Создаем в фотошопе блок подписки на обновления по email
1
1031121-02-2013
 Сегодня будем создавать в фотошопе блок подписки на обновления с полем для введения Email и цветной кнопкой. Для начала создадим светло-серый фон и украсим его пиксельным узором. Затем создадим основной белый прямоугольник и применим к нему мягкие стили слоя. После создадим узкую темную полоску для заголовка, опять-таки применим стили слоя. Далее займемся полем для ввода Email и красивой цветной кнопкой для завершения операции. Украсим их градиентами, мягкими свечениями и тенью. После напишем крупный заголовок на темном фоне. Потом создадим иконку с изображением конверта и напишем смысловые тексты в поле ввода и на кнопке.
Сегодня будем создавать в фотошопе блок подписки на обновления с полем для введения Email и цветной кнопкой. Для начала создадим светло-серый фон и украсим его пиксельным узором. Затем создадим основной белый прямоугольник и применим к нему мягкие стили слоя. После создадим узкую темную полоску для заголовка, опять-таки применим стили слоя. Далее займемся полем для ввода Email и красивой цветной кнопкой для завершения операции. Украсим их градиентами, мягкими свечениями и тенью. После напишем крупный заголовок на темном фоне. Потом создадим иконку с изображением конверта и напишем смысловые тексты в поле ввода и на кнопке.
Шаг 1.
Создаем в фотошопе новый документ 500х250 пикселей, заливаем цветом #eaeaea.
Шаг 2.
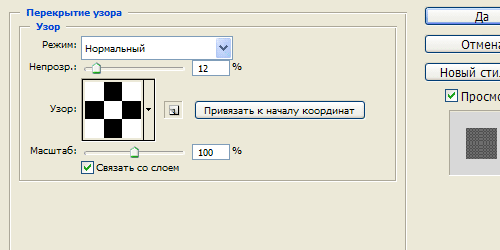
Применим стиль слоя «Перекрытие узора» (Pattern Overlay).
Шаг 3.
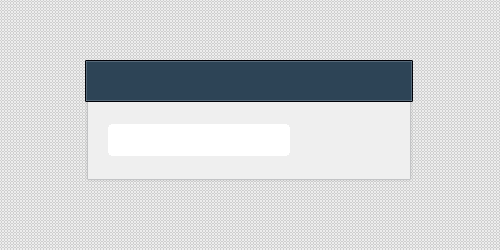
Получили такой результат.
Шаг 4.
Создаем прямоугольник размером 322х78 пиксель, заливаем его цветом #efefef.
Шаг 5.
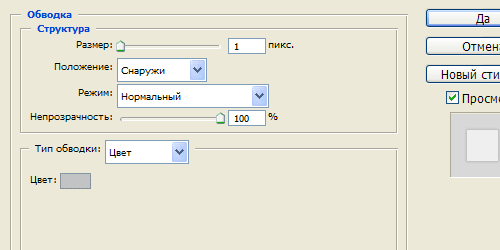
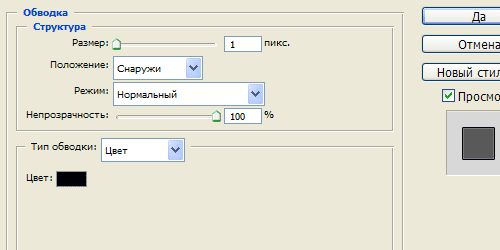
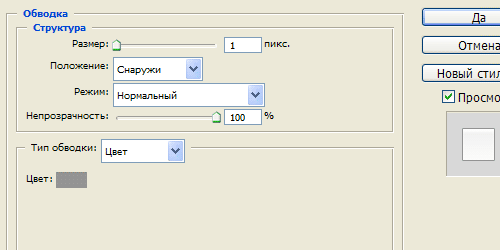
Применим стиль слоя «Обводка» (Stroke), цвет #c2c3c5.
Шаг 6.
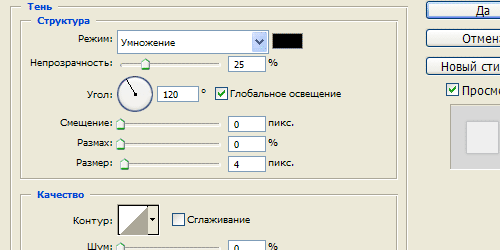
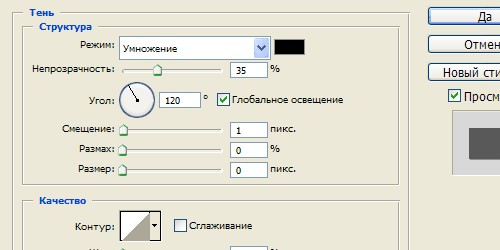
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 7.
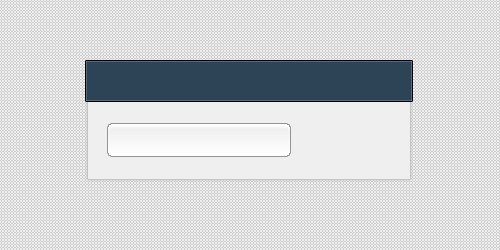
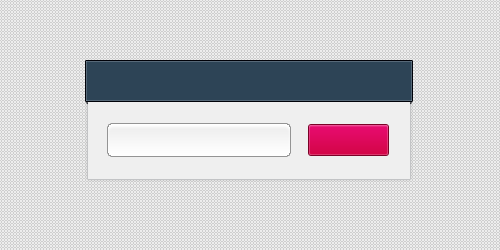
Получили такой результат.
Шаг 8.
Создаем прямоугольник размером 326х40 пиксель, заливаем его цветом #2d4456.
Шаг 9.
Применим стиль слоя «Обводка» (Stroke), цвет #000209.
Шаг 10.
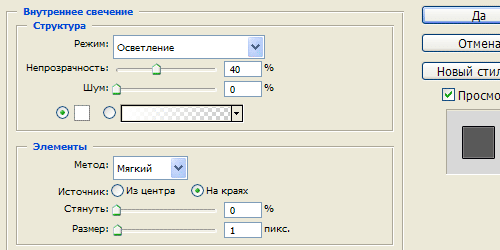
Применим стиль слоя «Внутреннее свечение» (Inner Glow), цвет белый.
Шаг 11.
Получили такой результат.
Шаг 12.
Создаем прямоугольник со скругленными краями, радиус 3 пикселя, размер 182х32.
Шаг 13.
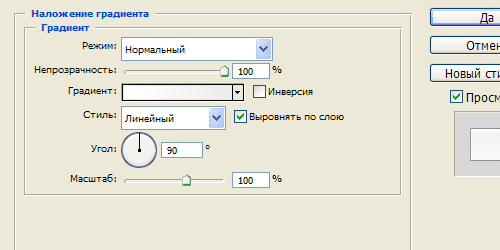
Применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от белого слева к #ededed справа.
Шаг 14.
Применим стиль слоя «Обводка» (Stroke), цвет #939393.
Шаг 15.
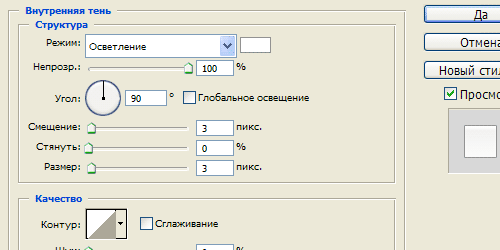
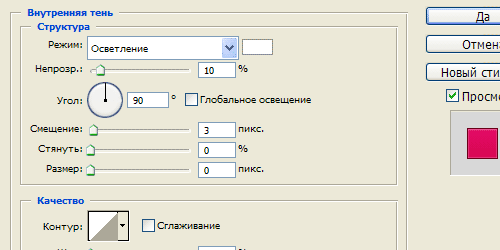
Применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 16.
Получили такой результат.
Шаг 17.
Создаем прямоугольник со скругленными краями, радиус 3 пикселя, размер 81х32 пикселя, цвет #d5084d.
Шаг 18.
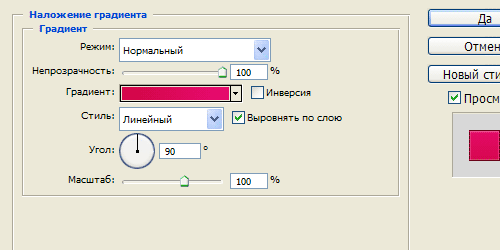
Применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от #d30647 слева к #e70b6f справа.
Шаг 19.
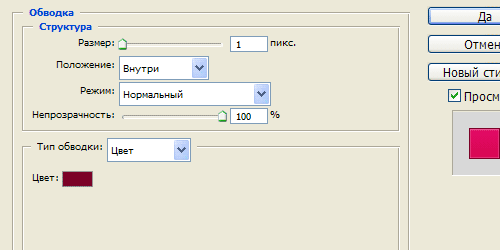
Применим стиль слоя «Обводка» (Stroke), цвет #7b0126.
Шаг 20.
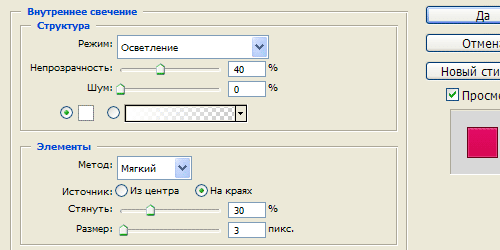
Применим стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 21.
Применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 22.
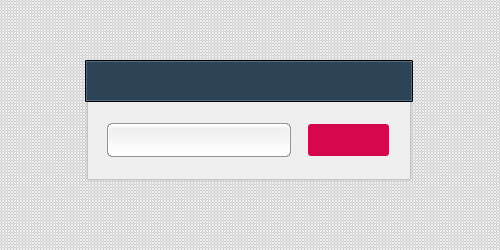
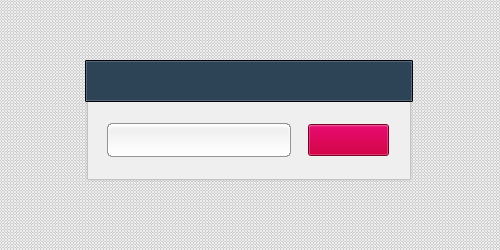
Получили такой результат.
Шаг 23.
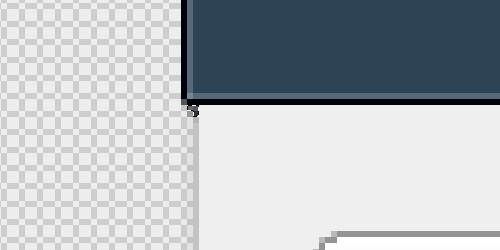
Теперь, чтобы создать эффект объема, мы создадим маленький треугольник под синим блоком, зальем его черным цветом и прислоним его к белому блоку слева.
Шаг 24.
Делаем дубликат маленького треугольника, трансформируем его по горизонтали и прислоняем к белому блоку справа, под синим блоком.
Шаг 25.
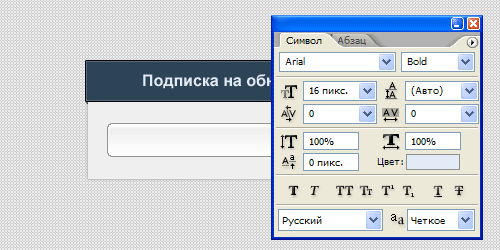
Пишем текст «Подписка на обновления», цвет #e3ebf6.
Шаг 26.
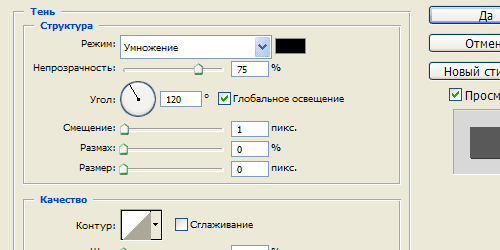
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 27.
Получили такой результат.
Шаг 28.
Воспользуемся инструментом «Произвольная фигура» (Custom Shape Tool) и выберем из стандартного набора фотошопа фигуру Mail, цвет #444444.
Шаг 29.
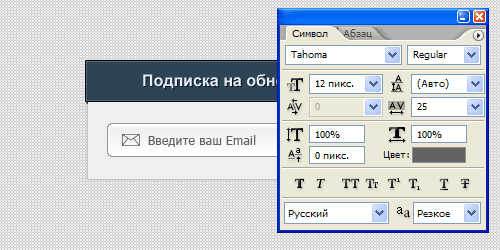
Пишем текст «Введите ваш Email», цвет #636363.
Шаг 30.
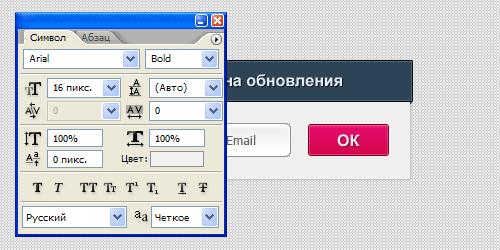
Пишем текст «ОК», цвет #f1f1f2.
Шаг 31.
Применим к тексту ОК стиль слоя «Тень» (Drop Shadow).
Шаг 32.
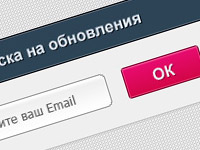
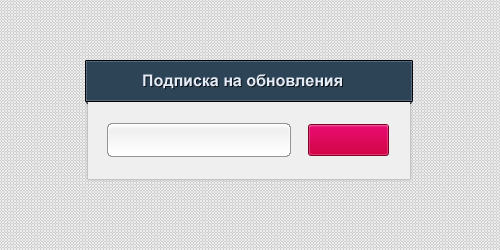
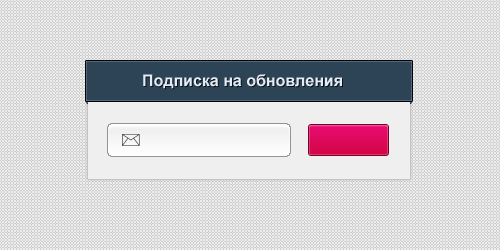
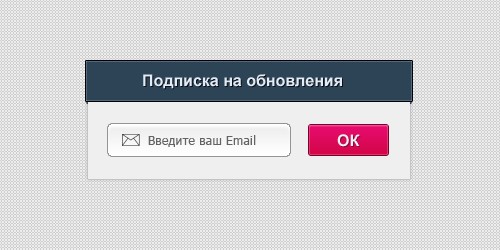
Получили такой блок подписки на обновления.
Когда-то было дело, пыхтел над формой подписки. Но потом сменил шаблон на сайте, а там уже всё было готово. 🙂