Создаем в фотошопе интерфейс магазинного информера о товарах
0
1191912-01-2012
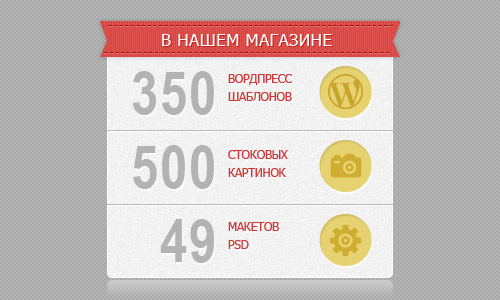
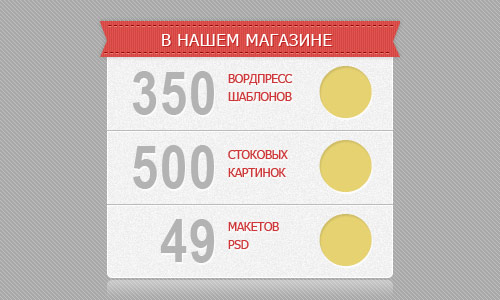
 Продолжаем экспериментировать с интерфейсами. Сегодня мы попытаемся воссоздать в фотошопе магазинный информер с описанием товаров. Итак, по порядку. Сначала создаем основной фон серого цвета. Далее создаем светлую подложку и ее отражение на поверхности. Затем оформляем заголовок блока в виде красной ленты с пунктирной строчкой, на которой написан текст. После этого создаем разделители и разными шрифтами пишем информацию о товарах. На последнем этапе мы создаем декоративные круги и вставляем в них произвольные иконки.
Продолжаем экспериментировать с интерфейсами. Сегодня мы попытаемся воссоздать в фотошопе магазинный информер с описанием товаров. Итак, по порядку. Сначала создаем основной фон серого цвета. Далее создаем светлую подложку и ее отражение на поверхности. Затем оформляем заголовок блока в виде красной ленты с пунктирной строчкой, на которой написан текст. После этого создаем разделители и разными шрифтами пишем информацию о товарах. На последнем этапе мы создаем декоративные круги и вставляем в них произвольные иконки.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #a9a9a9.
Шаг 2.
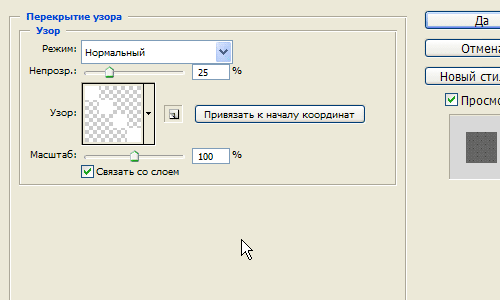
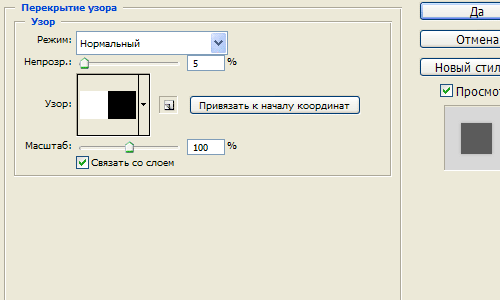
Применим к нему стиль слоя «Перекрытие узора» (Pattern Overlay).
Шаг 3.
Получили такой результат.
Шаг 4.
Выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool), радиус скругления 5 пикселей, цвет #f2f2f2.
Шаг 5.
Применим к фигуре фильтр «Шум» (Noise) со значением 2,5. Можно задать однопиксельную внутреннюю обводку белого цвета.
Шаг 6.
Теперь сделаем отражение фигуры на поверхности. Создадим дубликат слоя, сдвинем его вниз на место тени, снизим прозрачность слоя. Потом воспользуемся инструментом «Ластик» (Eraser Tool) и мягкой кистью сотрем нижнюю часть.
Шаг 7.
На новом слое создаем прямоугольник, цвет #dc4945.
Шаг 8.
Фигурно вырезаем края, чтобы имитировать ленту.
Шаг 9.
Применим стиль слоя «Перекрытие узора» (Pattern Overlay).
Шаг 10.
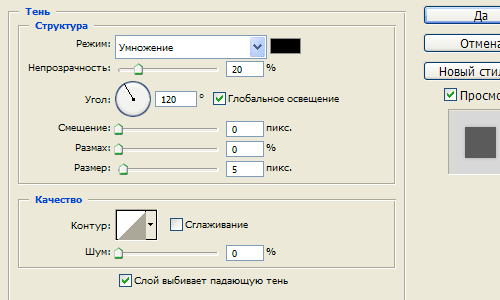
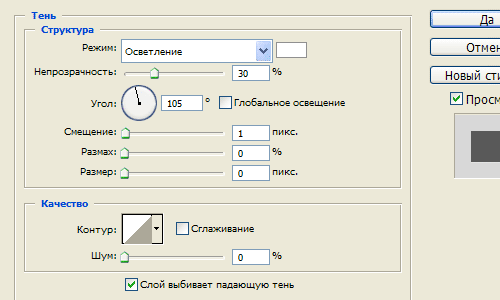
Применим стиль слоя «Тень» (Shadow).
Шаг 11.
Получили такой результат.
Шаг 12.
Любым подходящим шрифтом пишем пунктир, цвет #970501.
Шаг 13.
Применим к пунктиру стиль слоя «Тень» (Shadow).
Шаг 14.
Создаем дубликат пунктира для верхней строчки.
Шаг 15.
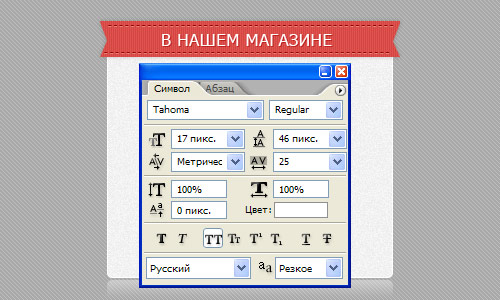
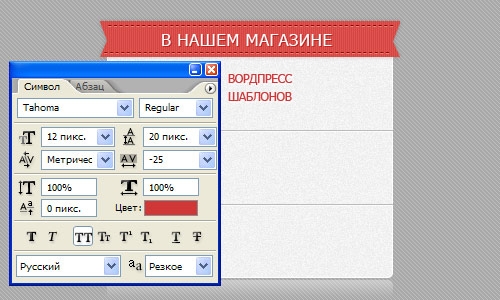
Пишем заголовок блока используя шрифт и настройки, как на рисунке. После этого можно применить однопиксельную тень для текста, цвет #d34642.
Шаг 16.
Теперь создаем однопиксельную линию, цвет #bbbbbb. К ней применяем стиль слоя «Тень», размер 1 пиксель, цвет белый, режим «Осветление (Экран)» (Screen).
Шаг 17.
Должно получиться так.
Шаг 18.
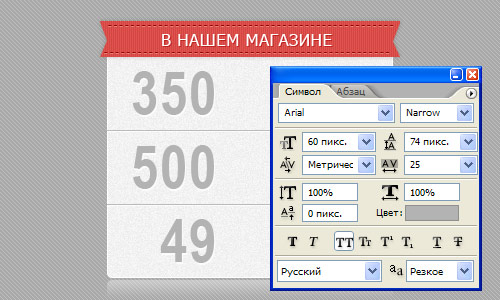
Теперь пишем текст с настройками, как на рисунке ниже, цвет #b3b3b3.
Шаг 19.
Потом пишем еще один текст с настройками, как на рисунке ниже, цвет #cf3737.
Шаг 20.
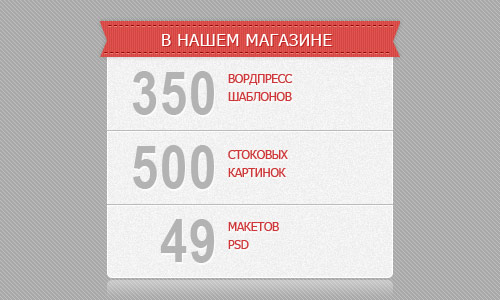
В итоге это выглядит так.
Шаг 21.
Теперь создаем три одинаковых круга, цвет #e6d271.
Шаг 22.
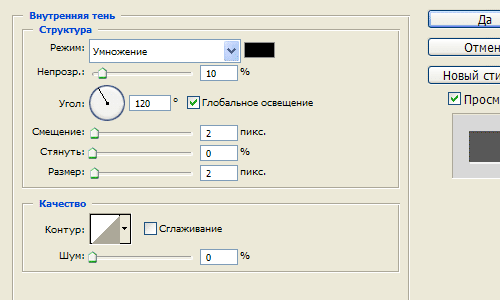
Применяем к кругам стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 23.
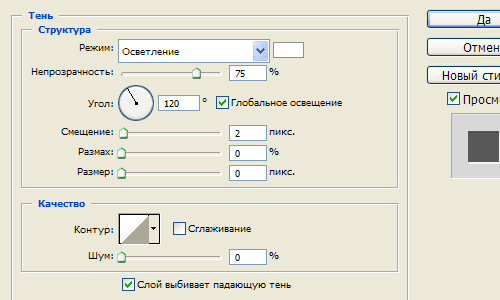
Применяем стиль слоя «Тень» (Shadow).
Шаг 24.
Теперь круги выглядят так.
Шаг 25.
И в заключение в созданные круги нужно поместить подходящие иконки на ваш вкус, цвет иконок #cfad32. Получили такой результат