Создаем в фотошопе красную ленточку с надписью и звездами
13
2049506-10-2011
 Неиссякаемая креативная фантазия Premiumpixels рождает на свет все новые и новые стильные штучки для дизайна. Сегодня это симпатичная красная ленточка с надписью и звездами. Сначала мы создадим темный фон с узором в виде решетки. Потом создадим саму красную ленточку, декорируем ее различными вспомогательными элементами. Потом напечатаем пунктирную линию по краям. После этого напишем текст, применим к нему стиль слоя. И в конце создадим декоративные звездочки рядом с текстом, опять-таки, применим к ним стили слоя для украшения.
Неиссякаемая креативная фантазия Premiumpixels рождает на свет все новые и новые стильные штучки для дизайна. Сегодня это симпатичная красная ленточка с надписью и звездами. Сначала мы создадим темный фон с узором в виде решетки. Потом создадим саму красную ленточку, декорируем ее различными вспомогательными элементами. Потом напечатаем пунктирную линию по краям. После этого напишем текст, применим к нему стиль слоя. И в конце создадим декоративные звездочки рядом с текстом, опять-таки, применим к ним стили слоя для украшения.
Шаг 1.
Создаем в фотошопе новый документ, заливаем цветом #222626.
Шаг 2.
В меню выбираем «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add noise) со значением 0,7. Распределение «Равномерное», монохромный.
Шаг 3.
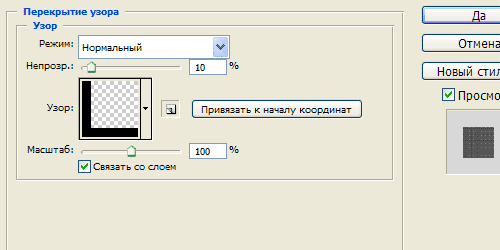
Два раза щелкаем по слою и открываем стиль слоя «Перекрытие узора» (Pattern Overlay). Выбираем из имеющихся на компьютере паттернов какую-нибудь сетку для украшения фона.
Шаг 4.
Получился такой вот фон.
Шаг 5.
Выбираем большую мягкую кисть размером 300 пикселей и на новом слое щелкаем в центре документа. Меняем режим наложения слоя на «Перекрытие» (Overlay) и снижаем прозрачность слоя, чтобы получился результат, как на рисунке ниже. 
Шаг 6.
Воспользуемся инструментом фотошопа «Прямоугольник со скругленными краями» (Rounded Rectangle Tool) с радиусом 3 пикселя, цвет#b11818. 
Шаг 7.
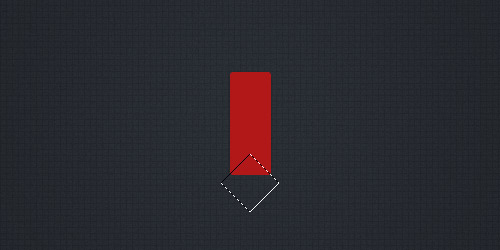
Теперь инструментом «Прямоугольная область» (Rectangular Marquee Tool) выделяем прямоугольную область, нажимаем Ctrl+T и поворачиваем выделение на 45 градусов.
Шаг 8.
После этого нажимаем Del, чтобы получился флажок.
Шаг 9.
В меню выбираем «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add noise) со значением 1. Распределение «Равномерное», монохромный.
Шаг 10.
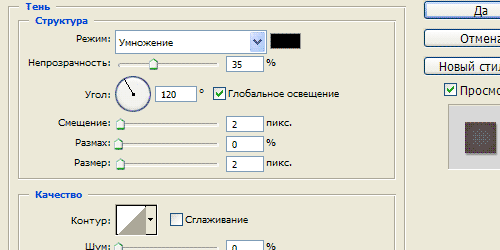
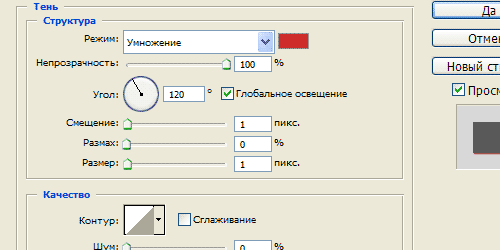
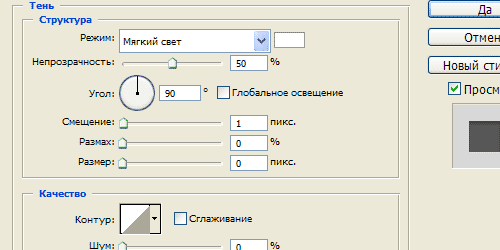
Применим стили слоя к флажку. Сначала «Тень» (Dropdown Shadow).
Шаг 11.
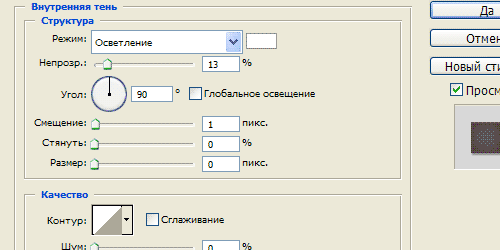
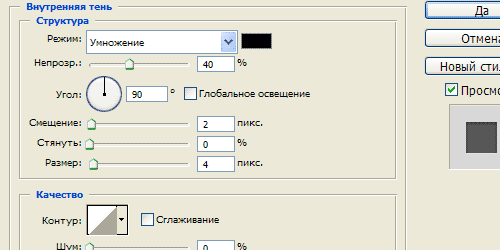
Потом «Внутренняя тень» (Inner Shadow)
Шаг 12.
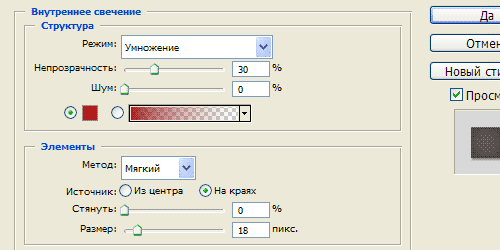
Потом «Внутреннее свечение» (Inner Glow), цвет #b01919.
Шаг 13.
Получился такой результат.
Шаг 14.
Теперь немного осветлим флажок. Щелкнем по слою с флажком, чтобы получить выделение. На новом слое воспользуемся большой белой кистью 300 пикселей и щелкнем слева от выделенной области. Внутри выделения будет белая область. Меняем режим наложения на «Перекрытие» (Overlay) и снижаем прозрачность слоя, чтобы получился эффект, как на рисунке ниже.
Шаг 15.
На новом слое создаем выделение в виде узкой полоски шириной 3 пикселя по краю флажка.
Шаг 16.
Щелкнем большой мягкой белой кистью слева от выделения. Внутри появится белая область. Меняем режим наложения на «Перекрытие» (Overlay) и снижаем прозрачность слоя, чтобы получился эффект, как на рисунке ниже.
Шаг 17.
Аналогично создаем белую полоску по правому краю флажка.
Шаг 18.
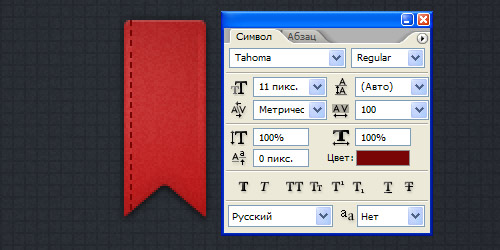
Выбираем инструмент «Горизонтальный текст» (Horisontal Type Tool). Печатаем пунктир (клавиша после 0, перед знаком = на клавиатуре) и трансформируем его против часовой стрелки, цвет #780505.
Шаг 19.
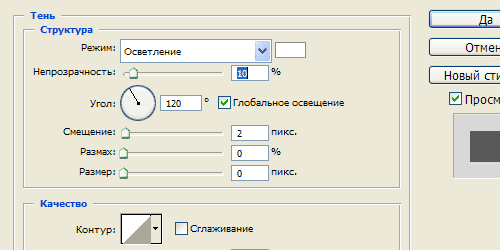
Применяем стиль слоя «Тень» (Dropdown Shadow).
Шаг 20.
Аналогичным образом создаем пунктирную линию для правой стороны и получаем такой результат по краям флажка.
Шаг 21.
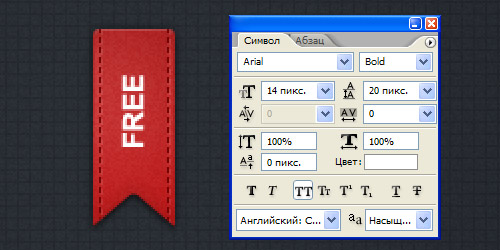
Пишем слово FREE, трансформируем текст против часовой стрелки.
Шаг 22.
Применим стиль слоя «Тень» (Dropdowm Shadow) к тексту, цвет #ce2b2b.
Шаг 23.
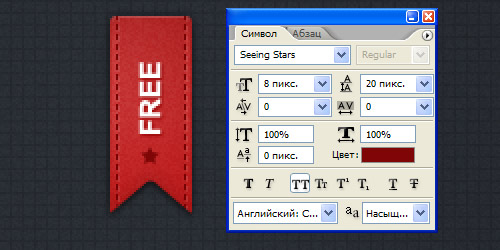
Воспользуемся шрифтом Seeing Stars, для того, чтобы создать первую звездочку рядом с текстом, цвет #7f0606.
Шаг 24.
Применим стиль слоя «Тень» (Dropdowm Shadow) к звездочке.
Шаг 25.
Потом применим стиль слоя «Внутренняя тень» (Inner Shadow). 
Шаг 26.
После применения стиля слоя звездочка выглядит так.
Шаг 27.
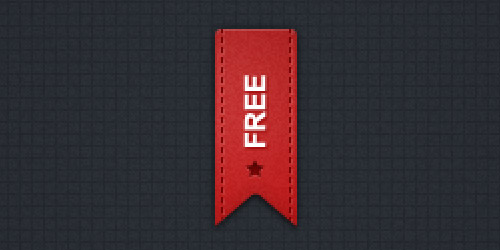
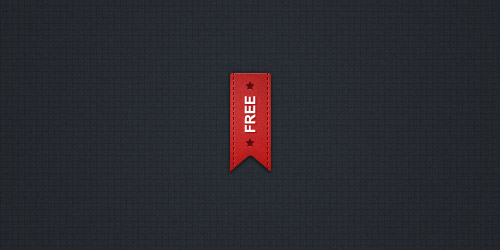
После этого создаем вторую звездочку, и после этого наша ленточка с текстом готова.
Комментариев 13 комментариев
@Юлия Бирюкова:
Пожалуйста!
Успехов в освоении фотошопа ))
 Ответить
ОтветитьЯ новичок в освоении фотошопа. Урок понравился, но воплотить не удалось в полной мере — почему-то затык происходит на повороте пустой области на 45*. Мне пишет фотошоп, что трансформация невозможна, потому что область пустая. Что я делаю не так?
 Ответить
Ответить@Ольга:
Я так понимаю это в шаге 7… Тогда попробуйте не нажимать Ctrl+T, а вместо этого выбрать в меню сверху пункт «Выделение» > «Трансформировать выделенную область» и потом поворачивайте выделение…
 Ответить
ОтветитьУ меня тоже возникла проблема с пунктом 7. У меня получилось решить её так: Создала слой и залила его любым цветом, поместила в самый низ, выделила нужную область, повернула через Ctr+T на 45 градусов (область не пустая, Photoshop не ругался) а перед тем как нажимать Delete выбрала слой с красным флажком.
 Ответить
Ответить@Печенька:
Действительно, этот способ надежнее. ))
 Ответить
ОтветитьОгромное спасибо вам за урок и за сайт в целом =) Я еще новичок в Фотошопе, но благодаря вам перехожу на новую стадию развития =)
 Ответить
Ответить@Denchick:
Огромное пожалуйста! Удачи в освоении фотошопа ))
 Ответить
ОтветитьПросто отличная статья! Все так подробно расписано, сопровождается скриншотами — просто радость одна. Спасибо, Наталья! Очень пригодится в моей области.
 Ответить
Ответить@Евгений Волков:
Евгений, спасибо! Вам успехов ))
 Ответить
ОтветитьЗдравствуйте) в шаге 8 нажимаю Del и не вырезает ничего(
 Ответить
ОтветитьНаташа, нужно ли растрировать слой с прямоугольником в шаге 6? После удаления выделенной области, в месте удаления прямоугольника края получаются нечеткие, размытые 🙁
 Ответить
Ответить@Олег:
Я обычно сразу растрирую созданную фигуру. Но многие этого не делают. А края неровные возможно из-за того, что вы находитесь на этом слое и фигура получается выделенной. А если перейти на другой слой, то края становятся нормальными. ))
 Ответить
Ответить
Спасибо за хорошее описание, как раз учусь в фотошопе работать)