Создаем в фотошопе логотип с текстурным фоном из кожи и лентой
23
3163620-12-2011
 Сегодня мы сделаем в фотошопе логотип с текстурной подложкой из кожи и поперечной лентой с текстом. Сначала создадим текстурный фон. Для этого немного трансформируем прямоугольник, потом сверху наложим текстуру кожи. После этого шаг за шагом создадим ленту. Сначала основную часть, применим к ней стиль слоя. Потом аналогичным образом создадим боковые части с вырезанными краями. Далее напишем текст, немного обработаем его для придания объема. После этого напишем вспомогательный текст на текстуре, сверху и снизу. В заключение декорируем текст звездочками.
Сегодня мы сделаем в фотошопе логотип с текстурной подложкой из кожи и поперечной лентой с текстом. Сначала создадим текстурный фон. Для этого немного трансформируем прямоугольник, потом сверху наложим текстуру кожи. После этого шаг за шагом создадим ленту. Сначала основную часть, применим к ней стиль слоя. Потом аналогичным образом создадим боковые части с вырезанными краями. Далее напишем текст, немного обработаем его для придания объема. После этого напишем вспомогательный текст на текстуре, сверху и снизу. В заключение декорируем текст звездочками.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #dad7c6.
Шаг 2.
«Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум» (Add Noise) со значением 3.
Шаг 3.
Выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool), цвет #474634 и на новом слое создаем фигуру.
Шаг 4.
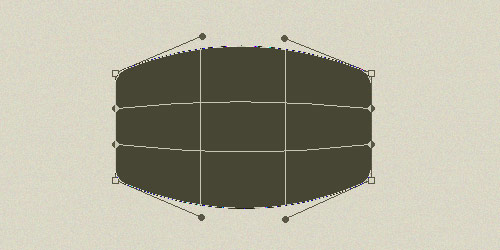
Выбираем «Редактирование» (Edit) > «Трансформирование» (Transform) > «Деформация» (Warp) и деформируем фигуру, как показано на рисунке ниже.
Шаг 5.
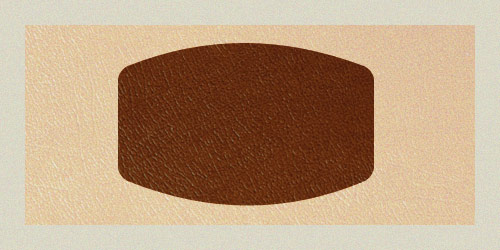
После этого воспользуемся кожаной текстурой N7 из этого набора текстур. Вставляем текстуру в наш документ поверх фигуры, созданной в предыдущем шаге, и меняем режим наложения на «Мягкий свет» (Soft Light).
Шаг 6.
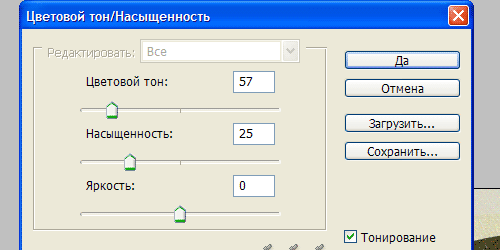
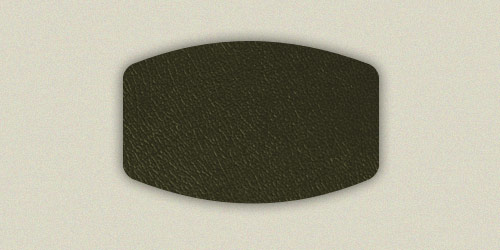
После этого идем в «Изображение» (Image) > «Коррекция» (Adjustment) > «Цветовой тон/Насыщенность» (Hue/Saturation) и ставим галку в поле «Тонирование». После этого обрезаем лишнюю текстуру вокруг фигуры. Щелкнуть по слою с фигурой, удерживая Ctrl > нажать Shift+Ctrl+I для инвертирования выделения > нажать Del.
Шаг 7.
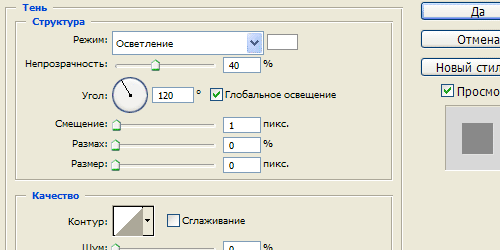
После этого можно объединить слой с текстурой и фигурой. А к получившейся фигуре применить стиль слоя «Тень» (Drop Shadow) размером 15 пикселей и прозрачностью 65%.
Шаг 8.
На этом шаге выделим фигуру, потом откроем контейнер «Окно» (Window) > «Контуры» (Paths) и в нем щелкнем по значку «Сделать из выделенной области рабочий контур» (Make Work Path From Selection). Далее выбираем инструмент «Текст» (Type Tool) и пишем пунктиром по контуру.
Шаг 9.
Теперь применим к пунктирным стежкам стиль слоя «Тень» (Drop Shadow).
Шаг 10.
После этого снизим прозрачность слоя со стежками до 60%.
Шаг 11.
На новом слое создаем прямоугольник, заливаем его цветом #d6c693.
Шаг 12.
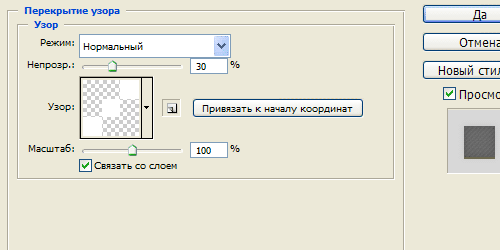
Применяем к нему стиль слоя «Перекрытие узора» (Pattern Overlay).
Шаг 13.
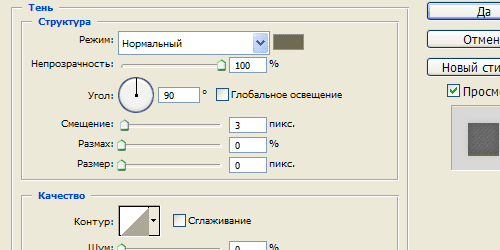
Потом применяем стиль слоя «Тень» (Drop Shadow), цвет #706c53.
Шаг 14.
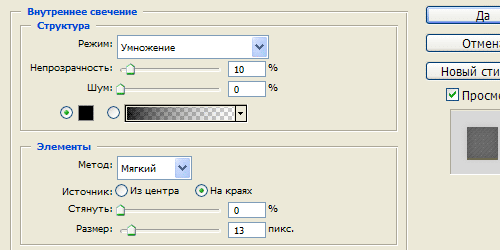
Потом стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 15.
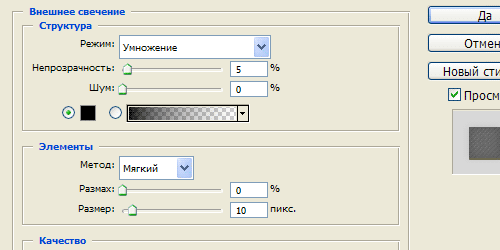
Потом стиль слоя «Внешнее свечение» (Outer Glow).
Шаг 16.
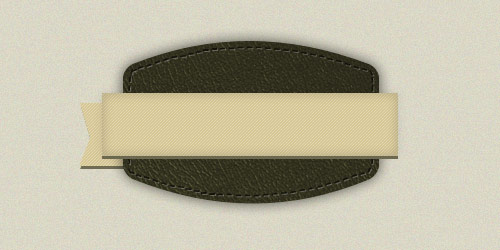
Получили такой результат.
Шаг 17.
Теперь делаем копию слоя с лентой и перемещаем ее под слой с текстурой, немного сдвигаем влево и вниз. С края вырезаем уголок для имитации края ленты. В стиле слоя отключаем внешнее и внутреннее свечение и немного меняем угол наклона тени.
Шаг 18.
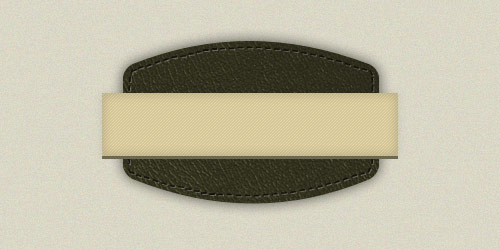
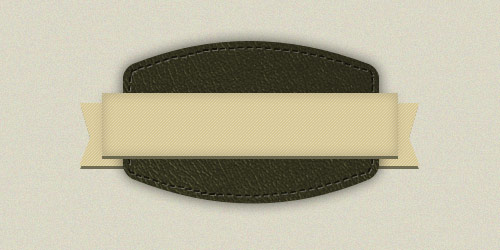
Делаем еще один дубликат слоя. Также перемещаем его под слой с текстурой, немного сдвигаем вправо и вниз. С края вырезаем уголок для имитации края ленты. В стиле слоя отключаем внешнее и внутреннее свечение и немного меняем угол наклона тени. Получили такой результат.
Шаг 19.
Теперь на новом слое инструментом «Прямолинейное лассо» (Poligonal Lasso Tool) выделяем теругольник, как на рисунке ниже. Заливаем его цветом #1b1a11. Делаем тоже самое с другой стороны и получаем объемную ленту. 
Шаг 20.
После этого печатаем текст DesigNonstop шрифтом Gabo Drive (N18 из этого набора шрифтов), цвет #53503d. Применим к тексту стиль слоя «Тень» (Drop Shadow), размер 1 пиксель, цвет #e7be3f, «Осветление» (Screen), прозрачность 62%.
Шаг 21.
После этого делаем дубликат слоя с текстом, отключаем стиль слоя, смещаем текст вниз и вправо на несколько пикселей. Снижаем прозрачность слоя до 35%.
Шаг 22.
После этого пишем небольшой текст сверху на самой текстуре. Шрифт Myriad Pro, размер 10 пикселей, цвет #d6c693. Прозрачность слоя снизим до 61%.
Шаг 23.
Тем же самым шрифтом пишем небольшой текст снизу.
Финал
Ну и в заключении украшаем нижний текст двумя звездочками.
Комментариев 23 комментария
@Аркадий:
Аркадий, заходите конечно! Всегда рада вас видеть. Если что, спрашивайте, буду рада помочь ))
 Ответить
Ответить@Наташа Клевер: Наташа, а как сделать вот такие текстуры немного пошкрябаные?
http://dribbble.com/shots/257292-Rocketeer-The-Safest-Way-to-Travel-in-the-Galaxy
 Ответить
Ответить@Anton:
Ну в общем я бы так попробовала. Создаем слой, заливаем красно-оранжевым цветом, можно добавить немного шума. Потом выбираем подходящую текстуру, типа таких, как из этой подборки. Кладем ее сверху, обесцвечиваем, меняем режим наложения на Умножение и снижаем прозрачность процентов до 25. Потом выбираем инструмент Осветление и какой-нибудь крупной кистью пройдемся по поверхности для создания неоднородности фабричной текстуры. Как-то так… ))
 Ответить
Ответить@Наташа Клевер: ого! 🙂 Ok, спасибо, буду пробовать.
 Ответить
Ответить@Anton:
Удачи! 🙂
 Ответить
ОтветитьЛюблю такие штуки, и реализация отличная!
Спасибочки.
 Ответить
Ответить@SwaEgo:
Спасибо! ))
 Ответить
ОтветитьДа, симпатично выглядит!
 Ответить
Ответить@Иван:
Спасибо! ))
 Ответить
ОтветитьЗдравствуйте Наташа,
мне очень понравился ваш логотип (логотип с текстурным фоном из кожи и лентой), но к сожалению у меня нечего не получается, так как я совсем новичёк в фотошопе и многих нюансов к сожалению не знаю! Не могли бы выслать мне видео к этому логотипу, конечно же если это вас не затруднит. Я буду вам очень признателен.
Заранее благодарен вам.
Рудик
 Ответить
Ответить@Рудик:
Рудик, здравствуйте.
Боюсь, что с видео вам помочь не смогу, так как я его и не записывала даже. Вы напишите, на каком шаге у вас проблема.
 Ответить
ОтветитьЗдравствуйте.. Там где накладываем текстуру в стилях белые квадраты на прозрачном фоне у меня таких нет!(
 Ответить
Ответить@Анна:
Вы можете попробовать сделать узор 3х3 сами. В интернете много уроков как сделать паттерн. Хотя в данном случае можно воспользоваться любым другим подходящим белым узором, который есть у вас в наличии ))
 Ответить
ОтветитьСпасибо за урок. У меня все получилось, буду пользоваться и в будущем 🙂
 Ответить
Ответить@lilo-87:
Пожалуйста! Удачи и в дальнейшем 🙂
 Ответить
ОтветитьNatalya, ya zastrala na shage 5.
ne mogu nalojit texturu.
kak eto — poverh figury ?
otkryt layer style i ottuda vstavit podhodashuyu texturu?
esli da to kogda ya eto delayu u mena vse textury kotory skacala s vashih ssylok neaktivny i ya en mogu ni odnu iz nih vybrat…. ne poymu v cem delo
 Ответить
Ответить@Anna:
Открываем текстуру в фотошопе, нажимаем Ctrl+A, затем Ctrl+C. Потом переходим в наш основной документ, где мы делаем логотип и нажимает Ctrl+V. Текстура вставится поверх фигуры.
 Ответить
Ответитьспасибо. попробую на основе такой эмблемы шапку в сайте сделать…
 Ответить
Ответить@Михаил:
Пожалуйста! Удачи в дизайне сайта )
 Ответить
ОтветитьНаталья, здравствуйте, а в каком шрифте у Вас такой длинный пунктир получается?
 Ответить
Ответить@Артур:
Здравствуйте! А длину пунктира можно регулировать инструментом «Масштаб по горизонтали» (в %) на палитре инструментов для работы с текстом.
 Ответить
ОтветитьБудем пробовать
 Ответить
Ответить
Спасибо, Наташа!
Не знаю пригодится или нет, но сама мысль не плохая!
попробую воплотить на досуге.
Ну а к вам то сюда я точно вернусь и не раз есть что почитать.