Создаем в фотошопе эффект выжженного текста на деревянной поверхности
0
4359720-03-2010
 Сегодняшний урок от Visual Swirl будет про то, как сделать эффект выжженного текста на деревянной поверхности. Результат получается просто супер, очень подходит для какого-нибудь голливудского постера. Такой эффект мы получим с помощью симпатичной деревянной текстуры, гранжевой кисти, пары режимов наложения и нескольких простых фильтров.
Сегодняшний урок от Visual Swirl будет про то, как сделать эффект выжженного текста на деревянной поверхности. Результат получается просто супер, очень подходит для какого-нибудь голливудского постера. Такой эффект мы получим с помощью симпатичной деревянной текстуры, гранжевой кисти, пары режимов наложения и нескольких простых фильтров.
Шаг 1.
Для начала нам потребуется деревянная текстура. Скачаем ее отсюда. Открываем скачанный файл в фотошопе и меняем размер на более управляемый. Например 1200х800.

Шаг 2.
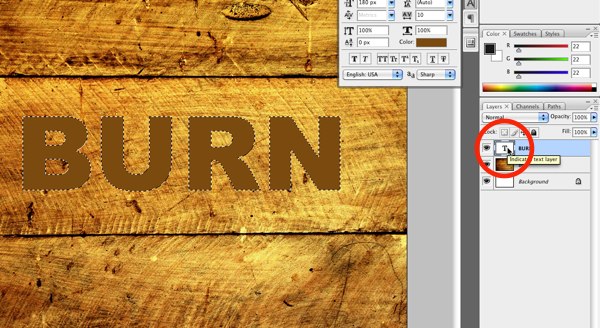
Теперь пишем текст. Пишем слово BURN, ну или любое другое, шрифтом Arial Black, цвет #7b4a0f.

Шаг 3.
Сначала создадим эффект вокруг основного текста. Для этого выделим текст (Ctrl+Щелчок по слою с текстом).

Шаг 4.
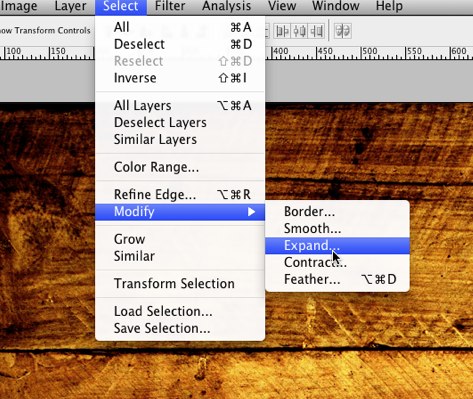
Теперь трансформируем выделение. В меню выбираем Выделение (Select) > Модификация (Modify) > Расширить… (Expand). Расширяем на 25 пикселей.

Шаг 5.
Создаем новый слой под слоем с текстом и заливаем выделение темно серым цветом (#222222).

Шаг 6.
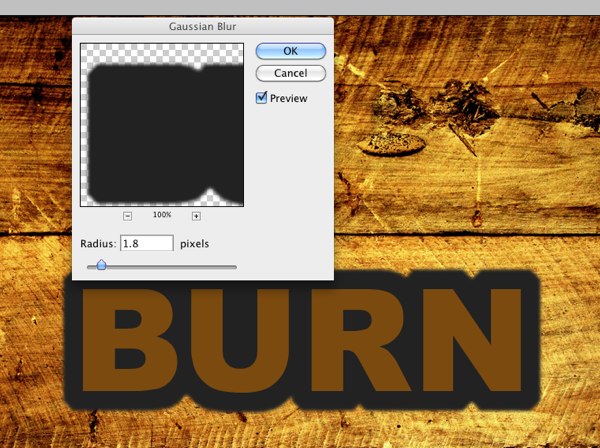
Теперь смягчим края размытием. В меня Фильтр (Filter) > Размытие (Blur) > Размытие по Гауссу… (Gaussian Blur). Значение 1,8 пикселей.

Шаг 7.
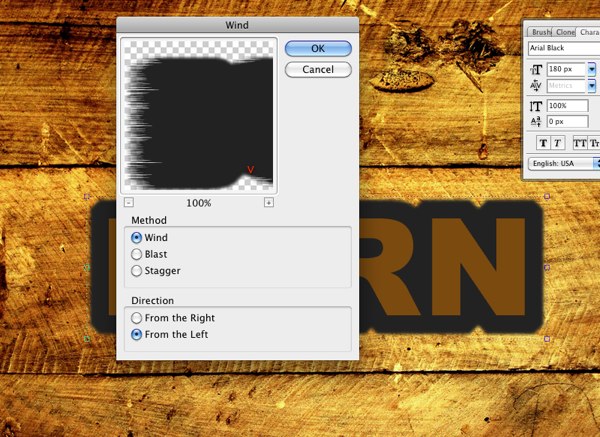
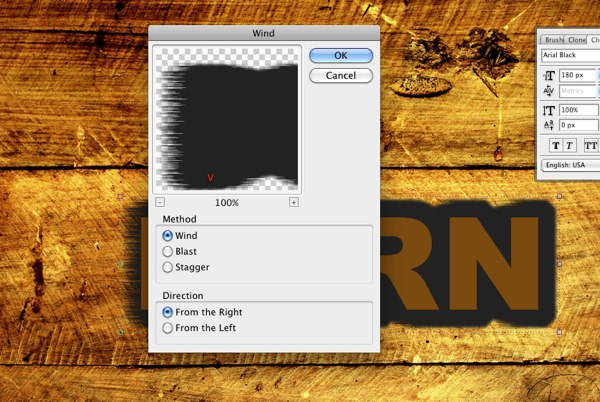
Применим фильтр «Ветер». В меню Фильтр (Filter) > Стилизация (Stylize) > Ветер… (Wind). Установим направление слева.

Шаг 8.
В этом шаге сделаем все тоже самое, что и в предыдущем, только ставим направление справа.

Шаг 9.
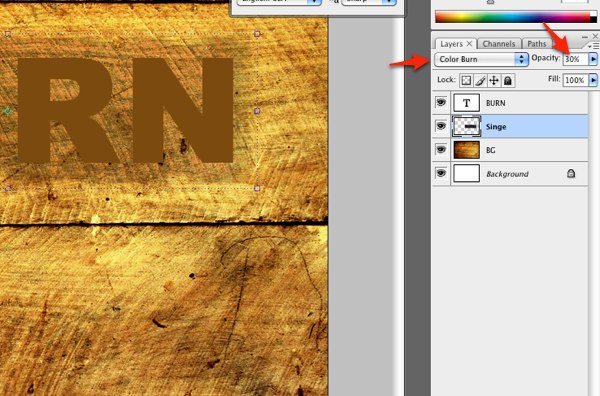
Меняем режим наложения слоя на «Затемнение основы» (Color Burn) и ставим прозрачность слоя 30%.

Шаг 10.
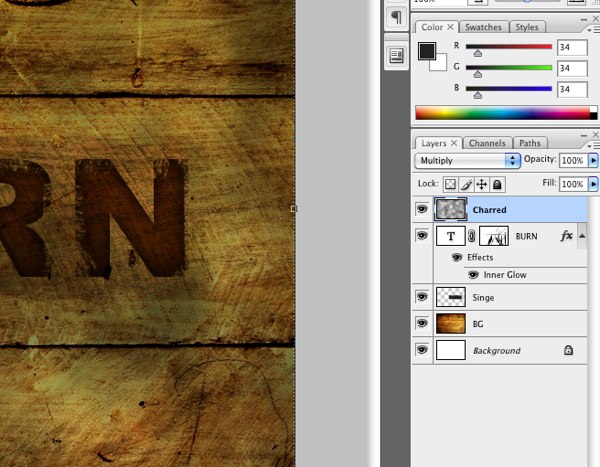
Переходим к слою с текстом. Меняем режим наложения слоя на «Умножение» (Multiply).

Шаг 11.
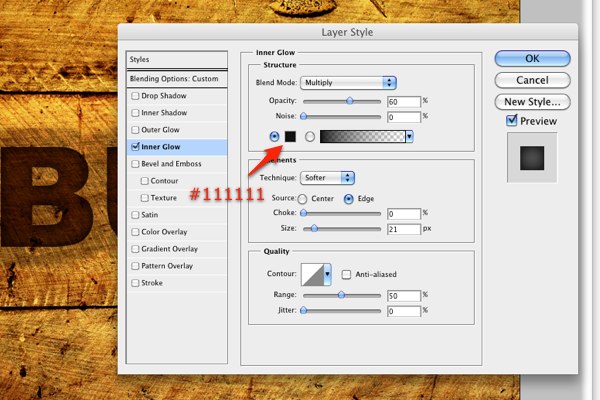
Применим к слою с текстом следующий стиль слоя. «Внутреннее свечение»: Режим наложения (Blend Mode): «Умножение» (Multiply), «Прозрачность» (Opacity): 60%, «Цвет» (Color): #111111, «Размер» (Size): 21px .

Шаг 12.
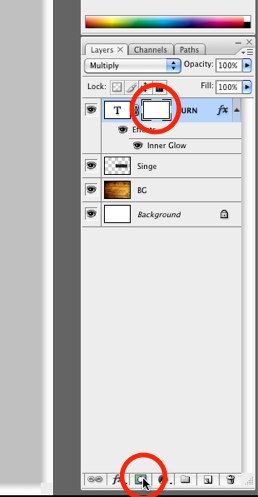
Теперь надо добавить немного шероховатостей к краям текста. Для этих целей «Добавляем векторную маску», нажав на иконку внизу контейнера.

Шаг 13.
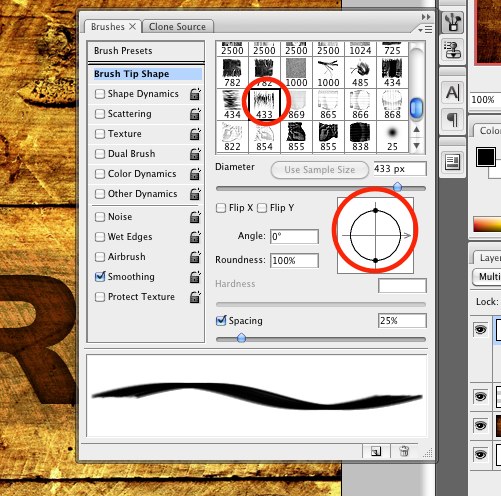
Скачаем симпатичные гранжевые кисточки. Выбираем одну из них и задаем установки для кисти, как показано на рисунке ниже. Цвет черный. Убедились, что слой-маска активна, и начинаем кистью подчищать верхний край текста.

Шаг 14.
Потом в настройках кисти слегка поворачиваем кисть и продолжаем подчищать края текста.

Шаг 15.
После всех манипуляций с кистью наш текст должен выглядеть приблизительно так, как на рисунке ниже.

Шаг 16.
Добавим еще немного обугленности заднему фону. Для этого поверх всех слоев создаем новый слой. Устанавливаем основной цвет — черный, цвет заднего фона — белый. Идем в меню «Фильтр» (Filter) > «Рендеринг» (Render) > «Облака» (Clouds). Устанавливаем режим наложения для этого слоя — «Умножение» (Multiply).

Шаг 17.
Теперь берем большую мягкую кисть и инструментом «Ластик» (Eraser) стираем часть слоя вокруг текста.

Шаг 18.
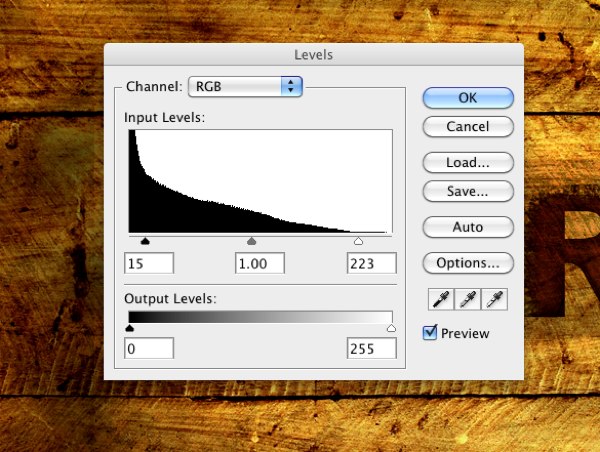
Добавим новый корректирующий слой. В меню «Слой» (Layer) > «Новый корректирующий слой» (Adjustment Layer) > «Уровни…» (Levels). Ставим значение черного на 15, а значение белого на 223, как на рисунке ниже.

Финальный результат.
В результате у нас получился такой вот замечателный эффект.
