Создаем в фотошопе пользовательский мобильный интерфейс
5
1195211-09-2012
 Сегодня мы будем учиться создавать в фотошопе пользовательский интерфейс для мобильного устройства с функцией поиска исполнителя песни. Сначала создадим базовую красную фигуру, применим к ней стили слоя и фильтры. Потом создадим пару серых информационных строк. Применим к ним эффект размытия заднего фона с помощью большой картинки. Далее напишем сверху техническую информацию. Потом напишем заголовки и создадим кнопку движения назад. Под конец займемся строкой поиска и строкой выдачи информации. Напишем везде нужные тексты и создадим маркер тега.
Сегодня мы будем учиться создавать в фотошопе пользовательский интерфейс для мобильного устройства с функцией поиска исполнителя песни. Сначала создадим базовую красную фигуру, применим к ней стили слоя и фильтры. Потом создадим пару серых информационных строк. Применим к ним эффект размытия заднего фона с помощью большой картинки. Далее напишем сверху техническую информацию. Потом напишем заголовки и создадим кнопку движения назад. Под конец займемся строкой поиска и строкой выдачи информации. Напишем везде нужные тексты и создадим маркер тега.
Шаг 1.
Создаем в фотошопе новый документ размером 500х250 пикселей, заливаем черным цветом.
Шаг 2.
Создаем прямоугольник со скругленными краями, радиус 5 пикселей, цвет #d14a41.
Шаг 3.
Срезаем нижнюю часть прямоугольника. В данном случае высота фигуры 83 пикселя.
Шаг 4.
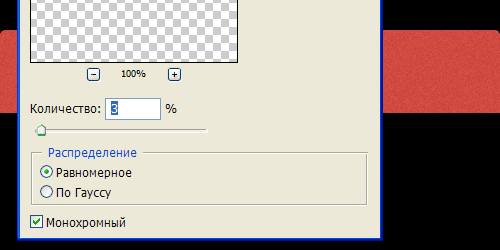
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 3, равномерный, монохромный.
Шаг 5.
Получили такой результат.
Шаг 6.
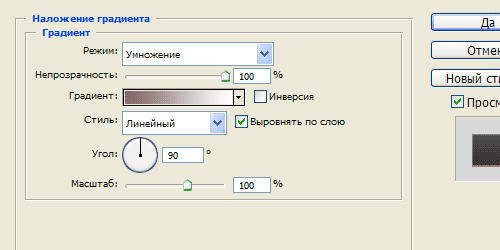
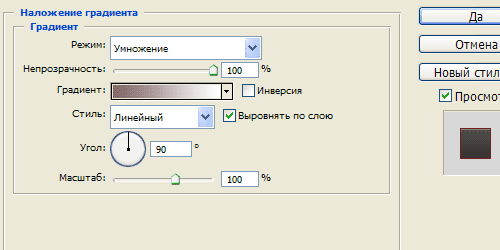
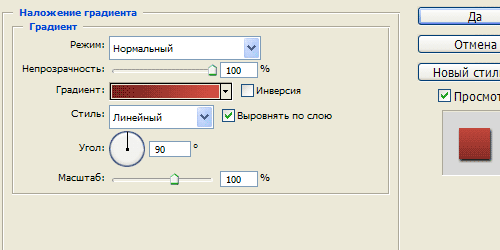
Применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от #826767 слева к белому справа.
Шаг 7.
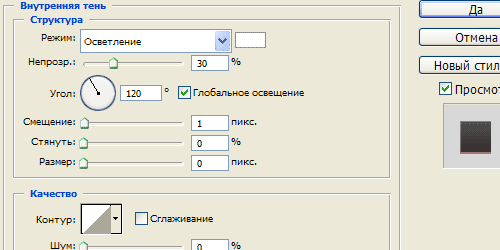
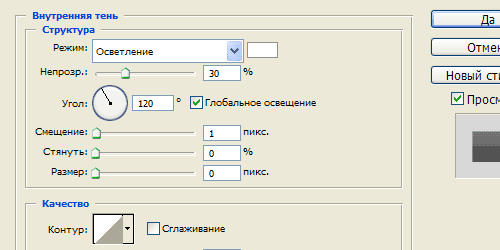
Применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 8.
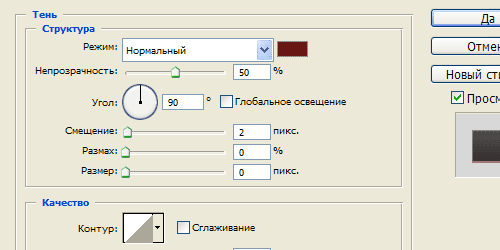
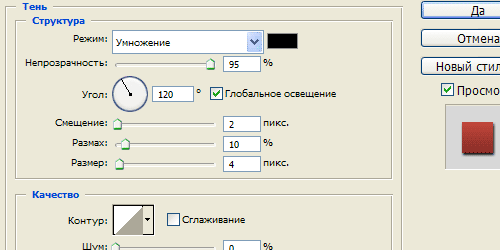
Применим стиль слоя «Тень» (Drop Shadow), цвет #681a16.
Шаг 9.
Получили такой результат.
Шаг 10.
Создаем прямоугольник размером 500х66 пикселей, заливаем цветом #3e3d3b.
Шаг 11.
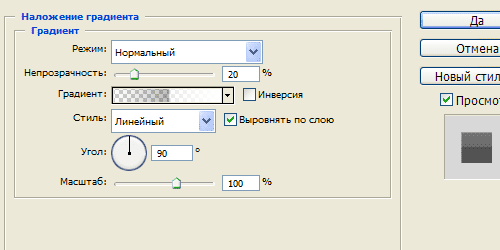
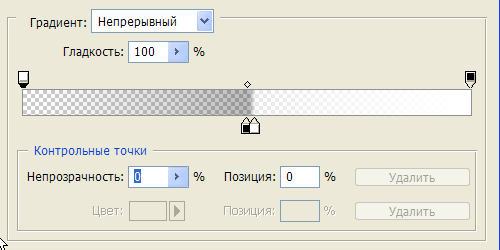
Применим стиль слоя «Наложение градиента» (Gradient Overlay). Настройки градиента смотрим в следующем шаге.
Шаг 12.
Слева на верхнем маркере у черного цвета ставим прозрачность 0% и сдвигаем нижний черный маркер к центру. Потом сдвигаем правый нижний маркер у белого цвета также к центру.
Шаг 13.
Применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 14.
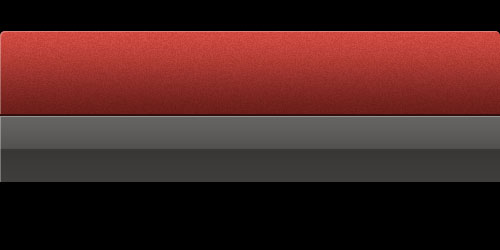
Получили такой результат.
Шаг 15.
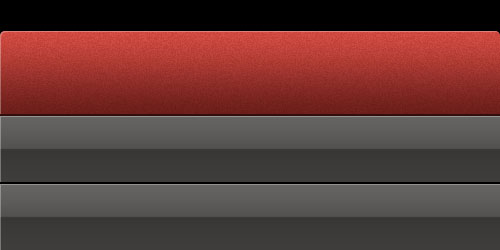
Копируем слой с серым прямоугольником и сдвигаем его вниз с зазором 2 пикселя от верхнего прямоугольника.
Шаг 16.
Теперь берем любую фотографию с крупным объектом и кладем поверх серых прямоугольников.
Шаг 17.
Меняем режим наложения слоя на «Умножение» (Multiply).
Шаг 18.
Воспользуемся «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу» (Gaussian Blur) со значением 7. Снизим прозрачность слоя до 75%.
Шаг 19.
Теперь в левом нижнем углу создадим узкую черную полоску, размер 12х133 пикселей
Шаг 20.
Снижаем прозрачность слоя до 30%.
Шаг 21.
Создаем черный прямоугольник со скругленными краями, радиус 5 пикселей.
Шаг 22.
Аккуратно добавляем слева к прямоугольнику область со стрелкой и заливаем черным цветом, чтобы получилась фигура, как на риснке ниже.
Шаг 23.
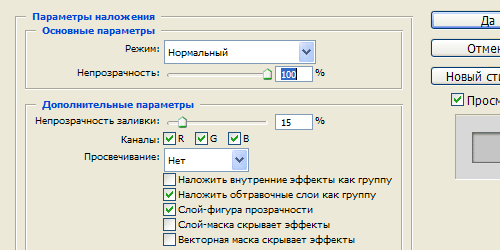
Применим стиль слоя. Сначала идем в закладку «Параметры наложения» (Blending Options) и устанавливаем параметр «Непрозрачность заливки» (Fill Opacity) на 15%.
Шаг 24.
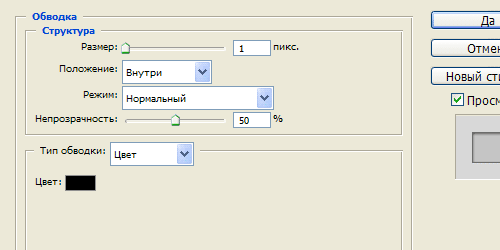
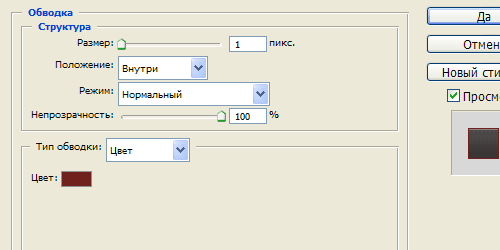
Применим стиль слоя «Обводка» (Stroke).
Шаг 25.
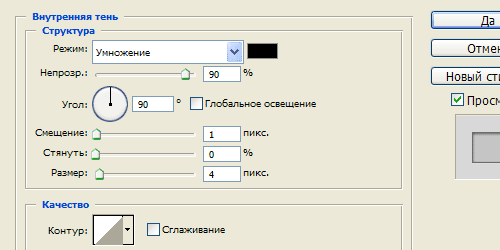
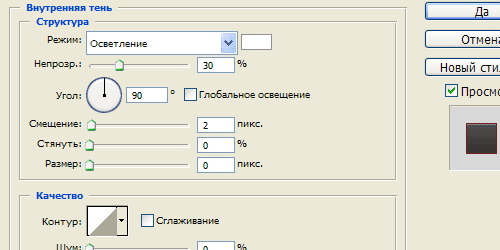
Применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 26.
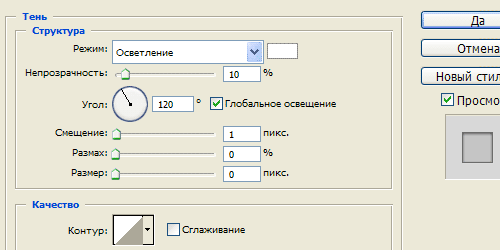
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 27.
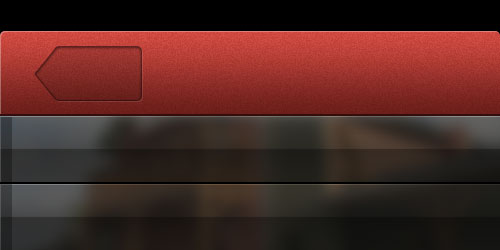
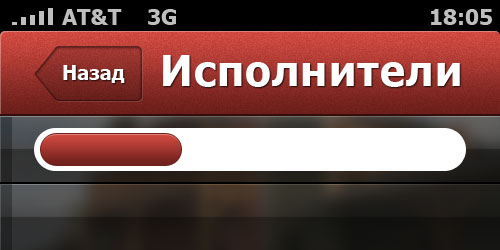
Получили такой результат.
Шаг 28.
Теперь пишем текст «Назад».
Шаг 29.
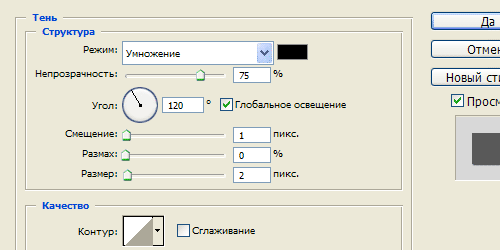
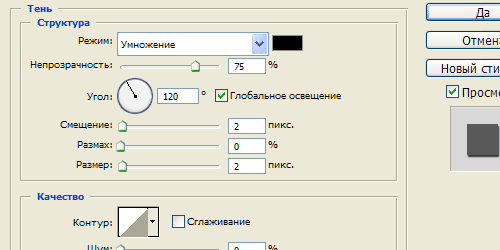
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 30.
Получили такой результат.
Шаг 31.
Теперь пишем текст «Исполнители» и применим к нему стиль слоя «Тень» (Drop Shadow) из 29 шага.
Шаг 32.
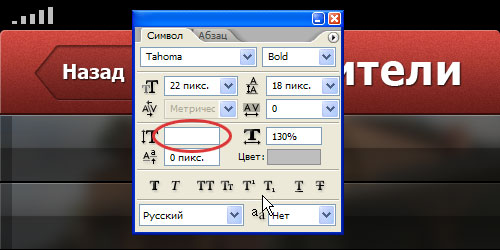
Теперь создадим полоски уровня сигнала. Воспользуемся английской буквой l, цвет #bebebe. Напишем пять раз подряд букву l. Получились одинаковые полоски. Для того, чтобы они были разной высоты, выделим первую букву и зададим значение «Масштаб по вертикали» (обведено красным на рисунке ниже) 20%. Потом выделим вторую букву и зададим значение 40%. У третьей буквы — 60% и у четвертой — 80%.
Шаг 33.
Этим же шрифтом пишем AT&T 3G и в правом углу время 18:05.
Шаг 34.
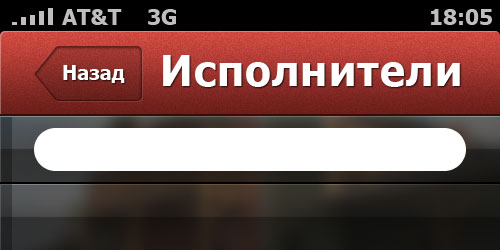
Создаем белый прямоугольник со скругленными краями, радиус 50 пикселей.
Шаг 35.
Создаем маленький прямоугольник со скругленными краями, радиус 50 пикселей, цвет #d04a41.
Шаг 36.
Применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от #826767 слева к белому справа.
Шаг 37.
Применим стиль слоя «Обводка» (Stroke), цвет #70211d.
Шаг 38.
Применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 39.
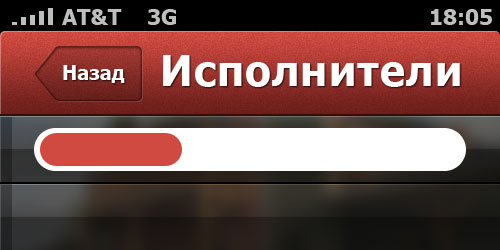
Получили такой результат.
Шаг 40.
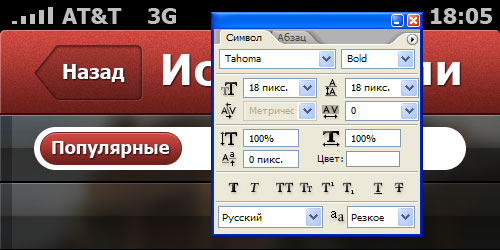
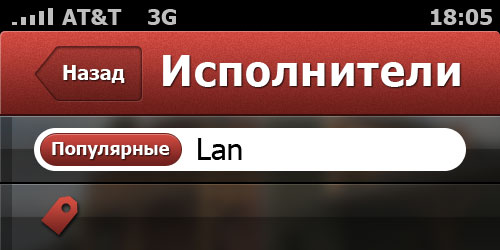
Теперь пишем текст «Популярные» и применим к нему стиль слоя «Тень» (Drop Shadow) из 29 шага.
Шаг 41.
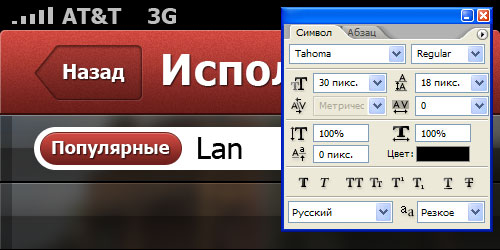
Пишем текст «Lan».
Шаг 42.
Теперь на новом слое создаем небольшой белый прямоугольник, срезаем у него два верхних угла и в центре вырезаем небольшую дырку. Слегка наклоняем фигуру.
Шаг 43.
Применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от #73221e слева к #d55043 справа.
Шаг 44.
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 45.
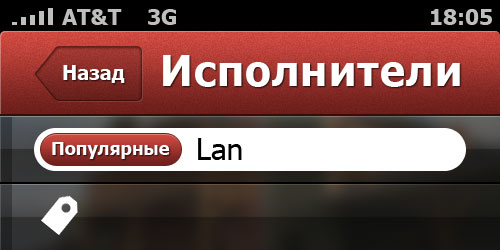
Получили такой результат.
Шаг 46.
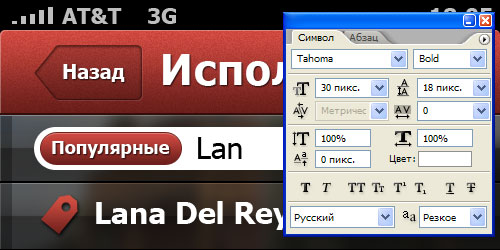
Теперь пишем текст «Lana Del Rey».
Шаг 47.
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 48.
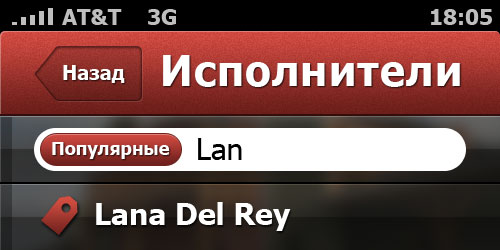
И получили такой дизайн пользовательского мобильного интерфейса.
Комментариев 5 комментариев
Полезный урок, тем более сейчас тема мобильных версий очень востребована. Спасибо.
Кстати, Наташа, можно тут задать вопрос? У вас давно поставлена форма комментирования от Вконтакте. А как вы получаете уведомления о новых комментариях к статьям через неё?
 Ответить
Ответить@Саня:
Спасибо! Конечно можно и в веб-дизайне. Уж кнопочки то точно 🙂
@Юлия Риа:
Спасибо, Юля!
Про комментарии Вконтакте я уведомления не получаю. Просто смотрю закладку «Администрирование» прямо на форме комментариев, где собраны все новые комментарии и там же отвечаю. А вот настроек про уведомления не встречала.
 Ответить
ОтветитьИзвиняюсь за примитивный вопрос- но всё-таки) как в 3 шаге срезать нижнюю часть прмоугольника ?)
 Ответить
ОтветитьЗамечательный урок! Спасибо ;0))
 Ответить
Ответить
Что тут говорить, я по впечатлением. Очень круто получилось. Кстати, некоторые элементы можно и в веб дизайне использовать, и не только в мобильном интерфейсе. 🙂