Создаем в фотошопе кнопки постраничной навигации в стиле YouTube
2
1288411-10-2012
 В этом уроке мы сделаем в фотошопе простейшую постраничную навигацию в стиле YouTube в легкой светло-серой гамме. Обычно я использую для создания квадратиков для номеров страниц специальный шрифт с различными символами. С их помощью мы создадим квадратики для обычной навигации, большую крайнюю кнопку для текста, активную кнопку в нажатом состоянии и кнопку для эффекта при наведении мыши. Потом последовательно применим к ним различные стили слоя. После этого напишем цифры с номерами страниц и надписью «Следующая», и применим к тексту стиль слоя.
В этом уроке мы сделаем в фотошопе простейшую постраничную навигацию в стиле YouTube в легкой светло-серой гамме. Обычно я использую для создания квадратиков для номеров страниц специальный шрифт с различными символами. С их помощью мы создадим квадратики для обычной навигации, большую крайнюю кнопку для текста, активную кнопку в нажатом состоянии и кнопку для эффекта при наведении мыши. Потом последовательно применим к ним различные стили слоя. После этого напишем цифры с номерами страниц и надписью «Следующая», и применим к тексту стиль слоя.
Шаг 1.
Создаем в фотошопе новый документ размером 500х250 пикселей, заливаем цветом #e5e5e5.
Шаг 2.
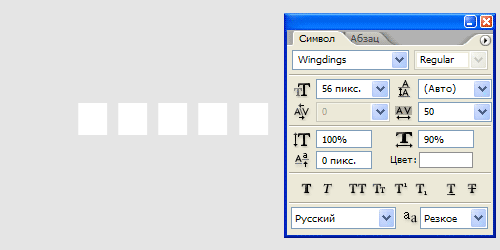
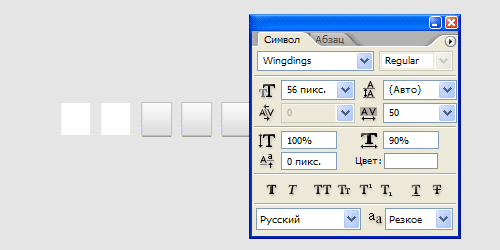
Воспользуемся специальным шрифтом Wingdings, где вместо букв различные символы. В данном случае, вместо буквы «n» используется квадратик.
Шаг 3.
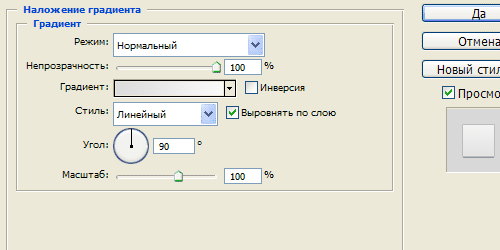
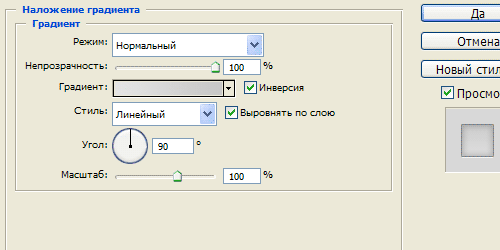
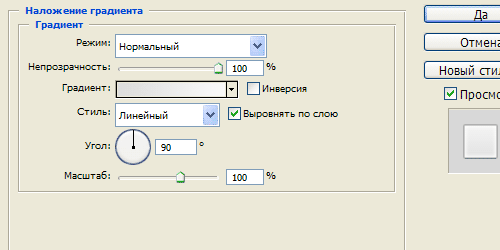
Применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от #dddddd слева к #f9f9f9 справа.
Шаг 4.
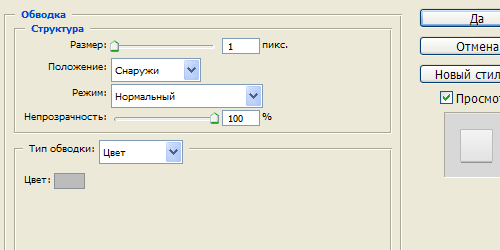
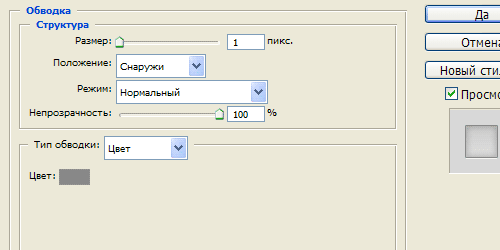
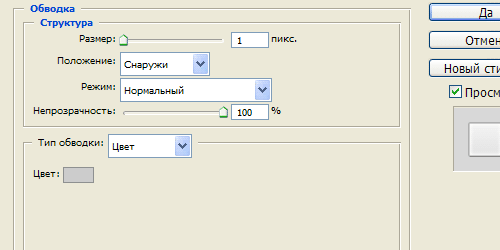
Применим стиль слоя «Обводка» (Stroke), цвет #bcbcbc.
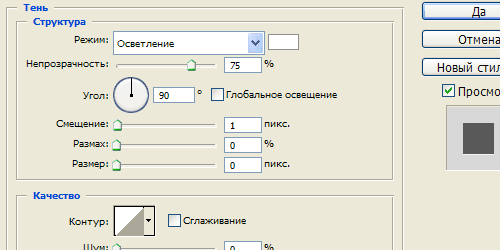
Шаг 5.
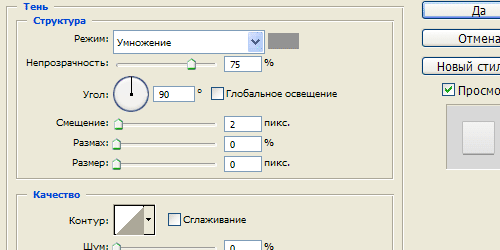
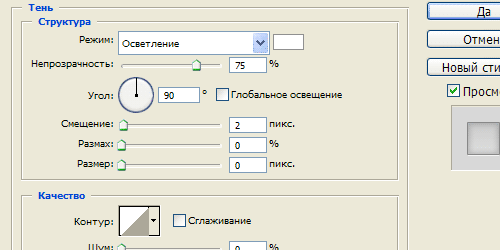
Применим стиль слоя «Тень» (Drop Shadow), цвет #939393.
Шаг 6.
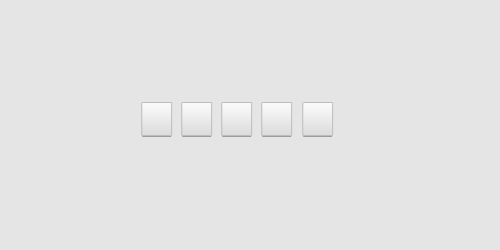
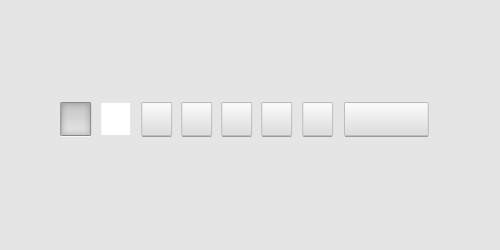
Получили такой результат.
Шаг 7.
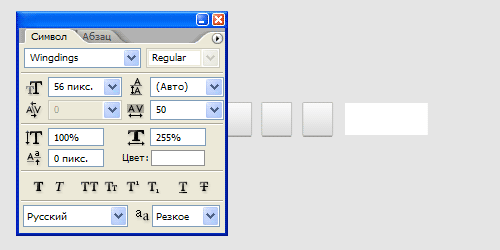
Теперь тем же шрифтом пишем еще один квадратик, но с другими настройками по ширине.
Шаг 8.
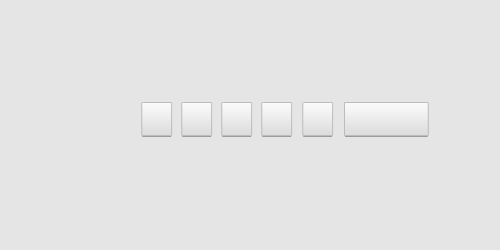
Копируем стиль слоя из Шага 6 (на слое с пятью квадратиками щелкаем правую кнопку мыши и выбираем пункт «Скопировать стиль слоя») и вставляем его на слой из предыдущего шага (тоже с помощью правой кнопки мыши «Вставить стиль слоя»).
Шаг 9.
На разных слоях пишем еще два квадратика. Один для нажатого состояния, а другой для эффекта при наведении мыши.
Шаг 10.
К первому квадратику применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от #e4e4e4 слева к #c7c7c7 справа.
Шаг 11.
Применим стиль слоя «Обводка» (Stroke), цвет #888888.
Шаг 12.
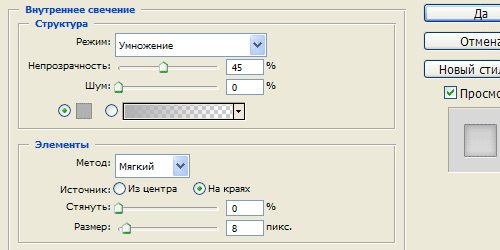
Стиль слоя «Внутреннее свечение» (Inner Glow), цвет #b2b1b1.
Шаг 13.
Стиль слоя «Тень» (Drop Shadow), цвет белый.
Шаг 14.
Получили такой результат.
Шаг 15.
Теперь ко второму квадратику применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от #dddddd слева к #f9f9f9 справа.
Шаг 16.
Применим стиль слоя «Обводка» (Stroke), цвет #cccccc.
Шаг 17.
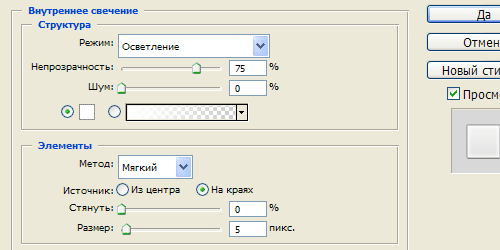
Стиль слоя «Внутреннее свечение» (Inner Glow), цвет белый.
Шаг 18.
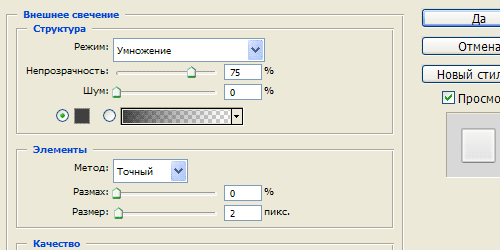
Стиль слоя «Внешнее свечение» (Outer Glow), цвет #3e3e3e.
Шаг 19.
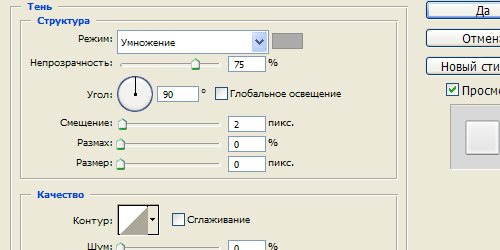
Стиль слоя «Тень» (Drop Shadow), цвет #aaaaaa.
Шаг 20.
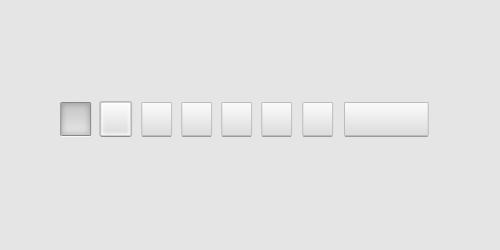
Получили такой результат.
Шаг 21.
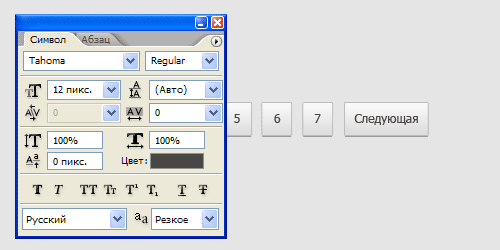
Пишем номера страниц и текст «Следующая», цвет #484747.
Шаг 22.
Применим стиль слоя «Тень» (Drop Shadow), цвет белый.
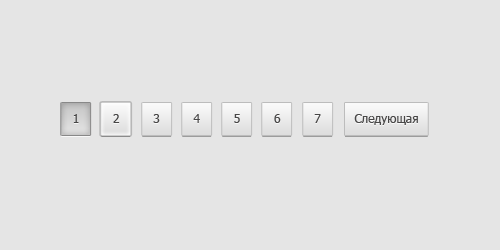
Шаг 23.
Получили такие кнопки навигации.
Комментариев 2 комментария
@Сергей:
Спасибо ))
 Ответить
Ответить
Вполне достойный дизайн пагинации!