Создаем в фотошопе логотип с флажком, иконкой и тенью
4
1923225-10-2012
 В этот раз я решила применить небольшое ноу-хау и воспользоваться, наконец, готовой палитрой при создании логотипа, а не выбирать цвета на глаз по привычке. Получилось весьма интересно, мне понравилось. Ну а в остальном мы, как обычно, создадим фон, украсим его шумом. Потом займемся флажком и всякими мелкими деталями к нему типа декоративных полосок, загибки и тени. Обработаем их все стилями слоя. Потом напишем текст и создадим яркий элемент в виде круга. Также применим стили. Напишем небольшой сопроводительный текст и поставим в круг симпатичную иконку.
В этот раз я решила применить небольшое ноу-хау и воспользоваться, наконец, готовой палитрой при создании логотипа, а не выбирать цвета на глаз по привычке. Получилось весьма интересно, мне понравилось. Ну а в остальном мы, как обычно, создадим фон, украсим его шумом. Потом займемся флажком и всякими мелкими деталями к нему типа декоративных полосок, загибки и тени. Обработаем их все стилями слоя. Потом напишем текст и создадим яркий элемент в виде круга. Также применим стили. Напишем небольшой сопроводительный текст и поставим в круг симпатичную иконку.
Шаг 1.
Создаем в фотошопе новый документ размером 500х250 пикселей, заливаем цветом #eeeedd.
Шаг 2.
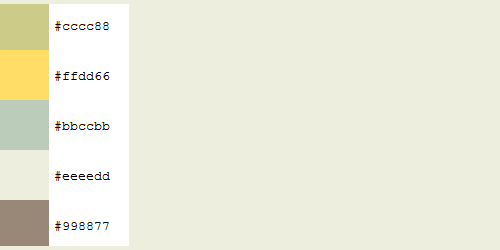
В этот раз мы будем делать логотип на основании готовых цветовых палитр, сгенерированных автоматикой. Я воспользовалась первой палитрой (vibrant) иэ этой подборки палитр с картин художника Саврасова.
Шаг 3.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 3, равномерный, монохромный.
Шаг 4.
Создаем прямоугольник, заливаем его цветом #cccc88.
Шаг 5.
Аккуратно вырезаем область справа для имитации флажка.
Шаг 6.
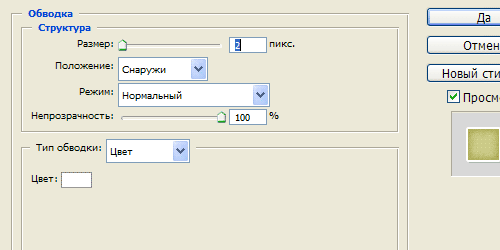
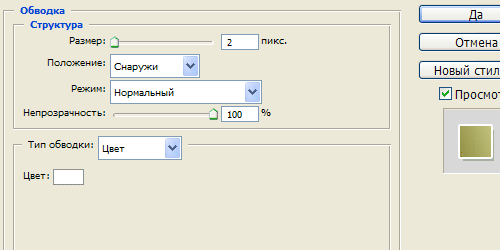
Применим стиль слоя «Обводка» (Stroke), цвет белый.
Шаг 7.
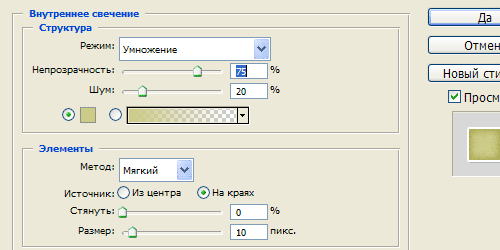
Стиль слоя «Внутреннее свечение» (Inner Glow), цвет
#cccc88.
Шаг 8.
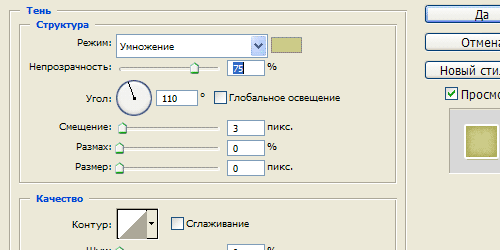
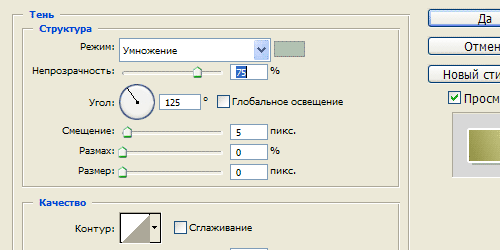
Применим стиль слоя «Тень» (Drop Shadow), цвет #cccc88.
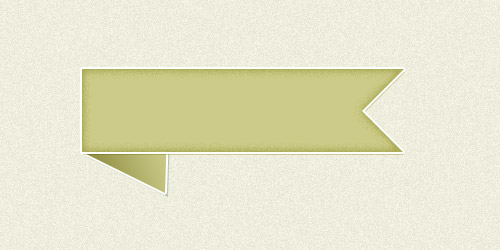
Шаг 9.
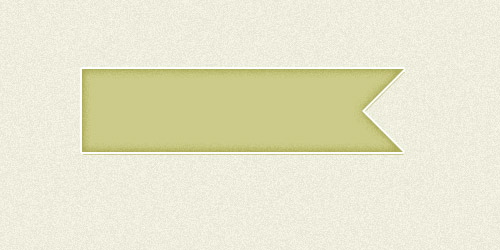
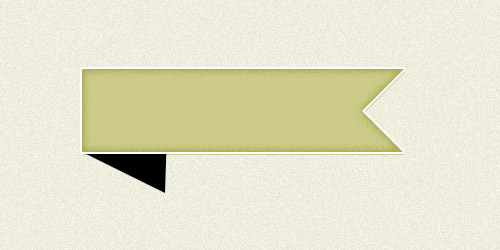
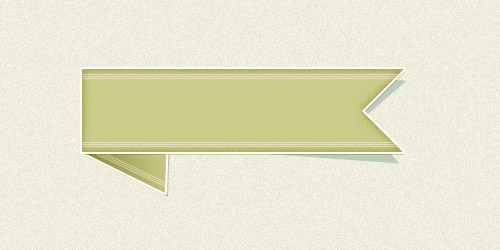
Получили такой результат.
Шаг 10.
Делаем загибку у флажка. На новом слое (под основным слоем с флажком) создаем фигуру, как на рисунке ниже.
Шаг 11.
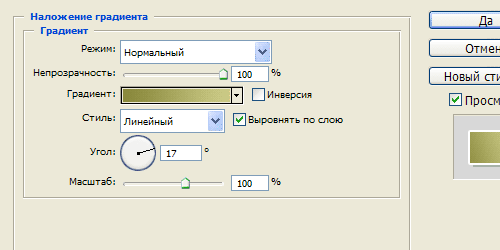
Применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от #89883b слева к #cccc88 справа.
Шаг 12.
Применим стиль слоя «Обводка» (Stroke), цвет белый.
Шаг 13.
Применим стиль слоя «Тень» (Drop Shadow), цвет #b2c2b2.
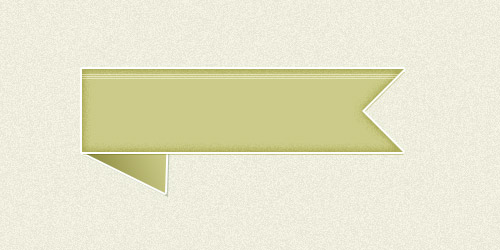
Шаг 14.
Получили такой результат.
Шаг 15.
Теперь поверх слоя с флажком создаем новый слой и на нем рисуем три однопиксельных полоски одна под другой, белого цвета. Обрезаем их по размеру фигуры и меняем режим наложения слоя на «Мягкий свет» (Soft Light).
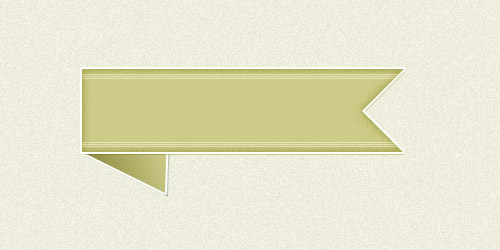
Шаг 16.
Аналогично делаем три полоски по нижней части флажка.
Шаг 17.
И еще три полоски на загибку флажка.
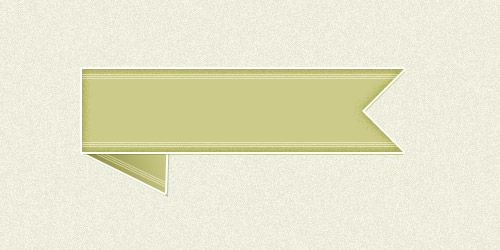
Шаг 18.
Теперь делаем копию слоя с основным флажком, перетаскиваем слой ниже всех слоев, очищаем его от стилей слоя и заливаем цветом #bbccbb. Немного повернем по часовой стрелке и срезаем лишнюю часть слева, чтобы осталась только часть, относящаяся к тени. 
Шаг 19.
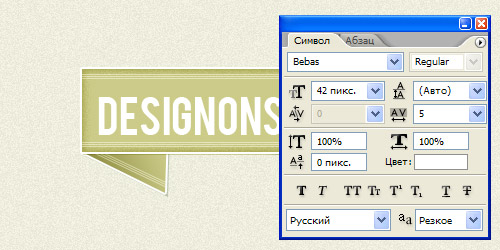
Теперь печатаем текст DESIGNONSTOP, цвет белый.
Шаг 20.
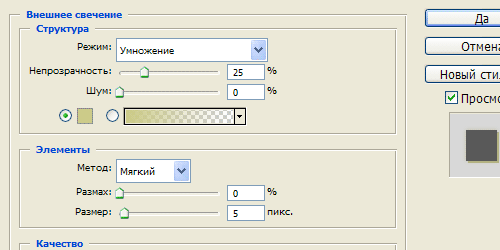
Применим стиль слоя «Внешнее свечение» (Outer Glow), цвет #cccc88.
Шаг 21.
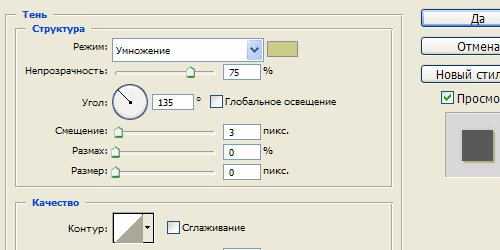
Применим стиль слоя «Тень» (Drop Shadow), цвет #cccc88.
Шаг 22.
Получили такой результат.
Шаг 23.
На новом слое создаем небольшой круг, заливаем его цветом #ffdd66.
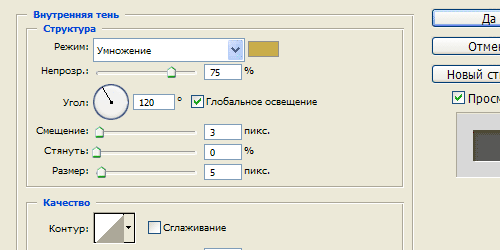
Шаг 24.
Применим к кругу стиль слоя «Внутренняя тень» (Inner Shadow), цвет #c9ad4b.
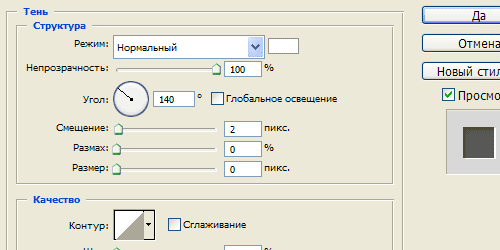
Шаг 25.
Применим стиль слоя «Тень» (Drop Shadow), цвет белый.
Шаг 26.
Получили такой результат.
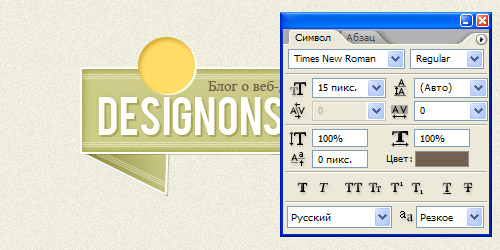
Шаг 27.
Печатаем текст «Блог о веб-дизайне», цвет #726151.
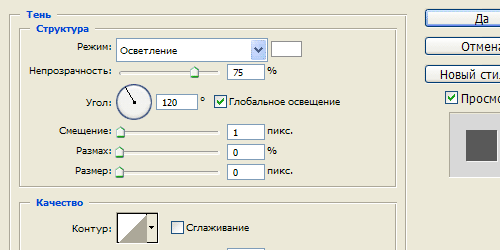
Шаг 28.
Применим стиль слоя «Тень» (Drop Shadow), цвет белый.
Шаг 29.
Получили такой результат.
Шаг 30.
Теперь воспользуемся любой понравившейся иконкой и поместим ее в желтый круг. Цвет иконки #b7a173. Напоследок применим к иконке стиль слоя из Шага 28 и получим готовый логотип.
Комментариев 4 комментария
@Марина:
Марина, успехов в практике! А палитру я сама первый раз применяла. Теперь буду так и дальше делать ))
 Ответить
ОтветитьАфигенно. Можно из без палитры
 Ответить
Ответить@Miroslav:
Спасибо ))
 Ответить
Ответить
Давно собиралась применить на практике какую-нибудь палитру… но как-то все время забывала! Спасибо, Наташенька, теперь обязательно воспользуюсь палитрой по Вашему примеру)