Создаем в фотошопе гранжевый логотип на текстурном фоне
13
427916-05-2012
 В этом достаточно простом уроке мы будем делать гранжевый логотип на текстурной подложке. Для этого воспользуемся уже готовой текстурой бумаги и используем ее для фона. После этого будем готовить подложку для текста. Сначала применим к ней фильтр с полутоновым узором, потом сделаем неровные боковые края с помощью гранжевой кисти и ластика. Затем декорируем поверхность царапинами. Для текста воспользуемся готовым гранжевым шрифтом и применим к нему стиль слоя. Далее напишем сопроводительный текст снизу и украсим узкой полоской.
В этом достаточно простом уроке мы будем делать гранжевый логотип на текстурной подложке. Для этого воспользуемся уже готовой текстурой бумаги и используем ее для фона. После этого будем готовить подложку для текста. Сначала применим к ней фильтр с полутоновым узором, потом сделаем неровные боковые края с помощью гранжевой кисти и ластика. Затем декорируем поверхность царапинами. Для текста воспользуемся готовым гранжевым шрифтом и применим к нему стиль слоя. Далее напишем сопроводительный текст снизу и украсим узкой полоской.
Шаг 1.
Создаем в фотошопе новый документ, заливаем цветом #fffccc.
Шаг 2.
Воспользуемся текстурой N5 из этого набора бумажных текстур. Вставим ее наш документ. Снижаем прозрачность слоя до 70%.
Шаг 3.
Посередине создаем прямоугольник, заливаем его цветом #9f7c60.
Шаг 4.
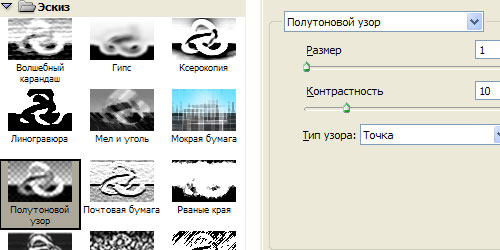
Применим к прямоугольнику «Фильтр» (Filter) > «Эскиз» (Sketch) > «Полутоновый узор» (Halftone Pattern).
Шаг 5.
Получили такой результат.
Шаг 6.
Теперь выберем инструмент «Ластик» (Eraser Tool). Затем установим кисть для ластика. Можно воспользоваться какой-нибудь гранжевой кистью с рваными неправильными краями, например кистями N14 из этого набора гранжевых линий. После этого аккуратно ластиком стираем часть прямоугольника с левого края.
Шаг 7.
Потом тоже самое делаем с правого края.
Шаг 8.
Теперь нам пригодятся кисти с изображением царапин, например из этого набора кистей с царапинами. Цвет #f1ead5.
Шаг 9.
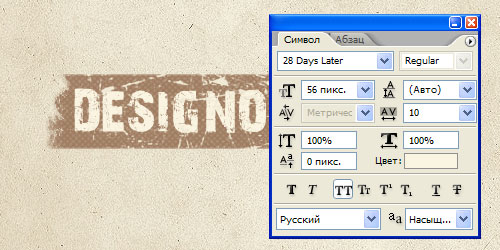
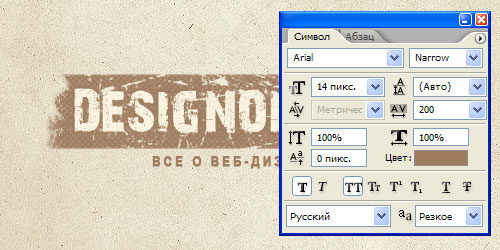
Теперь пишем текст DesigNonstop шрифтом 28 Days Later (N1 из этого набора шрифтов). Цвет #faf4e1.

Шаг 10.
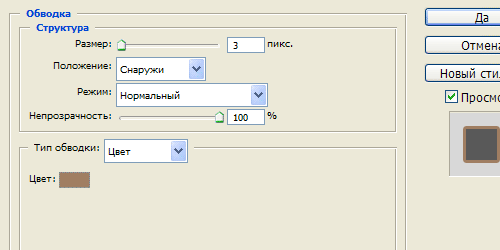
Применим к тексту стиль слоя «Обводка» (Stroke), цвет #a07e62.
Шаг 11.
Результат выглядит так.
Шаг 12.
Снизу пишем текст «Все о веб-дизайне», цвет #9f7c60.
Шаг 13.
После этого создаем узкую длинную полоску, заливаем ее цветом #a5856b.
Шаг 14.
Меняем режим наложения слоя на «Растворение» (Затухание) (Dissolve) и снижаем прозрачность слоя до 50%.
Шаг 15.
После этого вырезаем центральную часть полоски, где написан текст. И все, наш гранжевый логотип готов.
Комментариев 13 комментариев
@Павел:
Попробуйте поэкспериментировать с настройками переднего/заднего фона на панели инструментов.
 Ответить
Ответить@Наташа Клевер: У в фильтрах получаеться что-то такое: http://i.piccy.info/i7/c2d6fc067caadd6c4e0b1661378504b3/1-5-8089/23205579/*Fh_fi00827432445.png
 Ответить
Ответить@Павел:
Попробуйте поменять цвета в настройках переднего/заднего фона на более светлые…
 Ответить
Ответить@Наташа Клевер: У меня на 4 шаге не получается вместо каричневых точек получаются белые … Пожалуйста.. покажите подробнее, что тут надо делать ответ об ответе дайте по этому адресу black_star_mc@mail.ru
 Ответить
Ответить@FlaZeR:
Попробуйте поэкспериментировать с настройками переднего.заднего фона на панели инструментов
 Ответить
Ответить@Наташа Клевер: не получается =(
 Ответить
Ответить@FlaZeR:
Пробуйте еще! На какой-то раз да получится ))
 Ответить
ОтветитьПросто цвета должны быть почти одинаковые, там на миллиметр в сторону цвет заднего либо переднего фона сместить и всё. У меня самого это не получилось и я ничего не понял, но прочитав ваши комментарии до меня дошло. Спасибо!
 Ответить
Ответить@Владислав:
Спасибо за комментарий ))
 Ответить
Ответитьтакая же проблема возникла, с передним-задним фоном разобралась и все получилось! огромное Вам спасибо за уроки, очень доступно и красивое такое всё! случайно попала сюда и сразу влюбилась в Ваш сайт, хорошее дело делаете!
 Ответить
Ответить@JuLja:
Спасибо большое за добрые слова! Вам дальнейших успехов в обучении ))
 Ответить
ОтветитьДа, почитал уроки, и оказывается, что Фотошоп не такая сложная прога. Воспроизвёл эту надпись и получилось почти тоже самое. Спасибо.
 Ответить
Ответить
Спасибо, очень красиво.
Но у меня возникла небольшая проблема. В 4 шаге когда я применяю фильтр у меня не получается тот же цвет что и у Вас.