Создаем в фотошопе флажок, свешивающийся с края страницы
7
1723308-09-2011
 Сегодня мы в очередной раз воспользуемся заготовками Premiumpixels для того, чтобы создать в фотошопе маленький черный флажок, свешивающийся с края страницы. Сначала мы подготовим край страницы, с которой будет свешиваться флажок. Потом создадим сам флажок. Для этого воспользуемся вспомогательной фигурой. Потом с помощью стилей слоя немного украсим флажок. После этого создадим декоративные полоски по краям, потом напишем текст. И в заключение создадим несколько декоративных элементов для самого текста. В принципе, ничего сложного, но смотрится неплохо.
Сегодня мы в очередной раз воспользуемся заготовками Premiumpixels для того, чтобы создать в фотошопе маленький черный флажок, свешивающийся с края страницы. Сначала мы подготовим край страницы, с которой будет свешиваться флажок. Потом создадим сам флажок. Для этого воспользуемся вспомогательной фигурой. Потом с помощью стилей слоя немного украсим флажок. После этого создадим декоративные полоски по краям, потом напишем текст. И в заключение создадим несколько декоративных элементов для самого текста. В принципе, ничего сложного, но смотрится неплохо.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #444549.
Шаг 2.
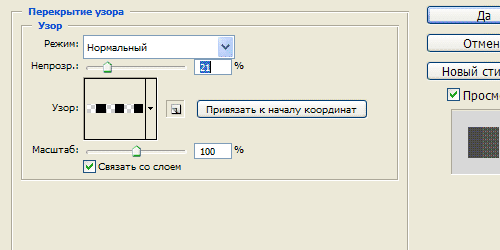
Применим к слою стиль слоя «Перекрытие узора» (Pattern Overlay). Воспользуемся каким-нибудь пиксельным узором, имитирующим мелкие параллельные полоски.
Шаг 3.
Должен получиться такой эффект.
Шаг 4.
На новом слое создаем белый прямоугольник.
Шаг 5.
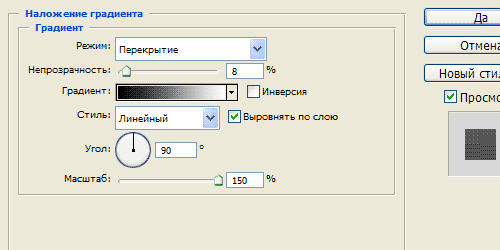
Сверху, над белым прямоугольником, на новом слое создаем узкую полоску. Применяем к этой полоске стиль слоя «Наложение градиента» (Gradient Overlay) от белого к светло-серому. Полученная конструкция будет имитировать у нас край страницы, с которой потом будет свешиваться черный флажок.
Шаг 6.
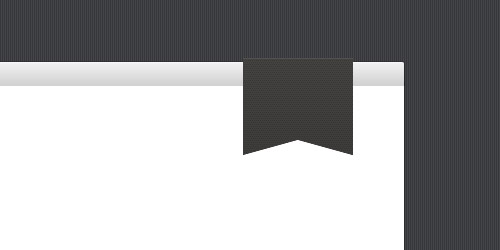
На новом слое создаем прямоугольник, заливаем его цветом #41403e. Устанавливаем прямоугольник у края страницы.
Шаг 7.
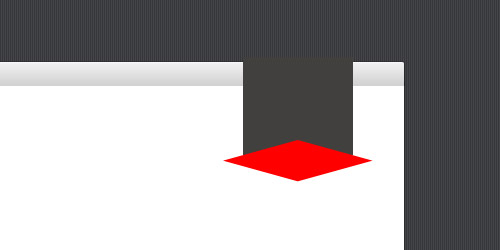
Воспользуемся вспомогательной фигурой. На новом слое создаем квадрат, заливаем его красным цветом. Нажимаем Ctrl+T, поворачиваем квадрат на 45 градусов. Нажимаем Enter. Опять нажимаем Ctrl+T и сжимаем квадрат по вертикали. Нажимаем Enter. Устанавливаем фигуру на серый прямоугольник, как на рисунке ниже. Удерживая Ctrl, щелкаем по слою с красной фигурой, чтобы выделить ее. Потом находясь на слое с серым прямоугольником, нажимаем Del, чтобы получился раздвоенный край флажка.
Шаг 8.
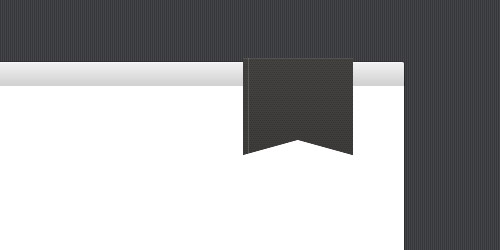
Получился такой результат.
Шаг 9.
Последовательно будем применять стили слоя к флажку. Сначала применим стиль «Наложение градиента» (Gradien Overlay) от черного к белому, с настройками, как на рисунке ниже.
Шаг 10.
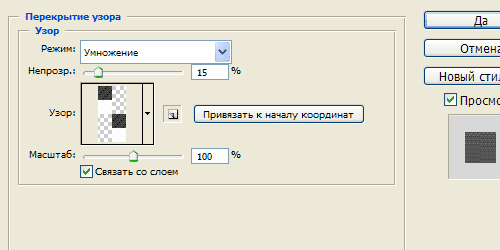
Потом применим стиль «Перекрытие узора» (Pattern Overlay). Если нет такого паттерна, можно воспользоваться любым пиксельным, имеющимся в наличии.
Шаг 11.
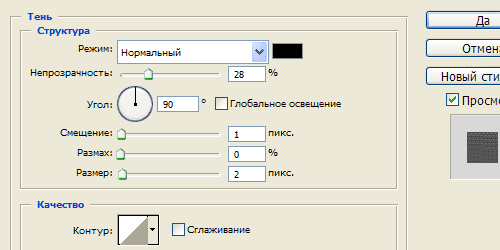
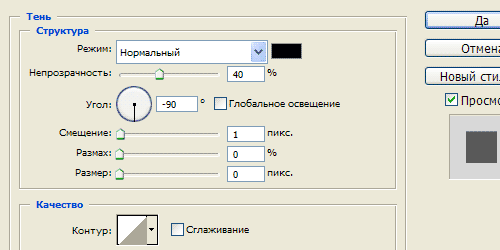
Теперь переходим к стилю «Тень» (Drop Shadow). Применяем настройки стиля слоя, как на рисунке ниже.
Шаг 12.
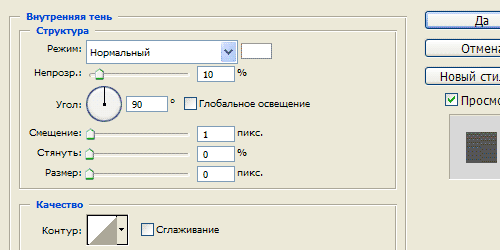
В заключение применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 13.
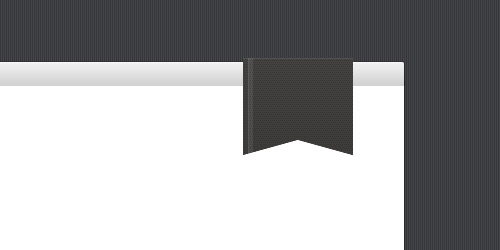
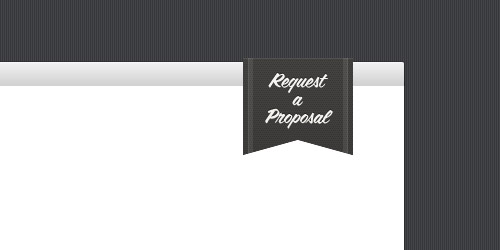
Должен получиться такой вот флажок.
Шаг 14.
Теперь на новом слое создаем однопиксельную полоску цвета #606164. Устанавливаем полоску с левого края флажка, срезаем лишнее, выходящее за габариты флажка и снижаем прозрачность слоя до 15%.
Шаг 15.
Теперь на новом слое создаем полоску, шириной 4 пикселя, заливаем ее белым цветом. Устанавливаем полоску с левого края флажка, рядом с однопиксельной полоской, срезаем лишнее, выходящее за габариты флажка и снижаем прозрачность слоя до 8%.
Шаг 16.
Повторяем Шаги 14 и 15 для того, чтобы сделать полоски с правой стороны.
Шаг 17.
Посередине в три строки пишем какой-нибудь текст цветом #f5f4f0.
Шаг 18.
Применим к тексту стиль слоя «Тень» (Drop Shadow) с настройками, как на рисунке ниже.
Шаг 19.
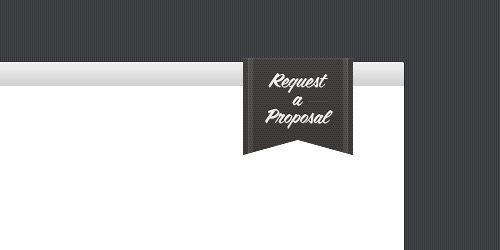
Теперь справа от буквы «а» создадим декоративную однопиксельную полоску белого цвета и снижаем прозрачность слоя до 8%.
Финал
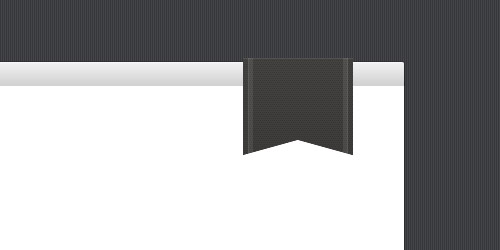
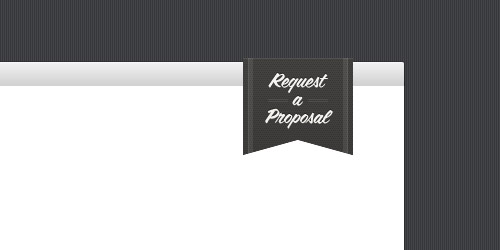
Делаем еще три декоративных полоски, как в Шаге 19. Устанавливаем их как на рисунке ниже, и все, наш флажок готов.
Комментариев 7 комментариев
@Yurlick:
Согласна, стильная штучка! ))
Сейчас что-то модно в вэбе всякие ленточки, стикеры. И у меня пока такая есть. В новом не будет уже.
@SwaEgo:
Однозначно, сейчас это мощный тренд потому, что такую штучку научились делать не графикой, а css. А когда все наиграются, то конечно поменьше таких элементов будет в дизайнах…
Спасибо за урок , очень помогло для моей группы вконтакте
@Nurs:
Пожалуйста! Удачи и в дальнейшем ))
Здравствуйте Наталья! Скажите пожалуйста как удалить в шаге 14 лишнюю линию которая выходит за рамки будущего флажка?
Класс, очень нравятся такие ленточки)