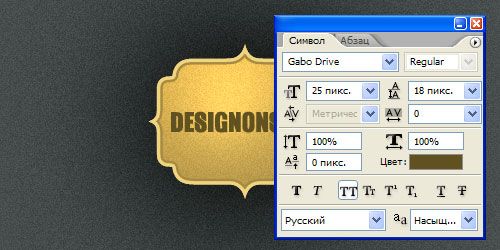
Теперь печатаем текст DESIGNONSTOP, цвет #615121.
Шаг 16.
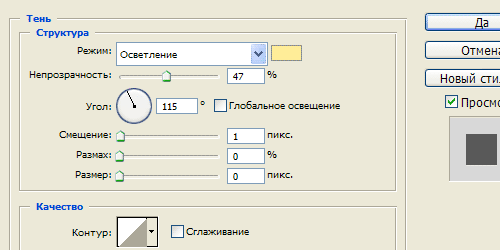
Применим к тексту стиль слоя «Тень» (Drop Shadow), цвет #ffed98.
Шаг 17.
Получили такой результат.
Шаг 18.
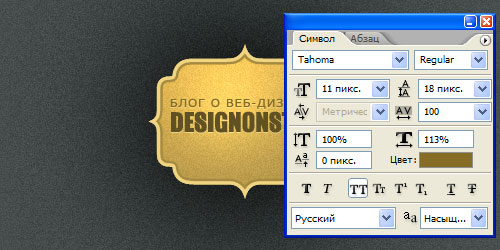
Печатаем текст БЛОГ О ВЕБ-ДИЗАЙНЕ, цвет #876c25 и применим стиль слоя «Тень» (Drop Shadow) из Шага 16.
Шаг 19.
Теперь печатаем пять звездочек, цвет #483715 и применим стиль слоя «Тень» (Drop Shadow) из Шага 16.
Шаг 20.
Получили такой результат.
Шаг 21.
Выбираем любую подходящую кисть с вензелем, цвет #b99c4a и ставим выше основного текста, как на рисунке ниже.
Шаг 22.
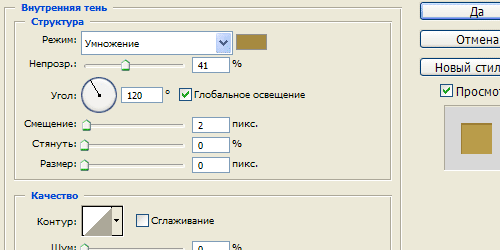
Применим стиль слоя «Внутренняя тень» (Inner Shadow), цвет #a68a40.
Шаг 23.
Делаем дубликат слоя с вензелем, трансформируем его по вертикали, меняем цвет на #b99c4a и ставим ниже основного текста.
Шаг 24.
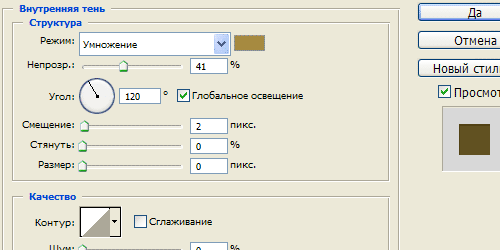
Применим стиль слоя «Внутренняя тень» (Inner Shadow), цвет #a68a40.
Шаг 25.
Получили такой конечный результат.
Комментариев 27 комментариев
Благодарю за урок. Эффект потрясающий. Написал совсем не из-за ответа Vadiem, самому захотелось! Чтото свое сделаю по данному примеру, только куда выложить результат дабы показать, если интересно конечно?
 Ответить
Ответить@Vadiem:
Вадим, спасибо тебе большое за добрые слова! Мне всегда приятно твое внимание ))
По поводу комментариев я думаю так. Вся старая гвардия друзей, человек 10-15, которые постоянно задавали тон и комментировали у меня еще год назад по разным причинам отошли от онлайна. Плюс я сейчас сама гораздо меньше ожидаю комментариев, чем раньше. Вообще, я ощущаю, что в рунете что то поменялось, по крайней мере идет какая то другая фаза, в которой потребление контента происходит более утилитарно и функционально. Плюс смещение акцента в социальные сети… В общем по совокупности факторов ситуация именно такая, какая есть сейчас. Так что в принципе, нет комментариев и хорошо, значит непонятностей в уроке нет и люди сами разобрались. А это главное ))
 Ответить
Ответить@Иван:
Спасибо большое! Рада, что понравилось )
По поводу демонстрации результата. Конечно интересно! Можно выложить на любой сторонний сервис (например из этого списка https://www.designonstop.com/?p=1464) и кинуть ссылку в комментарии. Кстати можно во Вконтакт, Гугль плюс, Фейсбук, да даже в Твиттер загрузить картинки. ))
 Ответить
ОтветитьНаташа, спасибо за урок! Просто и эффектно.
 Ответить
Ответить@Наташа Клевер:
Вероятно ты права, Наташа. Акценты не просто сместились в соц.сети, они по-моему вообще туда «переехали» на ПМЖ. Но, все равно как то это не правильно. Делать что-то полезное для других всегда не просто, далеко не каждый на это способен. И многие это понимают. И тем не менее продолжают этим пользоваться, принимая как должное и само-собой разумеющееся…
@Иван:
Отлично! Интересно посмотреть. На мой взгляд — результаты работы других по теме урока всегда лучшее доказательство того, что человек услышал, захотел попробовать и главное — попробовал. А не остановился на пол-пути. Ждем )
Я всегда поддерживал (Наташа не даст соврать) именно такой вариант интерактива в блогах: прочитал — научился — сделал — показал.
 Ответить
Ответить@Наташа Клевер:
Старой гвардии может уже и нет, а новая уже давно здесь 🙂 Читаю Ваши уроки с удовольствием
 Ответить
Ответить@Владимир:
Спасибо и успехов! ))
@Vadiem:
Вообще то, если честно, мне грех жаловаться на отсутствие благодарностей. Я получаю много писем приватно, где люди от души говорят спасибо. А это действительно очень ценно и реально окрыляет, Так что спасибо большое всем неравнодушным и друзьям ))
Опять таки, мне кажется еще пару лет назад было больше энтузиазма в освоении интернета, особенно рунетовской аудиторией. Сейчас скорее всего, есть некая усталость от обилия информации и поэтому все сместилось в сторону практичности и рациональности потребления. Пришел — получил — ушел, ничего лишнего и ничего личного. Объективная реальность, однако 🙂
@Николай:
Спасибо! Очень рада и ценю ваше внимание! ))
 Ответить
Ответить@Наташа Клевер:
Да все это, конечно, так. Это то и настораживает. Очень верное замечание: ничего личного и ничего лишнего. Начинает напоминать многочисленные сайта компьютерных брендов — зашел в раздел «Скачать», загрузил нужные драйвера и вот оно счастье. Верх внимания — это когда появляются вопросы к тех.поддержке. Вот тут сразу и красноречие просыпается и время находится )
Только вот разница с такими ресурсами в том, что блоги в изначальном своем понимании — авторские, сугубо индивидуальные проекты (иногда коллективные, если представляют собой какую-либо компанию), а не автоматизированные хранилища полезного/необходимого материала. Их ведут живые люди, и каждый пост так или иначе является обращением как минимум, и как максимум диалогом. А такая вот нынешняя объективная реальность нереально увеличивает замкнутость людей. Мы и так в большинстве случаев закрылись в своих скорлупках, своих мирках…
Я понимаю, что все это риторика. Однозначных ответов вряд ли можно найти. Все упирается в сознание и личное восприятие окружающего.
 Ответить
Ответить@Vadiem:
Ты правильно говоришь, все упирается в сознание и личное восприятие окружающего. Однозначно будет появляться все больше блогов по принципу компьютерных брендов, типа «ничего личного». А значит на их фоне тем ценнее будут те немногие авторские блоги с живой мыслью.
Про замкнутость, тут я не совсем согласна. В интернете все-таки достаточно живое общение. Практически по каждому вопросу и по каждой тематике есть огромное количество форумов, где можно спросить или пообщаться вообще на любые темы. А это очень сильно помогает, когда люди делятся своим опытом. Другое дело, если вроде и спрашивать нечего, и интересов нет. Но тогда это скорее проблема самого человека и его психологического состояния.
 Ответить
ОтветитьВот только это наверное и радует (или как-то успокаивает) — на фоне массовой автоматизации процесса действительно авторские ресурсы будут выделяться еще сильнее!
Насчет замкнутости, видимо я выразился не точно. Имелось ввиду живое общение вообще. Сейчас же оно мне кажется все больше стремится к виртуальному. Хотя по нынешним мерка и это тоже уже общение. Да, пока еще есть, где пообщаться, есть с кем пообщаться… А вот если еще и это сведется к тому, с чего разговор начался: пришел, получил нужное и ушел — вот это уже серьезно.
 Ответить
ОтветитьСпасибо Наташа! С неделю крутилась мысль в голове: хочу лого!! Но времени все как-то не хватает, а тут Ваш урок. Попробуем!
 Ответить
Ответить@Дмитрий Денисов:
Пожалуйста и успехов ))
 Ответить
Ответить@Vadiem:
Кстати, на счет общения. А ведь смотри как интересно получается. Сейчас все более актуальными становится видеообщение. Разговоры через Скайп уже давно не редкость. Так и праздники можно отмечать вместе, находясь в разных концах света. Ну разве не здорово! ))
 Ответить
ОтветитьСкайп это вообще отдельная тема! Мне кажется, с его появлением очень многие стали ближе, доступнее. Живое общение он конечно тоже заменить на 100% не может, но находится к нему ближе всего в списке ). А про общение с людьми в разных городах/странах — это безусловный лидер из всех коммуникаций.
Наверное, единственные, кто не рад появлению скайпа — мобильные операторы ))))))
 Ответить
Ответить@Vadiem:
Мобильные операторы я думаю, не в накладе. Они получили лакомый подарок в виде огромного мобильного трафика. Это где это было видано раньше, чтобы через мобильник фильмы смотреть. А сейчас, пожалуйста! Красота )))
 Ответить
ОтветитьНу вот как то так, если бы я шел точ в точ ка Вы, получилось бы одинаково и неинтересно, поэтому сымпровизировал. http://vk.com/photo1238506_295954349
 Ответить
Ответить@Иван:
Отлично! Мне нравится импровизация ))
 Ответить
Ответить@Иван:
Сочно, красиво, выразительно.
Люблю когда у людей хватает смелости отойти от строго заданного шаблона и привнести своё.
@Наташа Клевер:
Конечно это уже наверное наглость… Но было бы здорово, если бы появилась возможность добавлять изображения в комментарии.
 Ответить
ОтветитьА как же это я пропустил результаты экспериментов Ивана!!!…
@Иван:
Действительно очень удачная импровизация (по заданной теме), а не просто повторение «один в один».
Сказать по-правде, я думал, что разговорами все и закончится. Слишком не многие (почему-то) готовы не просто попробовать, но еще и не боятся показать результаты своей работы. Достойно всяческого уважения!
P.S. Вообще весь альбом посмотрел с большим интересом. Я так понимаю, он весь состоит из ваших работ, Иван?
 Ответить
ОтветитьКонечно все мое, но половина где то по урокам сделано, не люблю повторять(хотя если совсем не понятно сначала сделаю все как сказано потом уже экспериментирую). Альбом от моего раннего творчества до сегодняшних дней. Все никак не возьмусь продолжить делать UI и начать рисовать макеты сайтов (немножко есть боязнь чистого листа, хотя свои методы борьбы с ним есть).
P.S. Наталья извините за оффтоп!!!
 Ответить
Ответить@Иван:
Начинайте и продолжайте, Иван. У вас все получится. Абсолютно уверен в этом. Точнее, я хотел сказать — у вас уже все получается.
 Ответить
Ответить@Печенька:
Ой, даже не знаю пока на счет картинок… Я вообще сейчас размышляю о дальнейшей судьбе обычной формы комментариев. Так что не обещаю, но подумаю. Как выход, можно из-под аккаунта Вконткте размещать картинки, там такая возможность есть. ))
@Иван:
Я люблю оффтопы ))
 Ответить
ОтветитьЧто-то мне подсказывает, Наташа, что тенденция закрытия комментирования добралась и до твоего блога… Ошибаюсь?
Во всяком случае предыдущий твой ответ навел на такие мысли ))
 Ответить
Ответить@Vadiem:
Ой, Вадим, не знаю даже. Скажу честно, еще неделю назад я вообще не думала про судьбу комментариев. Скорее просто ощущала какую-то хроническую усталость. Но если соединить несколько факторов воедино: Маша у себя на блоге закрыла комментарии по причине изматываемости; твой комментарий про отсутствие комментариев при большой посещаемости, Настя Манно вчера у себя на блоге закрыла комментарии, сегодня в Твиттере Кирилл вовсю спрашивает а нужны ли обычные комментарии, Шакин вообще давно забил на обычные комментарии и общается только с помощью соцсетей — то есть однозначно идут какие то подвижки и есть ощущение, что в том виде, в каком они сейчас, уже многих не устраивает. В общем буду думать дальше, понаблюдаю, но пока никаких определенных мыслей нет.
 Ответить
Ответить@Наташа Клевер:
Про Машу и Настю знаю. Про Шакина тоже скорее всего знал, но уже видимо забыл.
Ну, видимо мысль материальна. И раньше/позже она посещает всех, кого это касается. А тенденция действительно есть. И правильно ты заметила в самом начале — блогосфера меняется…
…Интересно то так… Начал комментарии с вопроса, почему все молчат в комментариях, в итоге докомментировались, что обсуждаем возможное их закрытие. )
 Ответить
Ответить@Vadiem:
Действительно интересно. Пока смотрим и анализируем ))
 Ответить
Ответить
Внимательно в подробности я не вчитывался (не буду врать), но тем не менее, пару слов скажу:
Постоянство во всем, Наташа! Внимание к деталям, аккуратность и подробность описания, и уважение к обучающимся (если так можно выразиться). Мне, в свое время, не хватало все же терпения делать скриншоты именно диалоговых окон. Все норовил отделаться только названиями операций в меню и клавиатурными эквивалентами. )))
У тебя же все основательно. Наблюдаю, как ты сама понимаешь, давно за этим.
Одного никак не пойму — почему нет никого, кто хотя бы поблагодарил за проделанную работу? Вот сейчас не иронизирую нисколько. Пусть на момент написания комментария пост посмотрело 100 человек. Но до завтра их будет уже 400-500… И все молча посмотрели и пошли дальше. Я отчасти и сам такой же, лень иногда сильнее меня, но легче от этого не становится и оправданием не является.
Что же мы только брать то способны? А отдавать (самую малость) — в очереди сразу никого… (мысли вслух).