Создаем в фотошопе акварельный эффект для текста на мокрой бумаге
6
327820-11-2010
 Этот очень простой акварельный эффект всегда дает замечательный результат. А при помощи несложного урока от Photoshoproadmap мы научимся создавать в фотошопе акварельный эффект для текста на мокрой бумаге. Сначала мы напишем текст, потом воспользуемся фильтром, потом применим сам акварельный эффект, потом добавим текстуру и немного обработаем ее.
Этот очень простой акварельный эффект всегда дает замечательный результат. А при помощи несложного урока от Photoshoproadmap мы научимся создавать в фотошопе акварельный эффект для текста на мокрой бумаге. Сначала мы напишем текст, потом воспользуемся фильтром, потом применим сам акварельный эффект, потом добавим текстуру и немного обработаем ее.
Шаг 1.
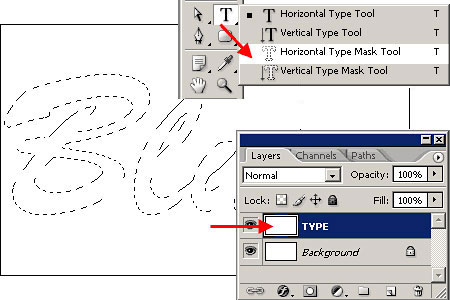
Создаем в фотошопе новый документ размером 450х200 пикселей, заливаем его белым цветом. Выбираем инструмент «Горизонтальный текст-маска» (Horizontal Type Mask Tool). Берем произвольный симпатичный шрифт (автор использовал шрифт Brush Script) и на новом слое пишем любое слово, в данном случае Blue. Размер шрифта 200 пикс.

Шаг 2.
Выбираем в меню «Выделение» (Select) > «Растушевка» (Feather) и устанавливаем значение 5. Далее устанавливаем цвет переднего #0000CA и заднего фона #E300B6. Идем в меню «Фильтр» (Filter) > «Рендеринг» (Render) > «Облака» (Clouds). После рендеринга снимаем выделение.

Шаг 3.
После того, как сняли выделение, идем в меню «Фильтр» (Filter) > «Имитация» (Artistic) > «Акварель» (Watercolor) и устанавливаем приблизительно такие значения «Детализация» (Brush detail) — 1, «Глубина теней» (Shadow intensity) — 0, «Текстура» (Texture) — 1. С этими настройками придется поэкспериментировать, поскольку эффект появляется при различных комбинациях параметров.

Шаг 4.
Теперь воспользуемся одной из этих текстур.

Шаг 5.
Вставляем текстуру в наш документ, поворачиваем как нужно и помещаем слой с текстурой ниже слоя с надписью.

Шаг 6.
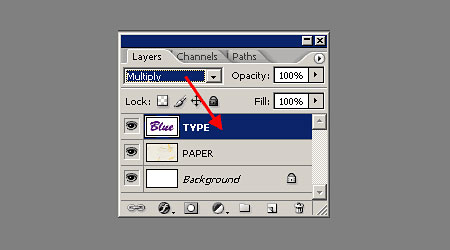
Меняем режим наложения слоя с текстом на «Умножение» (Multiply).

Шаг 7.
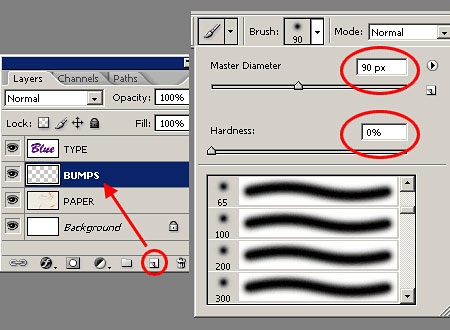
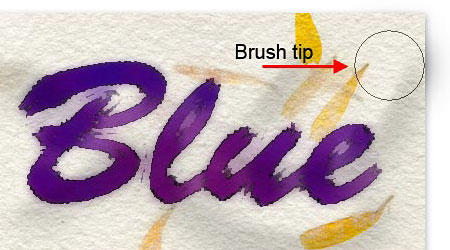
Создаем новый слой (Bumps) между слоем с текстурой и слоем с надписью. Выбираем круглую мягкую кисть диаметром 90 пикс и жесткостью 0%.

Шаг 8.
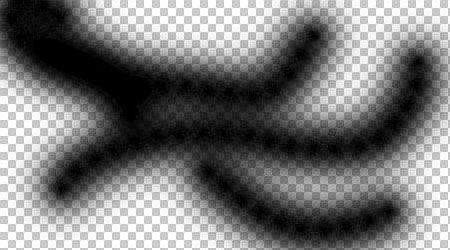
Произвольно чертим несколько линий. Цвет черный.

Шаг 9.
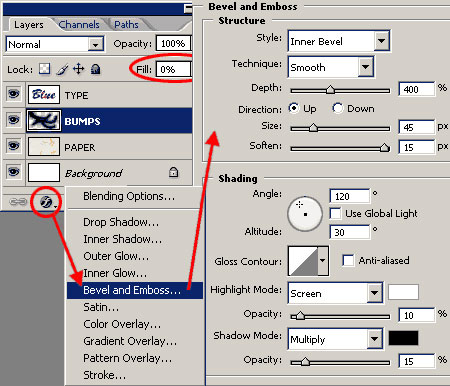
Теперь уменьшаем «Заливку слоя» (Fill) до 0, потом открываем стиль слоя, выбираем закладку «Тиснение» (Bevel and Emboss) и устанавливаем значения, как на рисунке ниже.

Должны получиться заломы на бумаге.

Шаг 10.
Теперь слегка приподнимем бумагу над поверхностью. Меняем цвет заднего фона на белый. Потом в меню «Изображение» (Image) > «Размер холста» (Canvas Size) устанавливаем размер холста 500х300 пикселей. Вокруг изображения должна появится широкая белая рамка.

Шаг 11.
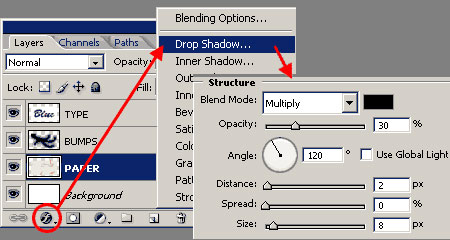
Переходим на слой с текстурой, открываем стиль слоя и устанавливаем значения «Тени» (Drop Shadow), как на рисунке ниже.

Тень должна выглядеть так.

Шаг 12.
На этом шаге опять выберем большую мягкую кисть черного цвета, как в шаге 7. На самом нижнем слое несколько раз кликаем мышкой по краю бумаги.

Финал
Теперь бумага будет приподнята над поверхностью более реалистично. Финальный результат выглядит так.

Это еще один вариант применения акварельного эффекта.

Комментариев 6 комментариев
@Vadiem:
Можно и рваный край добавить, будет еще интереснее!
Мерси за подсказку, все исправила ))
 Ответить
ОтветитьСпасибо, Наташа! Хорошие фоны получатся, если делать скрапбукинг для маленьких двоечников!-))
 Ответить
Ответить@Retliff:
Ну фоны, так фоны! Тоже неплохо. Двоечники порадуются -))
 Ответить
ОтветитьДа, хороший текстик получился. Сейчас пойду попробую нарисую… Спасибо Вам!
 Ответить
Ответить@Ответы на вопросы:
Попробуйте, попробуйте ))
 Ответить
Ответить
Просто и красиво. что тут можно еще добавить… Рваный край если только еще у самой бумаги )
P.S. Наташа, в первом шаге опечатка в написании слова blue. Понимаю — буковки на клавиатуре рядом )