Создаем в фотошопе стильную мерцающую эмблему из текста
7
1327708-10-2010
 С помощью несложных шагов, описанных дизайнерами с сайта Hongkiat, мы сегодня научимся делать в фотошопе стильную мерцающую эмблему из текста. Для начала мы воспользуемся готовой текстурой в виде решетки. Потом для достижения результата мы будем регулировать настройки «Стиля слоя», задавая различные параметры для закладок. Ну и под конец зададим объем.
С помощью несложных шагов, описанных дизайнерами с сайта Hongkiat, мы сегодня научимся делать в фотошопе стильную мерцающую эмблему из текста. Для начала мы воспользуемся готовой текстурой в виде решетки. Потом для достижения результата мы будем регулировать настройки «Стиля слоя», задавая различные параметры для закладок. Ну и под конец зададим объем.
Шаг 1.
Создаем в фотошопе новый документ размером 800х600 пикс. Воспользуемся этой текстурой в качестве бэкграунда. Вставляем ее в наш документ.

Шаг 2.
Любым шрифтом (в этом уроке использован шрифт Trajan) пишем произвольные буквы. В данном случае Q9. Размер 425px.

Шаг 3.
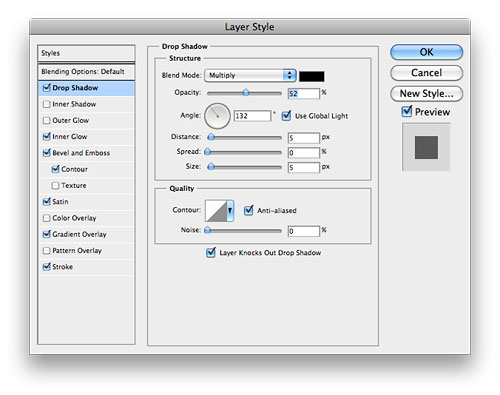
Дальше два раза щелкаем по слою с текстом и вызываем диалоговое окошко «Стиль слоя». Далее мы будем последовательно задавать параметры для каждой вкладки. Начнем с вкладки «Тень» (Drop Shadow). Устанавливаем параметры, как на рисунке ниже. Режим наложения — «Умножение» (Multiply).

Шаг 4.
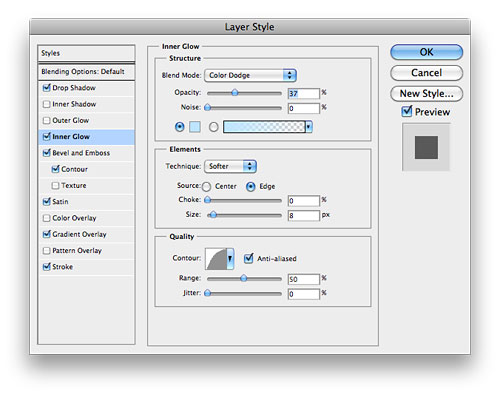
Потом переходим к закладке «Внутреннее свечение» (Inner Glow). Устанавливаем параметры, как на рисунке ниже. Режим наложения — «Осветление основы» (Color Dodge), Метод (Technique) — «Мягкий» (Softer), цвет — #bee6ff.

Шаг 5.
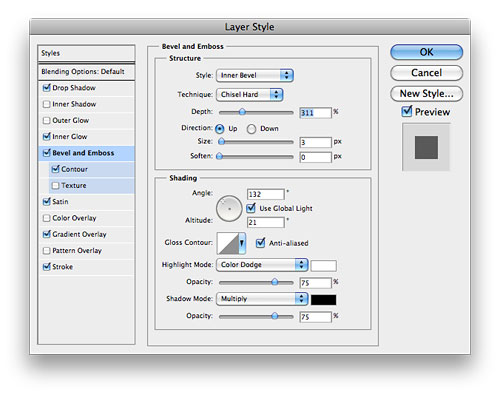
Потом переходим к закладке «Тиснение» (Bevel and Emboss). Устанавливаем параметры, как на рисунке ниже. Стиль (Style) — «Внутренний скос» (Inner Bevel), Метод (Technique) — «Жесткая огранка» (Chisel Hard), Режим подсветки — «Осветление основы» (Color Dodge), Режим тени — «Умножение» (Multiply).

Шаг 6.
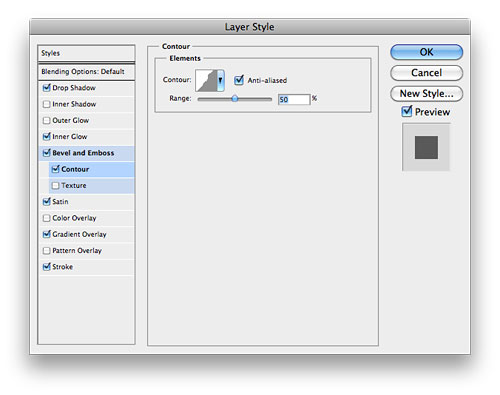
В закладке «Тиснение» (Bevel and Emboss) переходим на страничку «Контур» (Contour). Устанавливаем параметры, как на рисунке ниже.

Шаг 7.
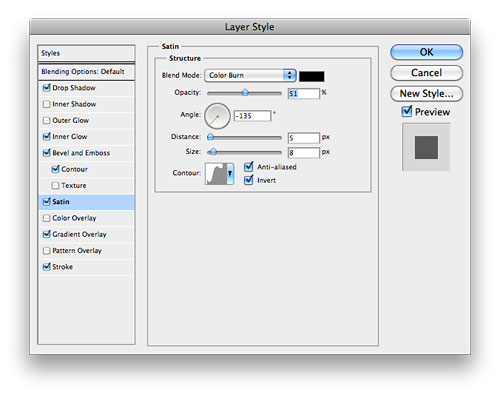
Теперь займемся закладкой «Глянец» (Satin). Устанавливаем параметры, как на рисунке ниже. Режим наложения «Затемнение основы» (Color Burn), цвет черный.

Шаг 8.
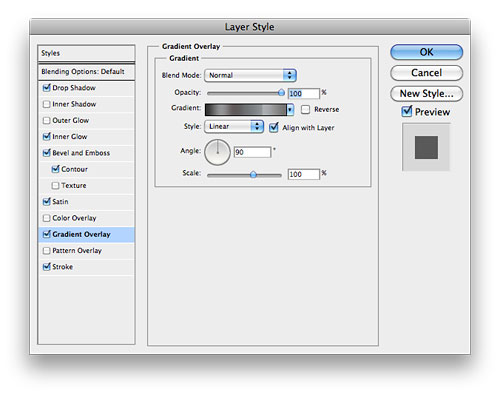
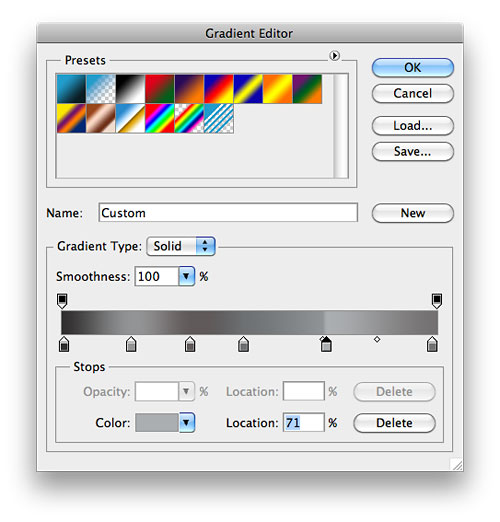
Переходим к закладке «Наложение градиента» (Gradient Overlay). Устанавливаем параметры, как на рисунке ниже. Режим наложения — «Нормальный» (Nornal), Стиль (Style) — «Линейный» (Linear).

Цвета для градиента устанавливаем следующие (слева направо, в скобках указана «Позиция» (Location) для каждого цвета в процентах): #323030 (1%), #939495 (18%), #605a5a (34%), #6e7072 (48%), #aaadb0 (71%), #747272 (99%).

Шаг 9.
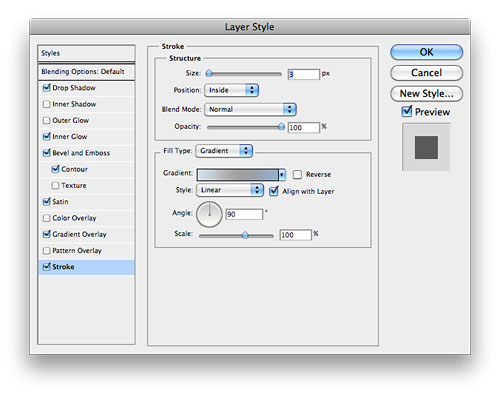
Переходим к закладке «Обводка» (Stroke). Устанавливаем параметры, как на рисунке ниже. Положение — «Внутри» (Inside), Режим наложения — «Нормальный» (Normal), Тип обводки (Fill Type) — «Градиент» (Gradient).

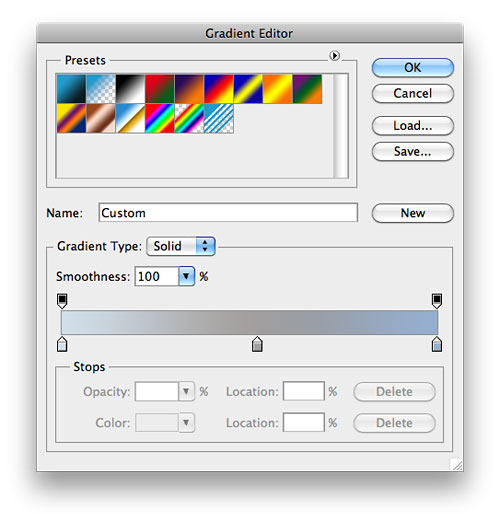
Цвета для градиента следующие (слева-направо, в скобках указана «Позиция» (Location) для каждого цвета в процентах): #d0dfea (0%), #a19e9e (52%), #95afcf (100%).

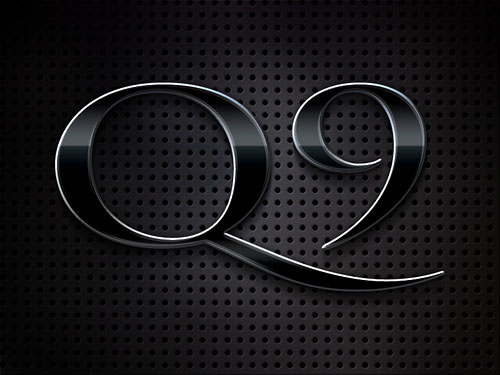
В итоге получился такой вот результат.

Финал
В заключение зададим немного объема. Для этого создадим новый слой, ниже слоя с текстом, нажав Ctrl + Shift + N. Находясь на этом слое, удерживаем Ctrl, щелкаем по слою с текстом, тем самым выделяя текст. Потом заливаем наше выделение черным цветом. Потом в меню выбираем «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие в движении» (Motion Blur) со значениями «Угол» (Angle) -45%, «Смещение» (Distance) — 10 пикселей. Потом немного сдвигаем этот слой вправо и вниз, чтобы он стал более видимым из-за слоя с текстом. Наша эмблема готова.

Комментариев 7 комментариев
@Intero:
А разве его нет? ))
 Ответить
Ответить@Наташа Клевер:
Есть, просто наверное он не так понял=)
А вообще урок классный, вот чего я не умею хорошо делать в фотошопе, так это играться с настройками глянца и тиснения. Спасибо большое, буду экспериментировать =)
 Ответить
ОтветитьНеплохо получилось, но полдела практически сделал бэкгграунд. Интереснее было бы почитать как его создать, а не саму надпись, я думаю.
 Ответить
ОтветитьКрасивая штука в итоге получается.
 Ответить
ОтветитьВ данном случае действительно частично сиграл бэкграунд и надпись, получился эффект «дорогой» надписи (бутики и т.п.). А в целом спасибо за урок!
 Ответить
Ответить@MrRobby:
Пожалуйста! В настроках глянца и тиснения просто очень много вариантов, поэтому и результаты получаются очень разные. Зато штука эффектная! ))
@Назар:
Да, бэкграунд хорошо смотрится. В принципе в нем ничего сложного нет, может и надо было в урок включить шаги, как его сделать. Но я заметила тенденцию в уроках, что сейчас предпочитают использовать уже готовые фоны, благо их сейчас на любой вкус можно найти.
@SwaEgo:
Согласна ))
@Arkady Karlqvist:
Пожалуйста!
Да, похоже получился гламурный глянец. 🙂
 Ответить
Ответить
а где мерцание?