Создаем в фотошопе винтажный интерфейс с логотипом и меню
17
1909308-05-2012
 В этом уроке мы будем создавать интерфейс сайта в винтажном стиле с логотипом и горизонтальным меню. Для этого мы сначала сделаем фон красивого ретро цвета, придадим ему шероховатость и украсим крупным узором. Потом сделаем декоративную полоску темного цвета с треугольными зазубринами по краю. Это легко можно сделать с помощью подходящего шрифта. После приступим к оформлению логотипа и надписи под ним. Затем приступим к созданию флажка. Украсим его небольшим визуалом. И под конец напишем пункты горизонтального меню справа и слева от флажка.
В этом уроке мы будем создавать интерфейс сайта в винтажном стиле с логотипом и горизонтальным меню. Для этого мы сначала сделаем фон красивого ретро цвета, придадим ему шероховатость и украсим крупным узором. Потом сделаем декоративную полоску темного цвета с треугольными зазубринами по краю. Это легко можно сделать с помощью подходящего шрифта. После приступим к оформлению логотипа и надписи под ним. Затем приступим к созданию флажка. Украсим его небольшим визуалом. И под конец напишем пункты горизонтального меню справа и слева от флажка.
Шаг 1.
Создаем в фотошопе новый документ, заливаем цветом #0e6867.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 3, равномерный, монохромный.
Шаг 3.
Воспользуемся инструментом «Произвольная фигура» (Custom Shape Tool) и выберем из стандартного набора фотошопа какой-нибудь узор, цвет #011a1a.
Шаг 4.
Меняем режим наложения узора на «Умножение» (Multiply) и снижаем прозрачность слоя до 10%.
Шаг 5.
Сверху создаем узкую полоску, заливаем ее цветом #011a1a.
Шаг 6.
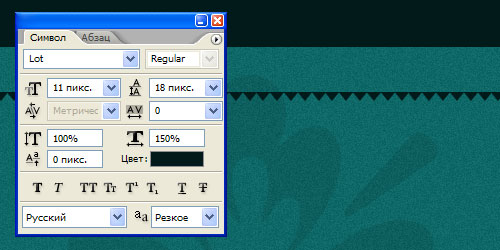
Воспользуемся шрифтом Lot (N16 из этого набора шрифтов) и многократно печатаем английскую букву v. Цвет #011a1a.
Шаг 7.
Передвинем созданные треугольники к краю темной полоски.
Шаг 8.
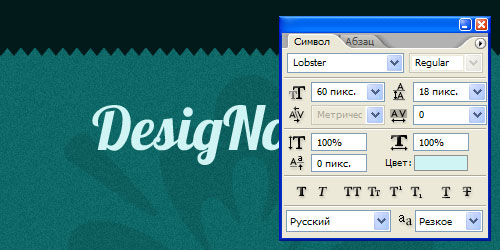
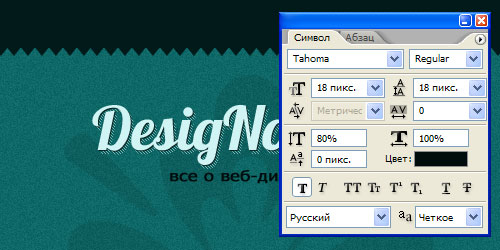
Воспользуемся шрифтом Lobster (N4 из этого набора шрифтов) и напечатаем слово DesigNonstop. Цвет #d0f4f4.
Шаг 9.
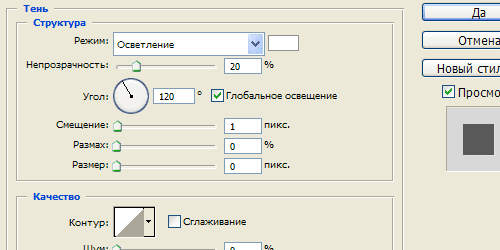
Применим к тексту стиль слоя «Тень» (Drop Shadow).
Шаг 10.
Результат выглядит так.
Шаг 11.
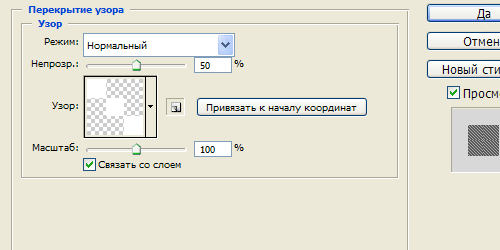
Теперь делаем дубликат слоя с текстом DesigNonstop, передвигаем дубликат под оригинальный слой, меняем цвет текста на #06605f, отключаем стиль слоя «Тень» (Drop Shadow) и применяем стиль слоя «Перекрытие узора» (Pattern Overlay).
Шаг 12.
Сдвигаем нижний дубликат текста на 4 пикселя вниз и 4 пикселя вправо.
Шаг 13.
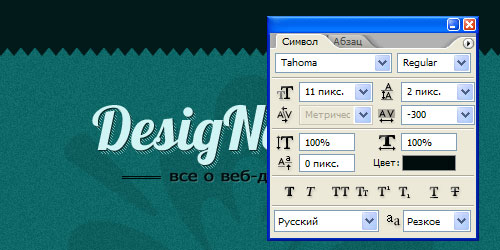
Под DesigNonstop пишем фразу «все о веб-дизайне», цвет #000c0c.
Шаг 14.
Применим к тексту стиль слоя «Тень» (Drop Shadow).
Шаг 15.
Получили такой результат.
Шаг 16.
Теперь воспользуемся знаком = и слева от текста 8 раз напечатаем его.
Шаг 17.
Применим стиль слоя из Шага 14.
Шаг 18.
Делаем дубликат слоя с полосками и ставим справа от текста.
Шаг 19.
На новом слое создаем оранжевую фигуру такой формы. Цвет #.a53517
Шаг 20.
Делаем ее дубликат, трансформируем по горизонтали, совмещаем длинные края и объединяем слои. Получили флажок.
Шаг 21.
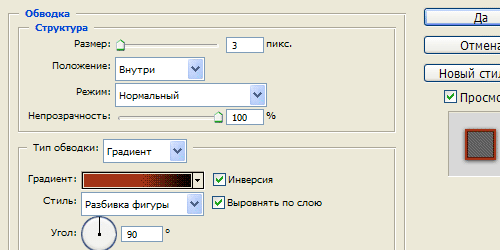
Применим стиль слоя «Обводка» (Stroke).
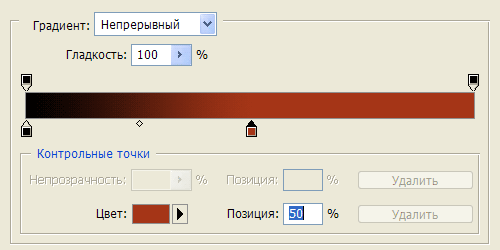
Шаг 22.
Цвета градиента от черного к #a53517.
Шаг 23.
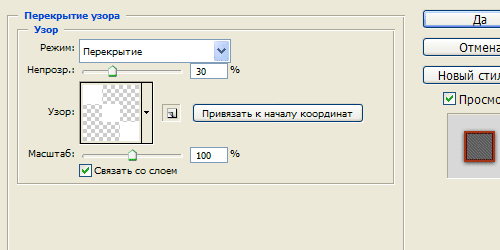
Применяем стиль слоя «Перекрытие узора» (Pattern Overlay).
Шаг 24.
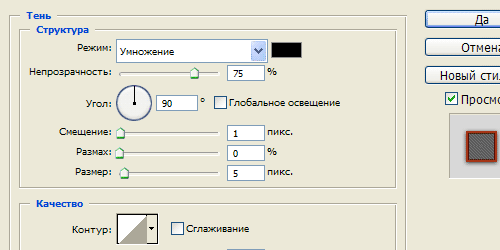
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 25.
Получили такой результат.
Шаг 26.
Теперь воспользуемся каким-нибудь значком. Можно выбрать любую понравившуюся иконку на ваше усмотрение из этого набора иконок для веб-разработчиков. Я воспользовалась такой иконкой.
Шаг 27.
Меняем режим наложения узора на «Затемнение основы» (Color Burn) и снижаем прозрачность слоя до 80%.
Шаг 28.
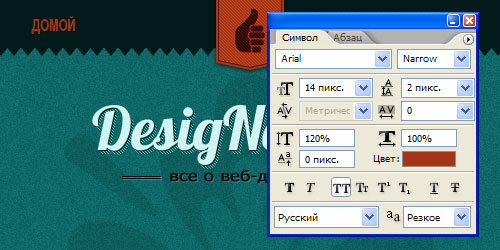
Теперь пишем текст меню ДОМОЙ. Цвет #a53517.
Шаг 29.
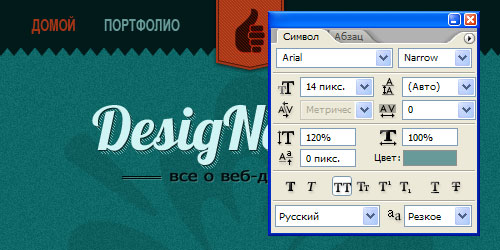
Потом пишем текст меню ПОРТФОЛИО. Цвет #679a99.
Шаг 30.
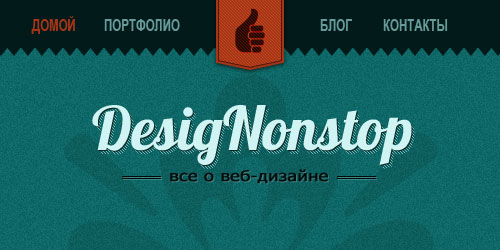
И в заключение напишем еще два слова меню БЛОГ и КОНТАКТЫ. Цвет #679a99. Винтажный интерфейс с логотипом и меню готов.
Комментариев 17 комментариев
Да, симпатично смотрится!
 Ответить
Ответить@Newboon:
Согласна, Лобстер вообще один из самых удачных шрифтов за последнее время. ))
@Иван:
Спасибо!
 Ответить
Ответитьотлично *_* спасибо ) В тренде
 Ответить
Ответить@Lastnowember:
Спасибо ))
 Ответить
ОтветитьСпасибо, Наташа! Такие уроки у Вас я люблю больше всего!
 Ответить
Ответить@Марина:
Вам спасибо за такой комментарий!
 Ответить
ОтветитьИзвините, а где я могу найти
— применяем стиль слоя «Перекрытие узора» (Pattern Overlay)
в фотошопе? Нашел только пункт «Наложение узора»
 Ответить
Ответить@Павел:
Скорее всего это оно и есть. Просто перевод чуть-чуть другой…
 Ответить
ОтветитьНаташа, подскажите, пожалуйста, как потом правильно разрезать фон с шумом, чтобы потом при верстке шум был равномерным, а не одинаковыми повторяющимися квадратами? Спасибо.
 Ответить
Ответить@Марго:
Я наверное дедовским способом делаю. Беру квадрат достаточного большого размера. Делаю его копию, снижаю прозрачность, прикладываю справа, пока рисунок не совпадет. Потом копию слева, снизу и сверху. То, что в центре и есть готовый паттерн )
 Ответить
Ответить@Наташа Клевер:
да, это трудоёмко, мне терпения так и не хватило на поиски совпадения)
на vremenno.net подсказали вот такой способ создания непосредственно паттерна http://vremenno.net/q-and-a/design/question-522/
 Ответить
Ответить@Марго:
Спасибо за ссылку, пригодится ))
 Ответить
ОтветитьСУПЕР урок!У ВАС чудове відчуття кольору і графіки! Цікавий і потрібний сайт! Дякую!
 Ответить
Ответить@Гоша:
Спасибо! ))
 Ответить
ОтветитьЗдравствуйте, Наташа! Замечательный урок, очень пригодился! Только скажите, где найти такой узор для шага 11? у меня в палитре узоров нет, а нарисовать, чтобы получилось так же, не выходит:( Заранее спасибо!
 Ответить
Ответить@Катерина:
Это простейший узор 3х3 пикселя. Вы можете попробовать поискать в интернете уроки про то, как сделать узор, там ничего сложного нет ))
 Ответить
Ответить
Супер!) Красавец лобстер плюс оригинальная тень смотрится обалденно =)