Создаем в фотошопе линованный стикер с текстом и кусочком скотча
11
1792204-08-2011
 Очень полезный урок, в котором мы будем делать линованный стикер с текстом, приклеенный кусочком скотча. За идею спасибо Premiumpixels, который радует нас своими дизайнерскими изысками. Сначала мы создадим белый лист бумаги, применим к нему пару стилей слоя и разлинуем его голубыми и красными полосками. Потом мы сделаем декоративную тень, выглядывающую из-под листочка. Далее напишем и отформатируем текст. И под конец создадим реалистичный кусочек скотча.
Очень полезный урок, в котором мы будем делать линованный стикер с текстом, приклеенный кусочком скотча. За идею спасибо Premiumpixels, который радует нас своими дизайнерскими изысками. Сначала мы создадим белый лист бумаги, применим к нему пару стилей слоя и разлинуем его голубыми и красными полосками. Потом мы сделаем декоративную тень, выглядывающую из-под листочка. Далее напишем и отформатируем текст. И под конец создадим реалистичный кусочек скотча.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #f6f6f6.
Шаг 2.
На новом слое создаем белый прямоугольник и заливаем его белым цветом.
Шаг 3.
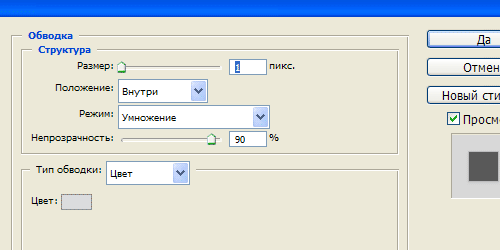
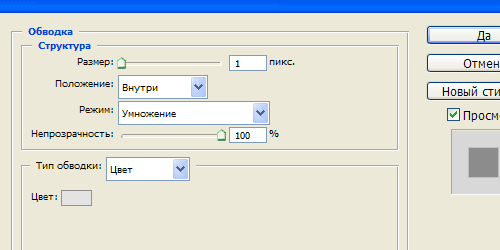
Теперь применим к прямоугольнику стиль слоя. Два раза щелкаем по слою и в диалоговом окошке выбираем закладку «Обводка» (Stroke). Настройки как на рисунке ниже, цвет обводки #dbdcde.
Шаг 4.
Теперь выбираем закладку «Тень» (Shadow). Настройки как на рисунке ниже.
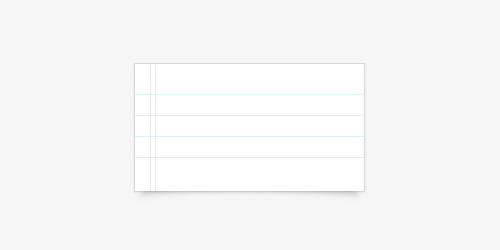
Шаг 5.
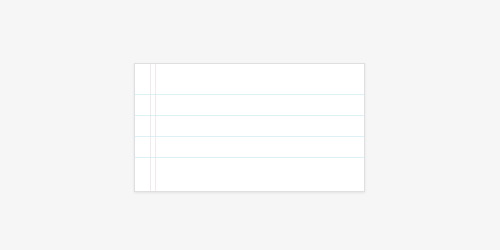
Получили такой результат.
Шаг 6.
Теперь выбираем инструмент «Вертикальная строка» (Single Column Marquee Tool) и на новом слое создаем однопиксельную полоску, цвет #e5d5d6. Далее удаляем верхнюю и нижнюю части линии, выходящие за пределы белого прямоугольника.
Шаг 7.
Снижаем прозрачность слоя с линией до 50%. Потом делаем дубликат слоя и сдвигаем вторую линия немного вправо.
Шаг 8.
Теперь выбираем инструмент «Горизонтальная строка» (Single Row Marquee Tool) и на новом слое создаем однопиксельную полоску, цвет #cfe8f3. Далее удаляем правую и левую части линии, выходящие за пределы белого прямоугольника.
Шаг 9.
Снижаем прозрачность слоя с голубой линией до 66%. Потом делаем еще 3 дубликата слоя и сдвигаем из так, чтобы получилась страничная разлиновка.
Шаг 10.
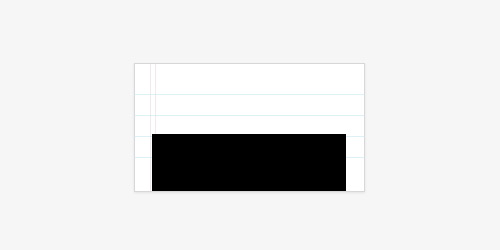
Теперь займемся декоративной тенью. На новом слое (для удобства пока поверх всех слоев) создаем черный прямоугольник.
Шаг 11.
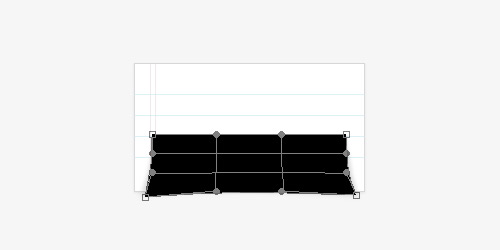
В меню выбираем «Редактирование» (Edit) > «Трансформирование» (Transform) > «Деформация» (Warp) и деформируем фигуру.
Шаг 12.
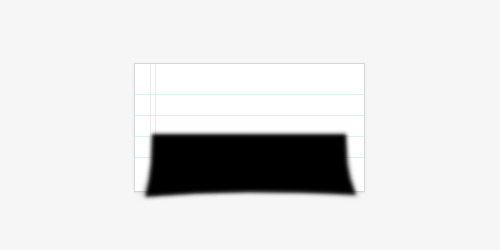
Теперь применим «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 2 пикселя.
Шаг 13.
Снижаем прозрачность слоя до 15%.
Шаг 14.
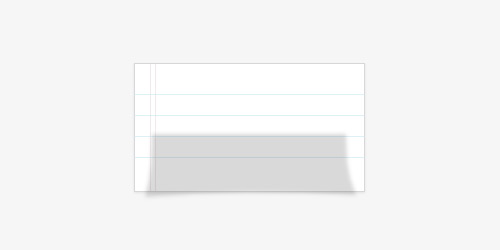
А теперь перетаскиваем слой так, чтобы он оказался ниже слоя с белым прямоугольником.
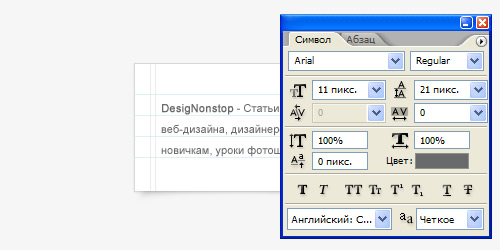
Шаг 15.
Теперь пишем какой-нибудь текст, используя настройки, как на рисунке ниже. Цвет #686a6b, первое слово выделяем жирным.
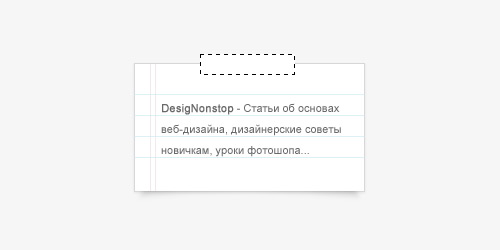
Шаг 16.
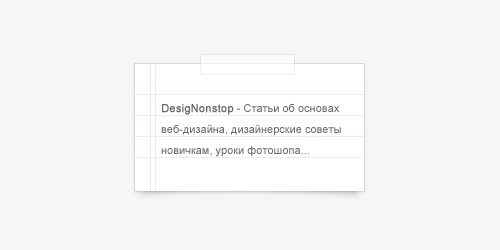
Теперь займемся скотчем. На новом слое создаем белый прямоугольник.
Шаг 17.
Применим к нему стиль слоя «Обводка» (Stroke), цвет #d3d3d3.
Шаг 18.
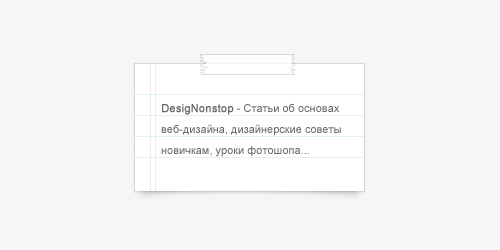
Снижаем прозрачность слоя со скотчем до 70%.
Шаг 19.
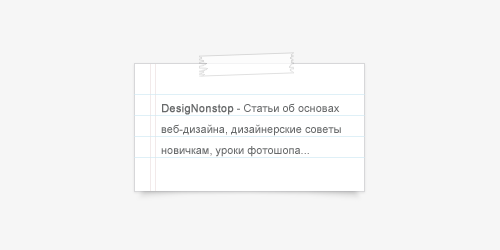
Теперь сделаем рваные края у скотча. Выбираем инструмент «Прямолинейное лассо» (Polygonal Lasso Tool) и с одного края зубчиками выделяем область. Потом нажимаем Del. Потом тоже самое делаем с другого края.
Финал
Теперь немного наклоним влево наш скотч (Ctrl+T). И все, линованный стикер с текстом, приклеенный скотчем готов.
Комментариев 11 комментариев
Можно использовать для шага №6 инструмент «Линия» (U)?
 Ответить
Ответить@Наташа-Печенька:
Наташа, у меня как раз есть специальная шпаргалочка по всем инструментам в фотошопе ))
Хотя, в принципе, можно и линией…
 Ответить
Ответить<:-) отличная шпаргалка, спасибо.
 Ответить
Ответить@Наташа-Печенька:
Да не за что! Полезная штучка, я ее себе даже распечатала ))
 Ответить
ОтветитьОчень интересный урок! У меня получилось)
 Ответить
ОтветитьХм, если не возражаете можно будет у себя это использовать?
 Ответить
Ответить@Лена:
Спасибо!
Рада, что у вас все получилось ))
@Иван:
Какие возражения! Используйте конечно. Ведь это же урок, а результаты, сделанные вами на основании урока, можно использовать где угодно ))
 Ответить
ОтветитьСпасибо:)
 Ответить
Ответитьураа)))получилось)спасибо!
 Ответить
Ответить@Nadia:
Так это ж здорово! ))
 Ответить
Ответить
Спасибо за урок.
Открыла Photoshop и с удовольствием делаю.
Но застряла на шаге №6.
Подскажите где инструмент «Вертикальная строка»?