Создаем в фотошопе блок всплывающей подсказки с иконками
3
1447318-10-2012
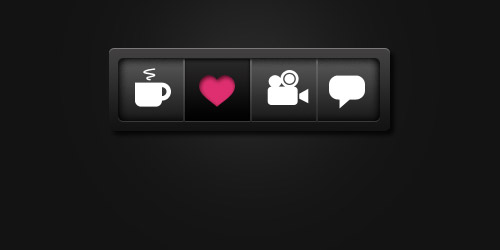
 На сей раз мне очень приглянулось оформление блока всплывающей подсказки из моего последнего обзора элементов пользовательских интерфейсов. Поэтому сегодня мы и будем пытаться его воспроизвести с помощью фотошопа. Для начала создадим две фигуры со скругленными краями большего и меньшего размера. По очереди применим к ним стили слоя и в итоге получим единую фигуру. Далее сделаем разделительные линии и подложку под активной иконкой. После этого вставим сами иконки и по-разному оформим их. Добавим небольшую, но нужную техническую деталь к блоку и в заключении красиво подсветим основную иконку.
На сей раз мне очень приглянулось оформление блока всплывающей подсказки из моего последнего обзора элементов пользовательских интерфейсов. Поэтому сегодня мы и будем пытаться его воспроизвести с помощью фотошопа. Для начала создадим две фигуры со скругленными краями большего и меньшего размера. По очереди применим к ним стили слоя и в итоге получим единую фигуру. Далее сделаем разделительные линии и подложку под активной иконкой. После этого вставим сами иконки и по-разному оформим их. Добавим небольшую, но нужную техническую деталь к блоку и в заключении красиво подсветим основную иконку.
Шаг 1.
Создаем в фотошопе новый документ, заливаем цветом #131313.
Шаг 2.
Воспользуемся инструментом «Кисть» (Brush Tool). Выберем мягкую кисть диаметром 300 пикселей, цвет белый, и на новом слое щелкнем в центре. Меняем режим наложения слоя на «Мягкий свет» (Soft Light) и снижаем прозрачность слоя до 50%.
Шаг 3.
Создаем прямоугольник со скругленными краями, радиус 5 пикселей.
Шаг 4.
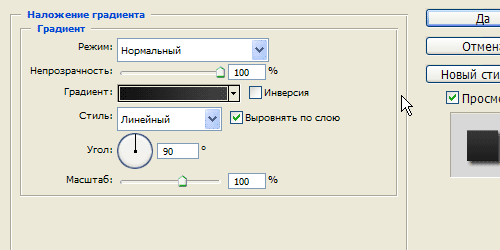
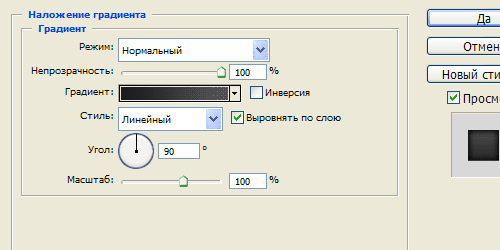
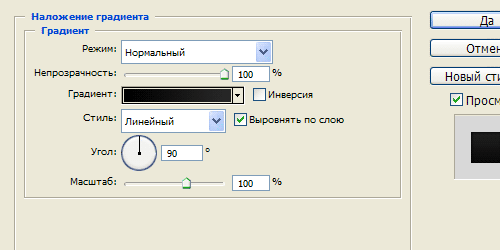
Применим к фигуре стиль слоя «Наложение градиента» (Gradient Overlay), цвет от темного #121212 к более светлому #414040.
Шаг 5.
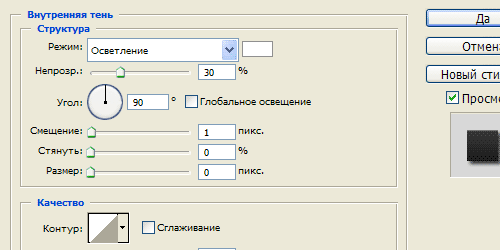
Применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 6.
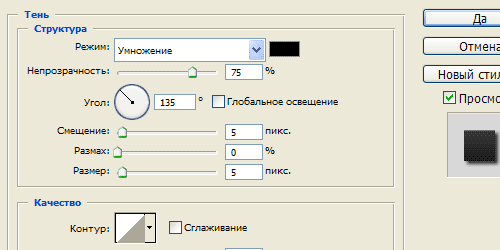
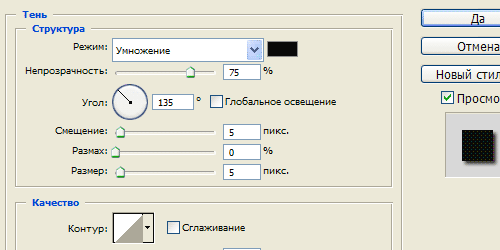
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 7.
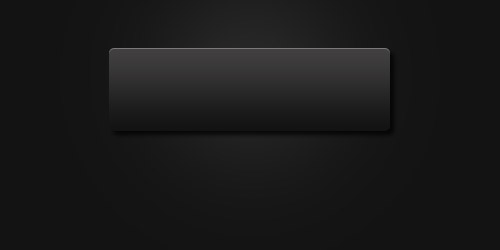
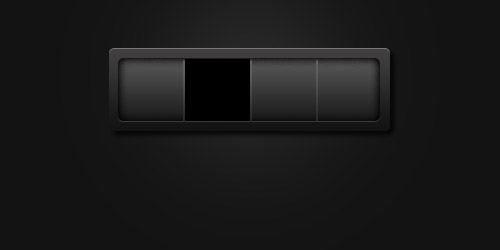
Получили такой результат.
Шаг 8.
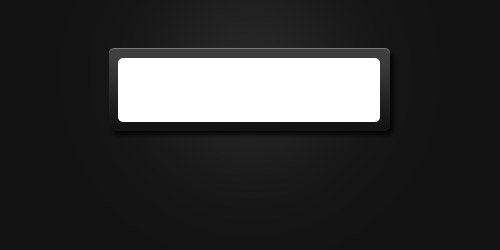
Создаем прямоугольник со скругленными краями меньшего размера, радиус 5 пикселей.
Шаг 9.
Применим к фигуре стиль слоя «Наложение градиента» (Gradient Overlay), цвет от темного #1b1b1b к более светлому #555555.
Шаг 10.
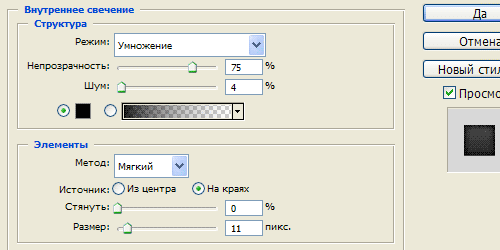
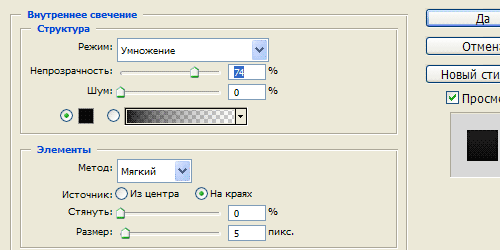
Применим стиль слоя «Внутреннее свечение» (Inner Glow), цвет черный.
Шаг 11.
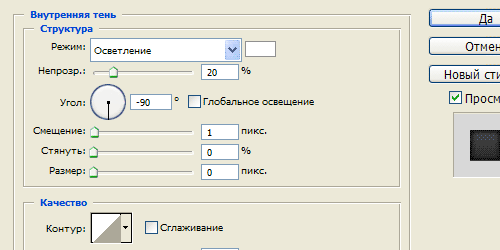
Применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 12.
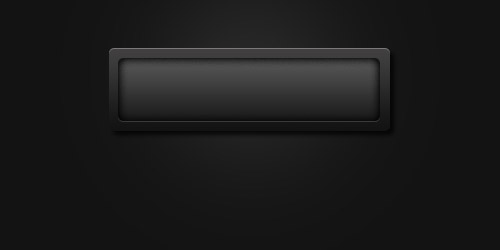
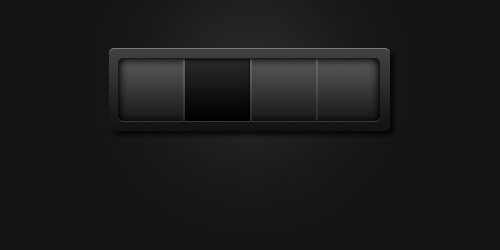
Получили такой результат.
Шаг 13.
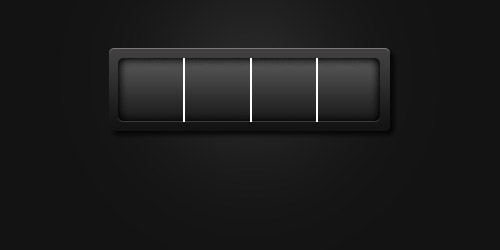
Создаем три двухпиксельные полоски, как на рисунке ниже.
Шаг 14.
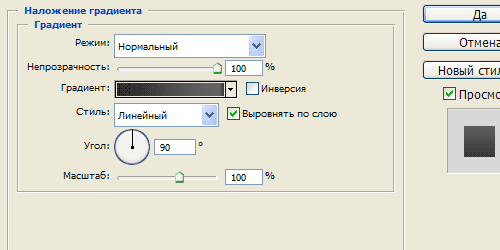
Применим к ним стиль слоя «Наложение градиента» (Gradient Overlay).
Шаг 15.
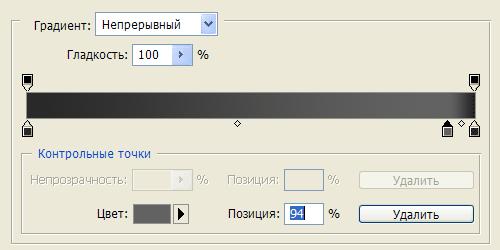
Настройки нижних маркеров: первый слева – цвет #282828, позиция 0%; второй – цвет #626262, позиция 94%; третий – цвет #232323, позиция 100%.
Шаг 16.
Получили такой результат.
Шаг 17.
Под слоем с вертикальными полоскам на новом слое создаем черный квадрат как на рисунке ниже.
Шаг 18.
Применим к квадрату стиль слоя «Наложение градиента» (Gradient Overlay), цвет от черного к более светлому #282828.
Шаг 19.
Стиль слоя «Внутреннее свечение» (Inner Glow), цвет #090909.
Шаг 20.
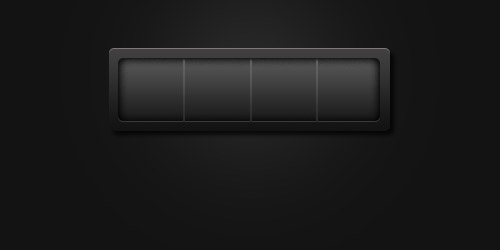
Получили такой результат.
Шаг 21.
Теперь воспользуемся первым набором иконок из этой подборки минималистических иконок. В данном случае берем сердечко и вставляем его в наш документ.
Шаг 22.
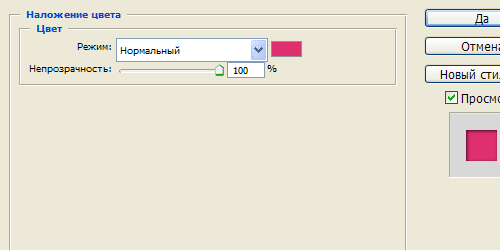
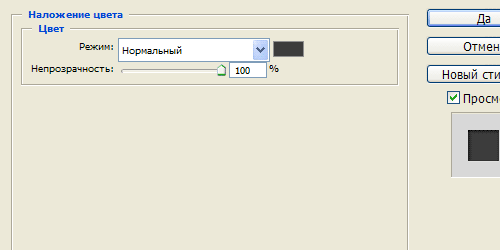
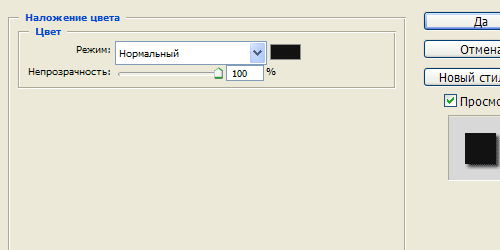
Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #de2f6f.
Шаг 23.
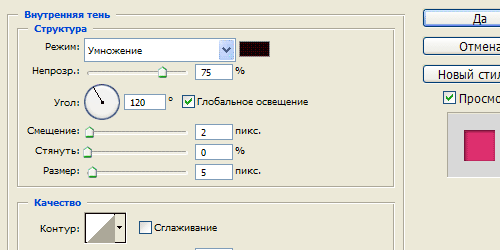
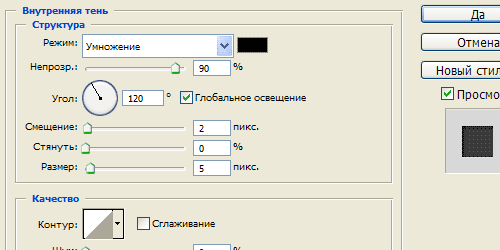
Применим стиль слоя «Внутренняя тень» (Inner Shadow), цвет #1a020a.
Шаг 24.
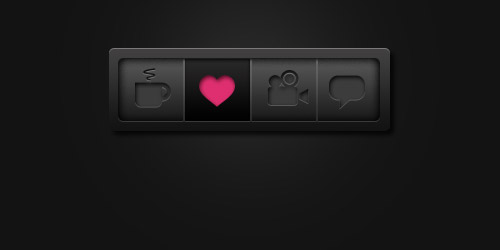
Получили такой результат.
Шаг 25.
Теперь из того же набора иконок, упомянутого в Шаге 21, выбираем еще три понравившиеся иконки и вставляем их в документ, как на рисунке ниже.
Шаг 26.
Применим к ним стиль слоя «Наложение цвета» (Color Overlay), цвет #3c3c3c.
Шаг 27.
Применим стиль слоя «Внутренняя тень» (Inner Shadow), цвет черный.
Шаг 28.
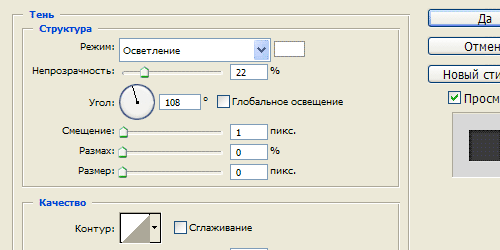
Применим стиль слоя «Тень» (Drop Shadow), цвет белый.
Шаг 29.
Получили такой результат.
Шаг 30.
Создаем на новом слое небольшой прямоугольник и прислоняем его к нижниму краю фигуры.
Шаг 31.
Применим к нему стиль слоя «Наложение цвета» (Color Overlay), цвет #121212.
Шаг 32.
Применим стиль слоя «Тень» (Drop Shadow), цвет черный.
Шаг 33.
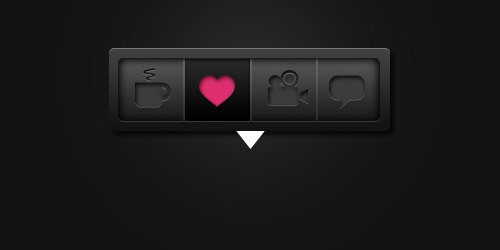
Получили такой результат.
Шаг 34.
Теперь воспользуемся еще одной иконкой в виде шестеренки, цвет #d5edef.
Шаг 35.
Воспользуемся инструментом «Кисть» (Brush Tool). Выберем мягкую кисть диаметром 100 пикселей, цвет #25b3df, и на новом слое (ниже всех слоев) щелкнем под иконкой-шестеренкой. Снижаем прозрачность слоя до 60%. Получили такое всплывающее окошко с иконками.
Комментариев 3 комментария
@Иван:
Спасибо! 🙂
 Ответить
ОтветитьДобрый день, подскажите пожалуйста как вырезать иконку загрузки. Я вырезаю все? но не получается вместе с серединкой использую лассо
 Ответить
Ответить
Суперски, эффект очень красивый. Даже лучше сделали чем оригинал 🙂