Создаем в фотошопе лаконичный интерфейс в стиле YouTube
0
1401218-04-2012
 Мне очень нравится минималистическая эстетика оформления YouTube. Все очень понятно, спокойно и лаконично. Поэтому сегодня в этом уроке мы постараемся воссоздать интерфейс от YouTuba. Сначала создадим фон, добавим немого шума. Потом создадим базовую подложку интерфейса. Далее создадим верхнее меню темного цвета. Оформим блок с превьюшкой самого видеоролика и его описанием. Потом займемся боковым вертикальным меню и кнопкой «Загрузить». Все действия очень просты и основаны на создании фигур различных размеров и оттенков, а также тонких настроек стиля слоя.
Мне очень нравится минималистическая эстетика оформления YouTube. Все очень понятно, спокойно и лаконично. Поэтому сегодня в этом уроке мы постараемся воссоздать интерфейс от YouTuba. Сначала создадим фон, добавим немого шума. Потом создадим базовую подложку интерфейса. Далее создадим верхнее меню темного цвета. Оформим блок с превьюшкой самого видеоролика и его описанием. Потом займемся боковым вертикальным меню и кнопкой «Загрузить». Все действия очень просты и основаны на создании фигур различных размеров и оттенков, а также тонких настроек стиля слоя.
Шаг 1.
Создаем в фотошопе новый документ, заливаем цветом #ededed.
Шаг 2.
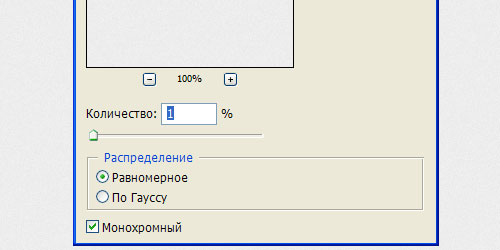
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…).
Шаг 3.
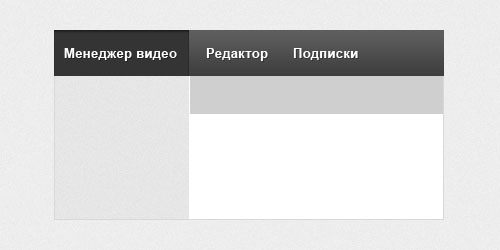
Получили такой результат.
Шаг 4.
На новом слое посередине создаем прямоугольник размером 390х190 пикселей, заливаем его цветом #e5e5e5.
Шаг 5.
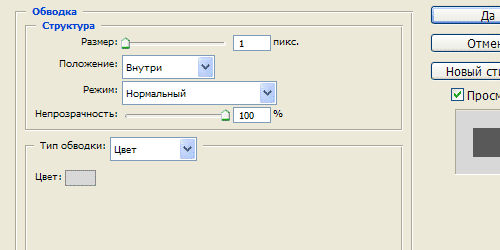
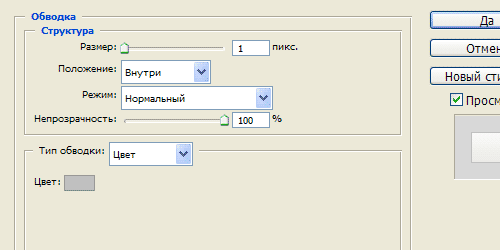
Применим к нему стиль слоя «Обводка» (Stroke), цвет #d8d8d8.
Шаг 6.
Получили такой результат.
Шаг 7.
На новом слое создаем прямоугольник размером 390х46 пикселей, заливаем его цветом #343434.
Шаг 8.
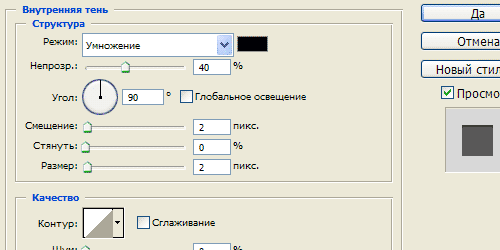
Применим к нему стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 9.
Получили такой результат.
Шаг 10.
На новом слое создаем прямоугольник размером 255х46 пикселей, заливаем его градиентом от #5e5e5e сверху к #3e3e3e снизу. Для более контрастного перехода между темными прямоугольниками можно сделать однопиксельную полоску высотой 46 пикселей, цвет #2a2a2a и поставить ее с левой стороны верхнего прямоугольника.
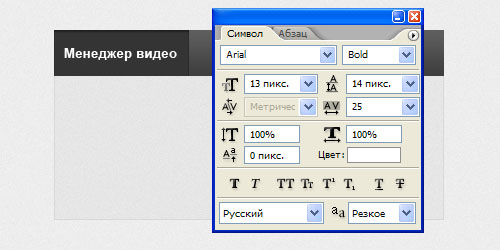
Шаг 11.
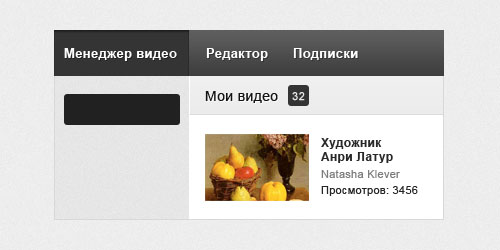
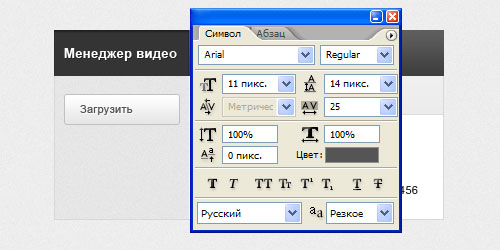
Теперь пишем текст «Менеджер видео».
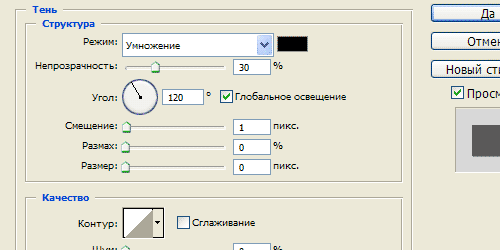
Шаг 12.
Применим к тексту стиль слоя «Тень» (Drop Shadow).
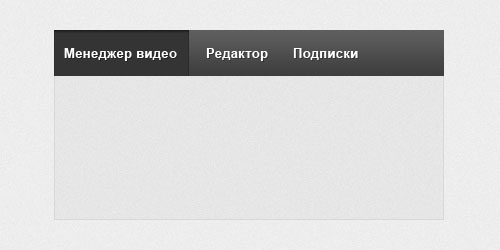
Шаг 13.
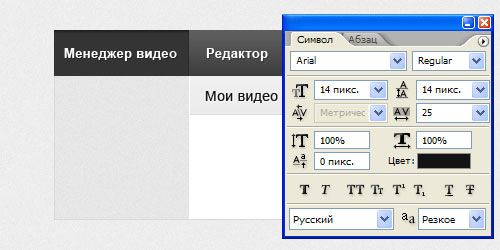
Аналогичным образом пишем еще два пункта меню «Редактор» и «Подписки».
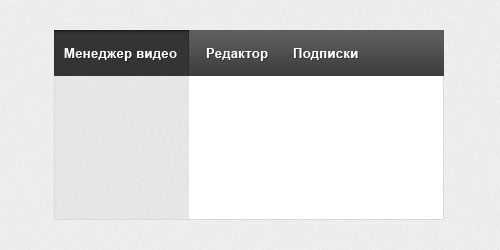
Шаг 14.
На новом слое создаем прямоугольник размером 254х143 пикселей, заливаем его белым цветом.
Шаг 15.
На новом слое создаем узкий прямоугольник размером 253х38 пикселей, заливаем его цветом #cfcfcf.
Шаг 16.
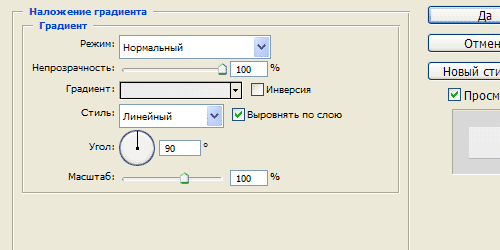
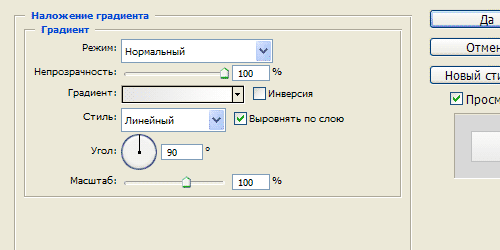
Применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от #efefef слева к #ececec справа.
Шаг 17.
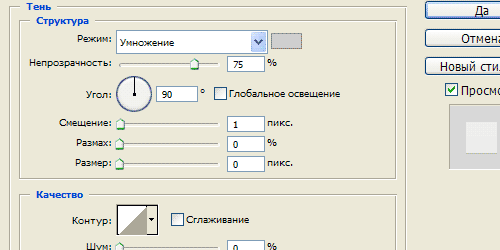
Применим стиль слоя «Тень» (Drop Shadow), цвет #cfcfcf.
Шаг 18.
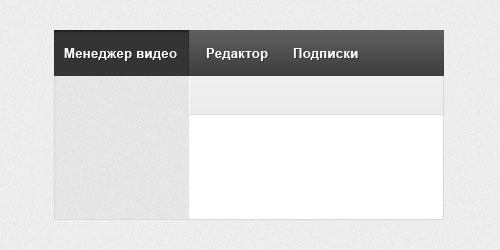
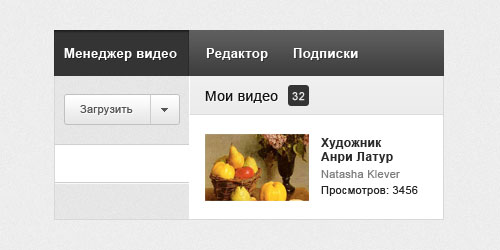
Результат выглядит так.
Шаг 19.
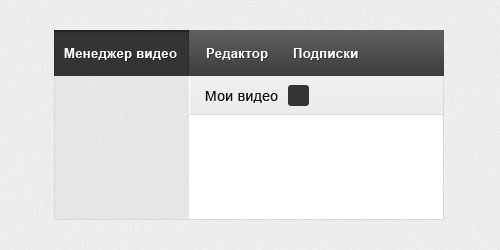
Пишем текст «Мои видео». Цвет #131313.
Шаг 20.
С помощью инструмента «Прямоугольник со скругленными краями» (Rounded Rectangle Tool), радиус 3, создаем фигуру размером 21х21 пиксель, цвет #343434.
Шаг 21.
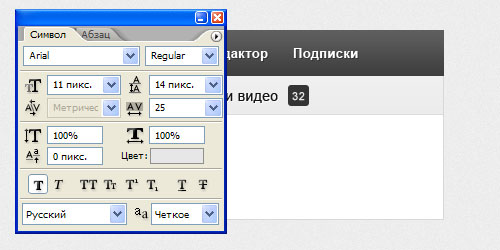
Пишем текст «32». Цвет #e7e7e7.
Шаг 22.
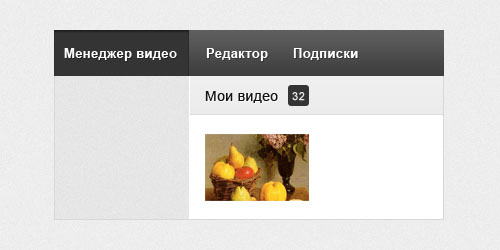
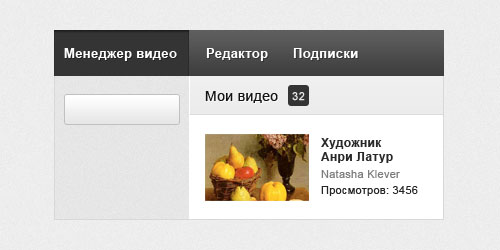
Вставляем любую картинку размером 104х67 пикселей.
Шаг 23.
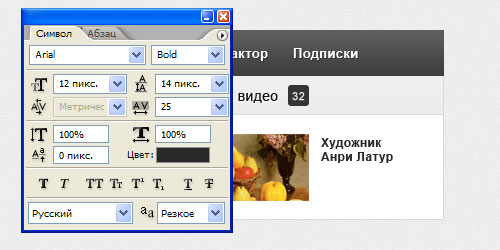
Пишем текст «Художник Анри Латур», цвет #282828.
Шаг 24.
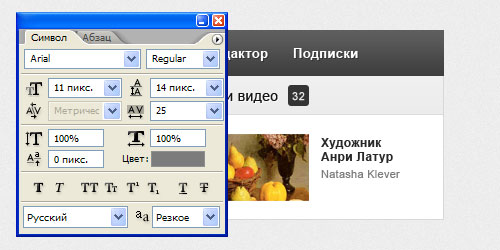
Пишем текст «Natasha Klever», цвет #7c7c7c.
Шаг 25.
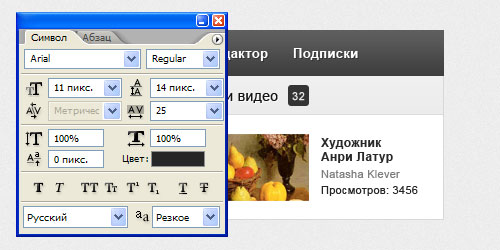
Пишем текст «Просмотров: 3456», цвет #262626.
Шаг 26.
С помощью инструмента «Прямоугольник со скругленными краями» (Rounded Rectangle Tool), радиус 3, создаем фигуру размером 116х31 пиксель, цвет #212121.
Шаг 27.
Применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от #e5e5e5 слева к #ffffff справа.
Шаг 28.
Применим стиль слоя «Обводка» (Stroke), цвет #c0c0c0.
Шаг 29.
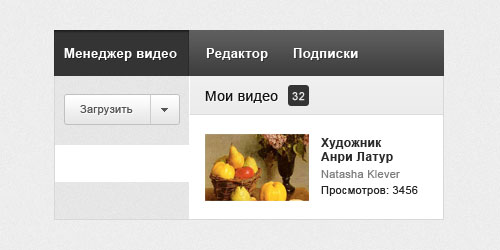
Получили такую кнопку.
Шаг 30.
Пишем текст «Загрузить», цвет #555555.
Шаг 31.
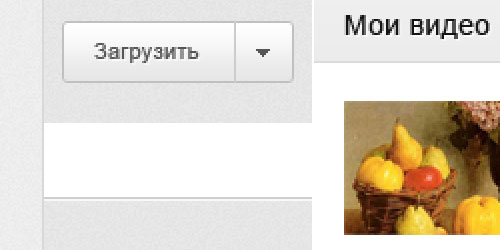
Создаем однопиксельную полоску высотой 31 пиксель, цвет #cccccc. Используем ее в качестве горизонтального разделителя на кнопке.
Шаг 32.
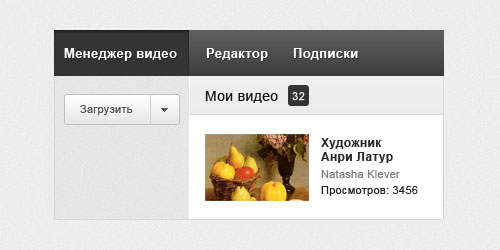
Воспользуемся инструментом «Карандаш» (Pencil Tool), размер 1 пиксель, цвет #555555. Рисуем фигуру из точек — первый ряд 7 точек, ниже 5 точек, ниже 3 точки и последний ряд 1 точка. Получили стрелочку, направленную вниз.
Шаг 33.
На новом слое создаем белый прямоугольник размером 134х37 пикселей.
Шаг 34.
Создаем однопиксельную линию шириной 143 пикселя, цвет #cfcfcf. Применим к ней однопиксельную белую тень, режим «Осветление», угол 90 градусов, прозрачность 75%. Устанавливаем линию по нижнему краю белого прямоугольника.
Шаг 35.
Делаем дубликат предыдущего слоя и устанавливаем линию по верхнему краю белого прямоугольника.
Шаг 36.
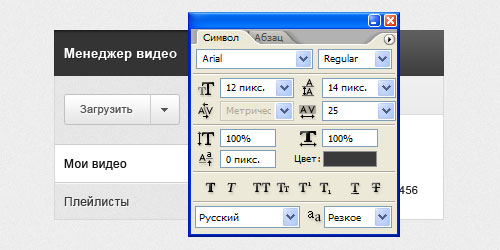
Пишем текст «Мои видео». Цвет #131313.
Шаг 37.
Пишем текст «Плейлисты». Цвет #3a3a3a.
Шаг 38.
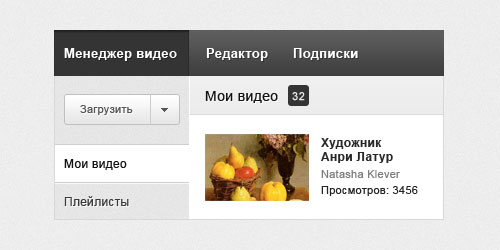
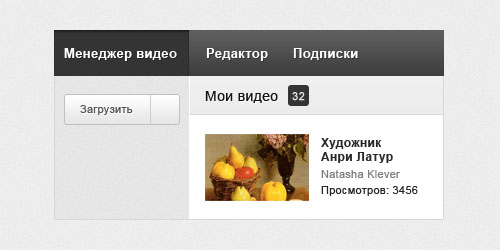
Минималистический интерфейс от YouTube готов.